この記事は PlayCanvas Advent Calendar 2017 の12日目の記事です。
前回の記事の発展形です。
やり方
toDataURL()で取得したキャンバスデータをajaxでサーバーに送信し、サーバー側のphpで保存する方法をとります。
用意
jQuery導入
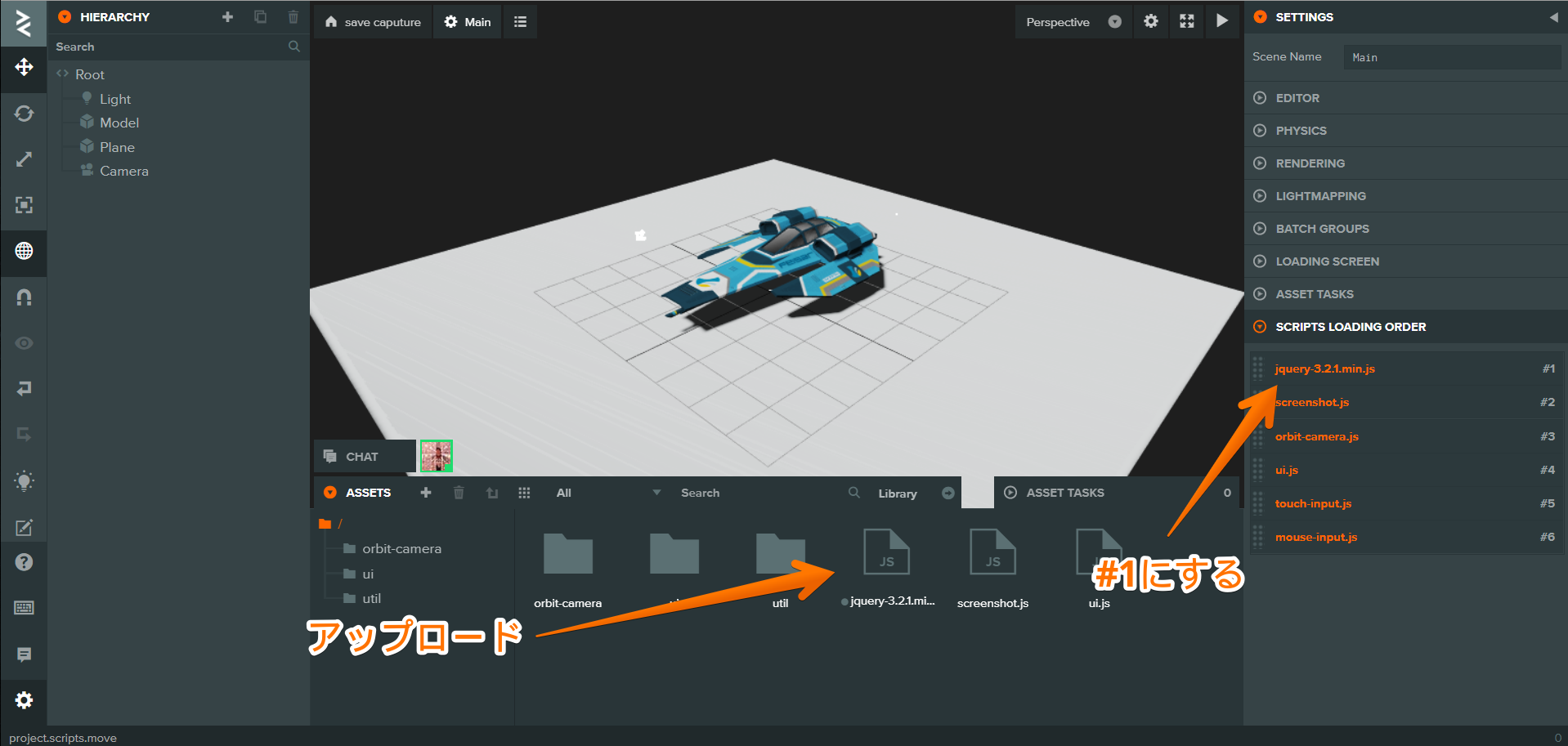
今回はajaxの実装はjQueryを使ってやろうと思うので、jQueryをダウンロードしPlayCanvasプロジェクトにアップロードします。
http://jquery.com/download/
Script Loading orderからjQueryのライブラリを#1に持っていきます。

php用意
以下のphpをサーバーに保存します。
<?php
//canvasデータがPOSTで送信されてきた場合
$canvas = $_POST["canvasData"];
//画像データが正しく入っていたら
//ヘッダに「data:image/png;base64,」が付いているので、それは外す
$canvas = preg_replace("/data:[^,]+,/i","",$canvas);
//残りのデータはbase64エンコードされているので、デコードする
$canvas = base64_decode($canvas);
//まだ文字列の状態なので、画像リソース化
$image = imagecreatefromstring($canvas);
//画像として保存(ディレクトリは任意)
imagesavealpha($image, TRUE); // 透明色の有効
imagepng($image ,'images/image.png');
?>
PlayCanvasからpost
jQueryの$.ajaxを使ってPOSTで送信します。
screenshot.jsを書き換えます。
Screenshot.prototype.takeScreenshot = function () {
// Get application canvas element
var canvas = document.getElementById ('application-canvas');
// Get image data from canvas
var imageData = canvas.toDataURL ();
//サーバーに送信
captureSendServer(imageData);
};
function caputureSendServer(data){
$.ajax({
type: "POST",
url:"https://hogehoge.com/saveimage.php",//phpファイルのURL
data: {
"canvasData": data
},
success: function(j_data){
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
}
});
}
これでサーバーに画像が保存されます。
canvasDataは大きいのでGETではなくPOSTで送信しています。PlayCanvasの開発環境から実行するときはエンドポイントがhttpsじゃないとだめだった気がするのでそちらは注意してください。