この記事は PlayCanvas Advent Calendar 2017 の17日目の記事です。
何
PlayCanvasにGoogle Analyticsを組み込んで行動分析してみます
用意
Google analyticsで新規プロパティ作成、トラッキングIDを取得します。
注意
最新のグローバル サイトタグ(gtag.js)を使った方式だと、htmlでのscriptロードが入っているため、PlayCanvasの開発環境では動作しません。
旧式のGoogleAnalyticsObject 'ga'を使った方式をとります
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'auto');
ga('send', 'pageview');
※xxx..は自身のトラッキングコードに変更してください。
これを適当なスクリプトのinitializeメソッドに貼り付けます。
確認
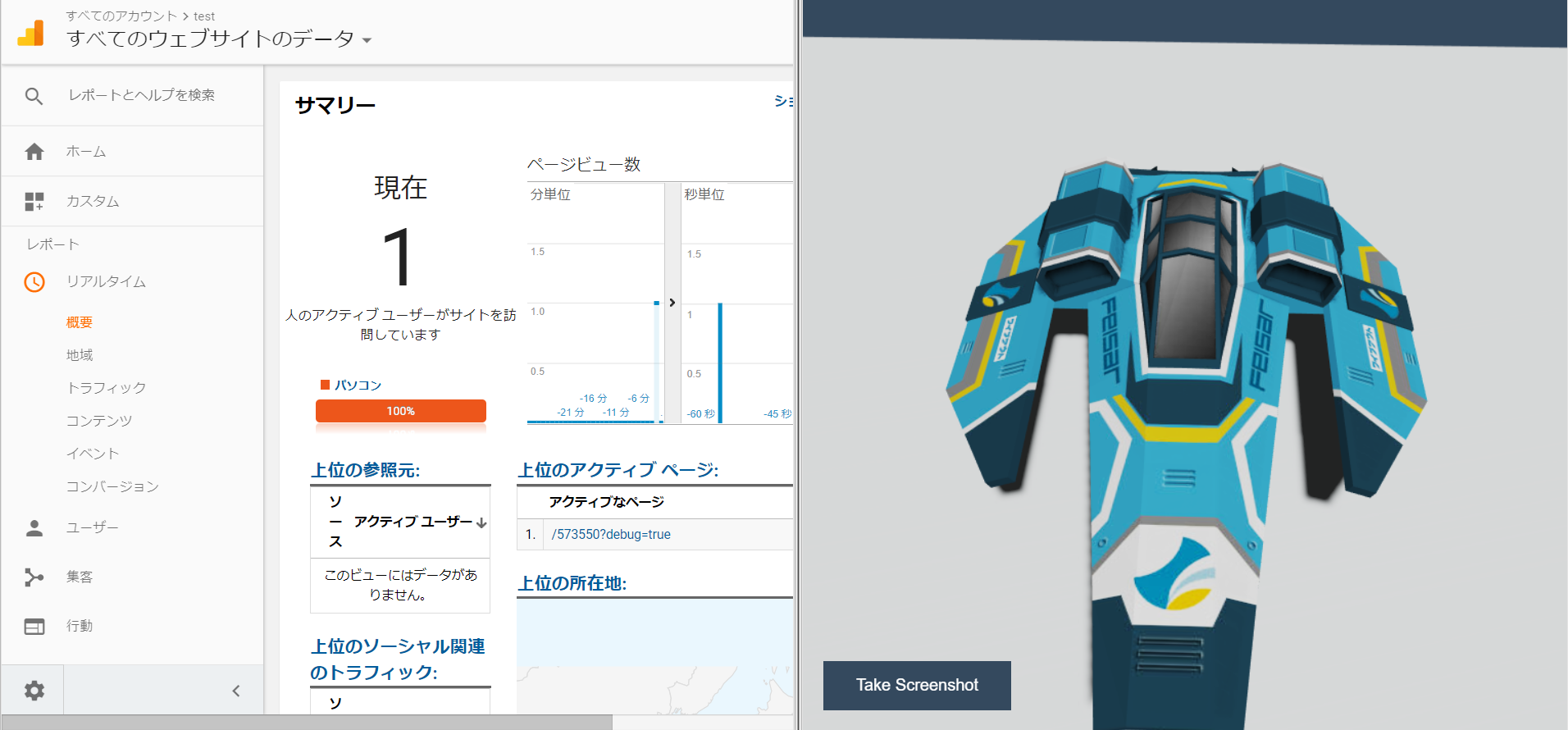
実行すると、analyticsが取得できていることが確認できます。

イベント送信
どのボタンがどれだけ押されたのか、どこで敵に倒されたか、等を簡単に取得できるイベント機能を使って行動分析を手軽にできます。
ga('send', 'event', {
'eventCategory': "イベントカテゴリー",
'eventAction': "イベントアクション",
'eventLabel' : "イベントラベル",
'eventValue': "値"
});
ga('send','event',{});を呼ぶだけでイベント送信ができます。
送られてきたイベントはanalyticsのレポート>行動>イベントから確認することができます