[(原文) The Best React Design Patterns You Should Know About]
(https://www.uxpin.com/studio/blog/react-design-patterns/?utm_source=Blog&utm_medium=Qiita&utm_campaign=Japan&utm_content=%E3%81%82%E3%81%AA%E3%81%9F%E3%81%8C%E7%9F%A5%E3%81%A3%E3%81%A6%E3%81%8A%E3%81%8F%E3%81%B9%E3%81%8D%E6%9C%80%E9%AB%98%E3%81%AEReact%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%83%91%E3%82%BF%E3%83%BC%E3%83%B3)

Reactの絶大な人気と実用性を否定することはできません。急速に変化するテクノロジーの世界では、すべての新しいフレームワークやツールに追いつくことは困難な作業です。
Reactはその使いやすさで、開発者にとって切望されていた安堵のため息をもたらしました。再利用可能なコンポーネント、優れた開発者ツール、広範なエコシステムは、Reactの最も愛されている機能のいくつかです。
DOM(Document Object Model)を直接操作するという伝統的なアプローチの代わりに、Reactは仮想DOMの概念という形で有用な抽象化レベルを導入しました。
React ライブラリは、テック大手 Facebook のエンジニア軍団によって積極的に開発・保守されています。これは、他のフレームワークやライブラリよりもずっと必要とされている優位性を提供しています。
また、JavaScriptコミュニティの数え切れないほどの貢献者が定期的にReactの改良と改善に貢献しています。
これらすべての要因により、新しいフレームワークが絶えず登場し、フロントエンド開発者の間で認知度を競い合っているにもかかわらず、Reactは開発者の間でその人気を維持しています。
フレームワーク、ライブラリ、プログラミング言語の成功は、その機能とコミュニティの活発さによります。
しかし、これら2つの要因とは別に、見落とされがちでありながら、プログラミング言語やフレームワークの実用の側面で最も大事なのは、デザインパターンの活用です。Reactはこれを可能としてます。
この記事では、Reactのデザインパターンの中でも特に知っておくべきものをいくつか紹介します。
デザインパターンの重要性
まず、デザインパターンが果たす役割を簡単に復習しておきましょう。簡単に言えば、デザインパターンとは、ソフトウェア開発でよくある問題を繰り返し解決するものです。
デザインパターンは、与えられた要件に従ってプログラムの機能を構築するための基本的なテンプレートとして機能します。
「デザインパターン」という用語は、「デザインシステム」と混同してはいけません。デザインシステムについては、別の記事で詳しく説明しています。
デザインパターンは開発プロセスをスピードアップするだけでなく、コードを読みやすくし、メンテしやすくします。
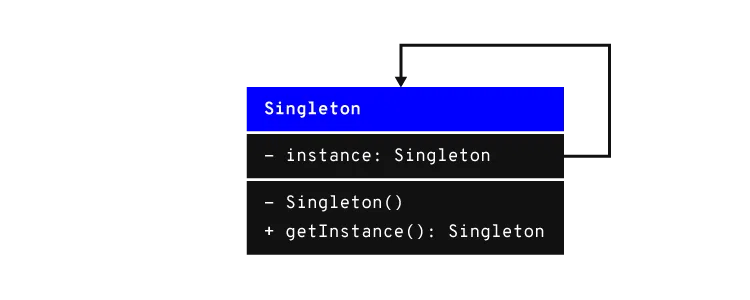
デザインパターンの一般的な例としては、シングルトン(Singleton)パターンやギャング・オブ・フォー(Gang-of-Four、GoF)パターンなどがあります。
ソフトウェア開発において、デザインパターンは2つの共通の役割に関連付けられています。
- 開発者に共通のプラットフォームを提供する: デザインパターンは、既知の問題に対する標準的な用語や解決策を提供します。上で述べシングルトンパターンを例にしてみましょう。このパターンは、単一のオブジェクトの使用を前提としています。このパターンを実装した開発者は、特定のプログラムがシングルトンパターンに従っていることを他の開発者に簡単に伝えることができ、その開発者はその意味を容易く理解するでしょう。
- ベストプラクティスを確保する: デザインパターンは、広範な研究とテストの結果として作成されています。デザインパターンは、開発者が開発環境に容易に慣れることを可能にするだけでなく、ベストプラクティスが守られていることを保証します。その結果、エラーが減り、適切なデザインパターンが実装されていれば簡単に回避できたであろう問題をデバッグや発見する際の時間を節約することができます。他の優れたプログラミングライブラリと同様に、React はデザインパターンを多用して開発者に強力なツールを提供しています。Reactの哲学に適切に従うことで、開発者は素晴らしいアプリを作ることができます。
デザインパターンの理解ができたところで、次はデザインパターンのいくつかを見ていきましょう。次に、React.jsで利用できる最も広く使われているデザインパターンのいくつかに移りましょう。
デザインパターンを効果的に再利用する方法については、「偉大なアーティストは再利用する(Great Artists Reuse) 」という記事をチェックしてください。
Reactjsの機能
Githubで公開されているcreate-react-appを使って、 reactをインストールすることができます。npmを使って、他の依存関係をすべて追加することができます。
React.jsはJSXを利用しています。これはJavaScriptの構文拡張です。これはJavaScriptのフルパワーを備えており、Reactの「要素(Elements)」と呼ばれるものを提供してくれます。
JSX を使うのは必須ではありませんが、便利なビジュアルエイド(Visual aid)とスタイルオプションを提供してくれるため、好まれる方法です。また、有用なエラーメッセージやアラートも提供してくれます。
React.jsが従う中核的な哲学は、再利用可能な react コンポーネントの考え方です。このコンポーネントベースのアプローチは、ウェブアプリケーションのためのリッチなユーザーインターフェイスを構築するために活用できることに気づくでしょう。
これらのReactコンポーネントは、それ自体が小さなシステムと考えることができます。各コンポーネントは、出力だけでなく、独自のステート(State)、入力を持っています。
コンポーネントの入力はpropsの形で取られます。コンポーネントはブラックボックスと考えることができます。それぞれが独自のステートとライフサイクルを持ちます。コンポーネントは簡単に構成できます。
最終的なReactアプリは、非常にメンテしやすいコードで構成されます。
Reactのデザインパターン
React.jsには数多くのデザインパターンがあります。ここでは、おすすめのパターンをいくつか挙げてみます。
ステートレスコンポーネント
ステートレス関数の概念を理解するために、まずステートとは何を意味するのかを見てみましょう。
ステートとは、コンポーネントにインポートされるデータのことです。通常、データはデータベースから取得されます。
コンポーネントには、ステートフル・コンポーネントとステートレス・コンポーネントの2つのタイプがあります。両者の違いは、単にステートの有無だけです。
ステートレス・コンポーネントでは、その内部でthis.stateに到達することはできません。
ステートレス・コンポーネントは、機能コンポーネントまたはプレゼンテーション・コンポーネントとも呼ばれます。Reactでは、このようなコンポーネントは常に同じものをレンダリングするか、propsを介して渡されたものだけをレンダリングします。
開発者としての目標は、たとえその特定のコンポーネントを再利用しなければならないようなシナリオがすぐになくても、ステートがないコンポーネントを作ることです。
ほとんどの場合、開発者はコードを書き始めてからコンポーネントがステートを持つ必要があるかどうかを判断します。
コンポーネントの階層構造では、親コンポーネントはできるだけ多くのステートを保持し、子コンポーネントはステートレスにするのが最善の方法です。データはpropsを介して渡すことができます。
条件付きレンダリング
条件は、あらゆるソフトウェア開発者の武器の中で最も重要なツールです。
React コンポーネントを書く過程で、状態に基づいて特定の JSX コードをレンダリングする必要性がしばしば発生します。これは条件付きレンダリングによって実現されます。
条件付きレンダリングは、ニーズに応じて異なるコンポーネントを作成し、アプリが必要とするものだけをレンダリングすることができるので、非常に便利です。
例えば、条件付きレンダリングを使用して、ユーザーのログイン状態に基づいてユーザーに異なるメッセージを表示することができます。メッセージは、propsの isLoggedIn の値に従います。
Render Props
よくある問題を解決するためにデザインパターンがどのように存在するのかを議論しました。RenderPropsは、ロジックの繰り返しの問題を解決するためにReactで利用できます。
Reactの公式ドキュメントによると、Render Propsは「値が関数であるpropを使ってReactコンポーネント間でコードを共有するためのテクニック」と定義されています。
Render propsは、異なるコンポーネント間で同じステートを共有できるので、本当に便利です。各コンポーネント内部のロジックをハードコーディングする代わりに、何をレンダリングするかを決定するために関数propを使うことができます。
Render Propsを利用している人気のあるライブラリには、Formik、React Router、Downshift などがあります。
制御されたコンポーネント
ウェブフォームは多くのアプリケーションで共通の要件であり、コントロールされたコンポーネントはフォームのステートを処理するためのReactの答えです。
コントロールされたコンポーネントは、propsを介してフォームのステートを受け取ります。onChange のようなコールバックによって変更を通知することができます。
親コンポーネントはコールバックを処理してそれ自身の状態を管理することでコントロールすることができ、一方で新しい値はpropsとしてコントロールされたコンポーネントに渡されます。
デフォルトでは、React フォームはコントロールされたコンポーネントとコントロールされていないコンポーネントの両方をサポートしています。制御されたコンポーネントを使用することを強くお勧めします。
次のコードスニペットは、コントロールされたコンポーネントを示しています。
<input type = "text" value = {value} onChange = {handleChange} />
Reactフック
フックは react に比較的新しく追加されたもので、React 16.8 で導入されました。
これらの関数を使うことで、開発者はクラスを使わずにReactを使うことができます。Effect Hook ( useEffect ) や State Hook のように、あらかじめビルドされたフックが多数用意されています。
利用可能なフックの完全なリストは、Hooks API リファレンスを参照してください。
React のプリビルトのフックとは別に、独自のフックを作成することもできます。これにより、コンポーネントロジックを抽出して再利用可能な関数を作成することができます。
フックはReactに追加された歓迎すべきものであり、開発者コミュニティはこの新しい追加を非常に熱心に評価しています。
しかし、引数がオブジェクト、配列、関数である場合、フックの操作が少し厄介になることがあることを覚えておかなければなりません。これはやや混乱を招く可能性があります。
一方で、カスタムフックは使いやすくシンプルで、開発者にとっても大きなメリットがあります。
結論
Reactは非常に人気のあるライブラリであることが証明されています。このコミュニティは、オンラインで最も急速に成長している開発者コミュニティの一つです。
また、React.jsの学習や適応を容易にしてくれる便利なWeb開発リソースがたくさんオンラインで利用できます。
Reactのパワーは、その驚くべき機能と、それが提供する堅牢なアーキテクチャによるものです。Reactの最も顕著で広く愛されている機能の一つは、そのデザインパターンです。
デザインパターンは実際、このライブラリに並外れた実用性と有用性を与えています。デザインパターンはコードの最適化とメンテナンスを容易にします。
これにより、開発者は柔軟性があり、より良いパフォーマンスを提供し、メンテナンスが容易なコードベースを生成するアプリを作成することができます。
ここまで、ステートレス関数、Reder props、制御されたコンポーネント、条件付きレンダリング、Reactフックなど、いくつかの一般的なReactのデザインパターンについて説明してきました。
しかし、Reactのデザインパターンはこれらのパターンだけに限定されるものではなく、実装できるデザインパターンはいくつかあることに注意しなければなりません。
一般的なデザインパターンの使い方に慣れてしまえば、他のデザインパターンを体得するのも容易になるでしょう。
Reactアプリ開発の真髄を掴むには、適切なツールを使用することでより簡単になります。UXPinでは、まさにそれを提供します。業界のベストプラクティスとデザイン原則を深く理解した上で、デザインプロセス全体をシンプルにするツールを提供します。インスピレーションを得るために最新のブログをチェックしてみてください。
UXPinは、世界中の製品開発チームがアイデアをより早く製品に変えるのに役立つデザインプロセスツールです。
UXPinの革新的なテクノロジーであるMergeを活用することでPayPalなどの企業はDesignOpsの課題を簡単に解決するができました。 UXPin Mergeは、Reactコンポーネントを利用することで、最終完成品と完全な一貫性を持つデザインを実現します。
本記事は2020/12/9投稿を翻訳したものです。