Node-REDへのリモートアクセス手段について
PCやRaspberry PiでNode-REDサーバを構築し活用する場合、同一LAN内からのアクセスはできますが、インターネットからのリモートアクセスができないことがネックになることが多いと思います。従来、この用途にngrokが使われることが多く、簡単な設定でnode-red-contrib-ngrokを導入することでNode-REDからも活用できますが
- 無料プランだとセッション維持時間に制限があり、再接続時にはURLが変更になる。
- 有料サービスは結構高い ($60/年~。$5/月出すならVPS借りますよね)。
- 標準でアクセス制限機能がBASIC認証しかないので、柔軟な設定はNode-REDサーバ側で設定する必要があり、設定を間違えると危険。
- 独自ドメインの場合、httpsで使うには証明書を自前でセットアップする必要がある。
という問題があり、テスト的に短期間つかうのはともかく、ngrokで安定的に稼働するサービスを構築するのは難しいのではないかと思います。
本稿では、ngrokに代わり、Cloudflare社が提供するCloudflare for Teamsを活用することで、グローバルIPアドレスを持たないNode-REDサーバをインターネットへ安定して公開できるリモートアクセスを構築する手順を解説します。
本稿の対象読者
- できるだけ安く(月に100円程度~)インターネットから固定URLでアクセスできるNode-REDサーバを運用したい
- 自宅IoTダッシュボードにインターネットからだれでもアクセスできてほしいが、FlowEditorには自分だけがアクセスできるようにしたい
- パブリッククラウドサーバなんて信用できないので(そんなことはありません)Node-REDもオンプレミスサーバで運用したい
Cloudflare for Teamsについて
Cloudflare社 は大手CDN事業者で、公開Webサイトへの外部からの様々な攻撃から防御しつつ、セキュアで効率的にコンテンツを配信するさまざまなサービスを提供しています。2018年7月より、セキュアなリモートアクセスVPNを提供する「Cloudflare Access」を提供していましたが、Access及び周辺のサービス(Cloudflare Gateway等)を合わせて2020年1月に「Cloudflare for Teams」として新たに提供されています。
Cloudflare for Teamsの特徴は以下の通りです。
- Webサーバや社内PCアプリなどのローカル向けサービスに、インターネットから安全にアクセスする「ゼロトラストアクセス」を提供
- Cloudflare Gateway機能で、クライアントからの柔軟なアクセス制御、アクセスログの提供
- Cloudflare Access機能で、安全なリモートトンネリング機能の提供
Cloudflare AccessとCloudflare for Teamsとの関係(未確認)
本稿では、Cloudflare for Teamsのうち、Cloudflare Accessの機能を中心に説明します。単体のサービスとしてのCloudflare Accessは、$3/月/ユーザ/ドメインのサブスクリプション課金体系になっていますが、Cloudflare for Teamsから使うと、50ユーザ/ドメインまで無料で使えるようです。Cloudflare for TeamsのダッシュボードでAccessの設定をすると、Cloudflare Accessのコンソール(日本語あり)にも情報が表示されますが、ここで設定した内容がサブスクリプション課金なしで使えるかどうか不明なので、本稿では、設定はすべてCloudflare for Teamsのダッシュボード(残念ながら日本語化されていません)を使う想定で記述しています。
▼Cloudflare Accessシステム図( https://developers.cloudflare.com/access/about )
Node-REDサーバとCloudflare for Teamsでできること
Node-REDサーバと合わせて活用することで、以下の機能を実現することができます。
- 自宅LANやイントラネットで稼働しているNode-REDサーバに、インターネットから安全にアクセスすることができる。
- Node-RED側で高度な設定をしなくても、Cloudflare側の設定だけで柔軟なアクセス制御ができる。例えば、FlowEditorにはメールpinコード認証、WebAPIにはIPアドレス制限、Dashboard uiには制限なし、ということが可能。
- Node-RED側の設定なしにTLSサーバ証明書が設定され、httpsでセキュアなアクセスを提供。
また、適切に設定を行うことで、Node-REDサーバ以外にも
- SSH/RDP/VNCを用いたリモートアクセス
- SFTP/SMBを用いたネットワークストレージのリモートアクセス
- 自社で契約したSaaSへのセキュアなアクセス
等に活用することができます。(本稿では説明しません)
ちなみに、名前は似てますが、Microsoft Teamsとは関係ないみたいです。
Cloudflare for Teamsの料金プラン
Cloudflare for Teamsはフリーミアムで提供されており、
- 最大50アクセスユーザアカウント
- 最長1日のアクセスログ
は利用料無料で使うことができます。現在のところ、無料サービスでもアクセス数やトラフィックに制限はないようです。さすがCDN事業者、太っ腹。
なお、有料サービスについては
https://www.cloudflare.com/teams-pricing/
を参照してください。Node-REDを小規模にリモートアクセスするだけなら無料プランで十分です。
Cloudflare for Teamsの利用に必要なもの
Cloudflare for Teamsの利用には以下のものが必要です
- 自分でDNS設定可能で、できれば他の用途に使っていないドメイン名(レジストラが無料で提供するTLDは不可)
- Cloudflareのアカウント、クレジットカード or 有効なPayPalアカウント (無料プランでも必要)
- インターネットに接続した、公開するサーバ(IPアドレス変動しても、グローバルIPを持ってなくてもOK)
Cloudflare for Teamsの設定を実施するために、まず自分のドメイン名を登録する必要があります。ドメイン名はこの用途のために新しく取得する場合は問題ありませんが、別の用途で使っている場合、ネームサーバの管理をCloudflareに移す必要があり、メールサーバの停止等の支障をきたすことがあります。(DNSの導入ウィザードがあり、間違いにくいようにはなっています)
ドメイン名は、レジストラから購入することができます。手軽に購入できるgoogle domainsだと年1300円くらいからあります。もっと安いレジストラもあり、初年度の取得費用を割り引いているところを使うとコストを抑えることもできます。(初年度費用が安いレジストラは初年度中のドメイン移管ができないなど、制約も多いので注意が必要です)
なお、一部のTLDでは、Cloudflare Registrarへドメインを移管することで、Cloudflare内で管理でき、コストを節約することができるとのことですが、2020年12月現在、Cloudflare Registrarで新規ドメインを登録することはできないようで、一旦別のレジストラでドメイン取得して移管するしかないようです。(.comドメインが$8.03/年はかなりお安いので、初年度の費用が安いレジストラで契約し、Cloudflare Registrarへ移管してもいいかもしれません)
また、.cf/.ga/.gq/.ml/.tkのTLDの登録を無料で実施してくれるレジストラがありますが、これらのドメインはCloudflare for Teamsの無料プランでは利用できません。
Cloudflare for Teamsの無料プランの利用開始時に、クレジットカードかPayPalのアカウント登録が必要です。無料プランであれば課金されることはないはずですが、心配なら、PayPal側で支払い上限を設定するなど自衛しましょう。(Cloudflareの請求画面でBilling Usage Alartを設定することができるようですが、利用サービスが無料サービスだけならそもそも選択肢が表示されず、設定できません)
公開するサーバは、本稿ではNode-REDが稼働するサーバを想定しています。cloudflaredというプログラムをサービスとして起動することでCloudflare accessに常時接続する必要があり、公開したいNode-REDサーバが接続しているLANがインターネットに接続している必要があります。モバイルネットワークやケーブルテレビネットワーク、IPoE(v6プラス/transix)等のような、IPアドレスが固定されなかったり、そのLANがグローバルIPアドレスを持つネットワークに接続していない場合でも大丈夫です。
Node-REDサーバ側設定
Node-REDの導入方法については本稿では説明しません。Raspberry Piへの導入については、拙記事 Raspberry PiにおけるNode-REDの活用についてを参照ください。
Node-REDサーバにCloudFlare for Teamsを使ってリモートアクセスを実施するためには、Node-REDサーバ側にもいくつかの設定が必要になります。
Node-REDのURL設定
標準インストールでは、http://localhost:1880/ にアクセスするとFlowEditorにアクセスできます。リモートからFlowEditorにアクセスするのが所有者のみで、1種類のアクセス制限だけなら標準設定でも問題ありませんが、FlowEditor/Dashboard UI/静的コンテンツなどそれぞれごとにアクセス制限を設ける場合は、FlowEditorのURLを分離する必要があります。セキュリティ的にも、FlowEditorのURLは変更しておくことをお勧めします。
settings.jsの87行目付近(Node-REDのバージョンによって変わります)にある
//httpAdminRoot: '/admin',
の先頭のコメントをはずす(//を消去)することで、FlowEditorのアクセスURLがhttp://localhost:1880/adminに変更されます。
node-red-dashboardを導入している場合、ダッシュボードのURLは http://localhost:1880/uiになりますが、これはsettings.jsの110行目の
//ui: { path: "ui" },
で変更することができます。(有効にするには先頭のコメント//を外す)
また、Node-REDでは内蔵のexpressエンジンをつかって静的コンテンツの配信も可能ですが、settings.jsの102行目
//httpStatic: '/home/nol/node-red-static/',
で変更することができます。(有効にするには先頭のコメント//を外す)
さらに、HTTP-inノードなどURLを使う場合は、それぞれのノード内でURLを設定しますが、settings.jsの93行目の
//httpNodeRoot: '/red-nodes',
の設定でrootパスを指定することができます。(有効にするには先頭のコメント//を外す)
Node-REDのこれらのURLごとに、後述のアプリケーション設定を割り当てることで、それぞれ違った認証でNode-REDを使うことができるようになります。
なお、settings.jsを変更した場合は、有効にするためにNode-REDを再起動する必要があります。(node-red-restartコマンド、もしくはsudo systemctl restart nodered)
FlowEditorのログイン画面設定(推奨)
Node-REDの標準インストールでは、前述のとおり http://localhost:1880/admin にアクセスすることでFlowEditorを開くことができますが、settings.jsに設定することで、FlowEditorへのアクセス時にNode-RED側でログイン画面を開いて認証させることができます。
Raspberry Piの場合、標準インストールではNode-REDはpiユーザで動作しますが、piユーザは管理者権限を持ちますのでFlowEditorからexecノードを使われてしまうと管理者権限でRaspberry Piの全操作が可能になってしまいます。
Cloudflare for Teamsで設定完了すると、アクセス時にCloudFlareの認証が設定されますので、ローカル側での認証設定は過剰かもしれませんが、設定ミスによって認証が外れた場合にNode-RED側の認証ダイアログが最後の砦になるかもしれませんので、設定しておくことをお勧めします。(すべてのアクセスをCloudflare経由でアクセスする場合は、Cloudflare側の設定完了を確認した後にNode-RED側の認証を外してもいいかもしれません)
Flow Editorのログイン画面設定 (重要) にて設定方法を記載していますので参考にしていただければ幸いです。
Cloudflare for Teamsの設定
それではCloudflare for Teamsの設定を行っていきます。まず最初に、Cloudflare for TeamsのWebページ https://www.cloudflare.com/ja-jp/teams/ にアクセスします。
▼Cloudflare for Teams Webページ

(以降、画面スナップショットと手順は2020年12月現在のものです。将来変更されるかもしれません)
アカウント取得
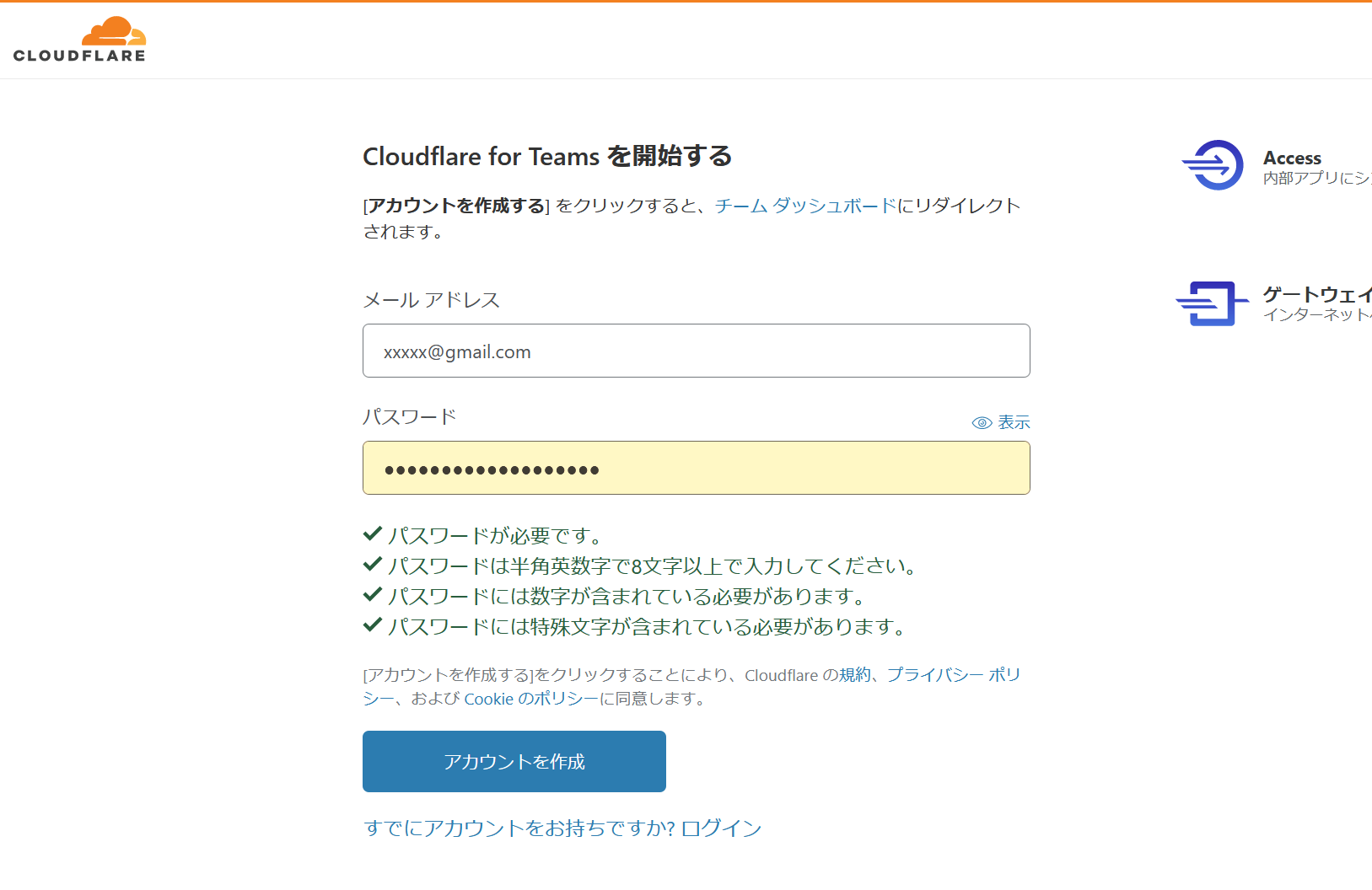
右上の「サインアップ」から、アカウント取得の手続きをします。
「アカウントを作成」をクリックすると、設定したメールアドレスにメールアドレス確認用のメールが届きますので、リンクをクリックして確認します。
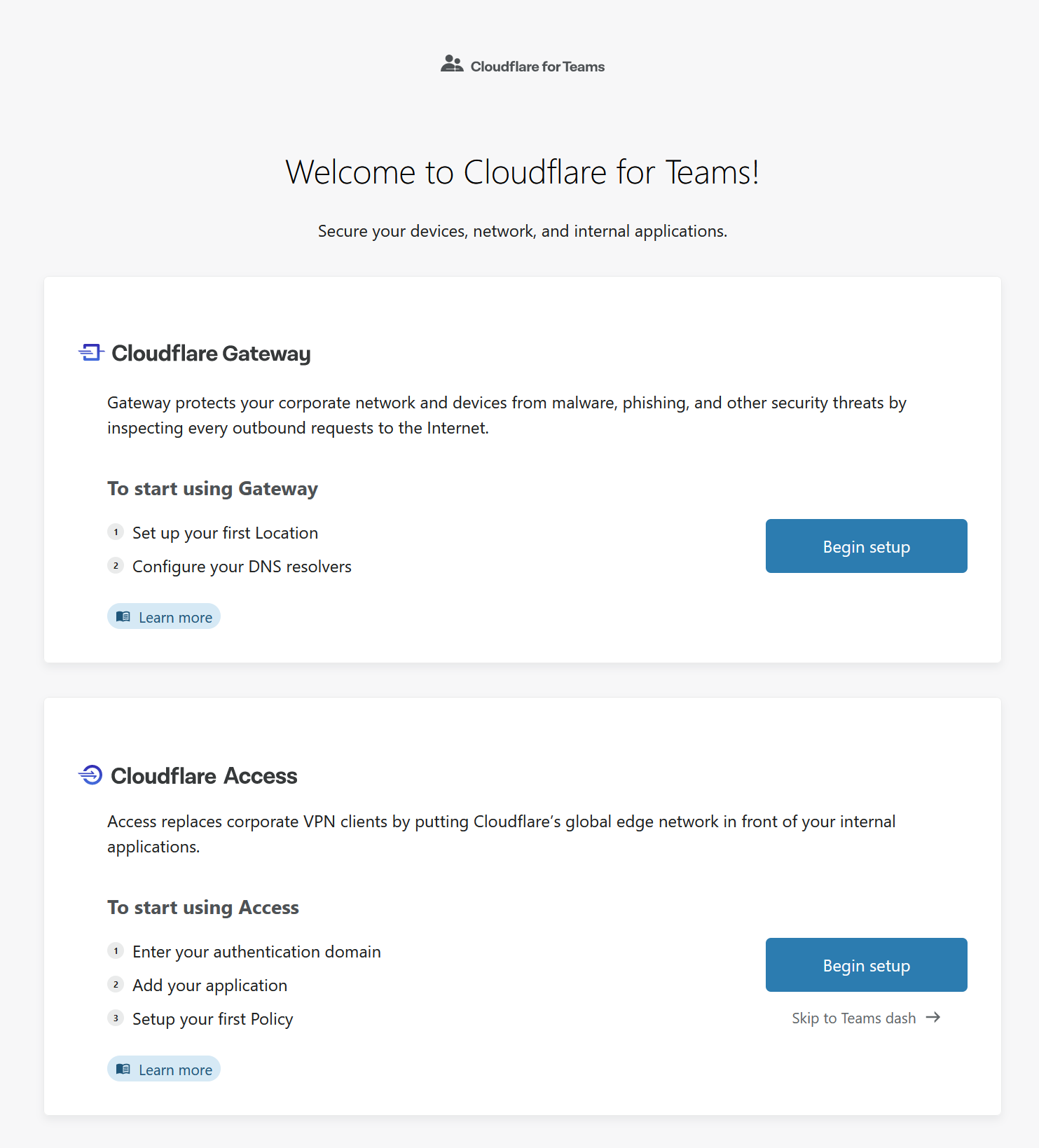
▼Welcomeページ(メールのリンクをクリックすると表示される)

Welcomeページが表示されます。が、この画面からはサイト登録(ドメイン設定)ができないので、右下の「Skip To Teams dash→」をクリックしてダッシュボードを表示し、
さらに画面左下の「cloudflare.com→」をクリックしてCloudflareのサイトトップに移動します。(アカウント作成手順によっては、最初からサイトトップで表示されることもあります)
サイト(ドメイン)の追加
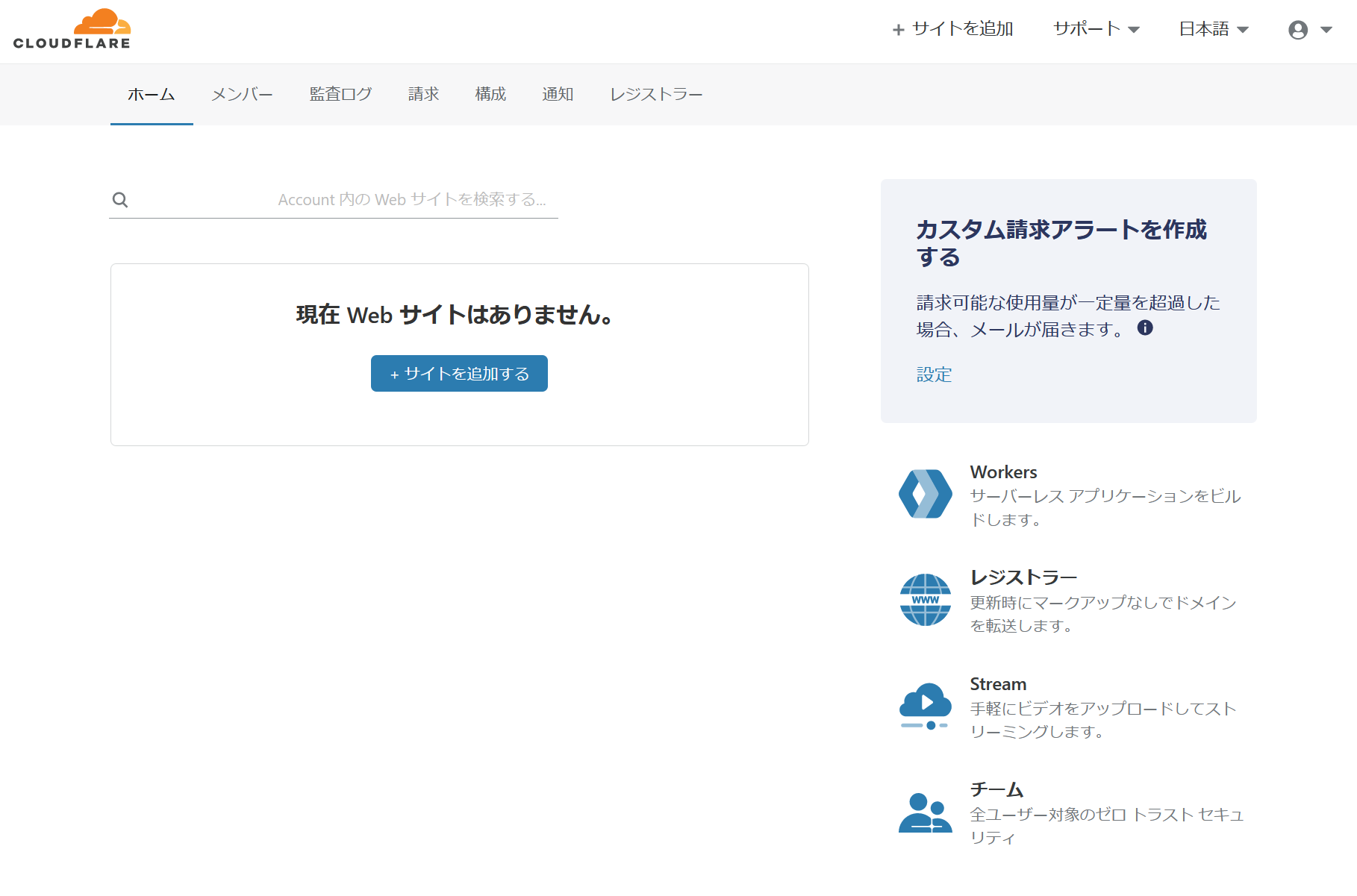
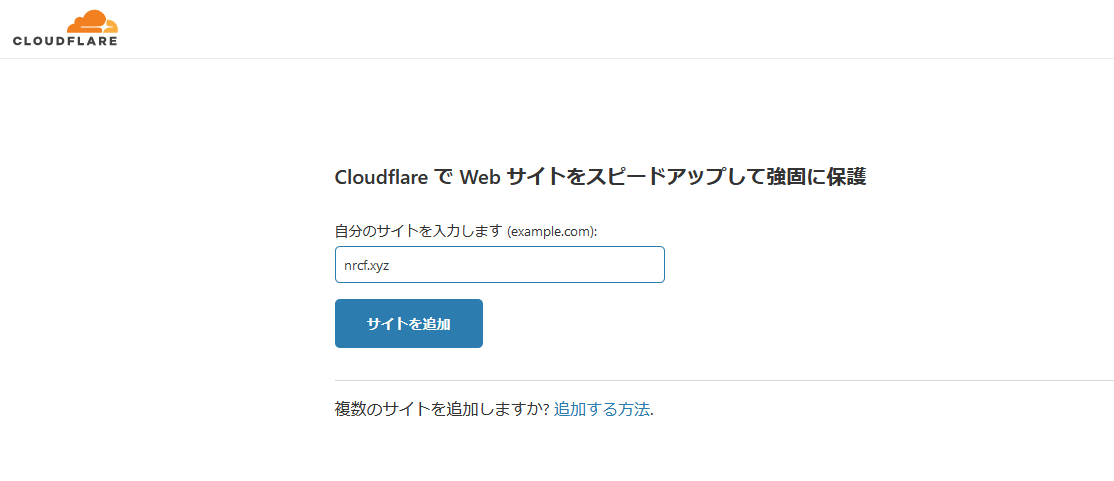
新しくアカウントを作成した場合には、Webサイト登録がありません。「+サイトを追加する」をクリックして、ドメインを登録します。
サイト名のところに、所有するドメイン名を入力して「サイトを追加」をクリックします。
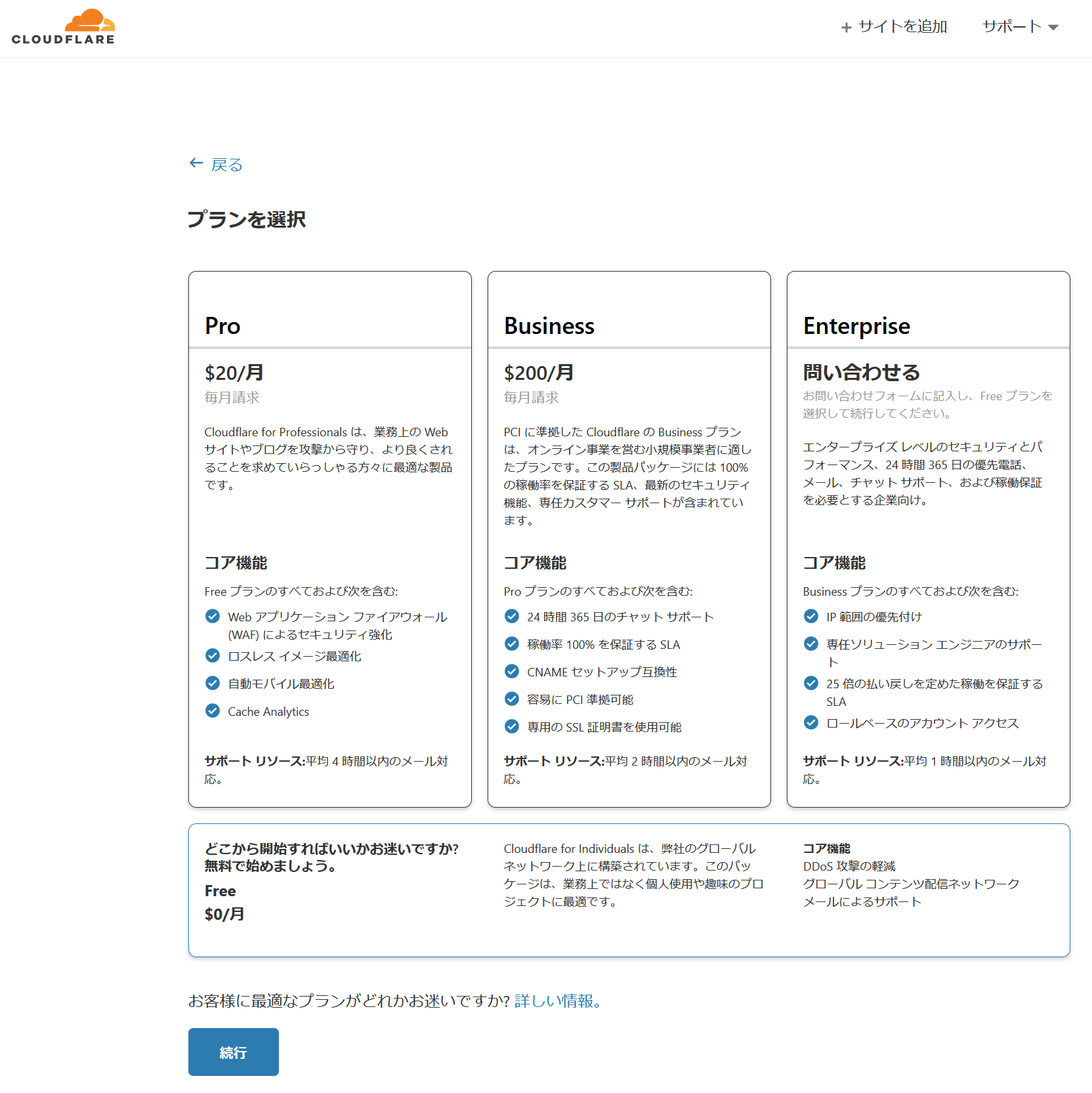
「プランを選択」画面では、下部のFreeをクリックすると、枠が青くなり(わかりにくい)、「続行」がクリックできるようになります。
確認して「続行」をクリックします。
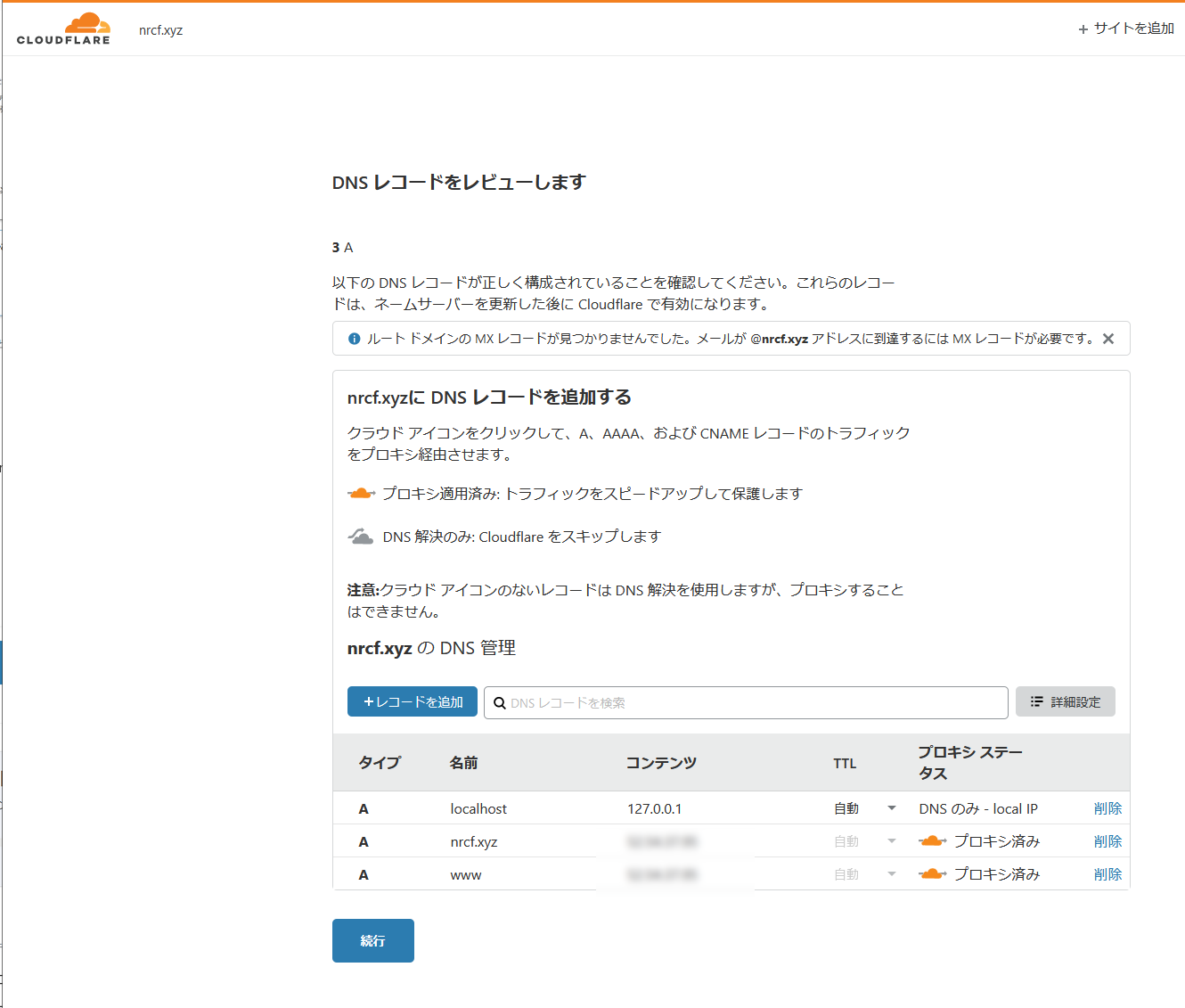
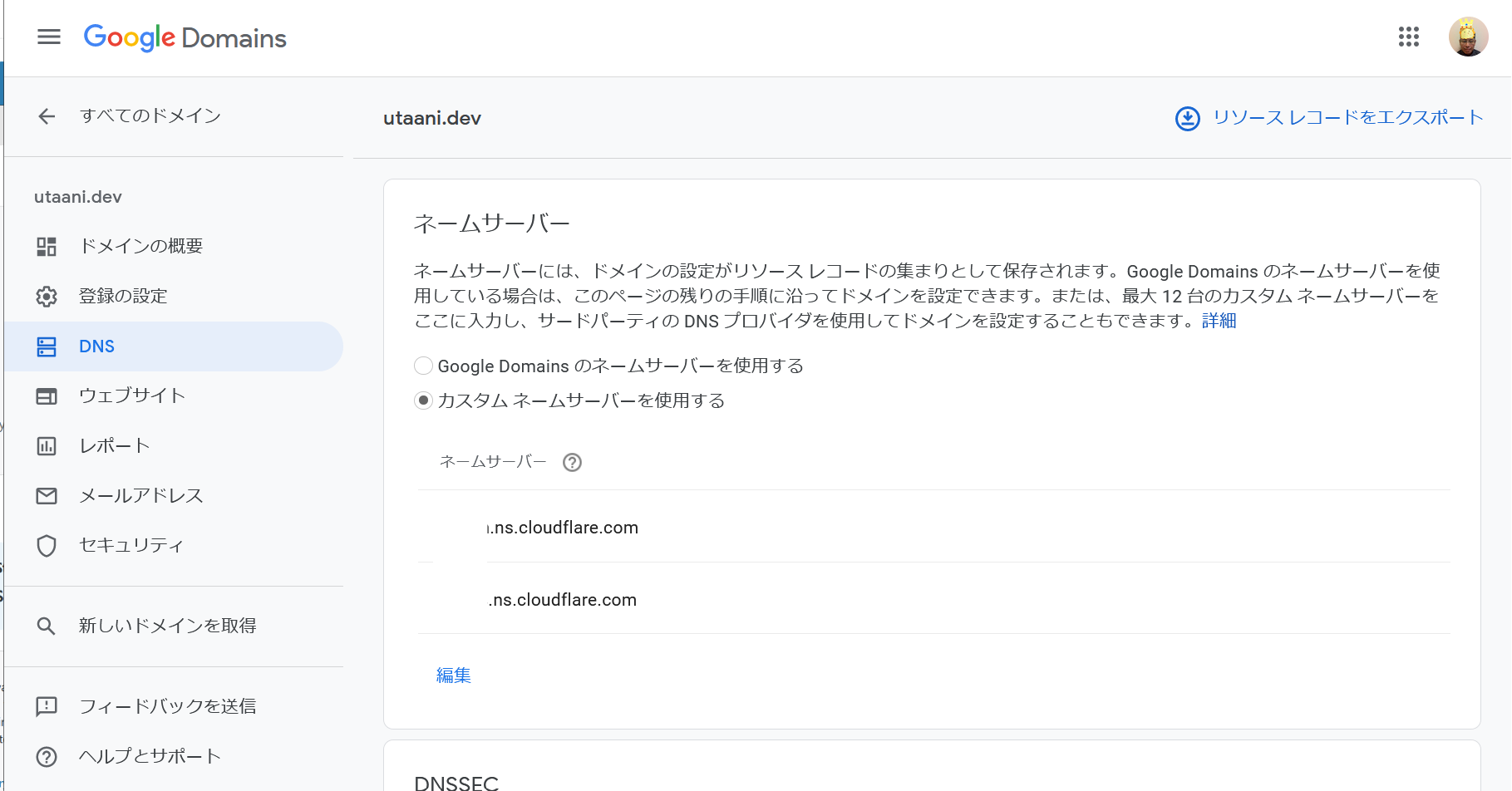
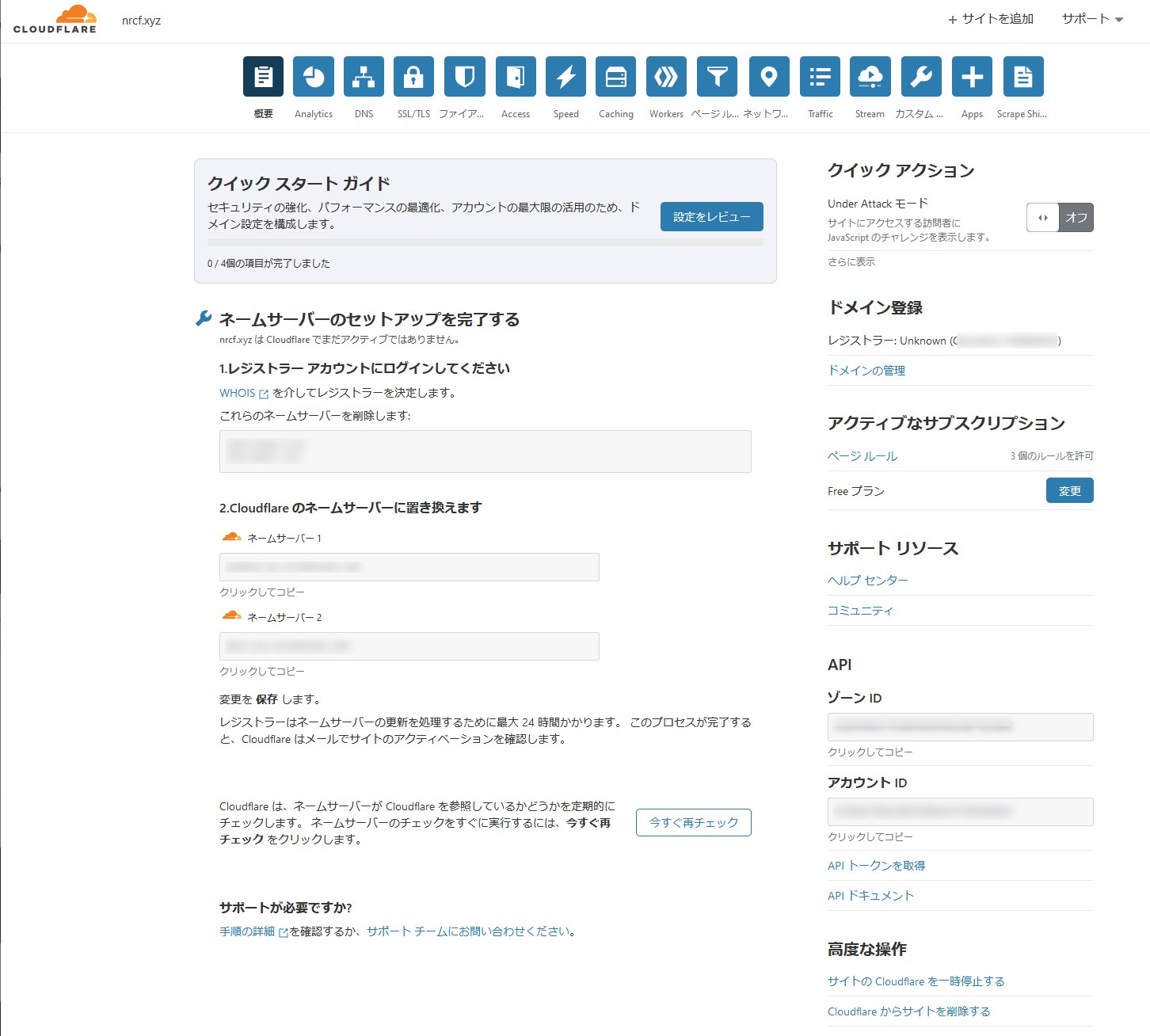
新しく取得導入したドメインでも、デフォルトでレジストラのNS(ネームサーバ設定)がすでに登録されていることが多いです。DNSのNSフィールドを、Cloudflareから指示されたものに置き換えます。書き換えたら画面下部の「完了しました、ネームサーバーをチェックしてください」をクリックします。
なお、お持ちのドメインが、Google Domainsで登録されている場合は、マイドメイン管理の「DNS」メニューで変更できます。
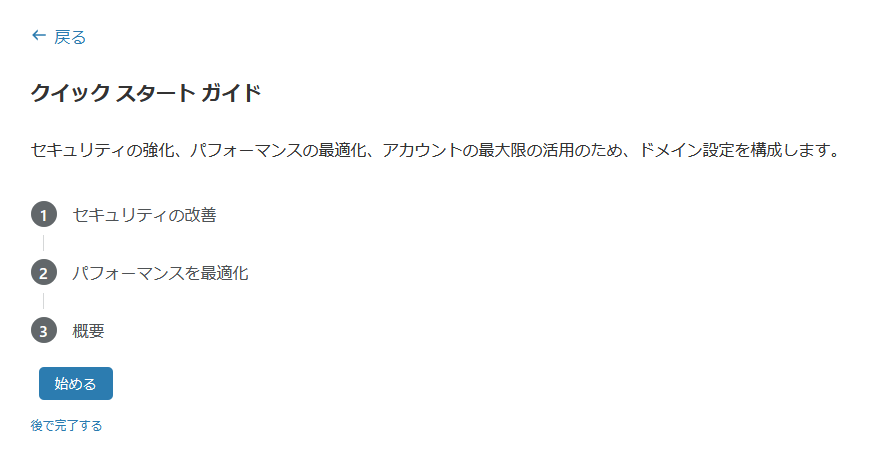
クイックスタートガイドが表示されますが、「あとで完了する」をクリックしてサイトホーム画面にもどります。
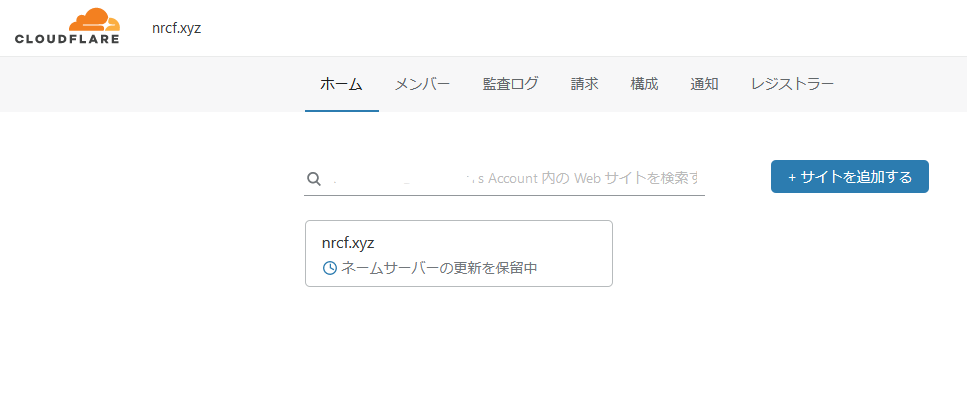
レジストラのネームサーバ設定を変更しても、すぐ反映されません。右上のアイコンをクリックして、ホーム画面にもどります。
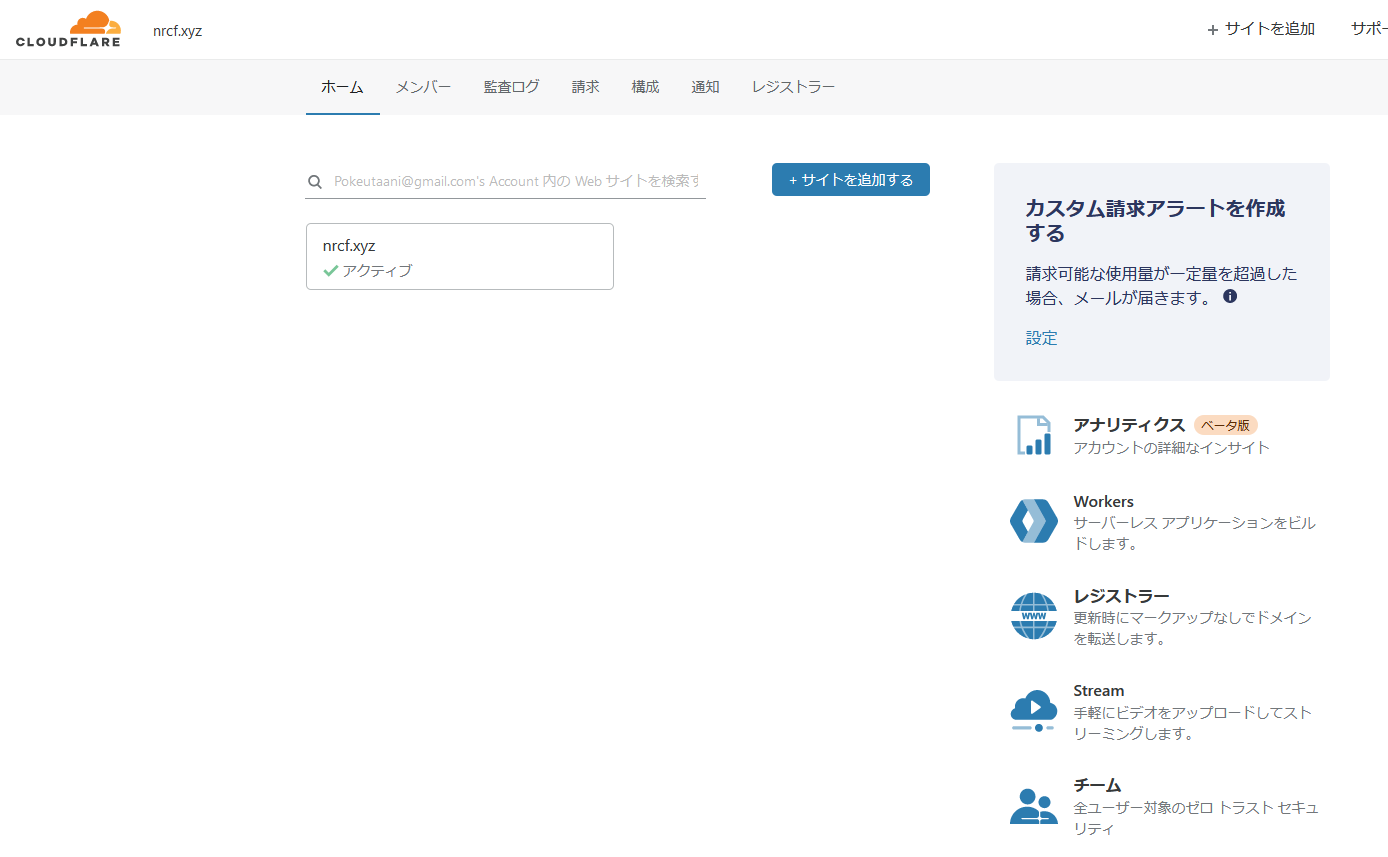
レジストラの設定やその時点のDNS設定にもよりますが、15分~数時間で反映されますので待ちます。反映されるとメール通知されるとともに、サイトトップにサイト名が表示されます。
ドメイン名をクリックすると、サイト管理画面に遷移します。
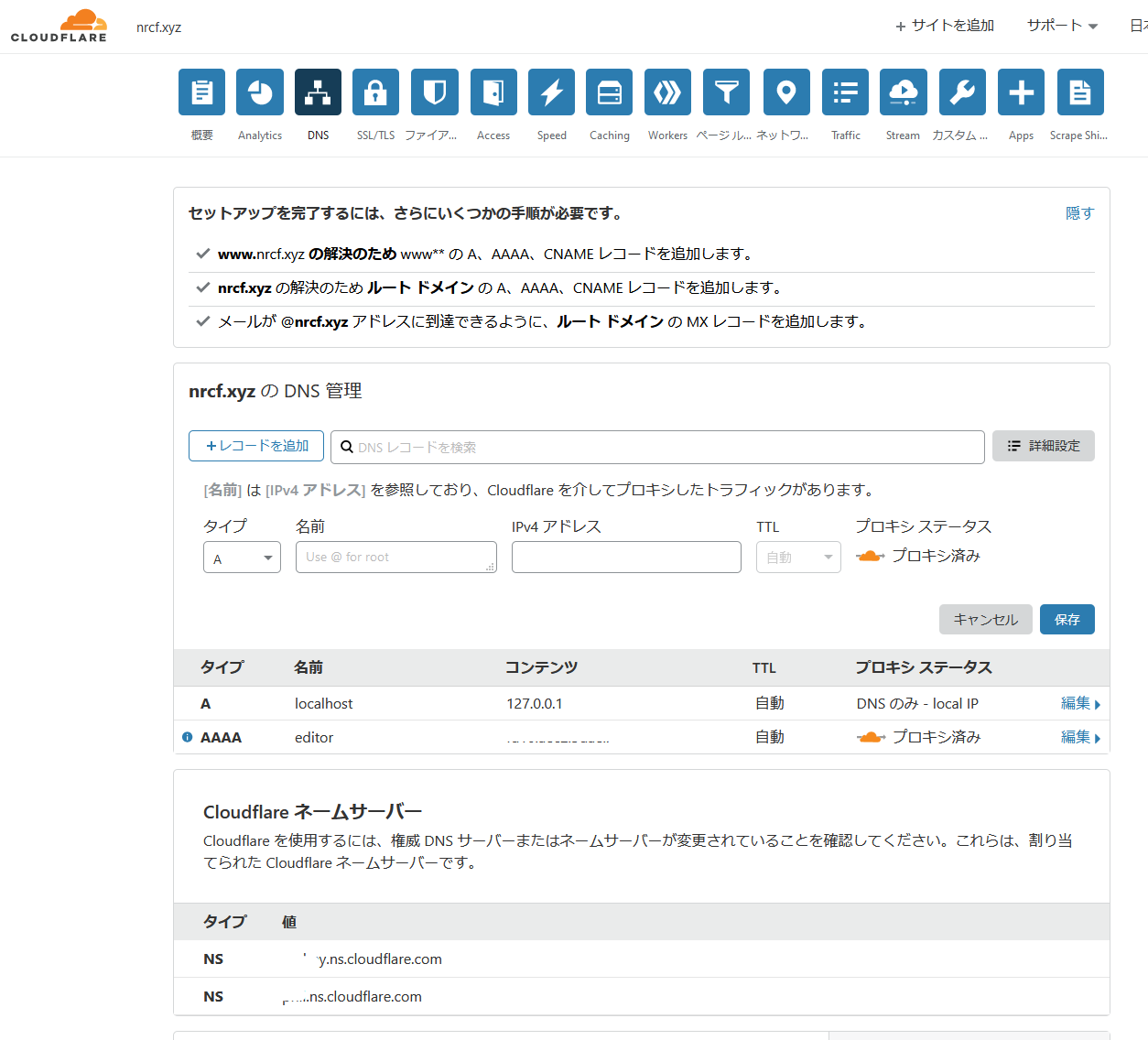
設定したドメインは、今後はCloudflare内でDNSコンテンツの管理をする必要があります。静的にAレコードやAAAAレコードなど設定したい場合は、Cloudflareのサイトホームの「DNS」アイコン

から設定を実施できます。
Cloudflare for Teamsのダッシュボードでの設定
cloudflare-accessとcloudflare-for-teamsとの関係(未確認)に記述の理由により、以降の操作は、Cloudflare for Teamsのダッシュボードで実施します。サイト管理画面からは、上部のAccessでCloudflare Accessの設定画面を表示し、最上部の「Teamsを起動」で遷移できます。
なお、
https://dash.teams.cloudflare.com/
から直接、Cloudflare for Teamsのダッシュボードにアクセスできます。
(ログインしていない場合は認証画面になります)
プランの設定、課金の追加
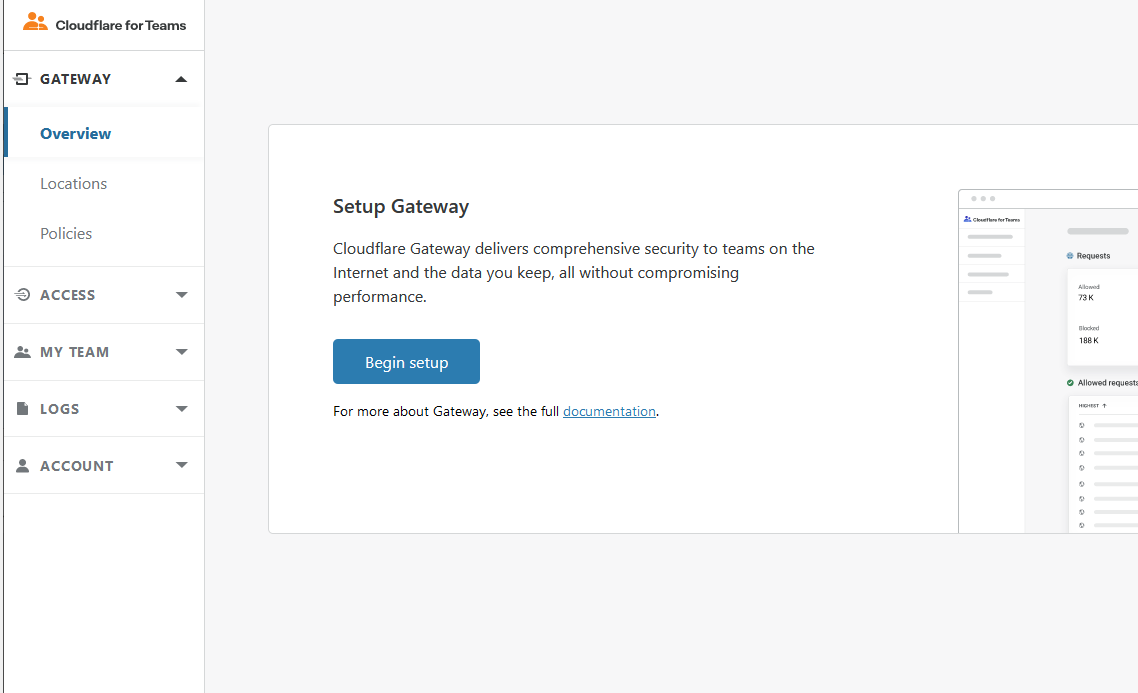
まず、Cloudflare for Teamsを無料で使うために、サイトのプランの設定を行います。
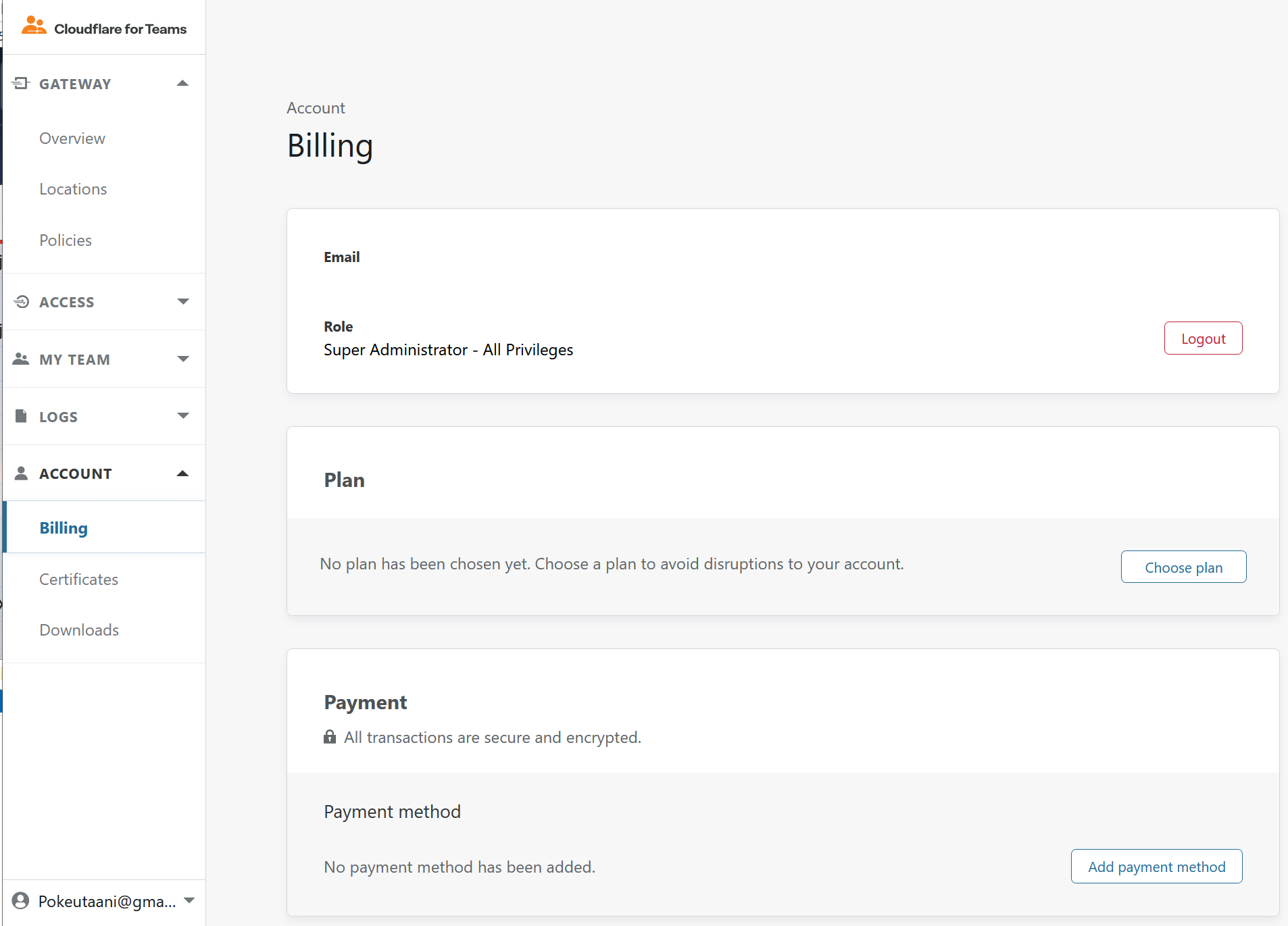
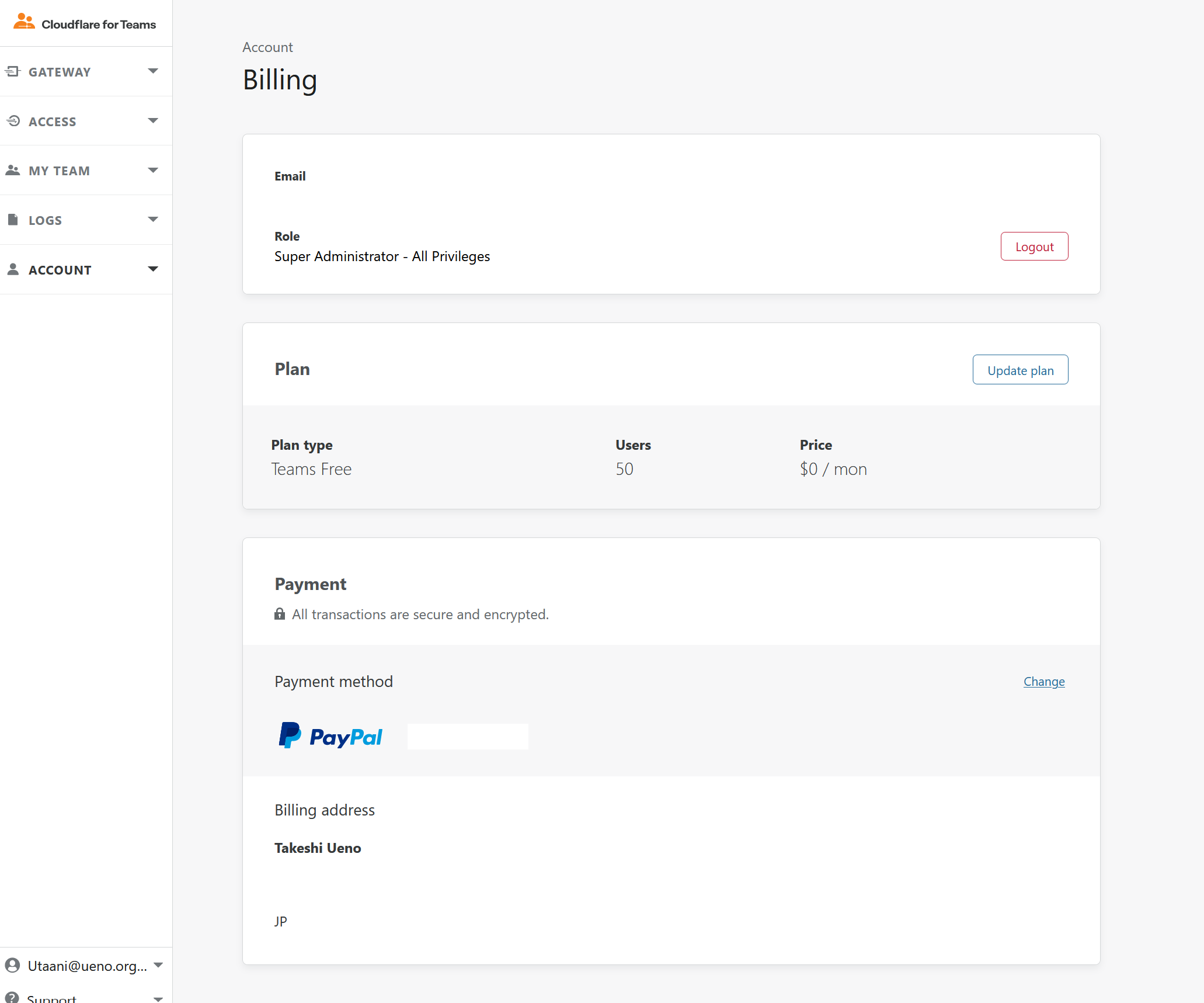
Accout→Billingを選択します。
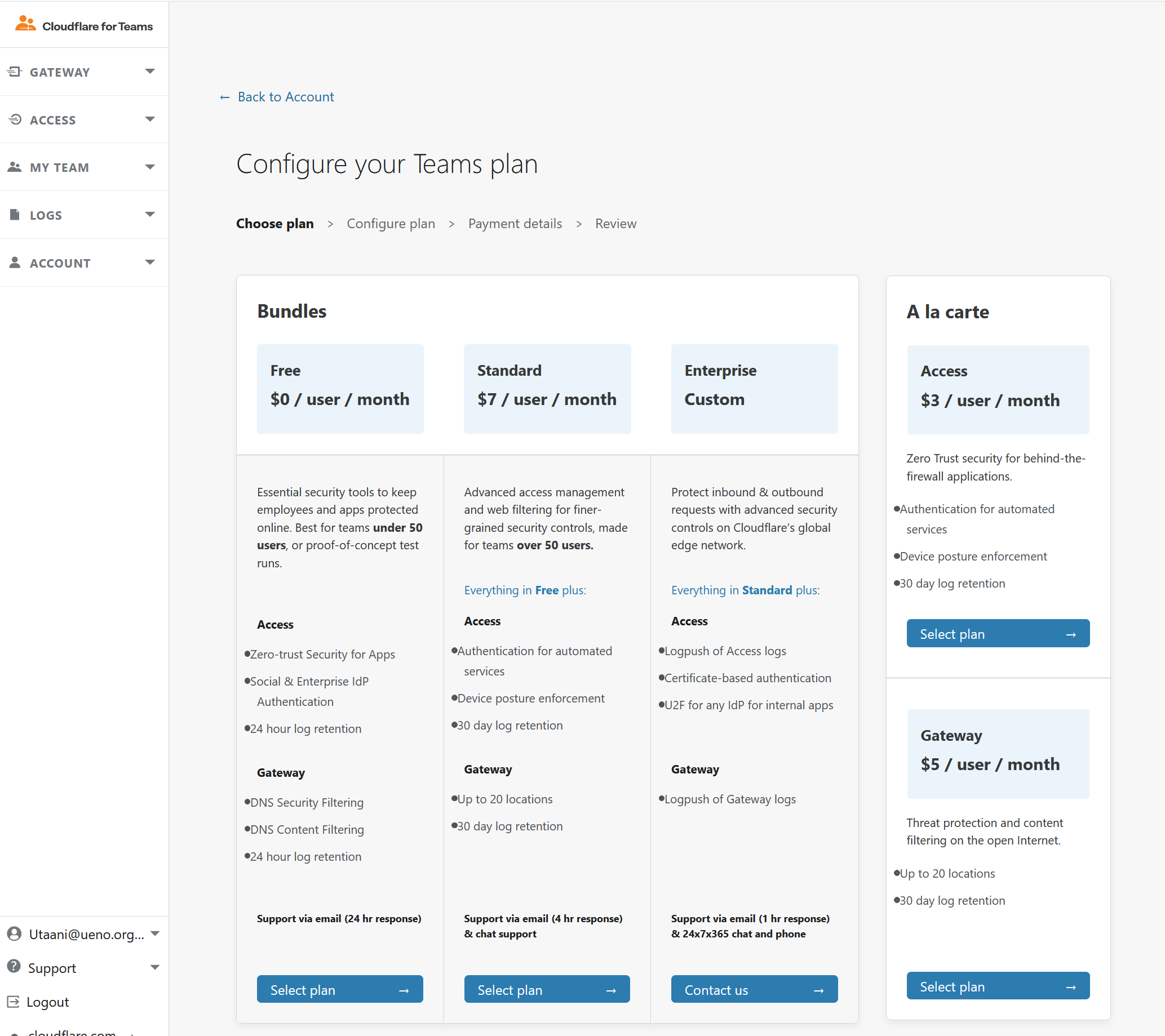
Choose Planをクリックし、プラン選択画面を表示します。
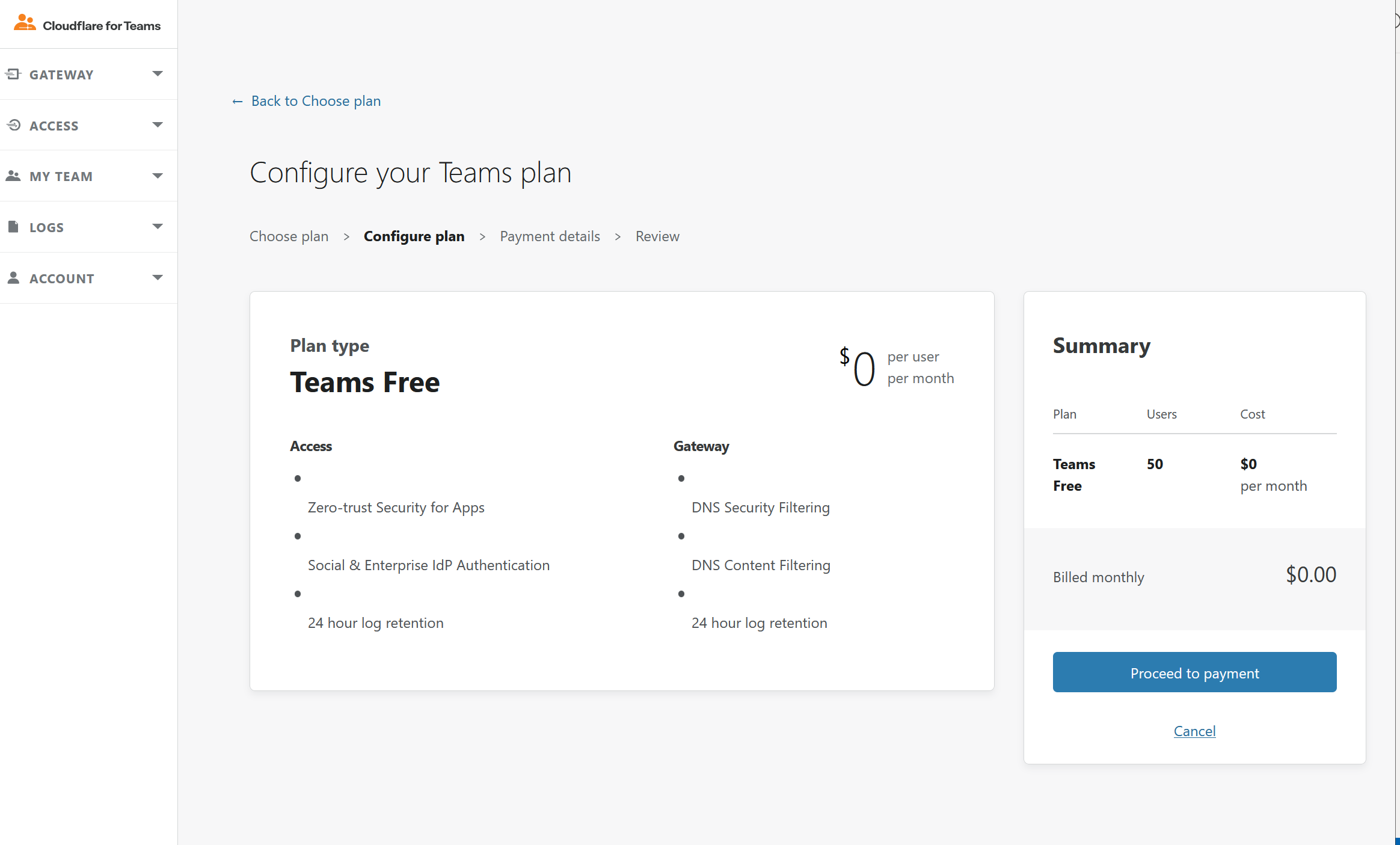
Freeプランの下部にある「Select Plan→」をクリックします。
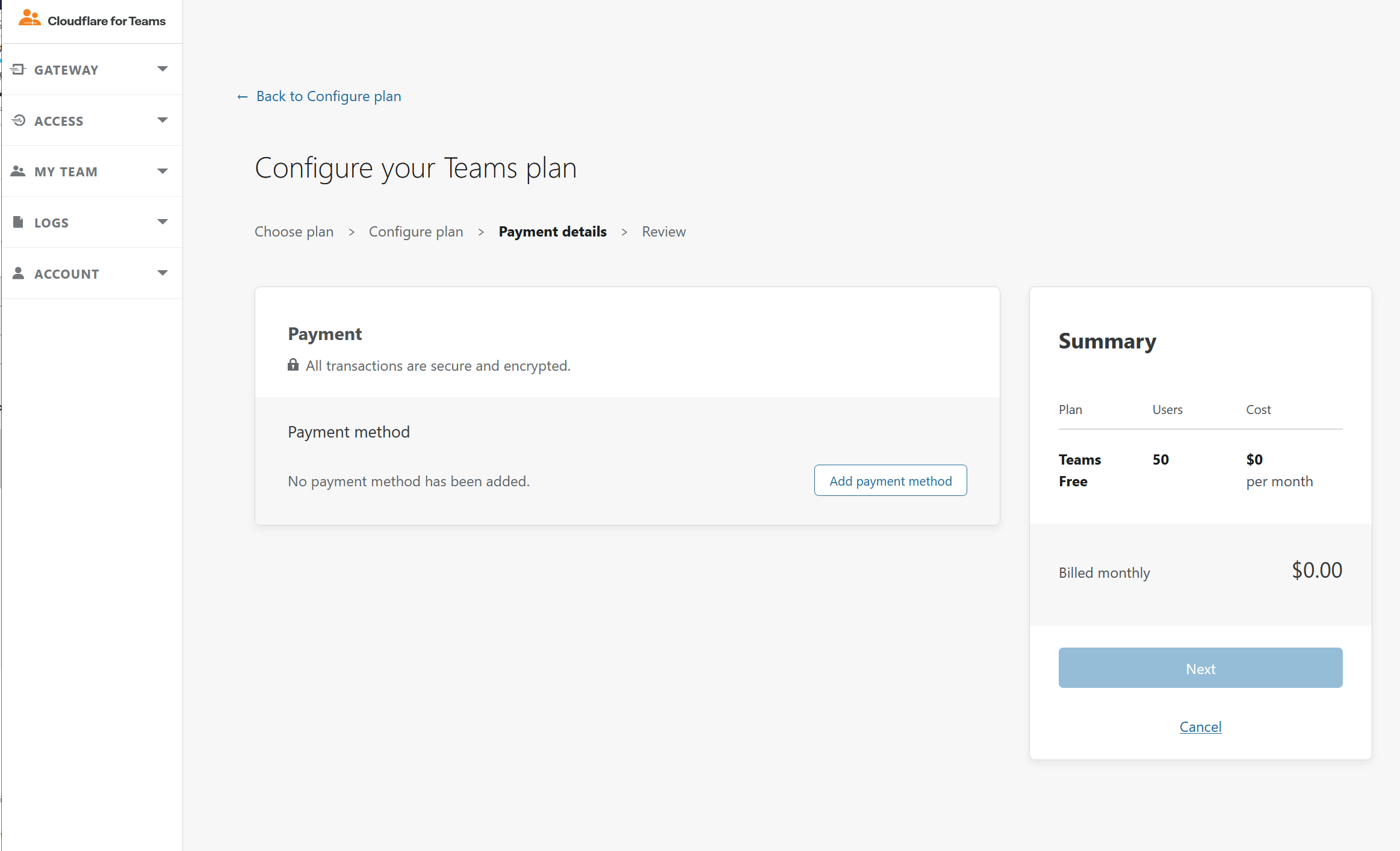
Proceed to paymentをクリックします。
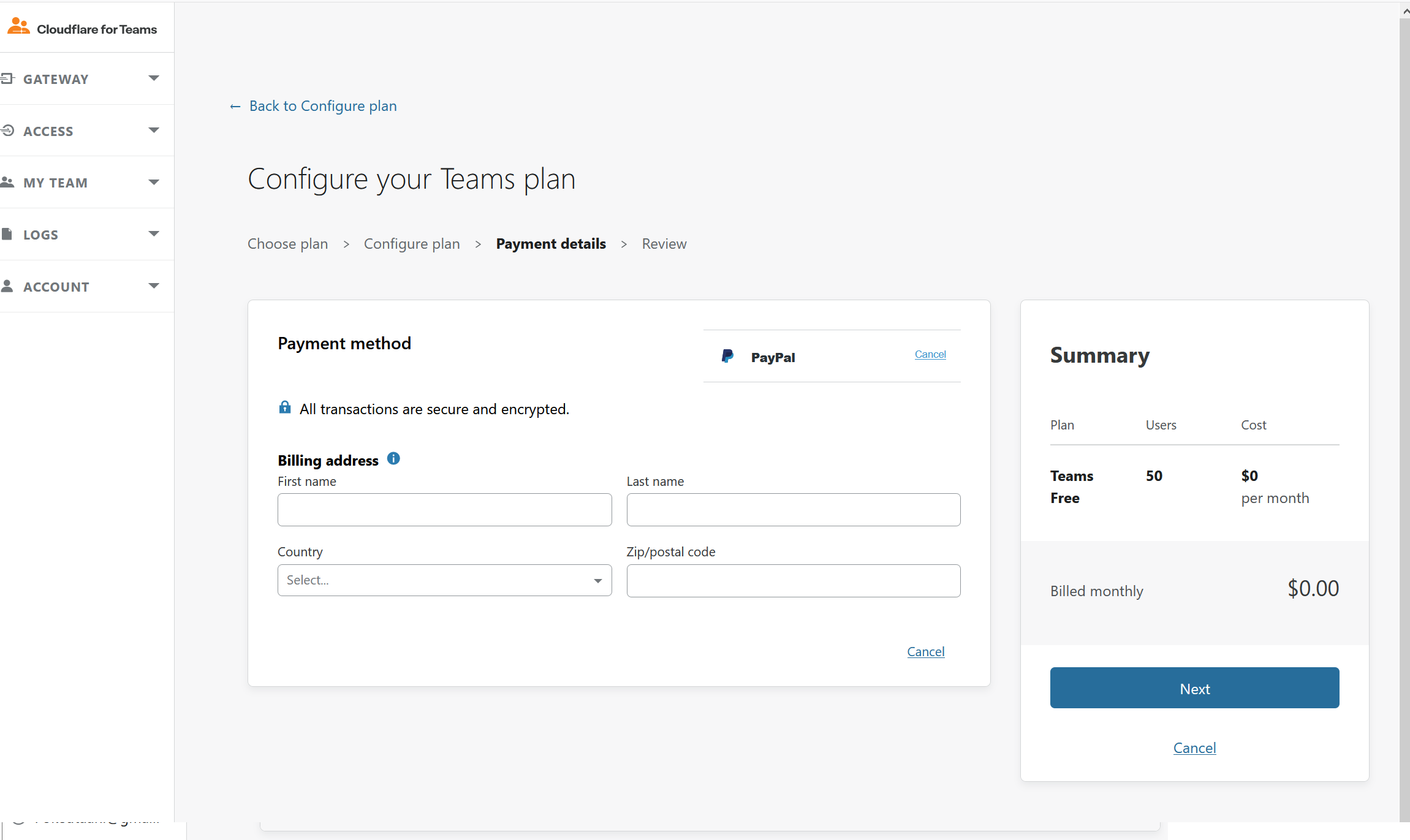
payment methodを追加しないと、Nextがクリックできないので、Add payment methodをクリックします。
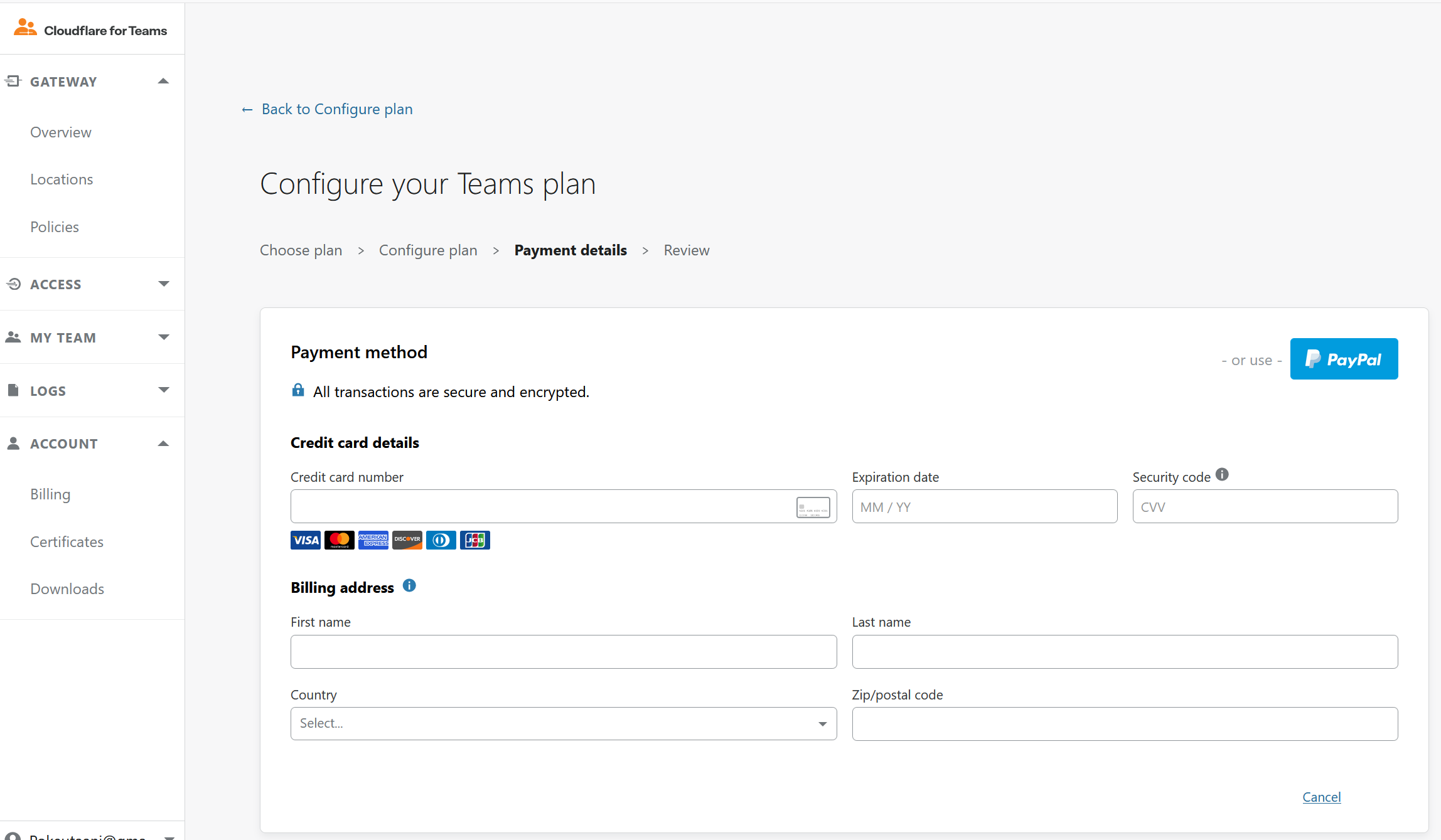
クレジットカードを登録する場合はカード情報を入力します。PayPalを使う場合は右上のPayPalボタンから手続きします。
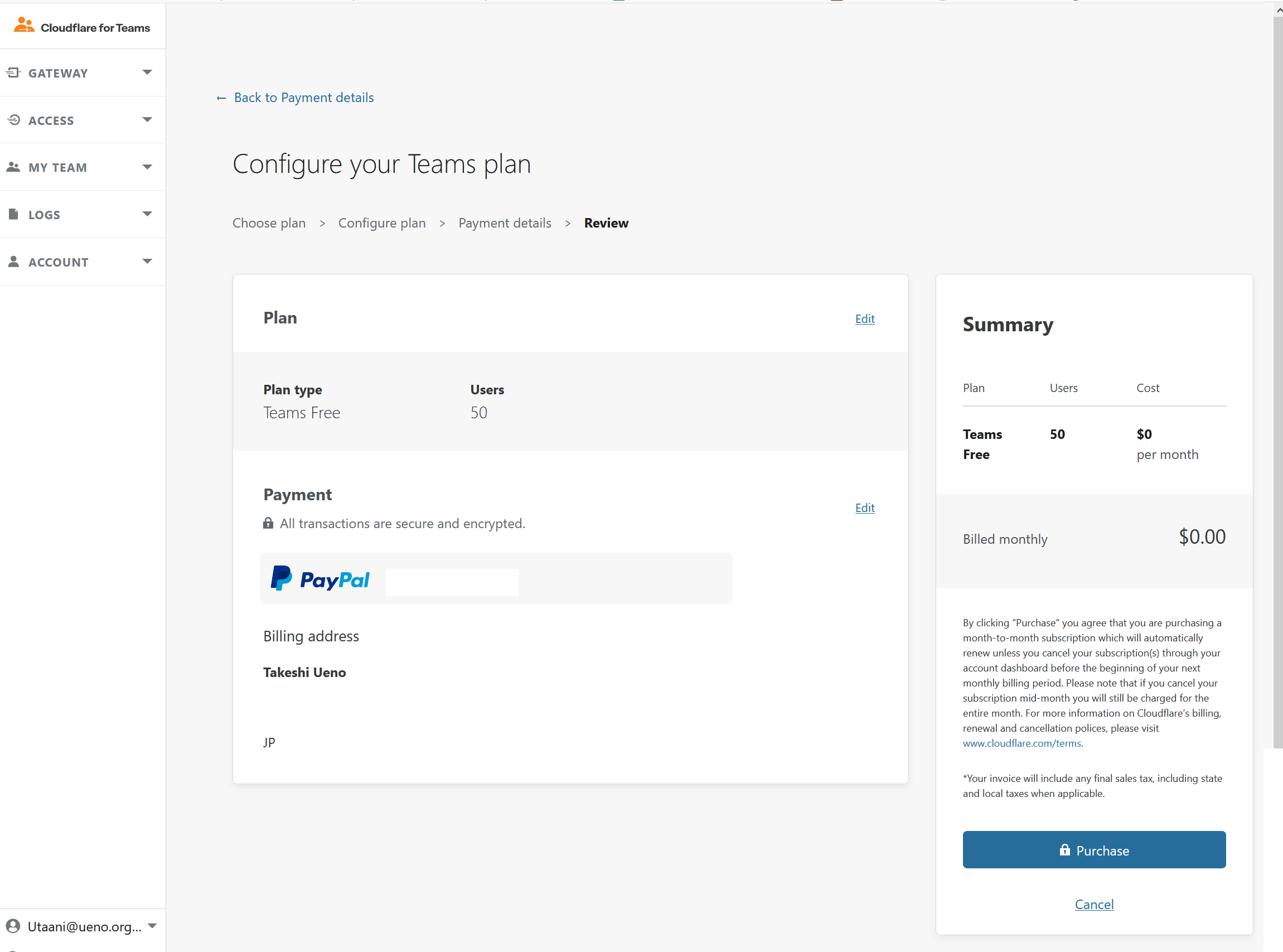
▼Payment Method確認画面(Billing addressは消しています)

手続きできたら、PayPalのボタンが変わりますので、Billing addressを入力して「Next」をクリックします。
確認画面が表示されますので、内容確認して「Purchase」をクリックします。
認証メソッドの追加(基本:メールでpinを送信する)
次に、サイトアクセスする際の認証メソッドを追加します。まず、一番簡単なOne-time PINを試してみます。One-Time PINは、認証がない状態でアクセスしたら、認証画面が表示され、同時に登録したメールアドレスにPIN番号がメールされるので、その番号を入力することでアクセスを認証する方式です。
Cloudflare for Teamsのダッシュボードから、
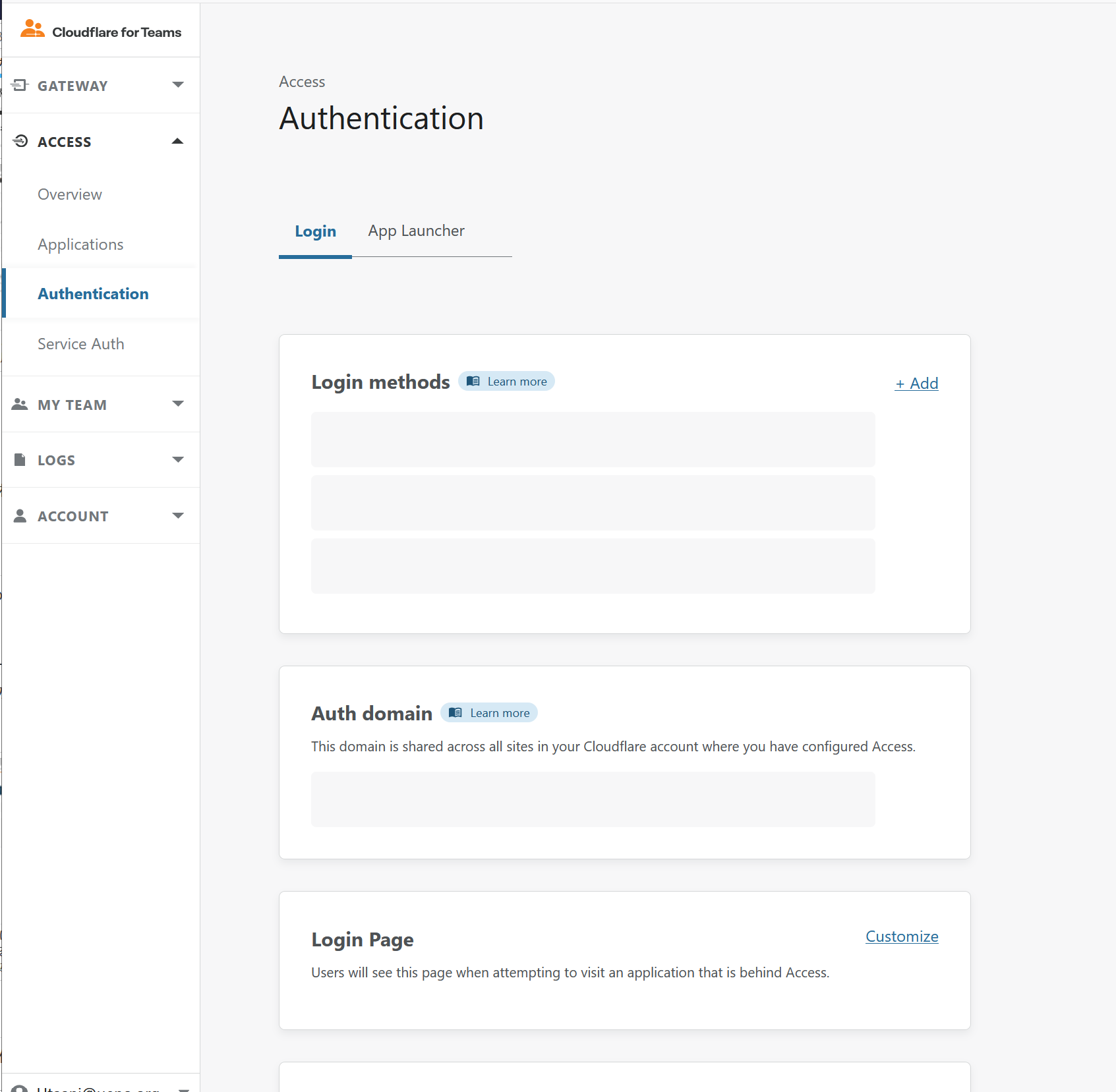
Access → AuthenticationでAuthentication画面を表示します。
Login method の右側の +Addをクリックます。
One-Time PINをクリックすると、設定なしで「ADDED」と表示されます。

アプリケーションの設定
次に、アプリケーションの設定を行います。アプリケーションとは、Cloudflare Accessを介して公開したいWebサービスのことです。本稿ではまずNode-REDのFlowEditorを公開するところから始めます。(残りは後で設定します)
Cloudflare for Teamsのダッシュボードから、
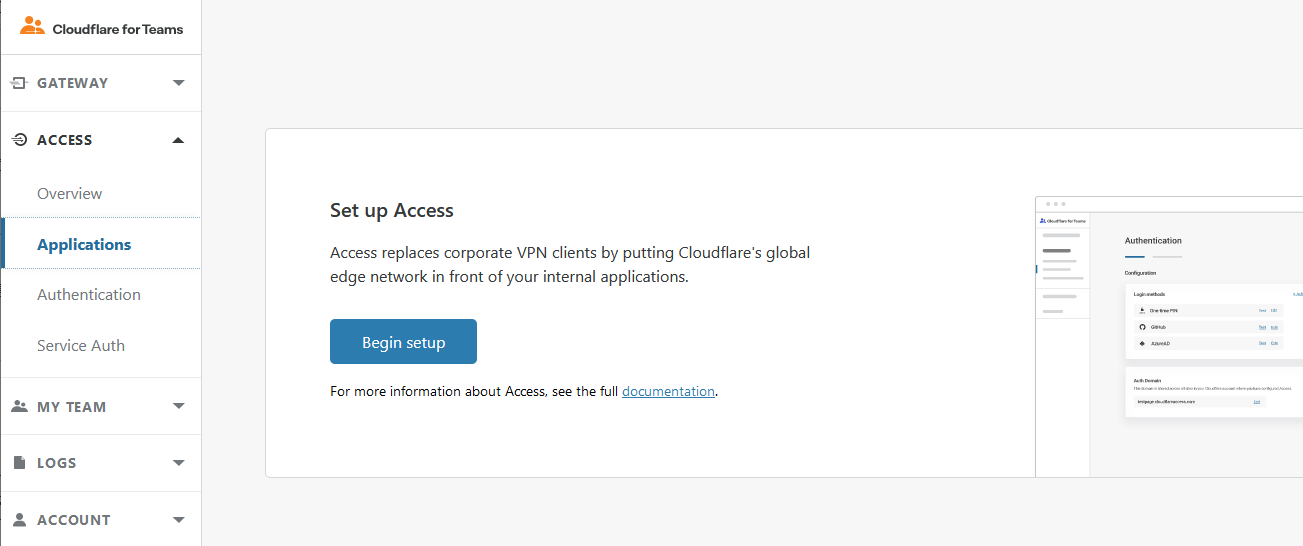
Access → ApplicationsでApplications画面を表示します。
「Begin setup」をクリックします。
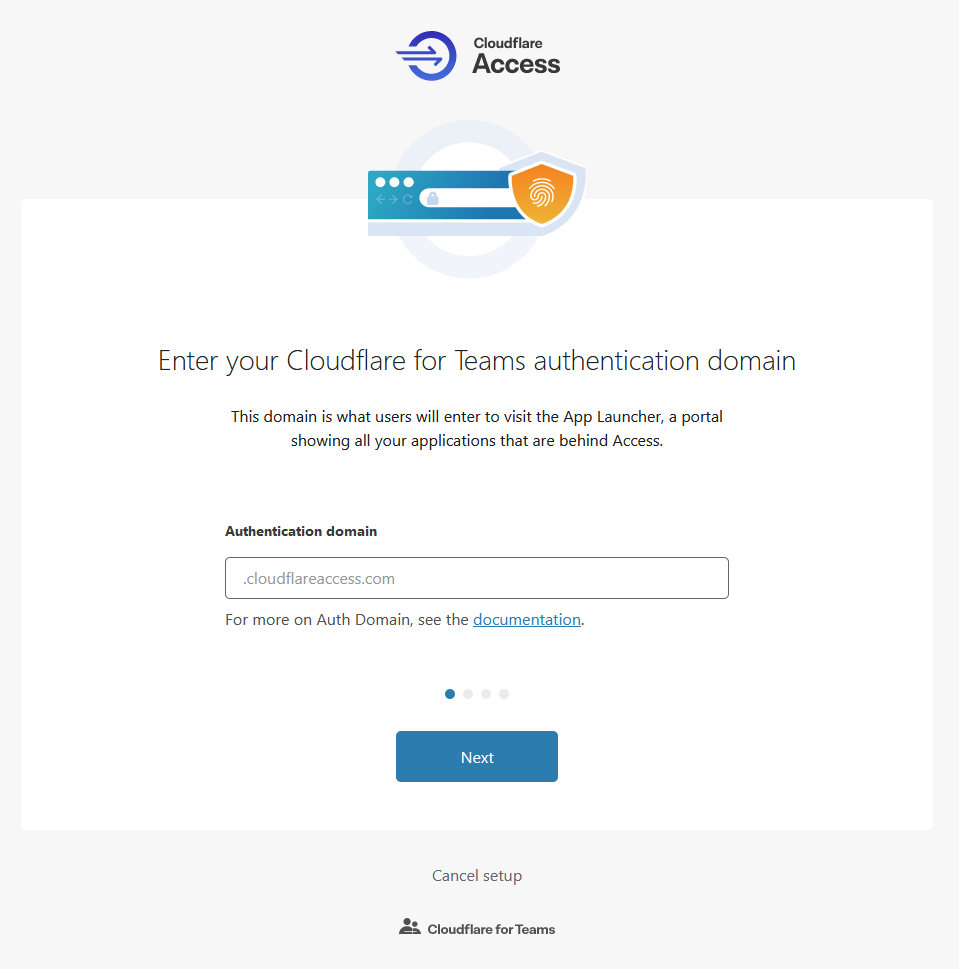
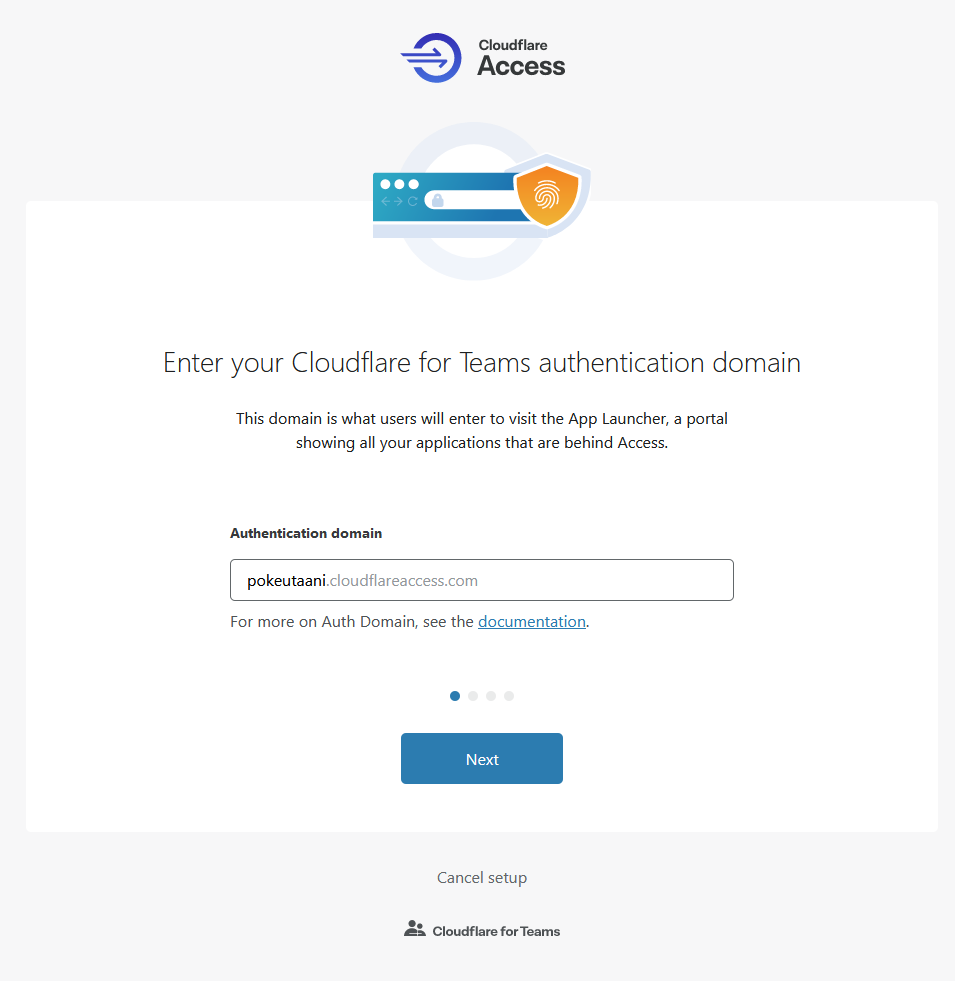
Authentication domain欄に、そのサイトで利用する認証ページのドメインを指定します。.cloudflareaccess.comは固定で決まっていますので、その前の部分にサイトを表すユニークな名前を入力し、「Next」をクリックします。
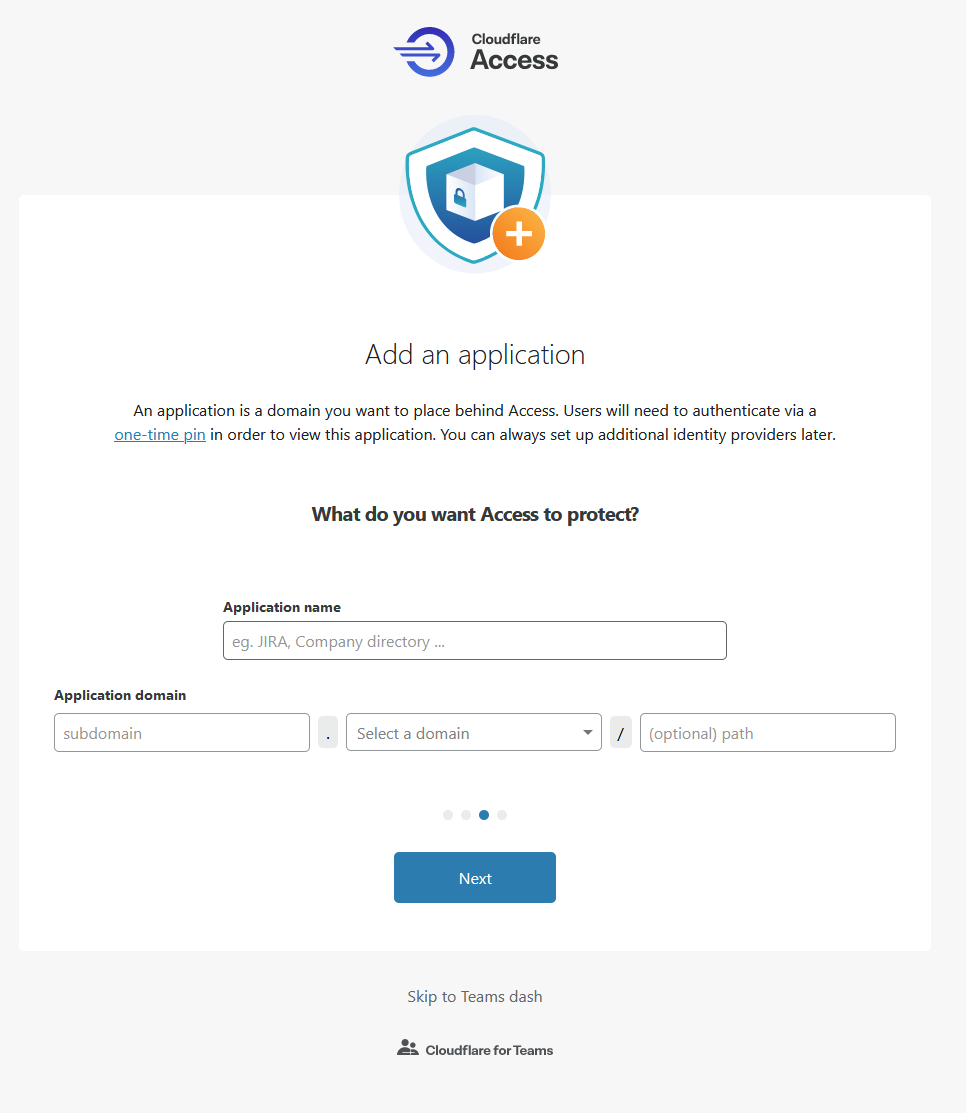
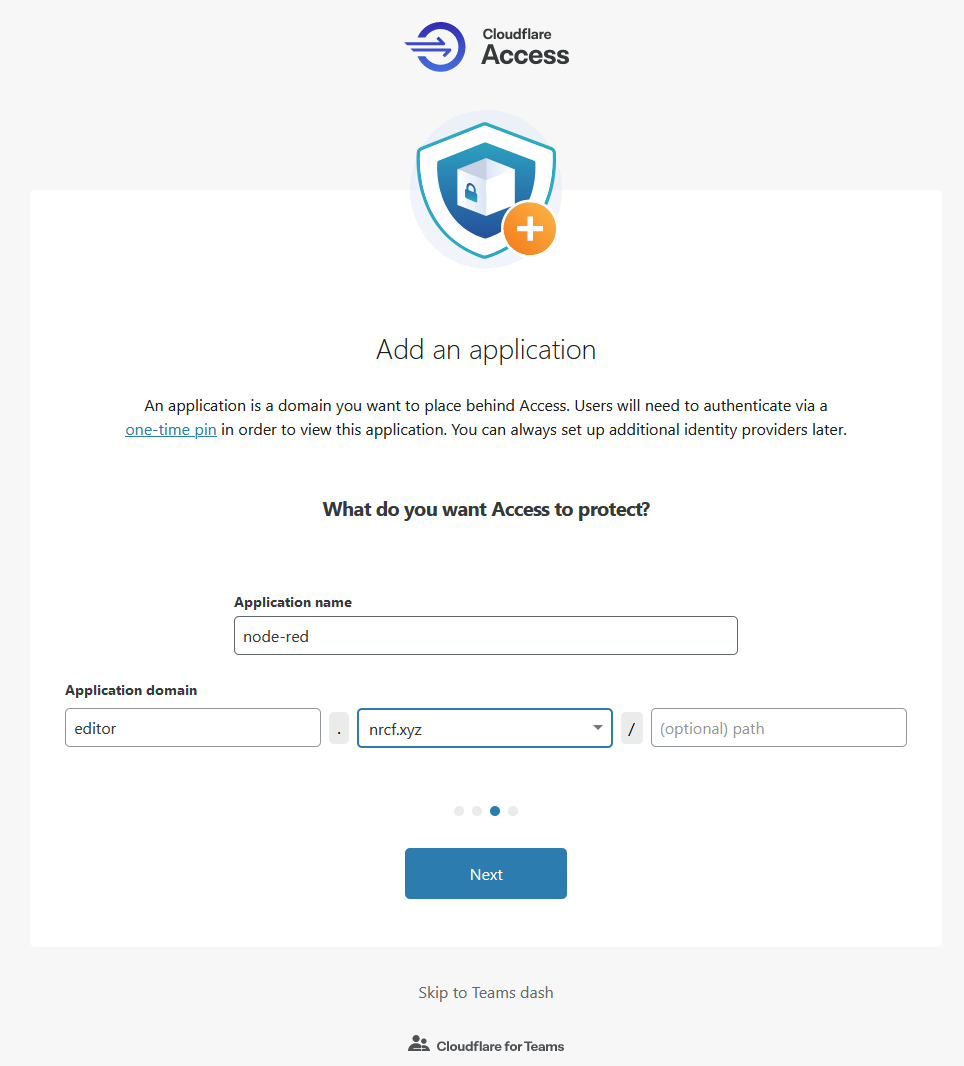
アプリケーションの名前と、公開したいアプリケーションのURLを指定します。まず、Node-RED全体を公開する設定として、以下のように入力します。ドメイン部分は登録したドメインから選択します。
この設定で、https://editor.nrcf.xyz/でNode-REDサーバが公開されることになります。FlowEditorはhttps://editor.nrcf.xyz/adminでアクセスします。
「Next」をクリックします。
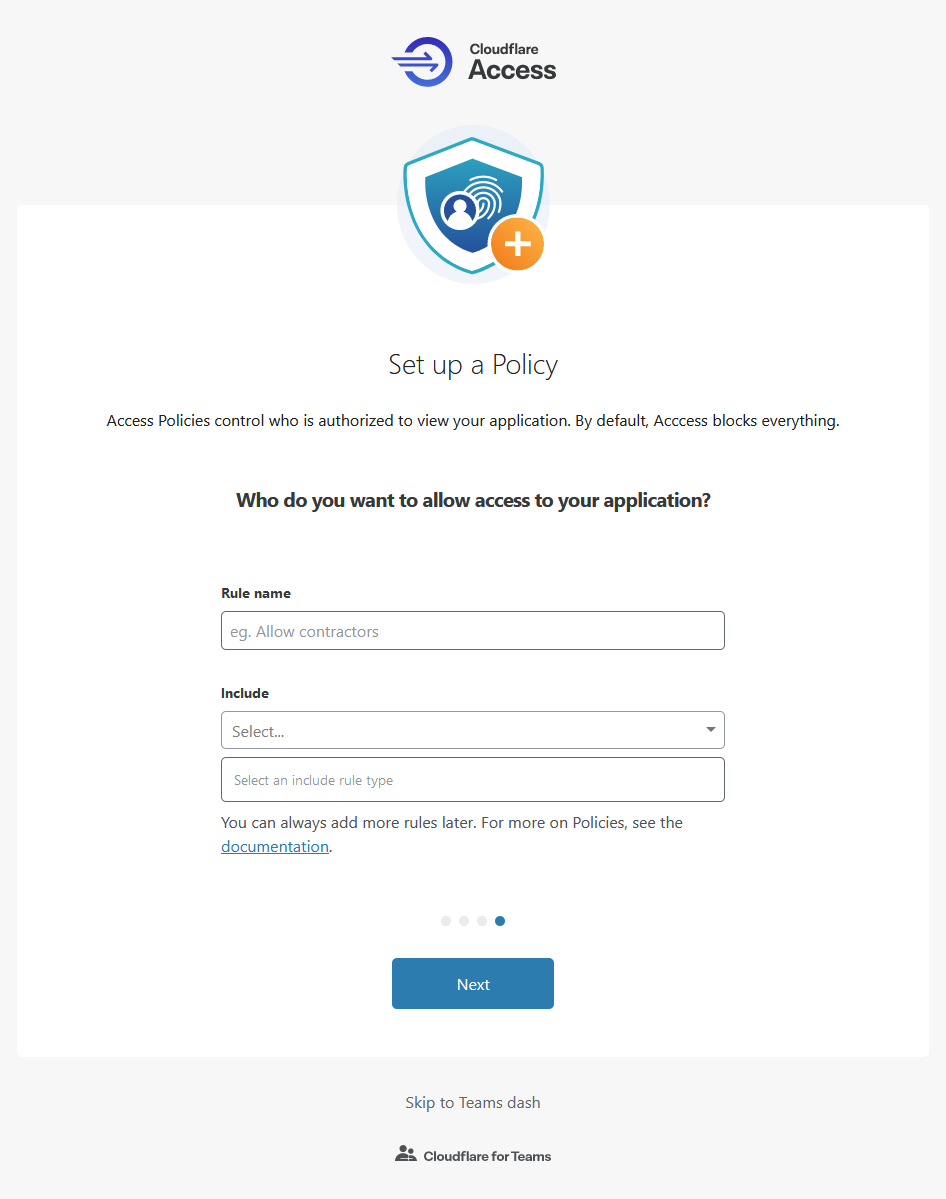
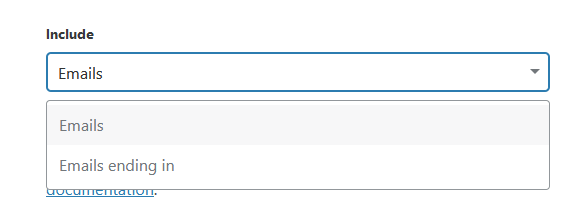
ここで認証ポリシーを設定します。すでに認証メソッドとしてOne-Time PINを設定していますので、メールの認証が2種類選択できるようになっています。

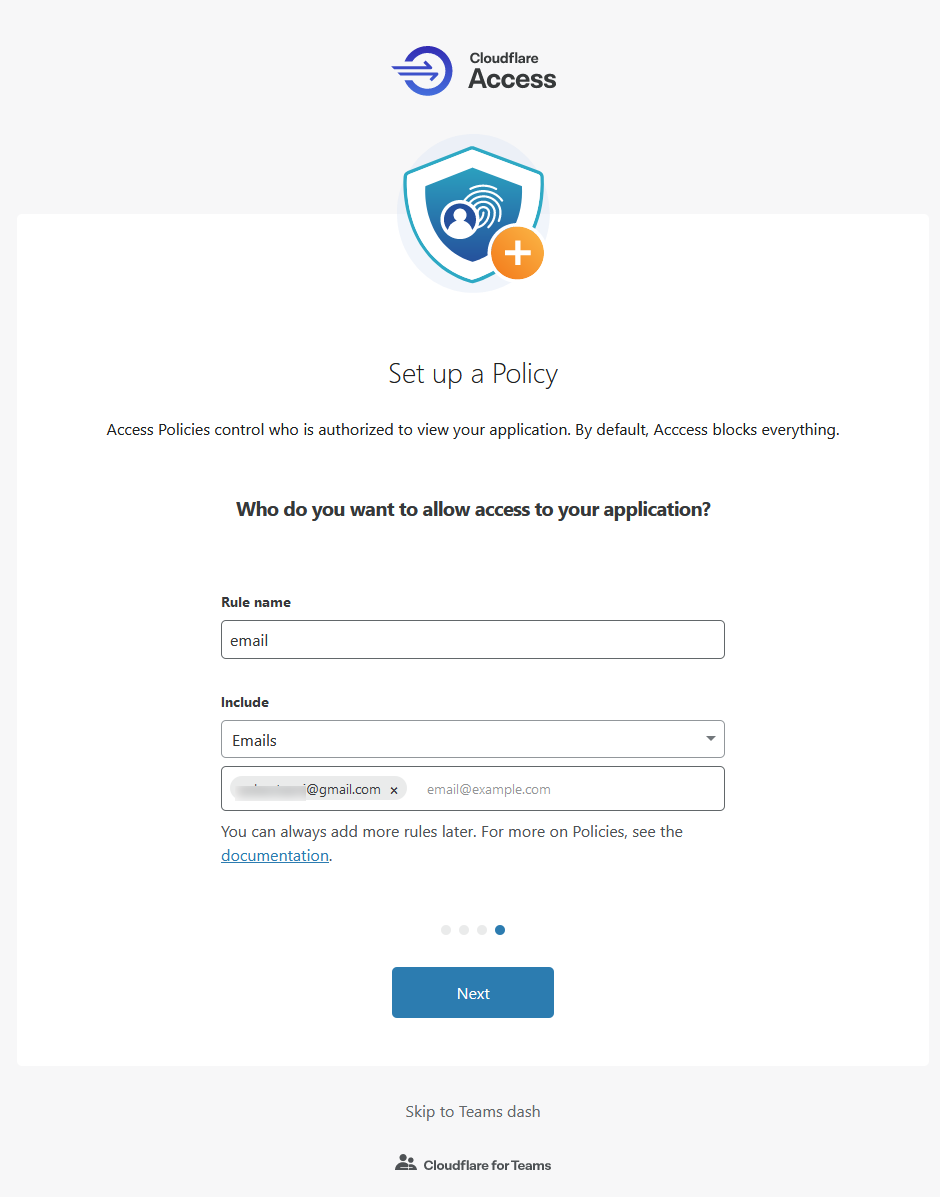
Emailsはユーザ決め打ちで認証する場合、Emails ending inは特定ドメインのメールアドレスはすべて許可する設定です。今回はまず自分宛のメールで認証することにしますので、以下のように入力します。
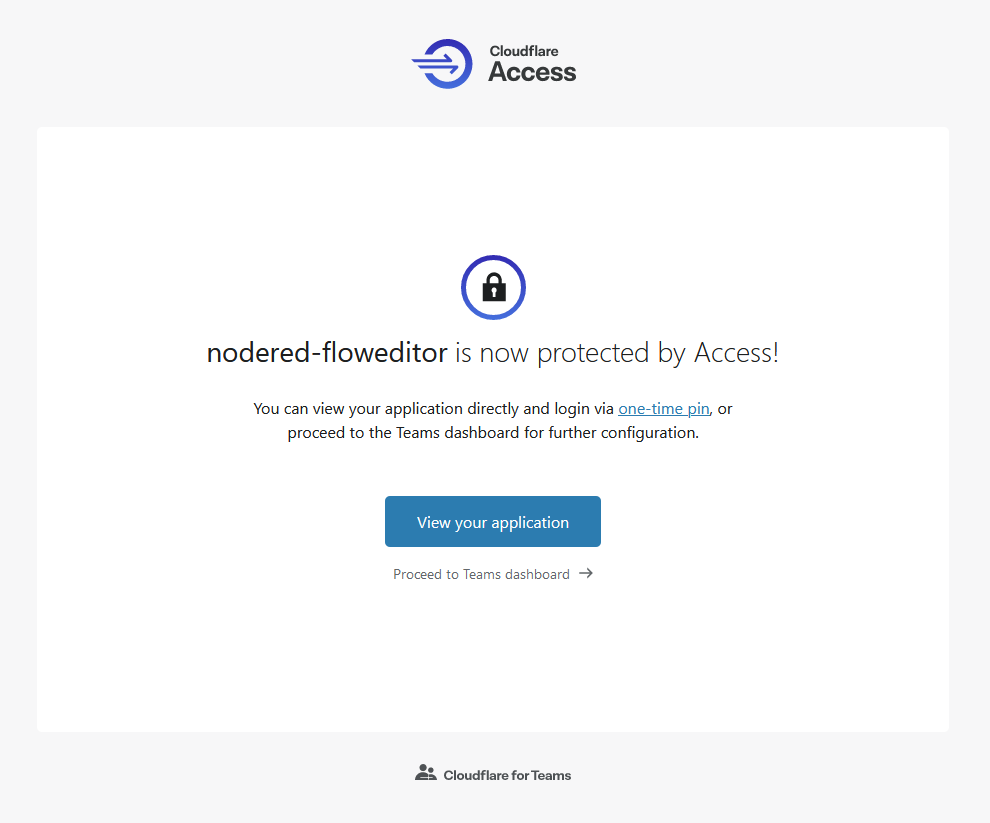
View your applicationをクリックするとダッシュボードに戻ります。
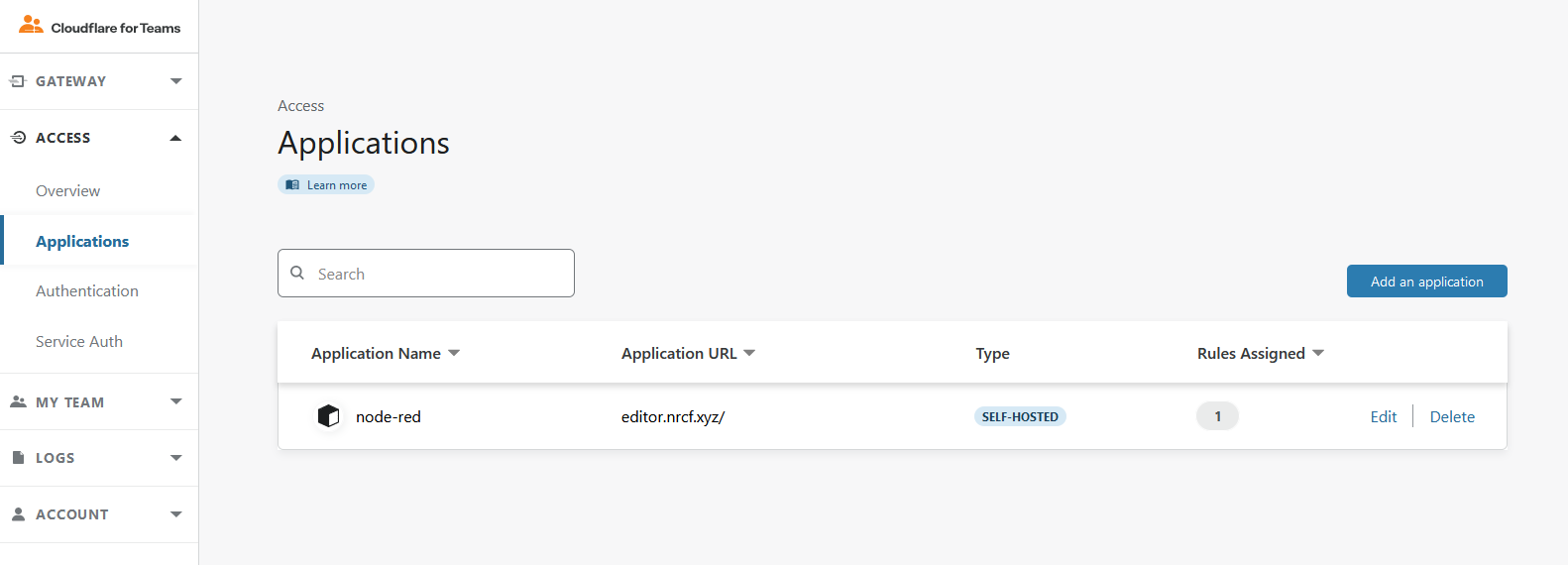
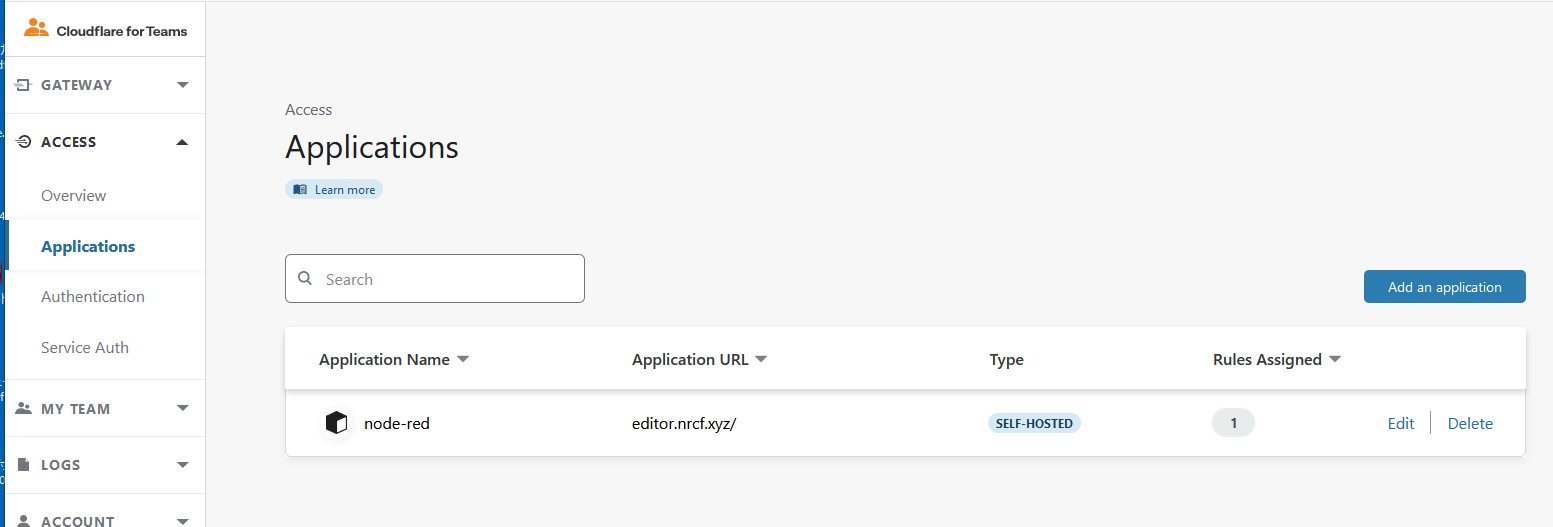
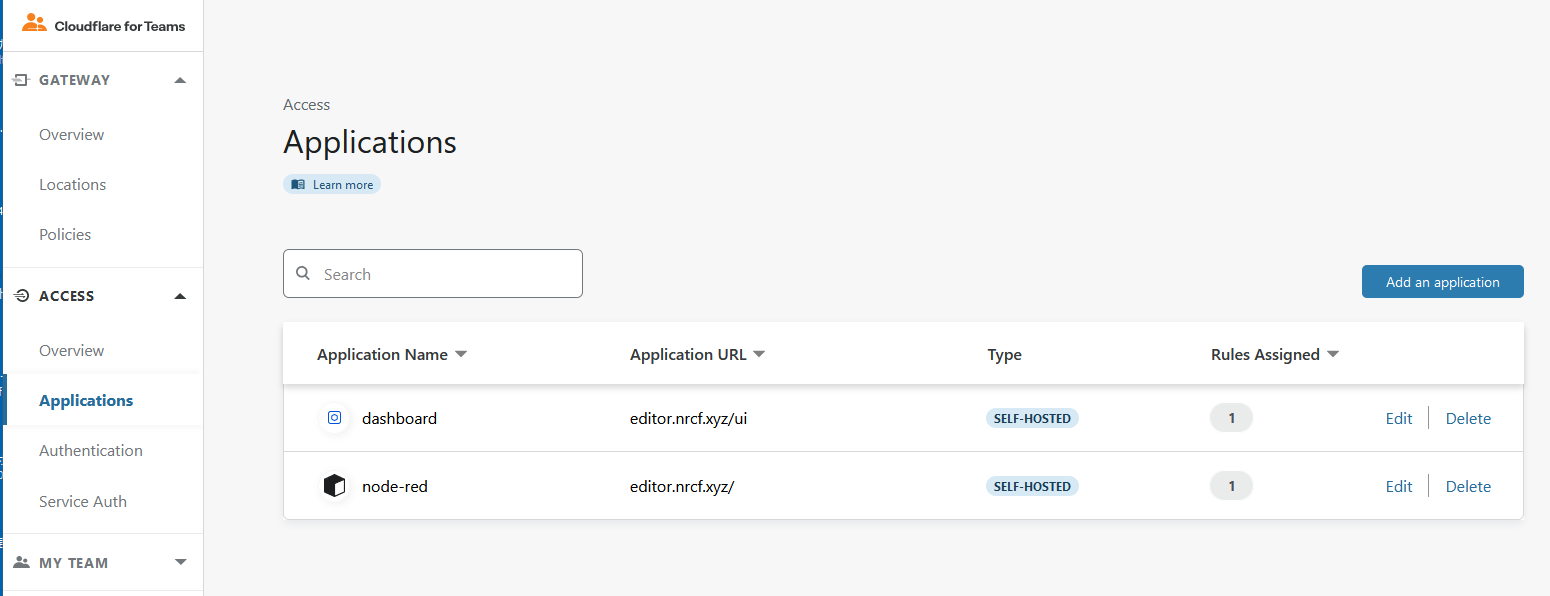
アプリケーション一覧画面で設定されていることが確認できます。
cloudflared の導入
cloudflaredは、Cloudflare Argo TunnelというVPN構築用のクライアントプログラムです。今回の用途では、Node-REDサーバに導入することで、Cloudflare GatewayからのアクセスをNode-REDに到達させるために導入します。
なお、以下の手順では、最終的にサービス化するためにsudoで実行しています。cloudflared自体はユーザ権限での実行も可能ですが、サービス化して自動起動するには、管理者権限になれるアカウントが必要です。
導入に当たっては、 https://developers.cloudflare.com/argo-tunnel/getting-started も参照してください。
クライアントプログラムの導入
クライアントプログラム「cloudflared」をNode-REDサーバに導入します。「cloudflared」は、Cloudflare Argo Tunnelのクライアントプログラムです。「cloudflared」はgo言語で記述されており、
https://github.com/cloudflare/cloudflared
で独自ライセンスのOSSとしてソース公開されています。
導入方法は以下のドキュメントサイトで公開されています。
https://developers.cloudflare.com/argo-tunnel/getting-started
まず、クライアント配布サイト
https://developers.cloudflare.com/argo-tunnel/getting-started/installation
より、ご自分の環境にあったクライアントプログラムをダウンロードします。
Linuxの場合はお使いの環境に合わせて.deb/.rpmパッケージを使うことで、パッケージマネージャによりプログラムの自動更新がされるので便利です。Node-REDサーバのブラウザでダウンロードしてそのままブラウザから実行することで導入できます。
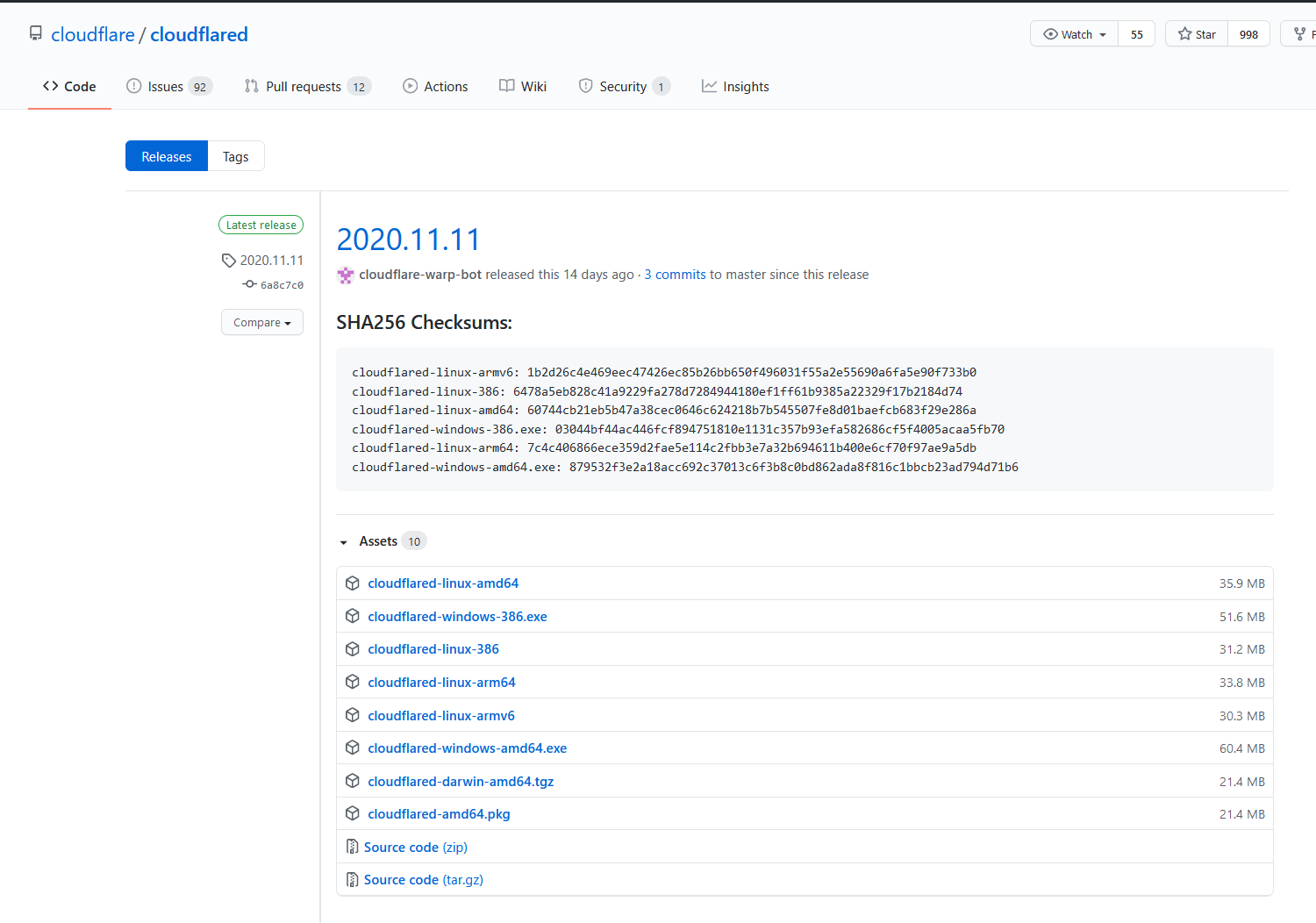
Raspberry Piでは、ARMv6の.debパッケージが使えますが、Raspberry Pi OS 64bit版をお使いの場合はARM64版のパッケージは2020/12現在公開されていませんので、ARM64版のバイナリーファイルをダウンロードして使います。配布サイトのリンク先はGitHubリポジトリーのリリースサイトで、2020年12月現在は2020.11.11版が最新です。
バイナリファイルで導入する場合は、ダウンロードしたファイルを、/usr/local/bin/cloudflaredなどに配置します。Raspberry Pi OS 64bit版の場合はこんな感じです。(CLI作業)
sudo cp Downloads/cloudflared-linux-arm64 /usr/local/bin/cloudflared
sudo chmod +x /usr/local/bin/cloudflared
macOSの場合は、Homebrewを用いて導入します。Windowsの場合はZIPファイルでダウンロードし、適当なフォルダに展開した上でpathを通す必要があります。
バイナリーファイルを用いて導入した場合(windows含む)は、自動で更新されませんので、定期的に cloudflared updateコマンドで手動更新する必要があります。
アクセス証明書の取得
クライアントの導入後、まず、cloudflaredを使ってTunnelを構築するために必要なアクセス証明書を取得します。
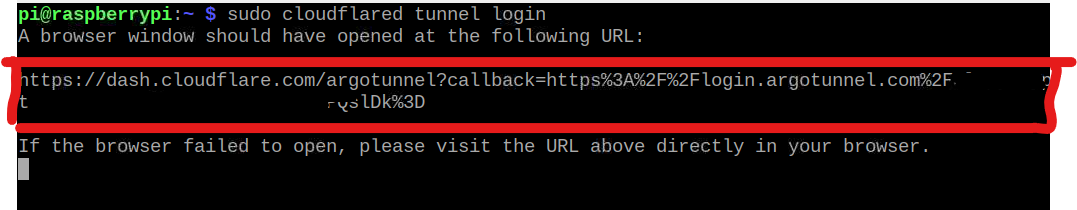
sudo cloudflared tunnel login
を実行することで、証明書を取得するための一時URLが表示されます。
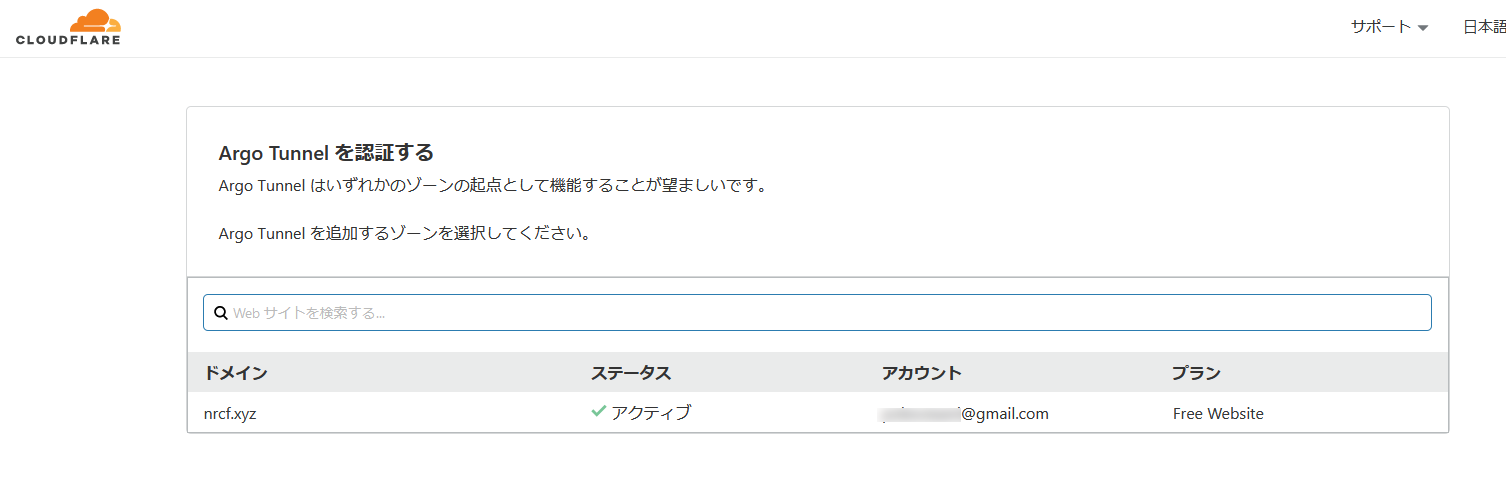
そのURLをコピーし、ブラウザでアクセスします。そのブラウザでCloudflare にログインしていない場合はログインします。
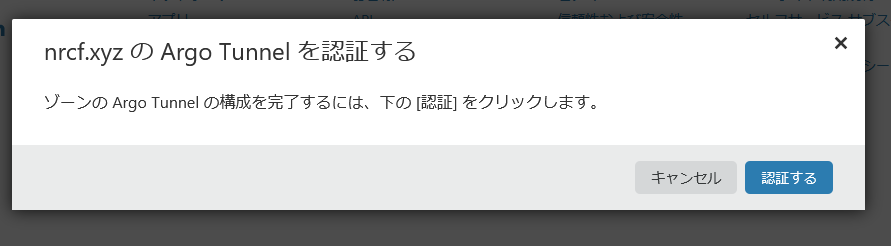
▼認証ドメインの確認画面

ドメインをクリックして選択します。(一つしかないはず)
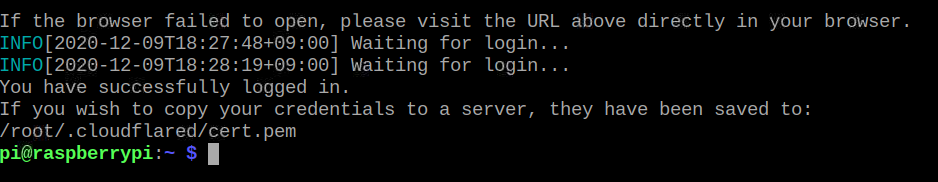
ログインが成功すると、必要な証明書が /root/.cloudflared/cert.pem に保存されます。

設定ファイル(config.yaml)
/root/.cloudflared/config.yaml にYAML形式で設定ファイルを記述します。最低限の記述は以下の項目になります。
hostname: 「Add an applications」画面で設定したApplication URLのホスト部分
url: 公開するNode-REDのローカルURL
logfile: 動作ログを保存するファイルパス
従前の設定では、例えばこんな感じです。
hostname: editor.nrcf.xyz
url: http://localhost:1880
logfile: /var/log/cloudflared.log
トンネル接続テスト
sudo cloudflared tunnel
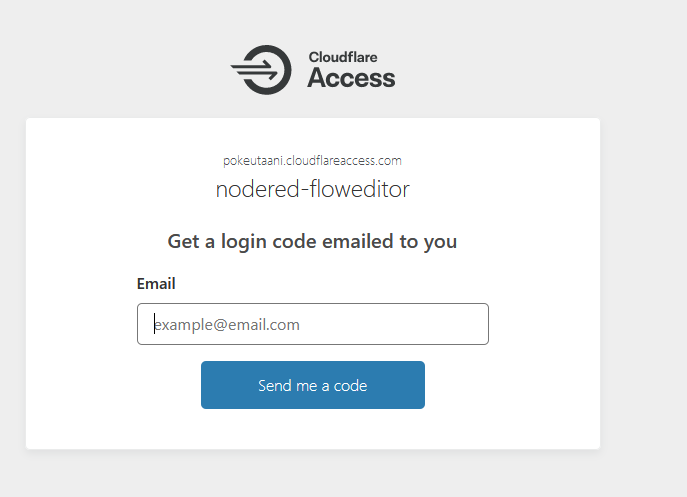
https://app名.ドメイン/admin にアクセスすることでFlowEditorのログイン認証画面が表示されます。(設定した認証ドメインxxxxx.cloudflare.comに転送されます)
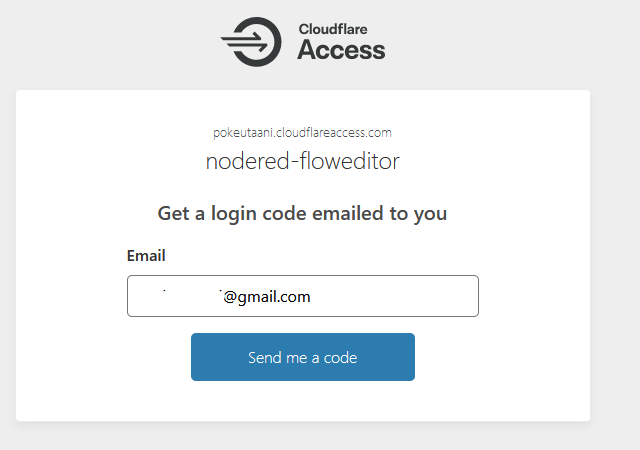
Email欄に、Policy画面で設定したメールアドレスを入力します。
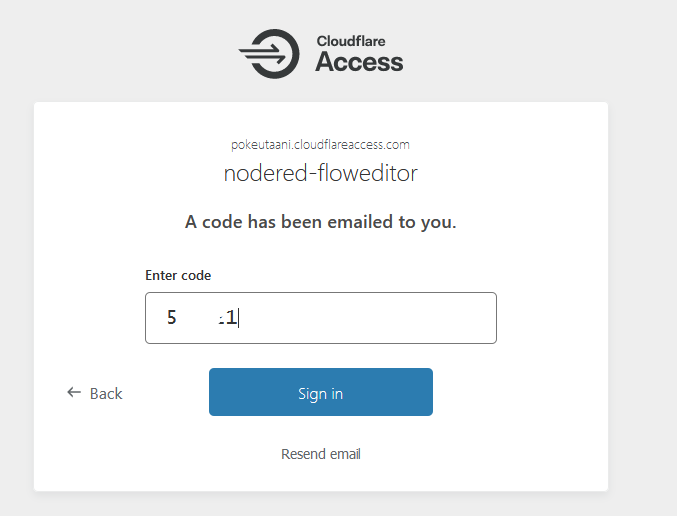
「Send me a code」をクリックすると、6桁のPINが含まれたメールが送信されますので、遷移先に入力します。
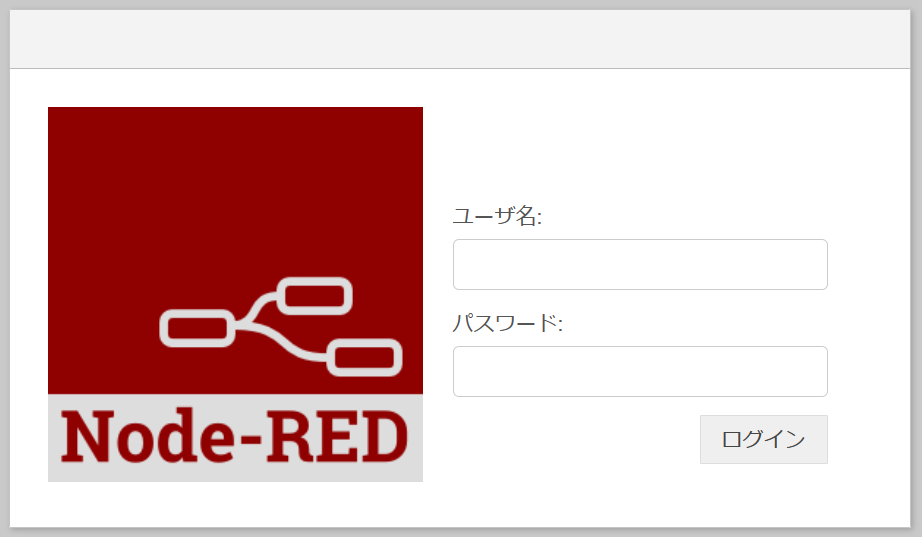
「Sign in」をクリックすると、Node-REDのログイン画面が表示されれば設定は完了です。

FlowEditorのログイン画面設定(推奨)で設定したユーザ名、パスワードでNode-REDにログインし、Node-REDの一通りの動作を確認します。
確認が終わったら、Ctrl + c でcloudflaredを終了します。
cloudflaredのサービス化
このままではcloudflaredを終了させてたら接続が切れてしまいますので、Node-REDサーバ起動時に自動でcloudflaredが起動するようにサービス化する必要があります。
Linux(Raspberry Pi含む)の場合
sudo cloudflared service install
で、/root/.cloudflaredに記載したcert.pem/config.yamlを /etc/cloudflaredに複製して、OS固有のサービス定義(systemdなど)を設定してくれます。
サービス設定後、cloudflaredを手動起動する場合は
sudo systemctl start cloudflared.service
となります。
システム起動時に、systemdで起動時に自動起動するには
sudo systemctl enable cloudflared.service
でサービスの自動起動を有効にできます。
macOSの場合
Linuxと同様に
sudo cloudflared service install
で設定されるそうです(が持ってないのでわかりません)
詳しくは、公式ドキュメントを参照してください
Windowsの場合
https://developers.cloudflare.com/argo-tunnel/run-tunnel/run-as-service#windows
に記載されていますので参照してください。
cloudflaredのログローテート設定
前述の設定で、ログは/var/log/cloudflared.logに出力されます。長期間の稼働でログがあふれてdisk fullになるのを防ぐために、ログローテーションの設定を実施します。たとえばlinuxであれば以下の手順です。
-
/etc/logrotate.d/cloudflareを以下のように記述 (毎日ログをローテートして、10世代前まで圧縮して保持する設定)
/var/log/cloudflared.log
{
rotate 10
daily
missingok
notifempty
compress
delaycompress
}
ここまでの設定で、Node-RED全体をメール認証にてインターネットへ公開できました。
応用
認証について
他のユーザのメールアドレスでもログインできるようにしたい
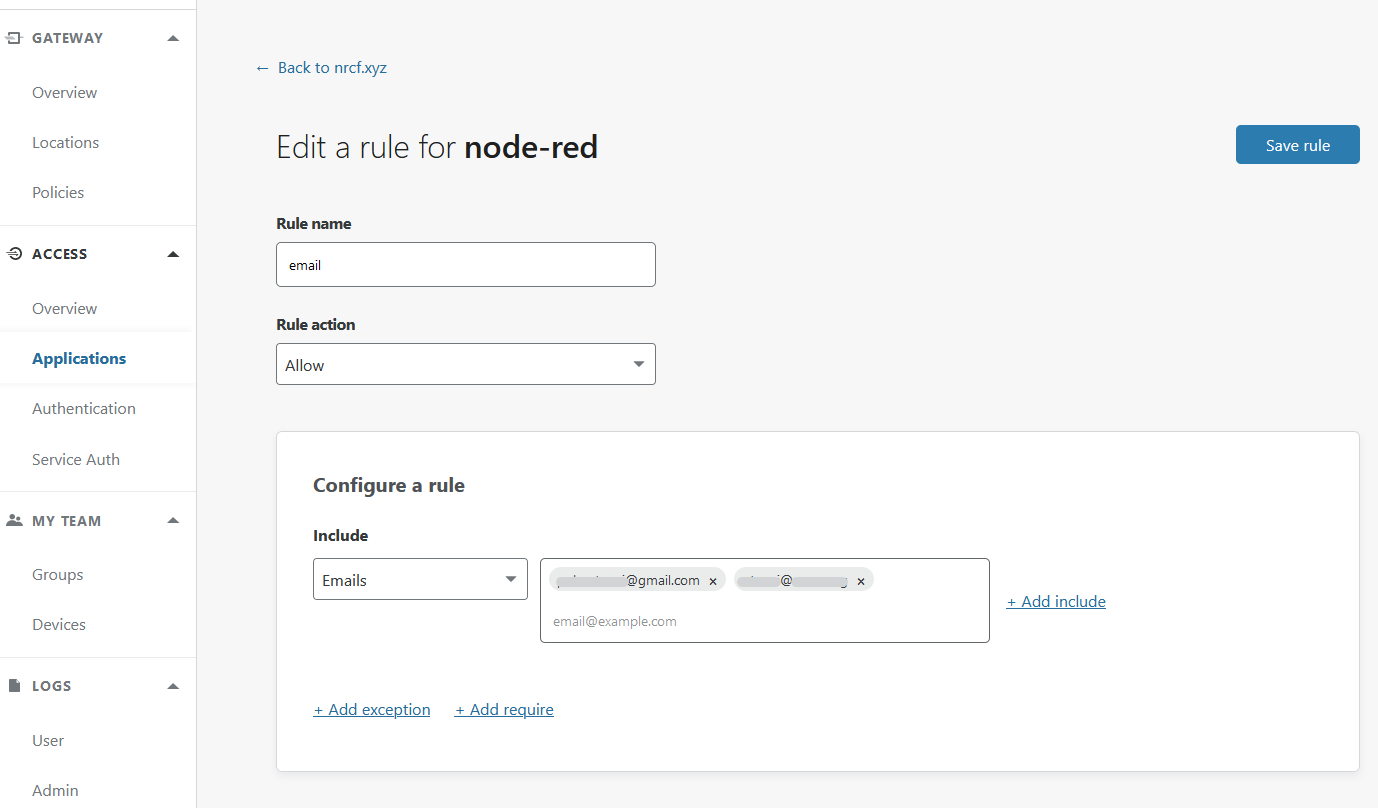
ダッシュボードのApplicationsで対象のアプリを選んで、Rulesタブ内のConfigure a ruleでルールにメールを追加することで、他のユーザのメールアドレスを追加できます。
▼ACCESS→Applicatios→アプリ内のRulesタブ画面

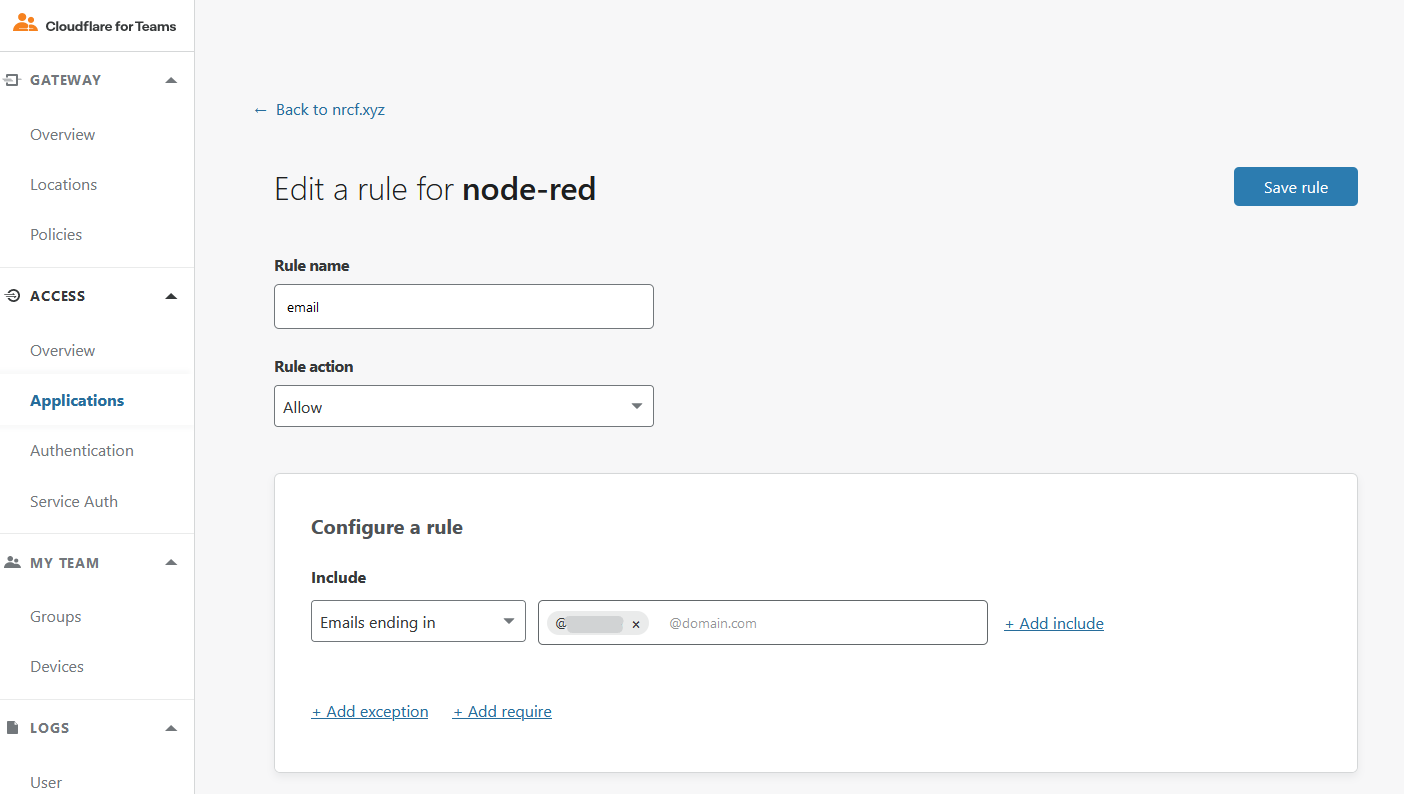
また、「Emails ending in」を指定することで、特定のドメインのメールアドレスで認証することもできます。
▼メールドメイン認証

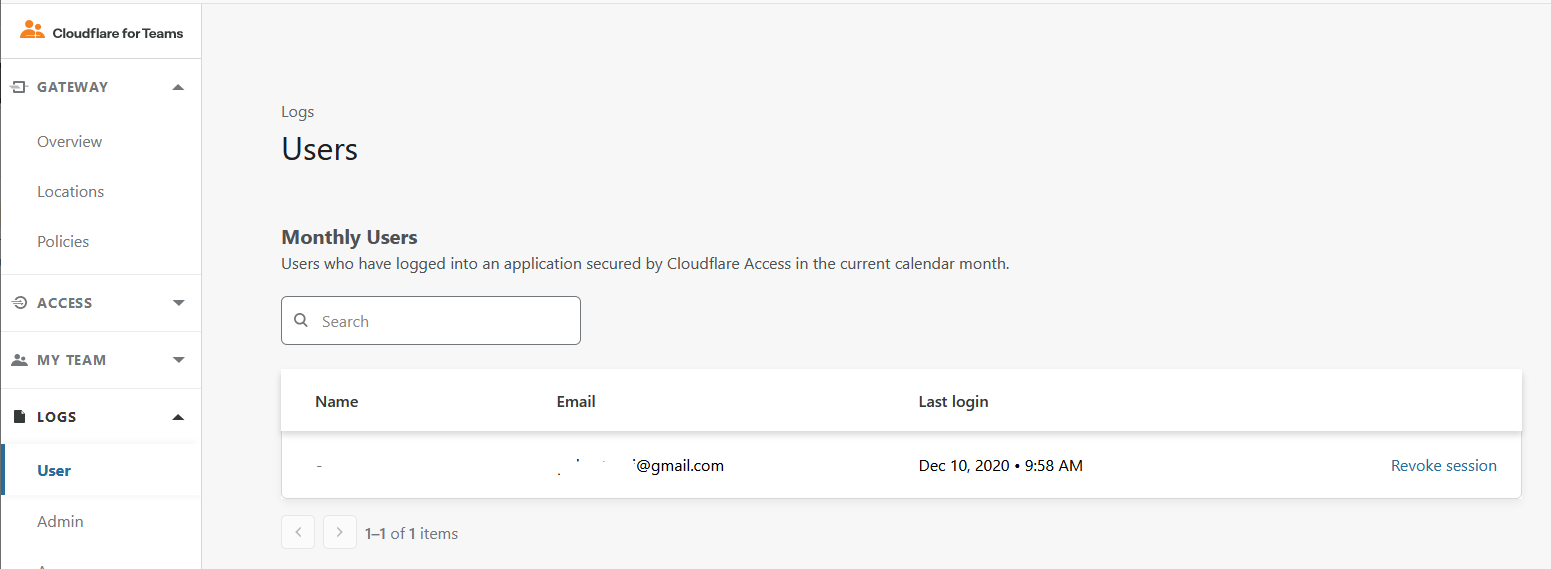
認証中ユーザの一覧と無効化
現在認証中のユーザは、ダッシュボードのLOGS→User画面に表示され、「Revoke session」で現在のセッションの認証を無効化することができます。(再度メールによるPIN認証が必要となる)
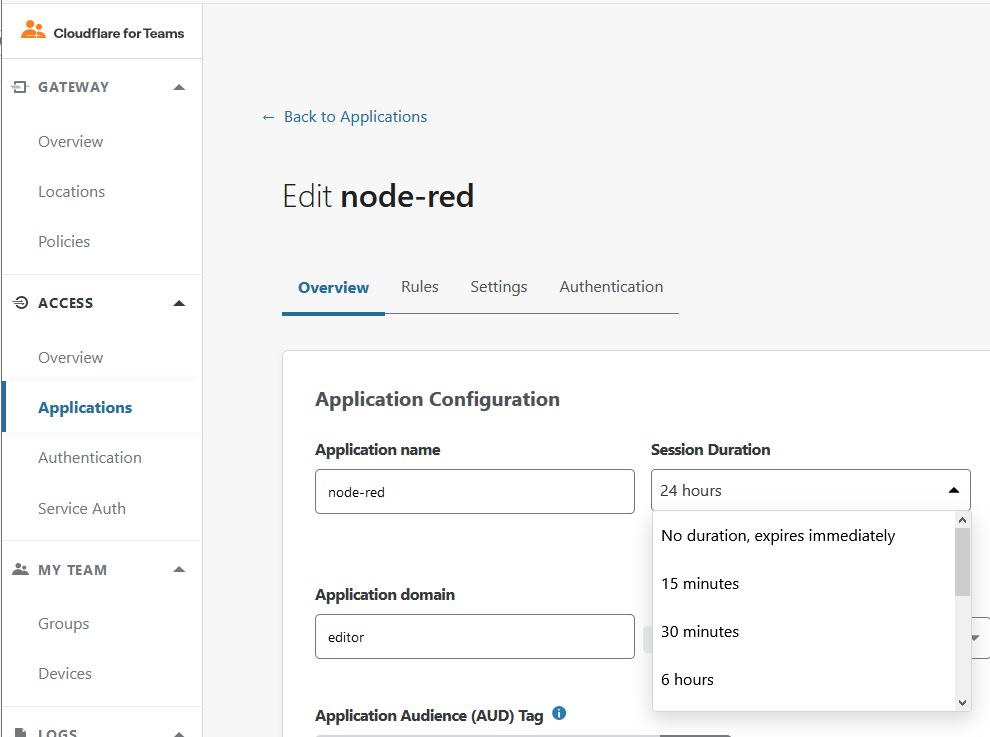
一度認証したら、セッション維持期間は再認証不要になります。認証時間は、Application画面のOverview画面で変更できます。デフォルトは24時間です。No duration, expires immediatelyを選択すると、アクセス毎に認証が必要になります。
Node-REDのダッシュボードは認証なしでアクセスしたい
node-red-dashboardで作成したダッシュボードはhttps://localhost:1880/ui でアクセスできます。ここまでの設定により https://アプリホスト名/uiでアクセスできますが、FlowEditor同様、メールのOne-Time PINの認証が必要になります。
ダッシュボードは認証なしでアクセスさせたい場合は、ダッシュボードを別のアプリケーションとして追加し、そちらは認証なしにすることにより、ダッシュボードだけインターネットに公開することができます。
ACCESS→Applicationsのアプリケーション一覧画面からアプリケーションを追加できます。
右上の「Add an application」をクリックします。
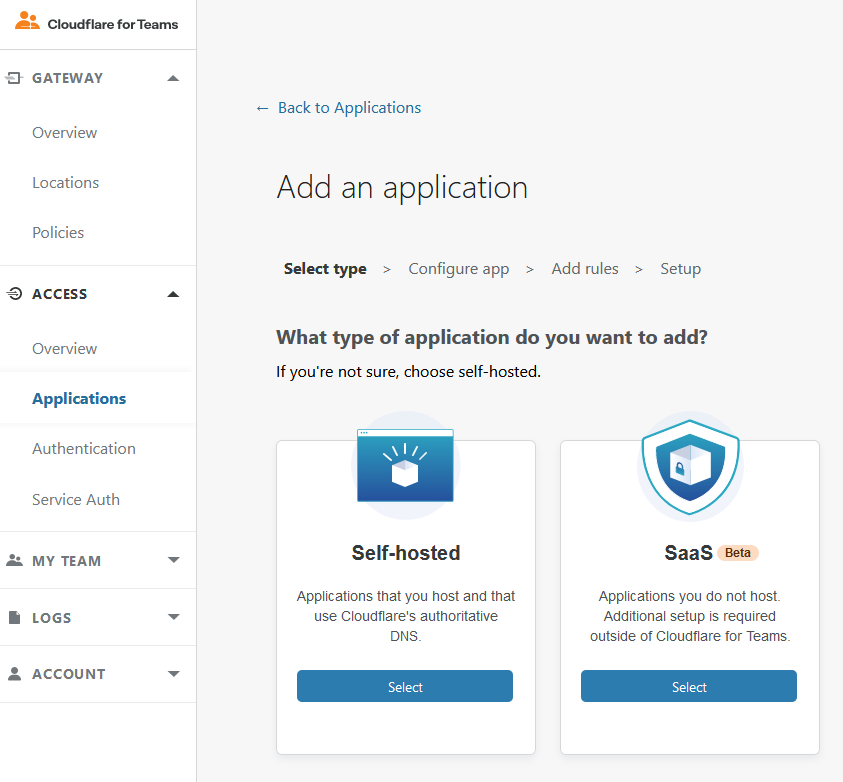
▼タイプ選択画面

「Self-hosted」の「Select」をクリックします。
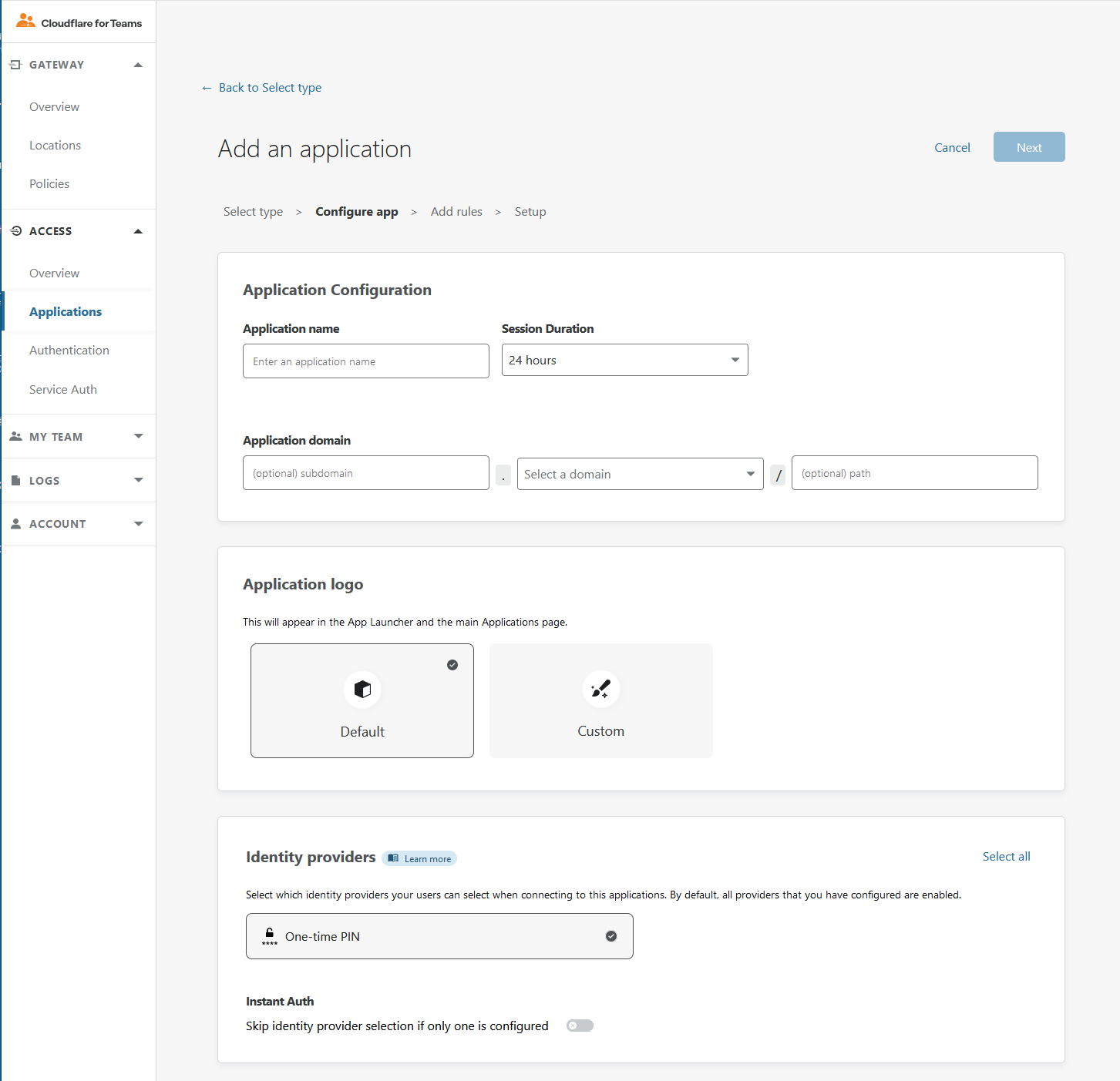
Application nameは分かりやすい名前を付けます。
Session Durationは認証なしなので「No duration,expires immediately」を選択します。Applicaion domainは、ホスト名の後に「ui」を入力します。(node-red-dashboardの場合、アプリの内部URIはすべてホスト名/uiのあとのパラメータなので「ui/」でなくてもいいようです)
Identity providersは、認証なしですがそのままにしておきます。
「Next」をクリックします。
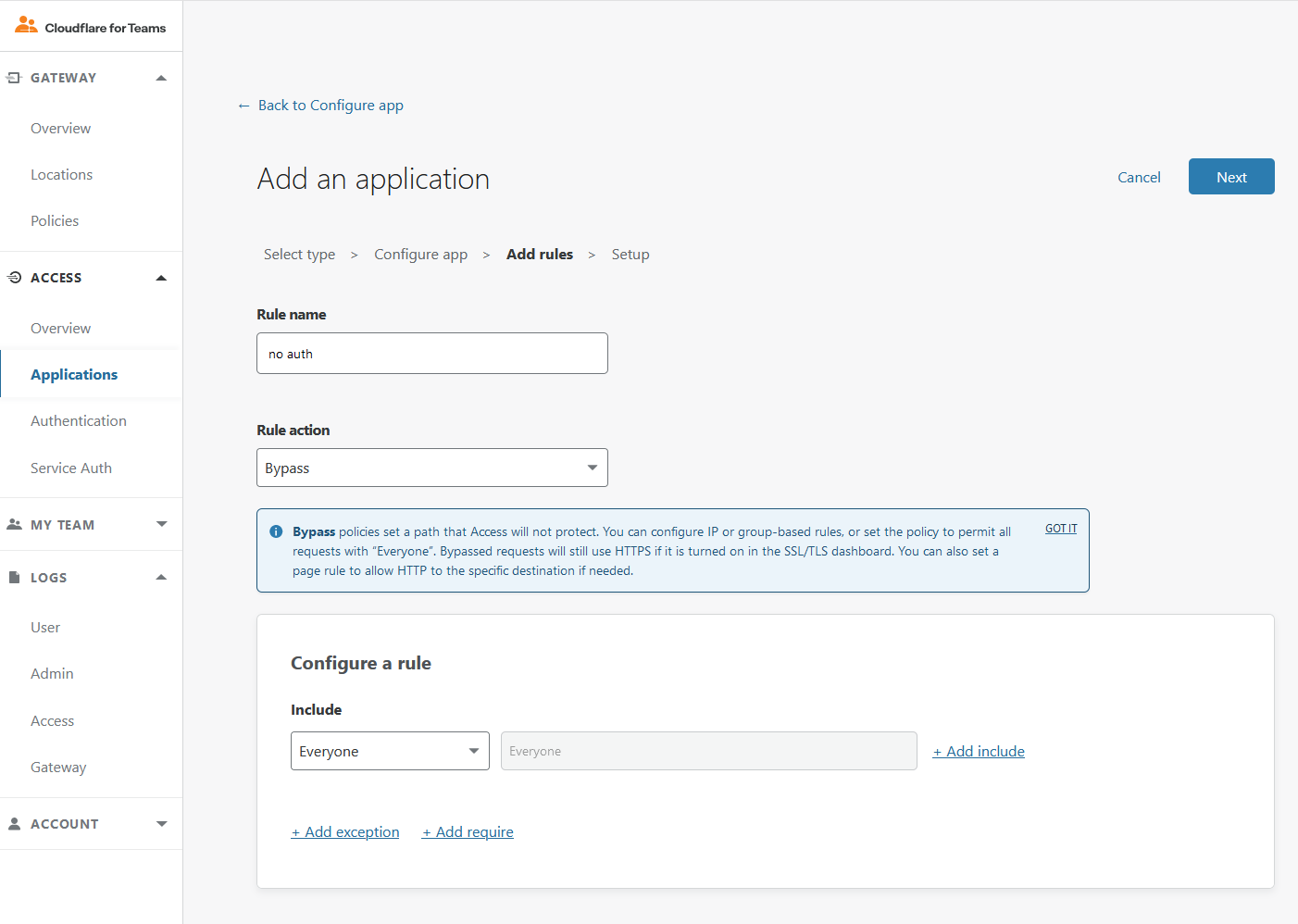
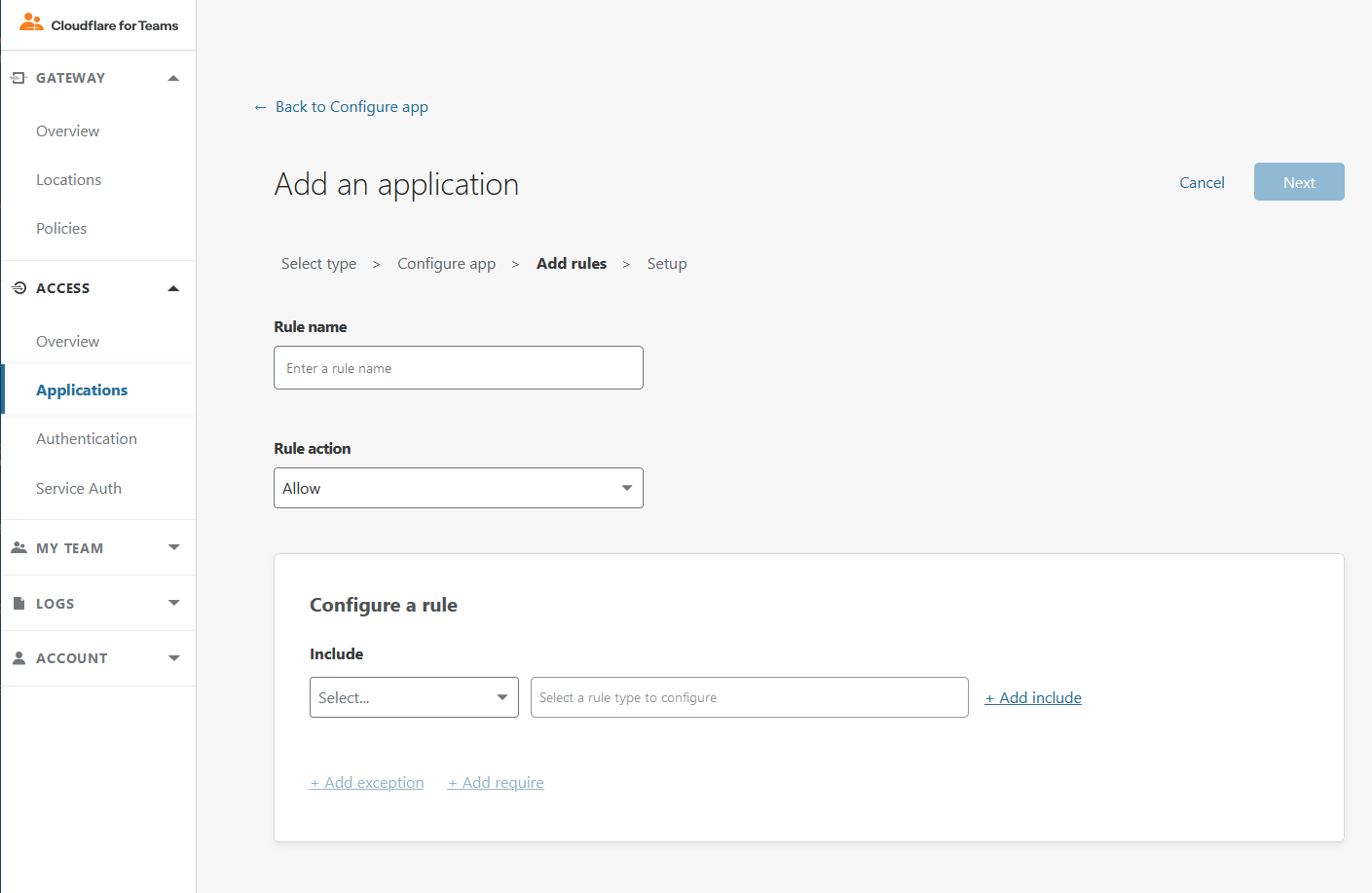
▼Add rules画面(初期設定時は「Set up a Policy」となっていた画面)

Rule nameは認証なしなので「no auth」とでも書きます。Rule actionは認証なしなので「Bypass」を選択します。Configure a rule欄のIncludeに「Everyone」とすることで、アクセスしてきた全員に認証なしの設定になります。
「Next」をクリックします。
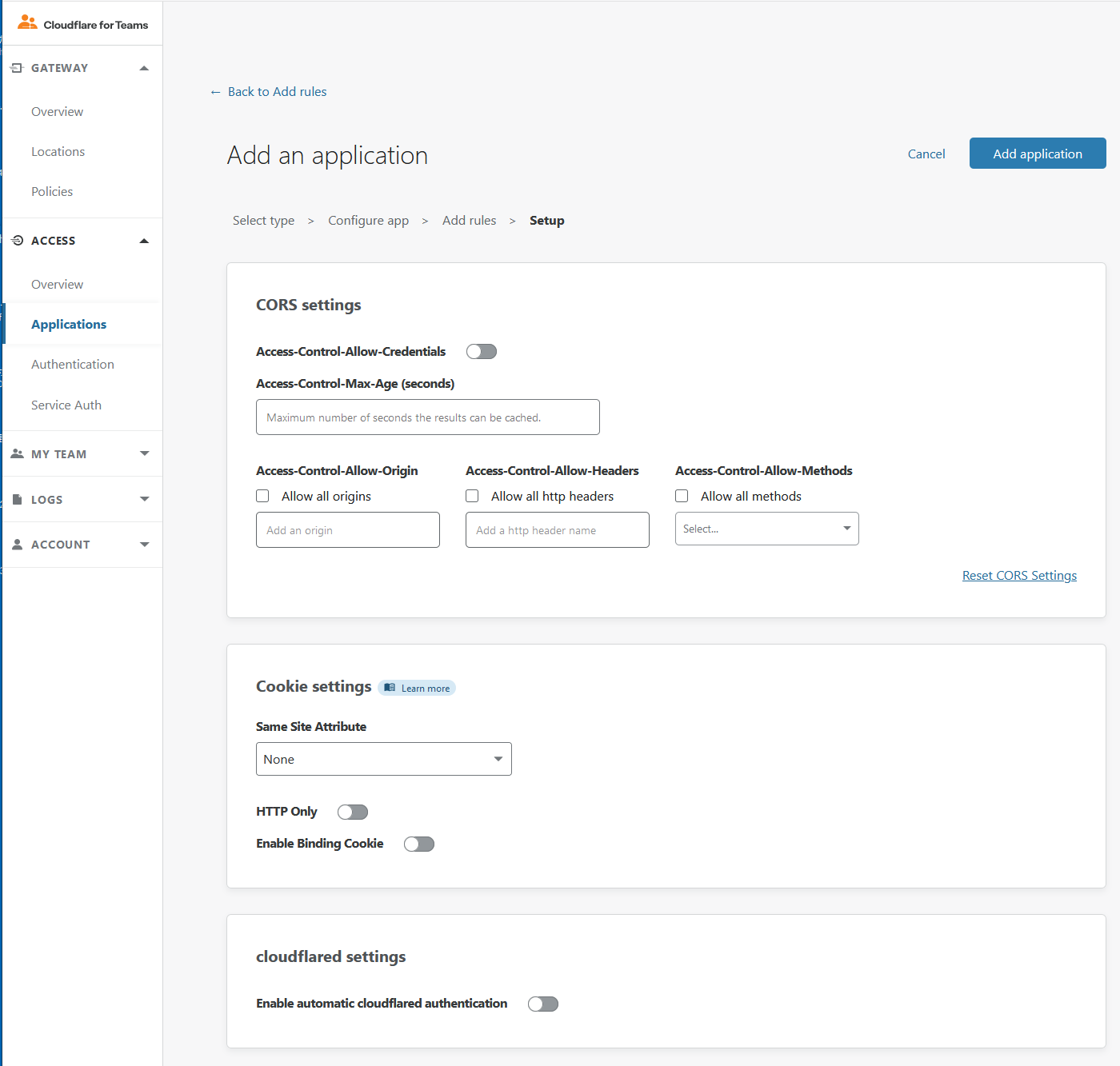
アプリケーションへのアクセスに細かい設定ができます。(HTTPリクエストヘッダによる認証、Cookie設定など)
今回は設定せず、「Add applicaiton」をクリックします。
一旦、LOGS→Userで認証中のセッションをRevokeして、認証なしの状態にしてから、
https://app名.ドメイン/ui にアクセスすることで、ダッシュボードに認証なしでアクセスできることが確認できます。
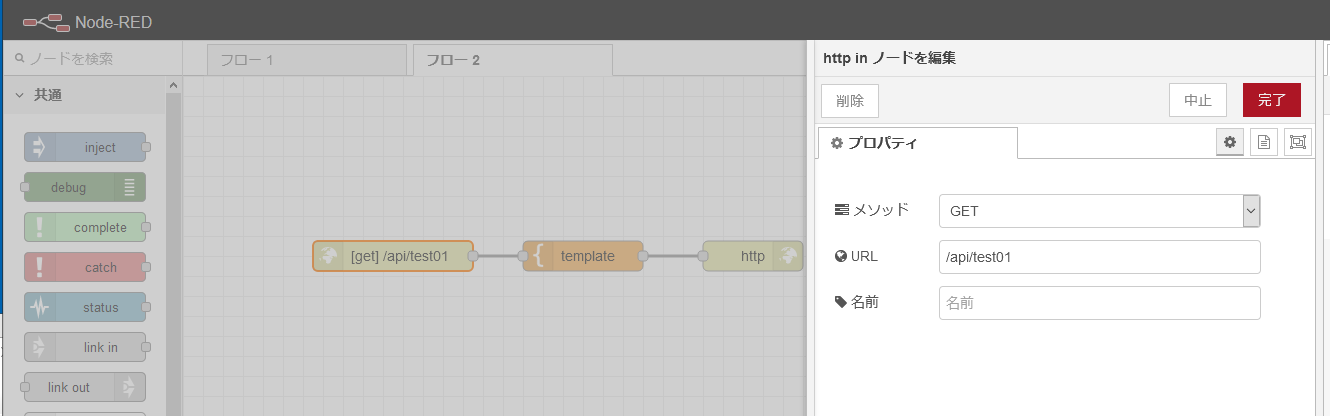
http-inノードのAPIも認証なしにする
Node-REDのhttp-inノードを使って、APIを作成することがありますが、前項同様にApplication設定で「Bypass」を指定することで認証なしでアクセスを許可することができます。個別のhttp-inのURLごとにApplicationを指定することもできますが、Application Configuration指定の時にパスの最後に「/」をつけることで、そのパスを含むAPIをまとめて指定することができます。
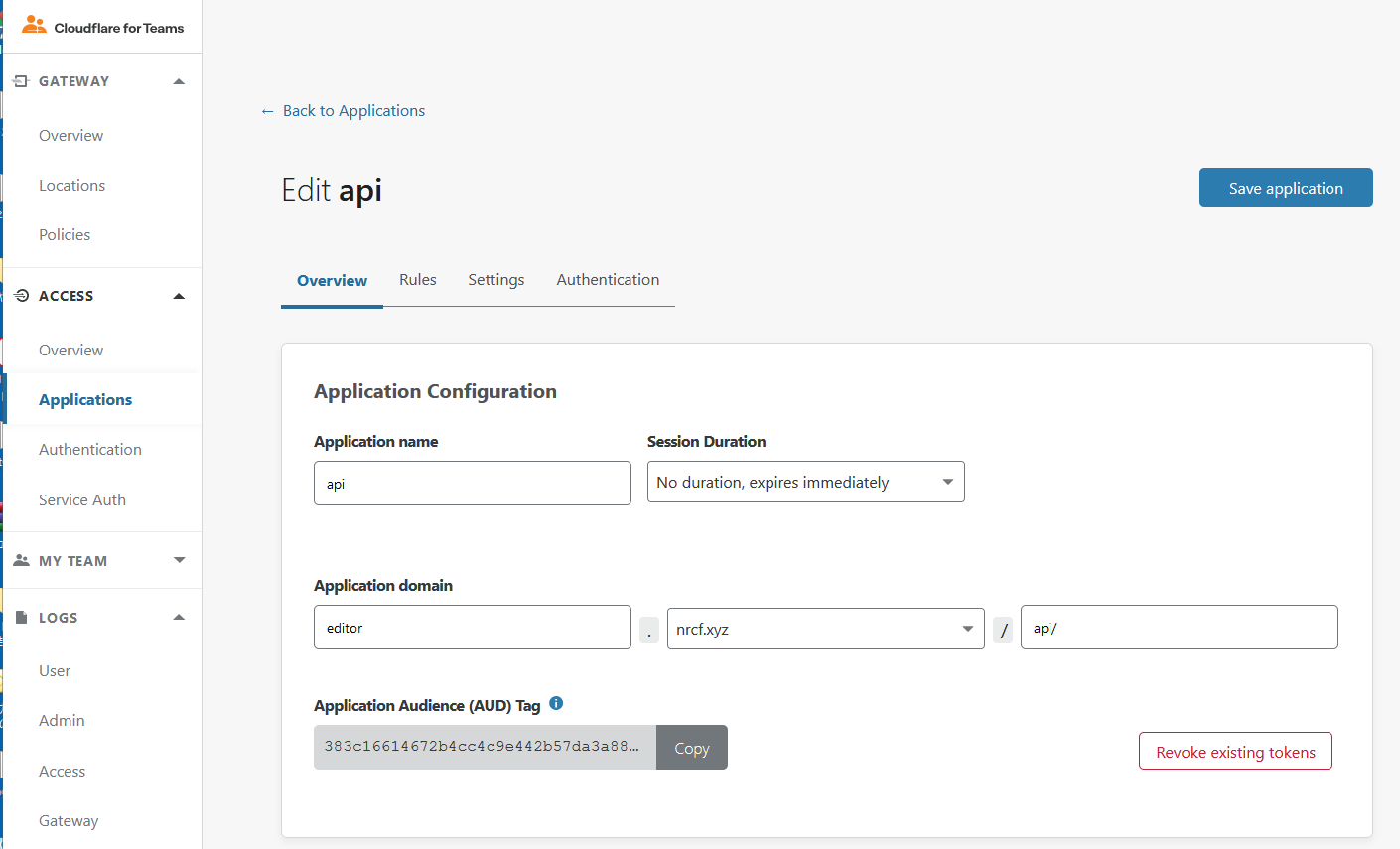
▼Application設定例-「api/」と指定することで、/api/を含むhttp-inをすべて認証なしにする

なお、ルールを変更する場合は、変更後、設定を反映するために、必ず右上の「Save application」をクリックする必要があります。
認証ルールを追加する
アプリケーション設定画面のRules設定で、これまではEmails/Emails ending in/Everyoneを使いましたが、ここにはほかのルールを設定することもできます。
- Country: アクセス元ソースIPから国を識別して認証
- Emails: メールアドレス(既出)
- Emails ending in: メールのドメイン(既出)
- Access groups: Cloudflare for Teamsに設定したユーザのグループによる認証
- IP ranges: ソースIPアドレスレンジで設定
- Everyone: 認証なし(既出)
- Valid Certificate: クライアント証明書による認証(無料プランだと使えない)
- Common name: クライアント証明書及びTLSのコモンネーム(FQDN)による認証(無料プランだと使えない)
- Service Token: JSON Web Token (JWT) による認証(無料プランだと使えない)
- Any Access Service Token: JSON Web Token (JWT) による認証(無料プランだと使えない)
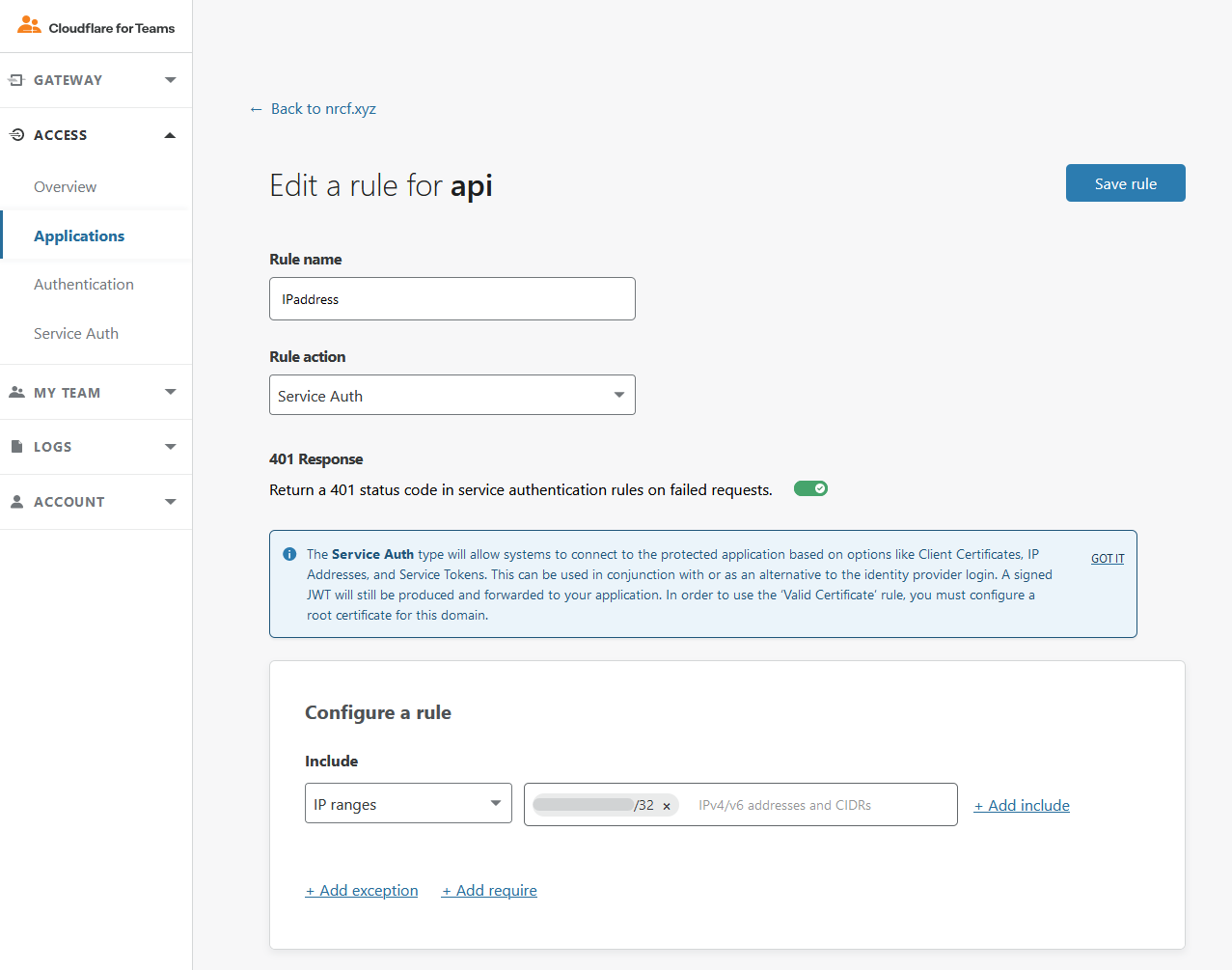
無料プランでtokenによる認証が使えないのが残念です。例えばソースIPアドレス範囲からのアクセスを許可する場合は、以下の設定になります。
Rule actionを「Service Auth」にする必要があります。401 Responseにチェックを入れることで認証失敗時に401ステータスを返すことができます。
また、対象IPアドレス(IPv4/IPv6)は複数記述できますが、CIDR形式(IPv4の場合は、xxx.xxx.xxx.xxx/xx)形式で指定することでIPレンジで指定することができます。
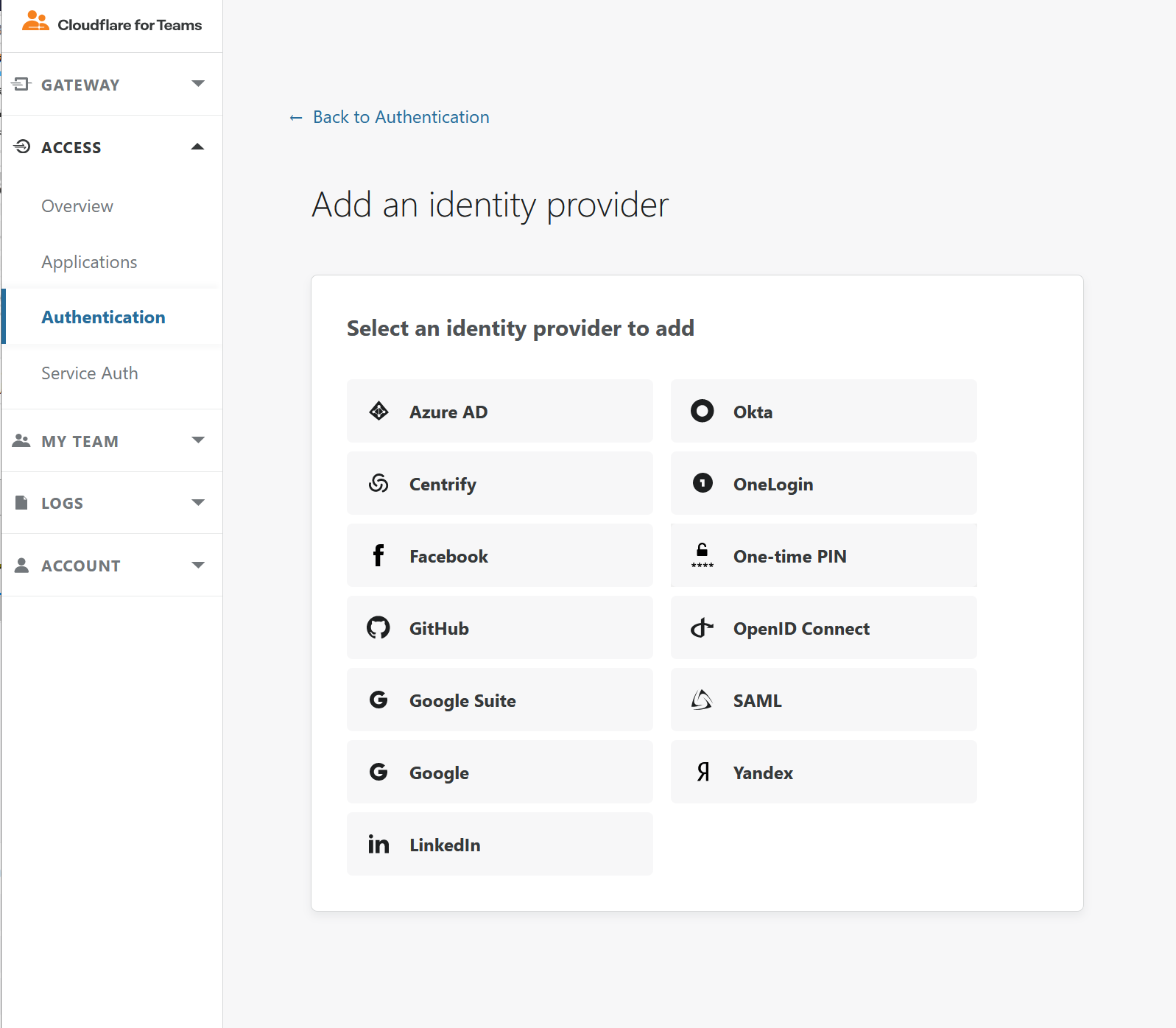
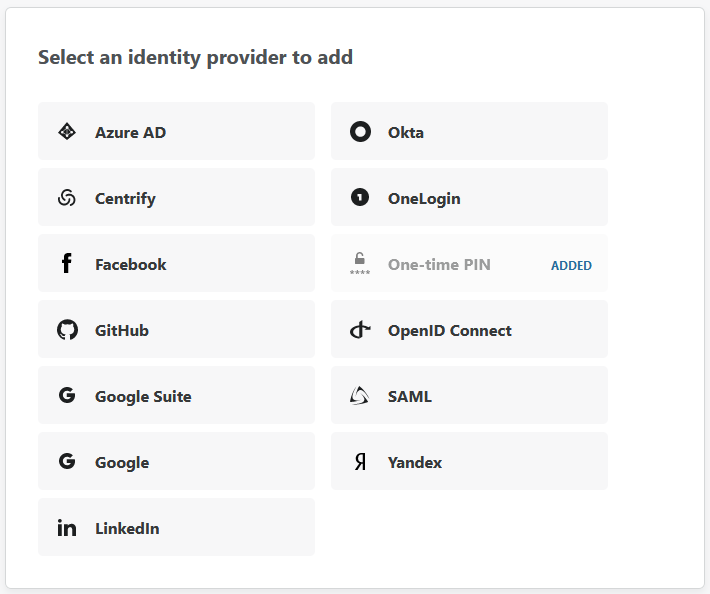
認証IDプロバイダを追加する
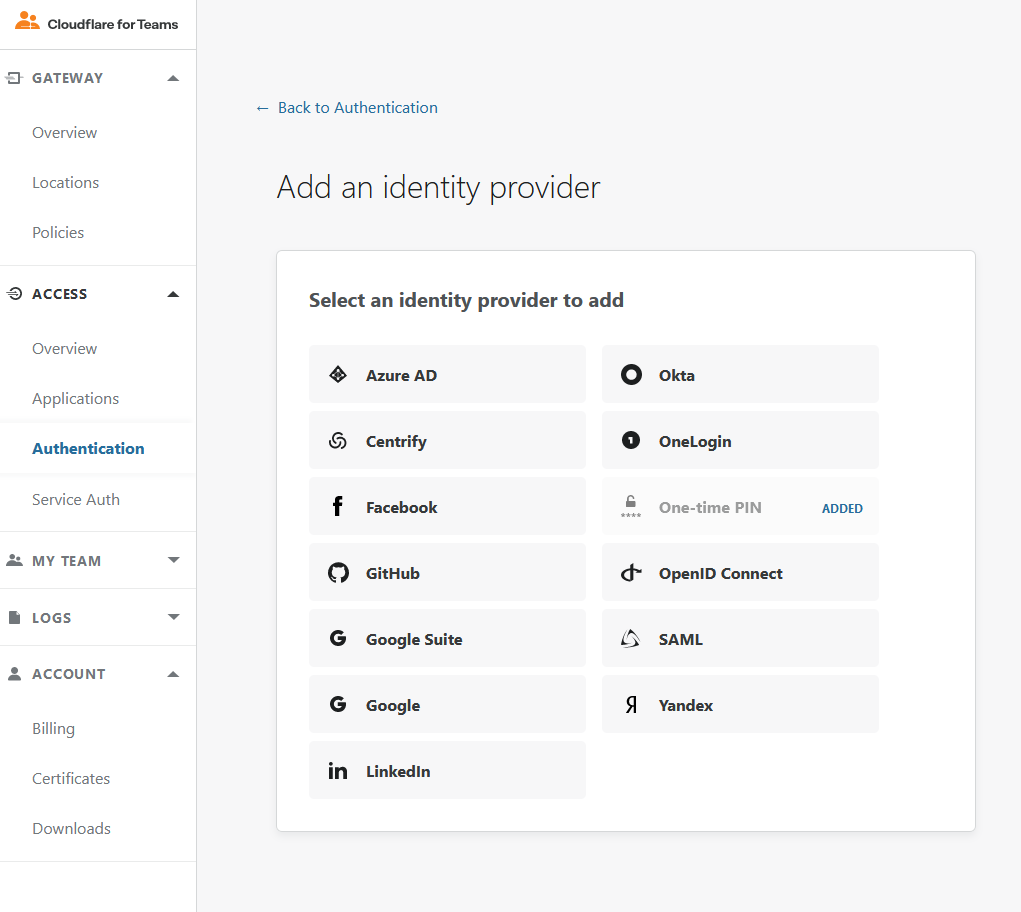
Cloudflare for Teamsでは、すでに設定したOne-time PIN以外に、以下の認証IDプロバイダに対応しています。
IDプロバイダと別途契約が必要だったり、サービスが無料で使えなかったり、連携アプリの構築が必要だったりと、簡単に試すのは難しいので、ここでは紹介しません。
https://developers.cloudflare.com/access/authentication/configuring-identity-providers
に設定方法が公開されているので、対応する認証IDプロバイダにアカウントがあり認証用のアプリをお持ちの方は参考にしてください。
その他
Cloudflare経由で使えないノード
設定ファイル(config.yaml)で設定したconfig.yamlでは、リモートアクセスで透過するプロトコルはHTTP/HTTPSのみです。Node-REDに標準で導入されるノードのうち、TCP-inノード、UDP-inノードは、このままの設定では使うことはできません。また、https://flows.nodered.org/ から導入できるカスタムノードでも、Node-REDサーバがhttp以外のサーバになるものは同様に使えません。
TCPノードについては、
https://developers.cloudflare.com/access/protocols-and-connections/arbitrary-tcp
にてTCPポートの転送方法が公開されているので、別途config.yamlの記述を追加することで使えるようになるかもしれません。UDPの透過はサポートされていないようです。
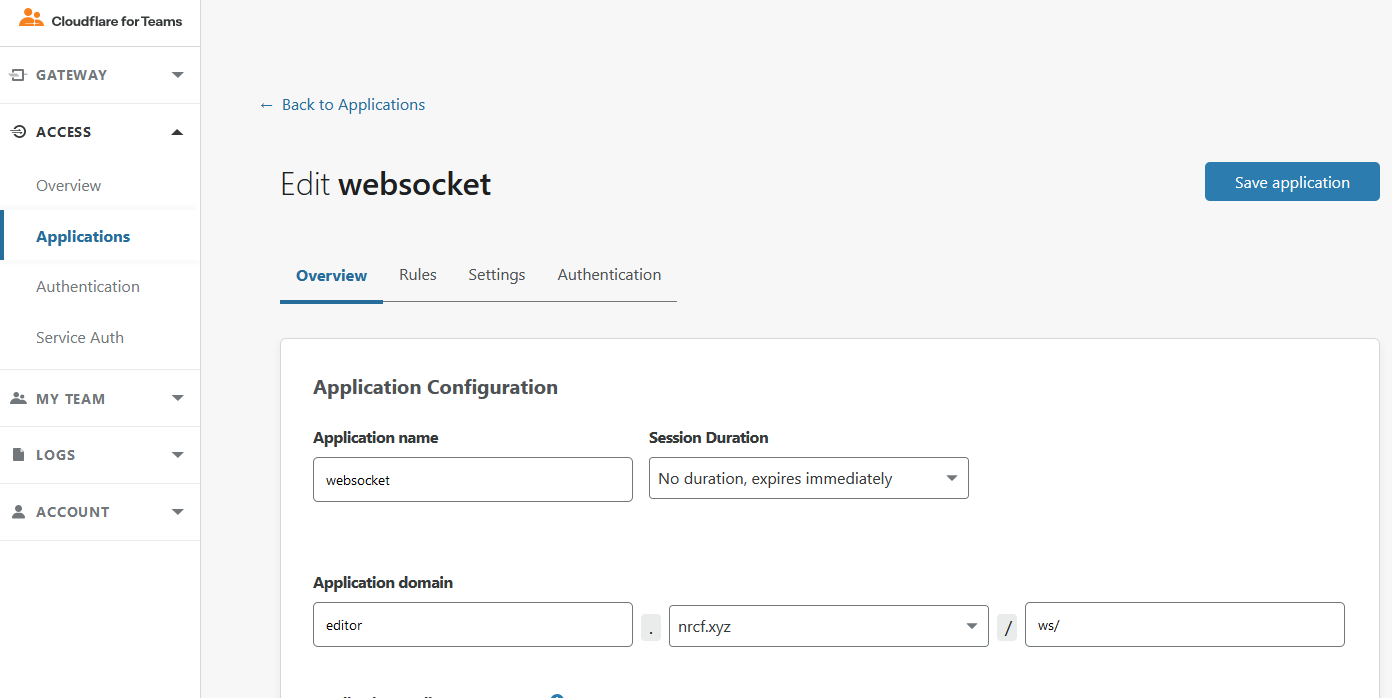
Websocketノードの利用
Websocketノードについては、通信をhttpsで実施するので、対象Node-REDサーバが「待ち受け」の場合はパスを認証なしの設定にすることで使うことができます。例えば、URLが wss://アプリドメイン/ws/ となる場合、/ws/ を認証なしの設定にすると外部からWebsocket接続することができます。
ただし、認証なしで外部からのWebsocket通信は、セキュリティに注意が必要です。
また、IPアドレスが常時変化する環境のNode-REDサーバでWebsocket待ち受けする場合、サーバからの接続経路変化時にWebsocket接続が切断され、自動再接続されるものの、Websocket inノードのステータスの「接続数」がどんどん増えていってしまいます...
ファイルディスプリタ上限にひっかかる問題(12/14追記)
Websocketが正常に切断されない場合、OSのsocketをcloseしないまま新しいsocketを使ってしまうため、Cloudflaredのプロセスのファイルディスクリプタ上限を使い切ってしまい、/var/log/cloudflared.logに
HTTP request error: dial tcp 127.0.0.1:1880: socket: too many open files
を大量に出力して、cloudflaredの接続が切れてしまいます。(だいたい3時間でデフォルトのファイルディスプリタ接続数 1024を使い果たしてしまうようです)
IPアドレスが常時変化する環境でどうしてもNode-REDサーバへWebsocketの接続をしたい場合は、cloudflaredが利用できるファイルディスプリタ上限を増やすため、以下の設定が可能です。
sudo mkdir /etc/systemd/system/cloudflared.service.d-
/etc/systemd/system/cloudflared.service.d/over.confに以下の内容を記載
[Service]
LimitNOFILE=65536
-
sudo systemctl daemon-reloadを実行して上記設定を有効に - cloudflaredを再起動 (
sudo systemctl restart cloudflared)
それでも定期的な再起動が必要(3時間が数日になるだけ)になりますので、外部からWebsocketの常時接続を安定的に実施するのは難しいかもしれません...
まとめ
Cloudflare for Teamsを使うことで、グローバルIPアドレスを持たないNode-REDサーバをインターネットに安全に公開することができるようになります。無料サービスだとクライアント証明書による認証ができないとか制約はあるにはありますが、無料サービスでも接続しっぱなしでも安定して固定URLでNode-REDサーバを公開することができますので、ぜひ活用いただければと思います。