Cloud9とは
Cloud9とは、ブラウザのみでコードを記述、実行、デバッグできるクラウドベースの統合開発環境(IDE)です。
Cloud9には開発を行う上で必要となるツールがあらかじめ含まれている(Python,Javascript,PHPなど)ため、インストールや開発環境の設定の手間を省くことができます。
今回はCloud9上でphpを実行する方法を記述していきます。
Cloud9を開く
まずはAWSにログインしましょう。
アカウントが無い方は事前に登録を済ませてください。
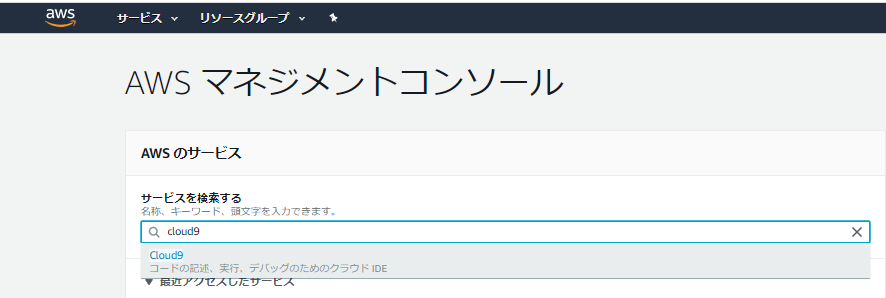
ログインすると、AWS マネジメントコンソール画面が開かれるので、
サービスを検索する、の下にある検索欄に「cloud9」と入力してください。
検索欄にリンクが表示されるので、クリックしてcloud9にアクセスします。
Cloud9上に新しい環境を作成
次に、phpを実行するための新しい環境を作成していきます。
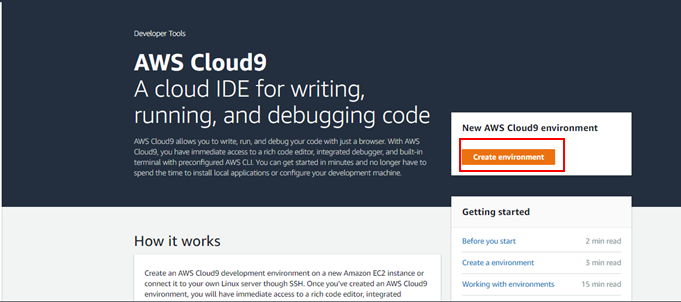
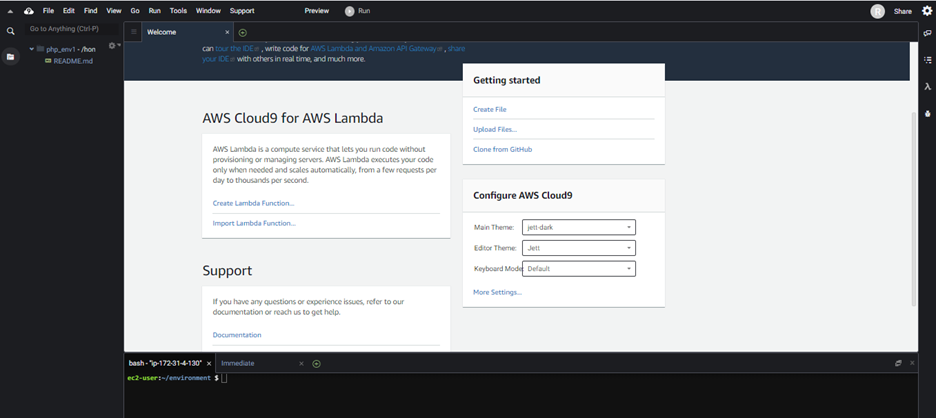
Cloud9を開くと、以下の画面が表示されるので、
"Create environment"ボタンをクリックします。

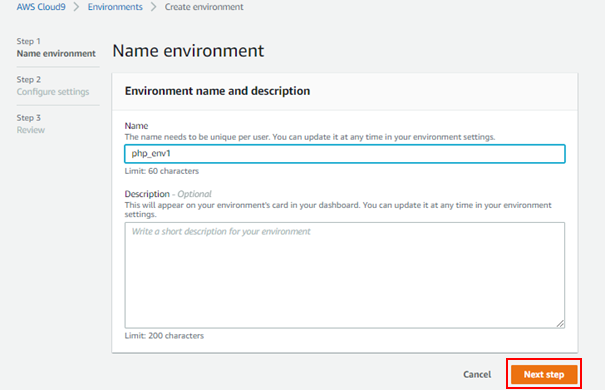
次に、作成する名前を適当に入力し、"Next Step"ボタンをクリックします。

次に、環境設定を行います。
基本的にデフォルトのままで進めて問題ありません。
- Environment type
- EC2:AWS上に新規でサーバを立てる場合
- SSH:AWS外の既存サーバにアクセスする場合
- Instance type
- t2.micro(1 GiB RAM + 1 vCPU)
AWSの無料枠で利用できるのは上記のみですので、デフォルトのままでOKです。
- Platform
- Amazon Linux
- Ubuntu Server
お好みでPlatformを選んでください。
- Cost-saving setting
- After 30 minutes
自動でインスタンスをシャットダウンするアイドル時間を選択します。
AWSは従量課金制ですので、特別な理由がない限りはデフォルトのままにしておくことをお勧めします。
ここまで設定後、”Next Step”ボタンをクリックしてください。
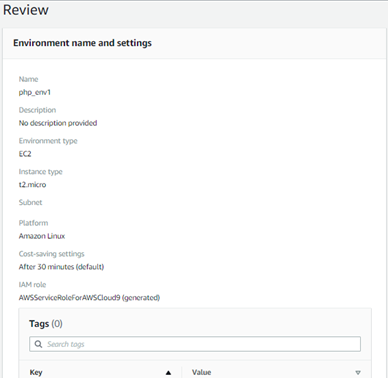
Review画面で設定内容を確認し、問題なければ画面下部の
”Create Environment”ボタンをクリックします。

少し待つと、以下のような画面が表示されます。
これでCloud9上に環境を作成することができました。

phpファイル作成
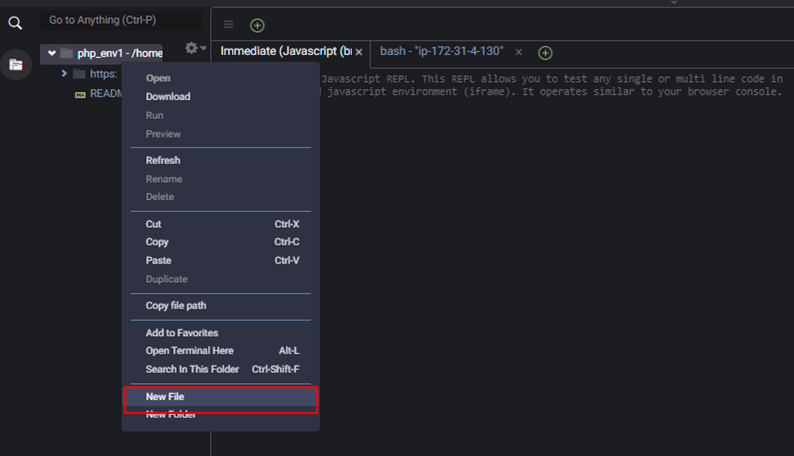
左側のメニューからワークスペース名のフォルダを右クリックし、
"New File"ボタンをクリックします。
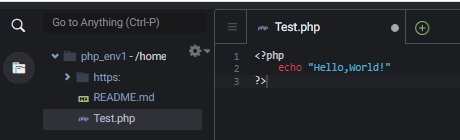
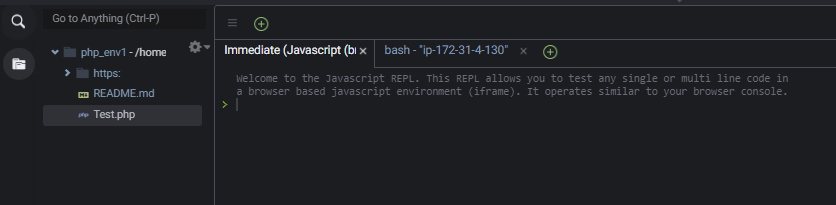
拡張子が.phpとなるファイルを作成します。
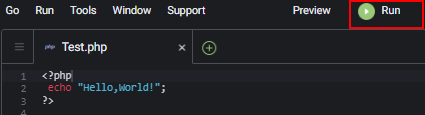
ここでは「Test.php」としました。

ファイル作成後、以下のようにソースコードを記載します。
ソースコードを入力後、ファイルを保存(Windowsの場合Shift + S、Mac場合はcommand + S)します。
プログラム実行
早速作成したプログラムを動かしてみましょう。
プログラムの実行方法は基本的に二通りあります。
コマンドで実行する方法と、ブラウザでプレビューする方法です。
コマンドで実行
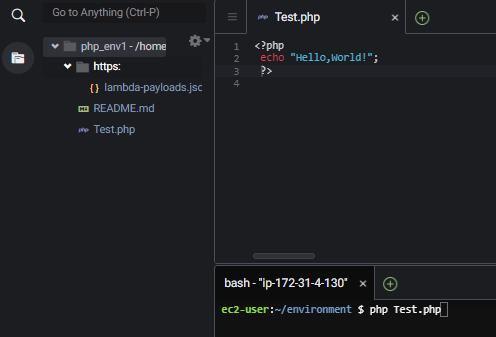
Cloud9の画面下にあるターミナルからプログラムを実行する方法です。
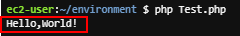
ターミナルに以下のように入力し、Enterを押します。
実行すると、ターミナル上からプログラムが実行されたことを確認できます。

ブラウザでプレビュー
こちらはブラウザ上でどのように実行されるのかをプレビューする方法です。
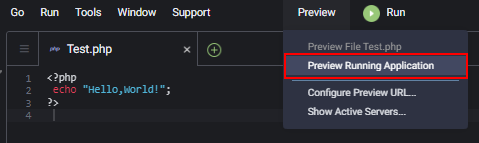
次に、"Preview"をクリックし、”Preview Running Application”ボタンをクリックします。

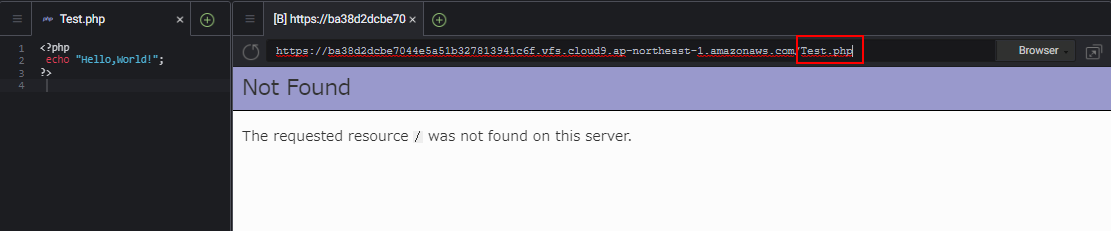
右側に新しくウィンドウが表示されます。
右側のウィンドウのURL欄に作成したファイル名を追加し、Enterを押します。

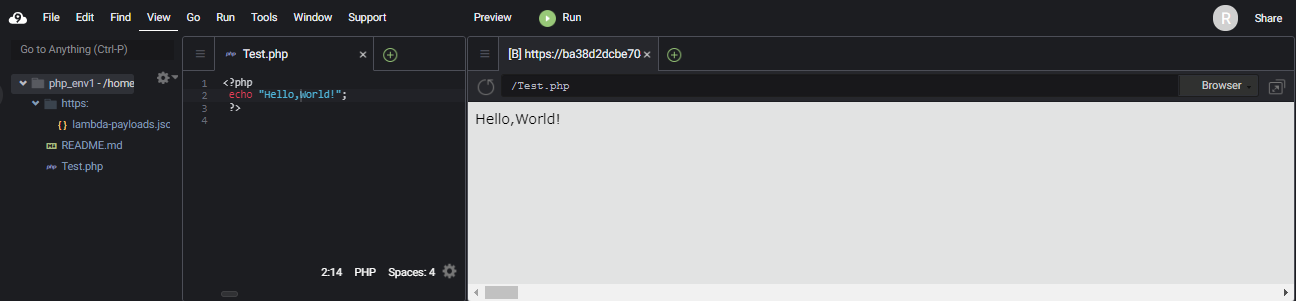
実行すると、ブラウザ上でどのように表示するかをプレビューで確認することができます。

Cloud9でphpを実行する方法は以上です。
このように簡単に開発を進めることができますので、Cloud9を活用していきましょう!