iOS7からステータスバーのスタイルを変更できるようになりましたが、変更方法がいくつかあり、どれが優先されるのか挙動がわからなかったのでまとめました。
この記事ではiOS8以上を対象としていてiOS 9.1で動作確認を行っています。
(iOS7はシェアから考えてそろそろ切り捨てても大丈夫だと思います。まともに対応しようと思うと結構大変です)
ステータスバーの変更方法
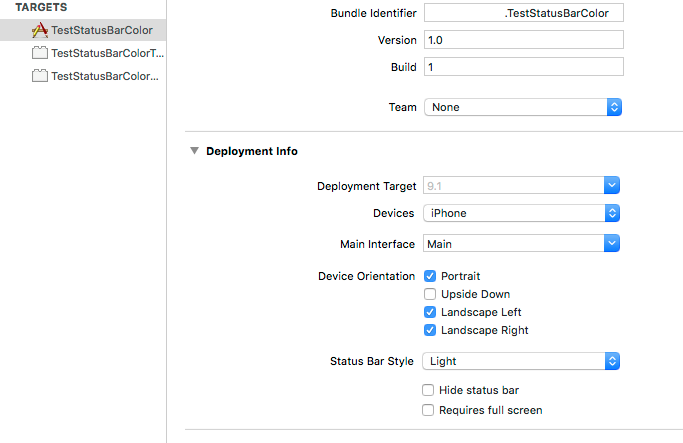
TARGETS の Status Bar Style
ステータスバーの色を全体的に変更する場合に使うようですが変更してもMain.storyboardはLight(白)にはなりませんでした。
スプラッシュ画面(LaunchScreen.storyboard)のみステータスバーが白に変更されました
または
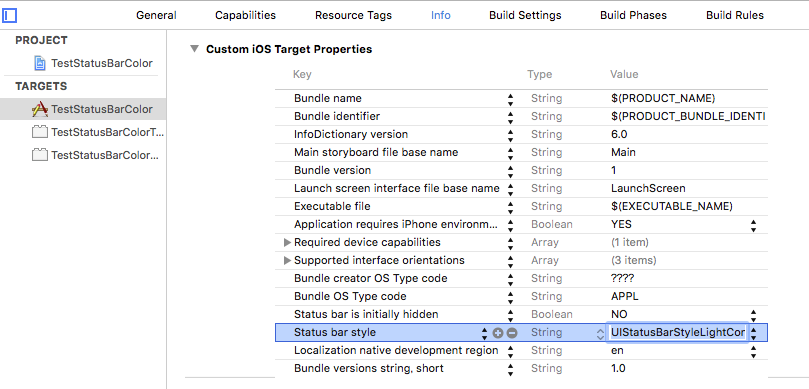
Status bar styleをUIStatusBarStyleLightContent
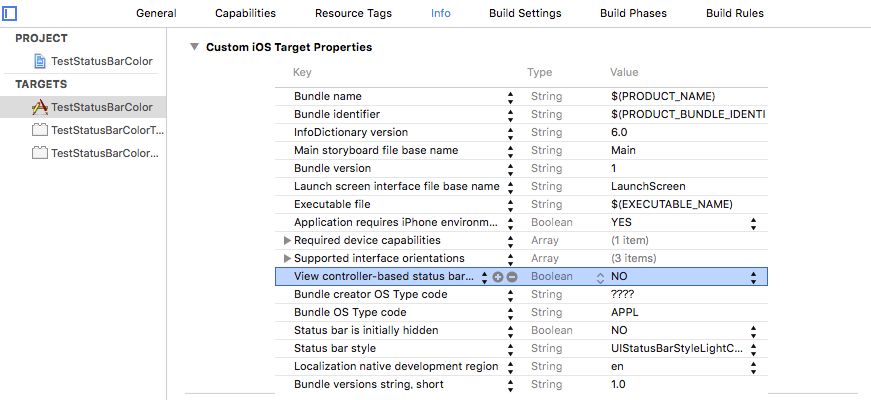
TARGETS の Status Bar Style + 「View controller-based status bar appearance」がNO
TARGETS の Status Bar Styleを Light にして Info に View controller-based status bar appearance を追加し NO を設定します。
この設定を追加するとMain.storyboardのステータスバーも白に変わりました。
この設定は全てのViewControllerのステータスバーのスタイルを同じ設定にする時に利用します。
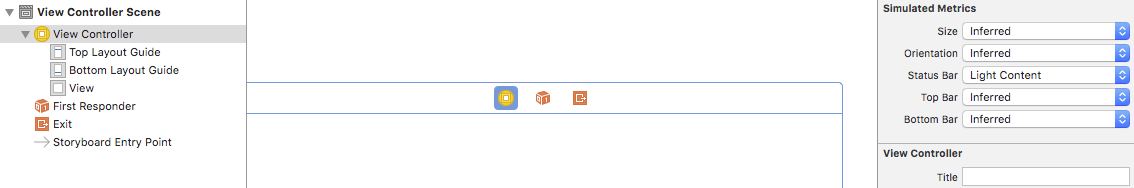
StoryboardのStatusBar
こちらは変更してもステータスバーがLight(白)にはなりませんでした。
この設定はどういった場合に有効になるのか謎です。
コードから変更
以下のコードでステータスバーがLight(白)になりました。
override func viewDidLoad() {
super.viewDidLoad()
// ステータスバーのスタイル変更を促す
self.setNeedsStatusBarAppearanceUpdate();
}
override func prefersStatusBarHidden() -> Bool {
// trueの場合はステータスバー非表示
return false;
}
override func preferredStatusBarStyle() -> UIStatusBarStyle {
// ステータスバーを白くする
return UIStatusBarStyle.LightContent;
}
ナビゲーションバーがある時
コードから変更
以下のコードでステータスバーがLight(白)になりません。
override func viewDidLoad() {
super.viewDidLoad()
// ステータスバーのスタイル変更を促す
self.setNeedsStatusBarAppearanceUpdate();
}
override func prefersStatusBarHidden() -> Bool {
// trueの場合はステータスバー非表示
return false;
}
override func preferredStatusBarStyle() -> UIStatusBarStyle {
// ステータスバーを白くする
return UIStatusBarStyle.LightContent;
}
以下のようにUINavigationControllerを継承したクラスを作りchildViewControllerForStatusBarStyle()をオーバーライドする必要があります。
参考 http://qiita.com/yimajo/items/7051af0919b5286aecfe
import UIKit
override var childViewControllerForStatusBarStyle: UIViewController? {
return self.visibleViewController
}
override var childViewControllerForStatusBarHidden: UIViewController? {
return self.visibleViewController
}
Storyboard上で使っているNavigationControllerのクラスを作成したMyNavigationControllerに変更します
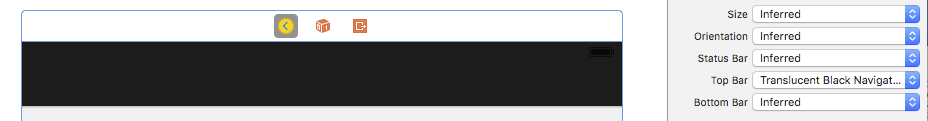
NavigationBarのスタイルにも影響を受ける
NavigationBarのスタイルをTranslucent Black Navigation Bar等の黒いナビゲーションバーに変更するとステータスバーは自動で白に変更されます。
各設定の優先順位
各設定の優先順位を以下にまとめました。
優先順位
| 優先順位 | ステータスバーのスタイル設定方法 |
|---|---|
| 1 | TARGETS の Status Bar Style + 「View controller-based status bar appearance」が NO で全てのページが同一のスタイルになる |
| 2 | コードから変更(親がNavigationBarの場合は継承してchildViewControllerForStatusBarStyle()をオーバーライドする必要あり) |
| 3 | NavigationBarのスタイル |
| 設定されない | TARGETS の Status Bar Style(スプラッシュ画面のみ影響) |
| 設定されない | Storyboard の Status Bar |