偉大なるリポジトリ
昨年に引き続き、Webエンジニアのためのロードマップが2019年版へ更新されています。2018年の間に大きく様変わりしていて、他の投稿者による翻訳記事がQiitaにもあがっているので詳しくはそちらをご覧ください。
この記事では2018年版と2019年版を比較して、技術トレンドの推移をそれなりに把握する事を目的としています。また、技術選択の際に迷った時も指針として活用していただければ幸いです。前回書いた記事はこちら
内容が充実しすぎていることもあり、すべてに触れたくても触れられません。一部ピックアップをしながら進めていきます。
ではさっそく見ていきましょう!疲れるので今回はあまりふざけません。
🚀Introduction
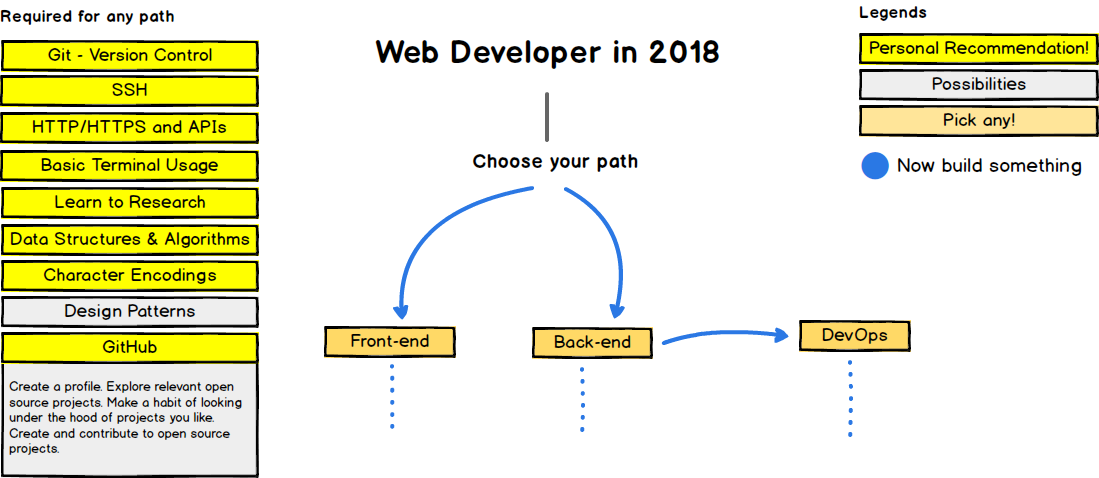
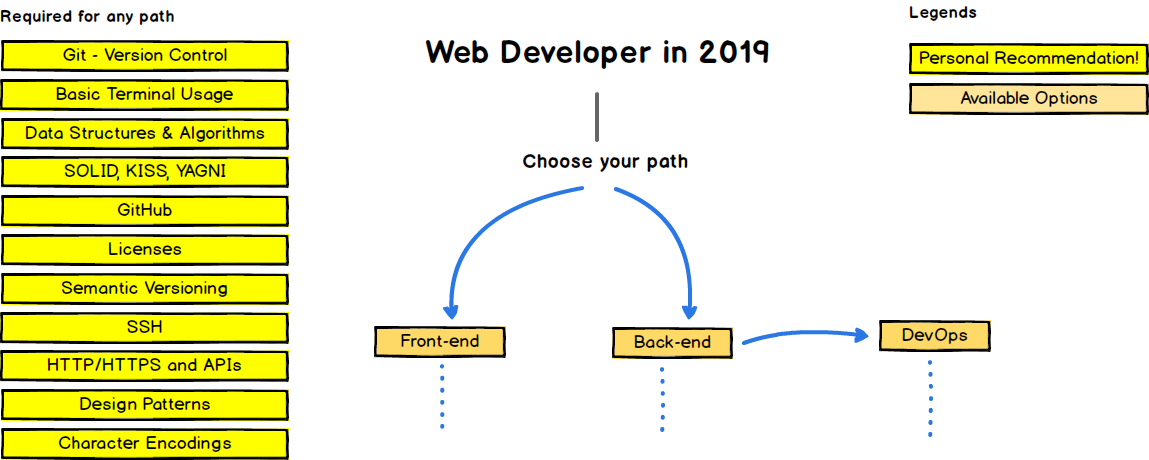
2018
2019
Choose your path に変化はないですが、左右の四角に変化があります。2019年版にはlicenseやSOLID,KISS,YAGNIの項が追加されています。ライセンスはそのままの意味です。3つの英単語はエンジニアが守るべきとされる原則の中でも特に言及されることの多いもので、2018年版ではBackendに含まれていました。ソリッド、キス、ヤグニと読みます。特にSOLIDの原則にはオブジェクト指向プログラミングにおいて非常に重要なものが含まれているので、一度目を通しておくことをおすすめします。
右側を見るとPossibilitiesが消えています。読み進めていくと分かりますが、2019年版ではPossibilitiesが1つしかありません。
「僕はこれをおすすめするよ」→黄色
「これも選択肢になるよ」→肌色
「可能性としてはあるよ」→灰色 ←やめました
という事は、ロードマップとしてのブレが減り、より進むべき方向を決めやすくなったということでもあります。
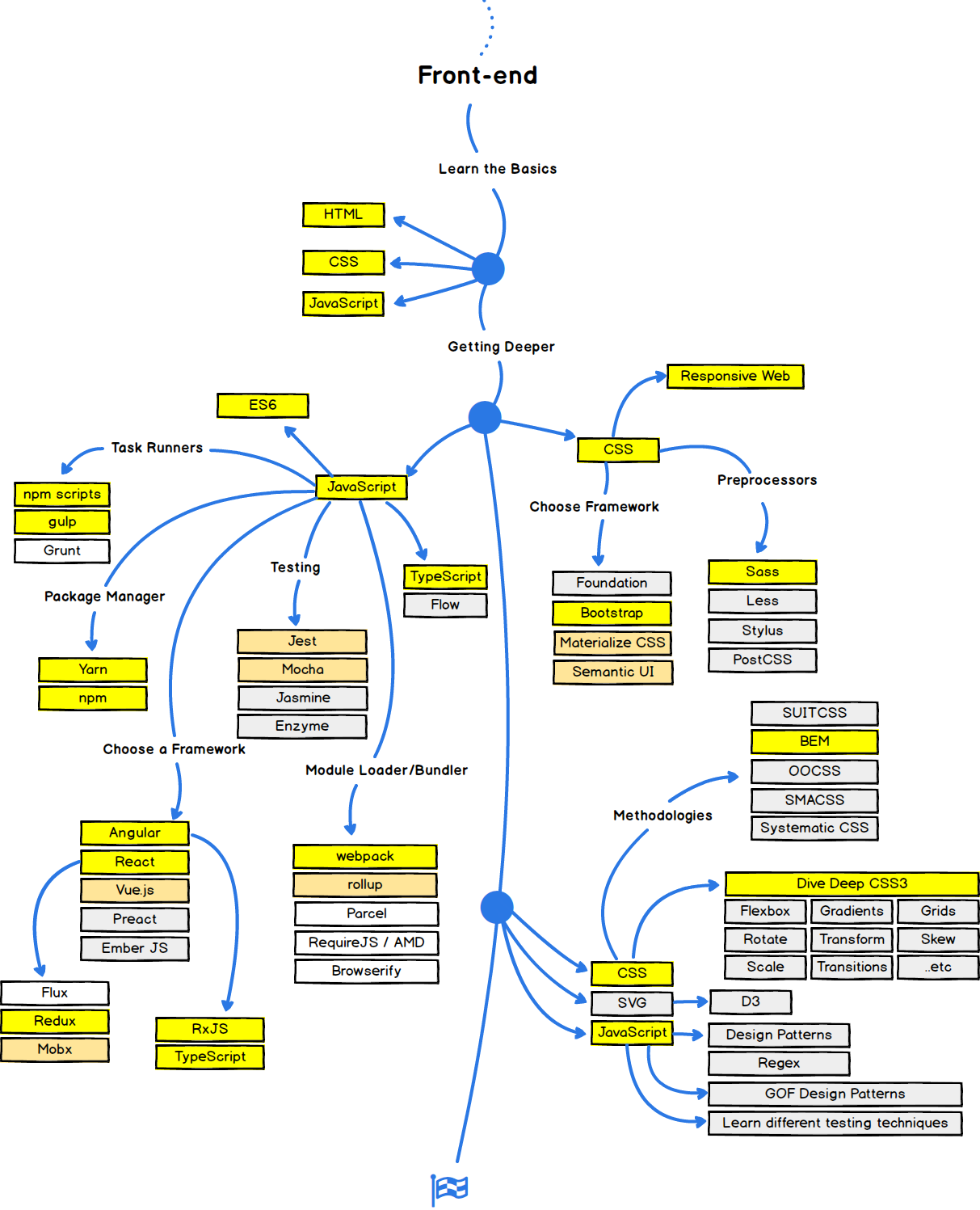
🎨 Front-end Roadmap
2018
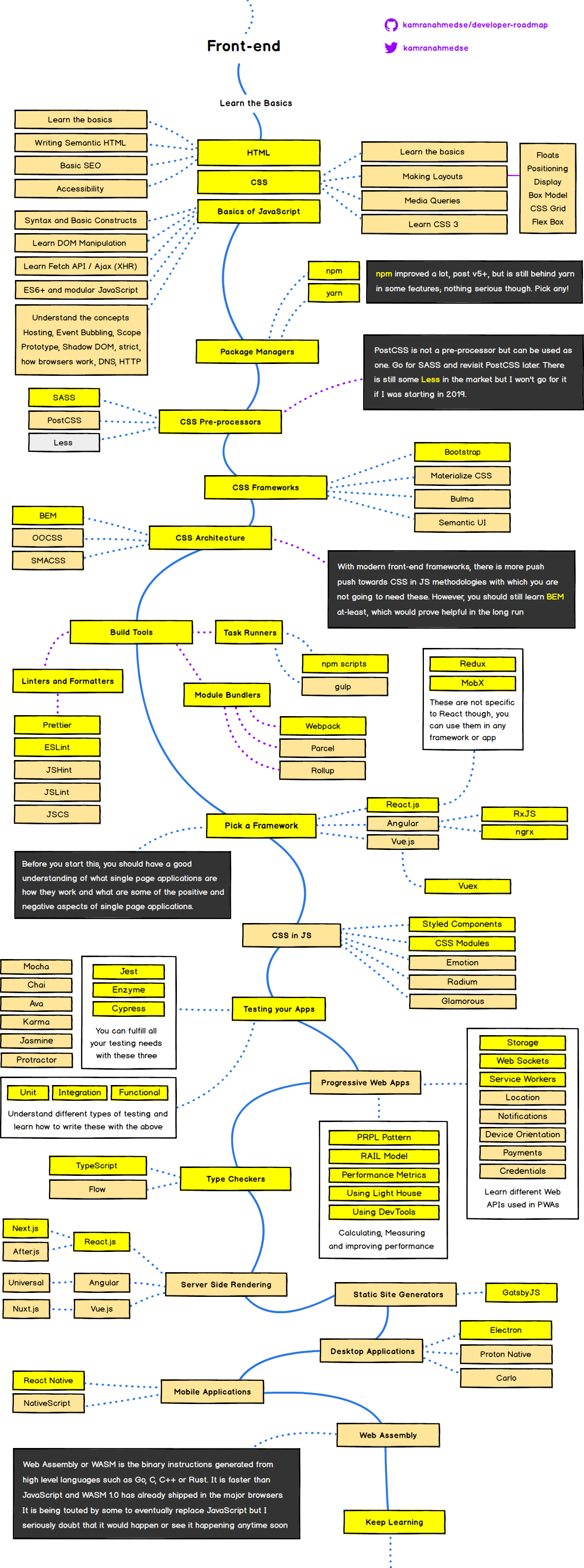
2019

先述した通り2018年のうちに大きく記載のされかたが変わりました。より詳細に区分分けされたり説明が載っていたりします。
表自体が縦に伸びました。フロントエンドでは日々新たな概念やライブラリが生まれているので、1年で様変わりしています。ただ2018年は混沌としていた反面ある程度エンジニアの需要が固まったことも事実です。
HTML
最初に突き当たるHTMLにも小枝が生えました。2018年版ではチラ見してそのまま下へ進んでしまいそうですが、2019年版ではこれくらいはやると良いよという気持ちが伝わってきますね。Basic SEOは検索結果に対する対策の基礎を学べというもので、これは実践するには少し手間がかかるので初学者の方は概要を知るだけでも良いと思います。
CSS
CSSではMaking Layoutsから更に枝が生えています。Webコンテンツを思い通りに配置するために必要なもの、つまりレイアウトに関する技術を知りましょうというものです。昨今ではFlex BoxやCSS Gridがモダンブラウザの標準として整備され、見る機会が増えました。float等で知識が止まっている人は学んでみると良いでしょう。
JavaScript
まず基礎としてDOM(Document Object Model)、Ajax、XHR(非同期通信)、ES6(JavaScriptの標準実装)辺りを抑えましょう。これらはWebの基本技術ですので、学んで損をすることはありません。**jQueryはライブラリです。**多くのサイトが最初に覚えるべきとしていますが、先に標準的なJavaScriptを覚える方が良いでしょう。
ここまでの知識で既に簡単なWebページを作り上げることが出来るようになります。つまり、ここまでが基礎、ここから先は応用です。このままフロントエンドを学びたい方や、必要としているものがこの先にある方はこのまま進みましょう。そうでない方はBackend側を覗きに行くのもありだと思います。
Package Managers
先へ進むとPackage Managersがあります。これはJavaScriptのパッケージを管理するツールで、npmjsというサイト上で公開されているライブラリやモジュールを手元へインストールして管理するためのものです。自作したものをアップロードすることもできます。
2018年版にもJavaScriptの先にYarnとnpmがありますが、2019年版では注釈が追加されました。以下のようなものです。
npmはバージョン5以降大幅に改善したけどまだyarnの方が優れている点があるよ。でも言うほど深刻じゃないからどっちでもいいよ。
一時期はyarnへ移行している人も目立ちましたが、現在ではそれほど差も見られません。グローバルにライブラリをインストールして、コマンドラインから呼び出すものに関してはnpm、プロジェクトの中ではyarnというように使い分ける人もいます。
CSS Pre-processors
CSS Pre-processorsはCSSを生成するCSSメタ言語です。標準のCSSにはない機能でよりプログラマブルに記述できます。2018年との差はStylusが抜けたことと、PostCSSが昇格した事です。PostCSSはメタ言語ではないですが、JavaScriptから必要な加工をCSSに対して行うことができJavaScriptプログラマが扱いやすいこと、ドキュメントが充実してきていることから昇格したと思われます。注釈は以下のようなものです。
PostCSSはプリプロセッサじゃないけど、SASSをやった後でPostCSSをはじめることもできるよ。Lessはまだ使われてるけど、2019年に新しく始めるのはないと思うよ。
CSS Frameworks
CSS Frameworksへ進みます。CSSのフレームワークは非常に多く、JavaScriptと連携してフルスタックな機能を持ったものや可能な限り軽量化を図ったものなど様々です。前回あったFoundationの代わりにSemantic UIが入っています。
CSSフレームワークとして長い間最高のシェアを獲得しているBootstrapは今回も唯一黄色になってます。Bootstrapは 次のバージョンであるv5でjQueryの依存を辞めて標準JavaScriptで実装し直し、さらにIE10と11のサポートを切る としているので、最新版を使うか否かはユースケースで判断しましょう。
個人的にはMilligram、Tailwind CSS、Element等のフレームワークが好きです。
CSS Architecture
CSS Architectureにも注釈がついています。
最新のフロントエンドフレームワークはこれらが必要なくなるような機能を持ってるよ。でもBEMについては長期的に役立つって証明されてるから学ぶ価値があると思うよ。
2018年版でMethodologiesだったものです。CSSに設計という概念を取り入れ、命名規則を元に構造化することで名前の衝突を防いだり、メンテナンスしやすくするために用いられます。注釈にもあるように昨今用いられているフロントエンドフレームワークではコンポーネント(部品化)という考え方が主流になっていて、BEMのような設計思想を用いなくとも同様の目的を達成できます。
しかし、思想自体を学ぶことで得られるものや、高品質な設計パターンの適用は長期的にも有効なのでやってみることを勧めるよ、という感じでしょうか。個人的な意見ですが、JavaScriptフレームワークを用いずにマークアップによる構造化ができるのであれば、それでも良いと思っています。
Build Tools
Build Toolsには複数のものが含まれます。ビルド時に解決をするものが非常に多いためです。Task Runnersはその名の通り、ビルド時に任意のタスクを実行するためのものです。前回からGruntが落ちています。
Gruntはgulpの先輩的なポジションにあり、タスクランナーとして一時期流行りましたが、依存するプラグインが増えドキュメントが整備されていなかったりすることが多々あり、次第に見なくなっていきました。特に最新の技術に追従して行きたい場合などには顕著です。プラグインの充実しているnpmを直接利用することで、余計なレイヤーが減ってデバッグもしやすくなるというメリットもあります。npmにはスクリプトを実行できるnpm scriptsがあります。
Module Bundlers はまさにビルド時に最も活躍するといっても過言ではない、モジュール同士を繋げる(バンドルする)という役目があります。Browserifyなど先に世に出たものはほぼすべてwebpackに取って代わられました。しかし、webpackは複数のモジュールを繋げる以外の役割を持たせることが増えすぎて何でも屋状態になっています。設定ファイルも肥大化してきており、Parcelのような設定ファイル不要で同じような機能を持つものが現れました。現時点でフロントエンドで複雑な事を行う場合、必ずwebpackのお世話になるといっても良いでしょう。それほど多くの事をこなしています。
ただし、webpack内部の動きについて詳しくなっても得るものが少ないため、深く学ぼうという場合以外はあまり気に留める必要もないかもしれません。
3つ目のLinters and Formattersでは主に構文の静的チェックと特定の記法へ自動で整えてくれるフォーマッターについて触れられています。前回はありませんでした。これらはビルド時でなくとも使っているエディターの拡張機能と連携して、コーディング中にリアルタイムで利用することもできます。
Prettierは非常に多くの言語に対応したコードフォーマッターです。設定ファイルを記述して自分好みにカスタマイズすることもできます。ESLintなどのリンター(静的解析器)ルールと衝突することがあるため、専用のプラグインが用意されているものもあります。
Pick a Framework
JavaScriptのフレームワークについてです。2019年版には注釈があります。
これを始める前に、シングルページアプリケーションがどう動くのか、シングルページアプリケーションの長所と短所について理解しておこう。
PreactとEmber JSが減り、Angularが肌色になりました。日本ではVue.js人気が伸びたイメージがありますが、依然としてReact.jsは不動の位置です。Angular、React.js、Vue.jsはヒトカゲゼニガメフシギダネに例えられるように、選択肢としてよく話題にあがります。
HTMLをベースにして構築していく場合はAngular、Vue.js、JavaScriptをベースに構築していく場合はReact.jsを選びましょう。
さらにフルスタックな機能をもち外部プラグインを必要としないAngularと、本体は最小構成で必要機能はプラグインやライブラリによって補っていくReact.jsとVue.js、のようにフレームワークごとの特性を分類できますが、基本的なアプローチの仕方は同じで、いずれも「コンポーネント」という考え方によってWebサイトを構築していきます。
そして注釈にもあるように、これらのフレームワークは基本的にシングルページアプリケーション(SPA)を作るためのものです。フロントエンドに多くの責務を持ち、ページ遷移を必要としないWebサイトのことです。逆にバックエンドでページを構築してからフロントエンドへ渡すような仕組みはマルチプルページアプリケーション(MPA)と呼ばれます。SPAとMPAでは要求される技術が異なるので、本当に必要かどうかを考えてからどちらを学ぶのか決めましょう。
React.jsから伸びる枝はFluxパターンと呼ばれる状態管理の概念を実装したライブラリです。
これらはReact固有のものじゃないよ。ほかのフレームワークとかアプリケーションにも使えるよ。
フロントエンドにおける状態の受け渡しは煩雑になりがちなため、ライブラリを用いて管理する事があります。注釈のようにReactの専売特許というわけではなく、例えばVue.jsから伸びるVuexも同様の技術になります。
Angularの場合は少し特殊で、RxJSやngrxが相当するものになります。FluxパターンではなくObservableパターンと呼ばれるものの実装です。これらを理解するのは一朝一夕では難しいため、必要になれば学ぶというスタンスで良いでしょう。
変動の大きい分野だったフロントエンドフレームワークもこの3つにほぼ固定されたと思っても良いでしょう。今後はWeb標準であるWebComponentsへの対応やWebAssemblyのような新しい技術とのスムーズな連携が出来るか否かによってトレンドが変動していくと思います。
Testing your Apps
フロントエンドにおけるテストツールの選択肢です。2018年のものから大きく変わりました。左に伸びる先に何か書いてありますね。
この3つを使えば、ニーズがすべて満たせるよ。
ということで作者の一押しのようです。テストは内容やフェーズによって細かく分けられ、それぞれで使うツールも異なってきます。JestはFacebook製のテスティングフレームワークで、設定ファイルなしに多くのテストを実行できるフルスタックなツールです。React.jsのみならず、様々なアプリケーションで利用できます。
EnzymeはReact.js用のテストユーティリティで、コンポーネントテストの出力を簡単にアサート、トラバースすることができるそうです。
CypressはUIテストを自動化するためのツールです。この分野は長らくSeleniumという自動化ツールが使われていますが、Cypressも同様の機能を持ちます。
フロントエンドテストツールの分野は上記でおすすめされているものに限らず、それぞれ多く利用されているように感じます。Jestが若干優位ではありますが、Mocha + Chai のような構成もまだまだ見かけます。最も簡単な選択方法は、「近くで知見者を探して教えて貰えるもの」です。
Progressive Web Apps
俗にいうPWAです。2本枝が伸びていて、それぞれに注釈があります。
右
PWAで使われるさまざまなWeb APIを学ぶ
下
パフォーマンスの計算、測定、改善
PWAはGoogleが推進している、おもにWebアプリでありながらモバイルアプリのようなユーザー体験を提供するものとされます。PWAに対応したアプリケーションはオフライン環境でも動作し、プッシュ通知や全画面表示に対応します。右はそれらの機能を実現するために使われている技術です。特にService Workersは今後伸びる事が確定しているようなものなので、ある程度概念としくみを学んだら実際にプロジェクトに導入してみるのも良いでしょう。
下にあるPRPL Patternはモバイルに対する最適化の手法です。Googleのサイトに詳しく書いてあります。
PRPL は注釈で言うと改善にあたります。Performance Metricsは計算、Using Light HouseやUsing DevToolsは測定に相当します。Light Houseはサイトのパフォーマンスを測定する時に使えるツールで、Chrome の拡張機能で使うパターンとコマンドラインで使うパターンがあります。コマンドラインから起動する場合、タスクの一部として組み込むこともできます。
Type Checkers
2018年版には存在しなかった項です。TypeScriptはAngularから枝が伸びていました。AngularはTypeScriptで記述するフレームワークなので、こういう形になっていたと思われます。2018年はフロントエンドで「型」について多く議論されていた印象があります。
JavaScriptは実行時に型が決定される、いわゆる動的型付け言語です。多くの場合実行時にエラーが出ます。TypeScriptやFlowはJavaScriptに型を持たせたスーパーセットです。型を付ける事で推論が働くようになり、間違った引数を渡していないかコンパイルの時点で検出したり、テキストエディタが型を読むことで賢くなったりします。
TypeScriptはReact.jsとの相性が良く、多くのプロジェクトで利用されました。The State of JavaScript 2018ではTypeScriptを利用したユーザーのうち約半数がまた利用したいと回答しています。
FlowはTypeScriptよりもユーザー数が多かった時期もあったと思いますが、TypeScriptが伸びた影響で現在はシェアが落ちてきています。TypeScriptに比べ開発者ツールが不足していることも大きな要因のようです。
Web Assembly
大きな注釈がついています。2018年版には存在しませんでした。
WebAssemblyまたはWASMは、Go、C、C ++、Rustなどの高級言語から生成されたバイナリ命令で、 JavaScriptより速いよ。WASM 1.0はすでに主要なブラウザに搭載されてるよ。 最終的にJavaScriptに取って代わることを誰かが望んでるみたいだけど、それがいつ起こるか、本当に
起こるのか甚だ疑問だと思うよ。
簡単に言ってしまえばWebAssemblyはJavaScript以外の言語をブラウザで動くようにしたものです。いくつかの言語は既に対応しているか、準備を進めています。注釈にはありませんがC#も同様のアプローチを行っています。(ILをWebAssemblyに変換する)ロードマップの作者は完全に取って代わられるとは思わないとのことです。自分もJavaScriptの弱い部分をカバーし共存していくものだと思います。
フロントエンドはここまでです。変化が激しい分トピックの量も多くなりますね。すべてに触れられず残念ですが、ここまでで相当な量になってしまったのでやむなし。(8000文字弱)
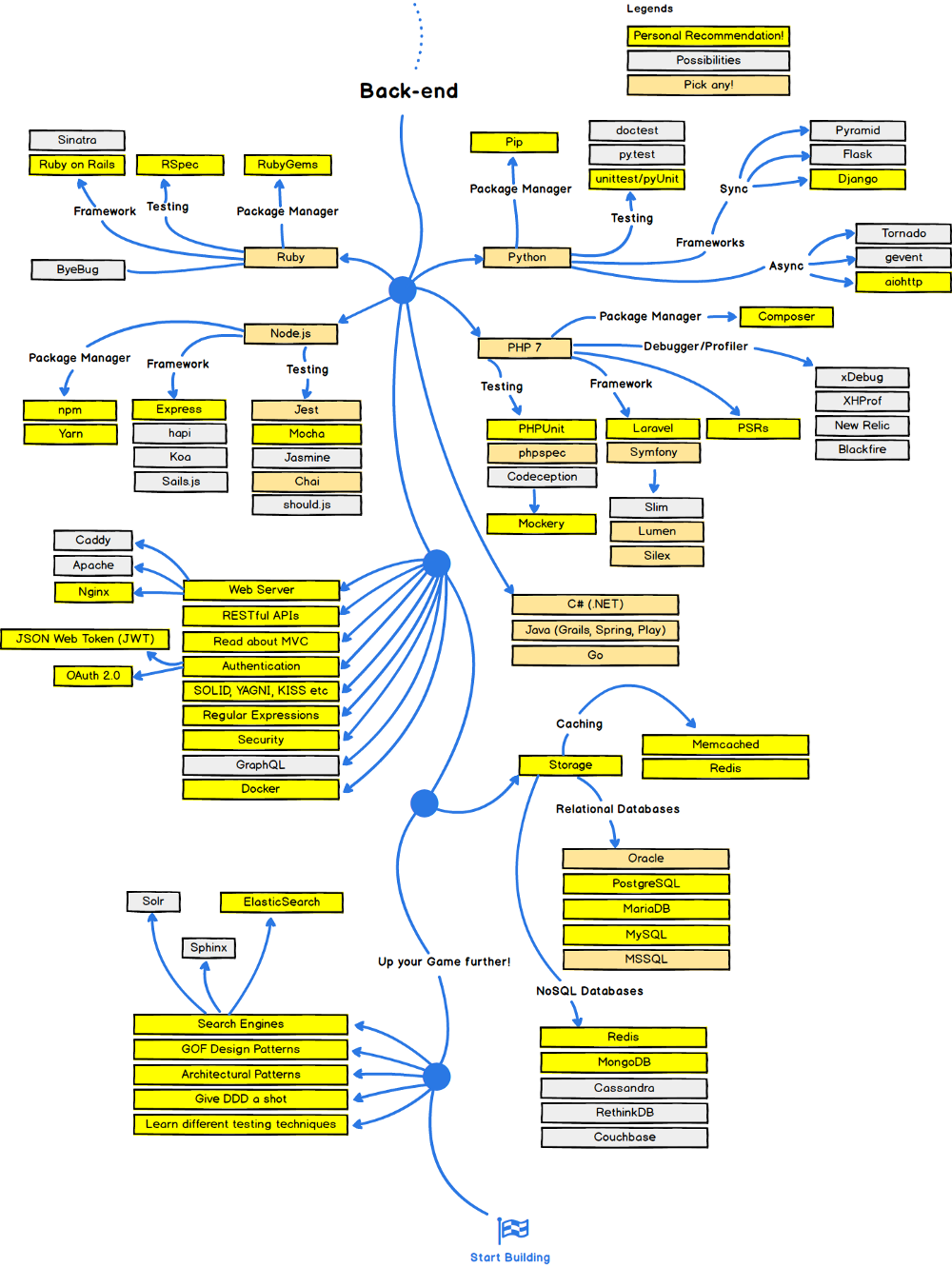
👽 Back-end Roadmap
2018
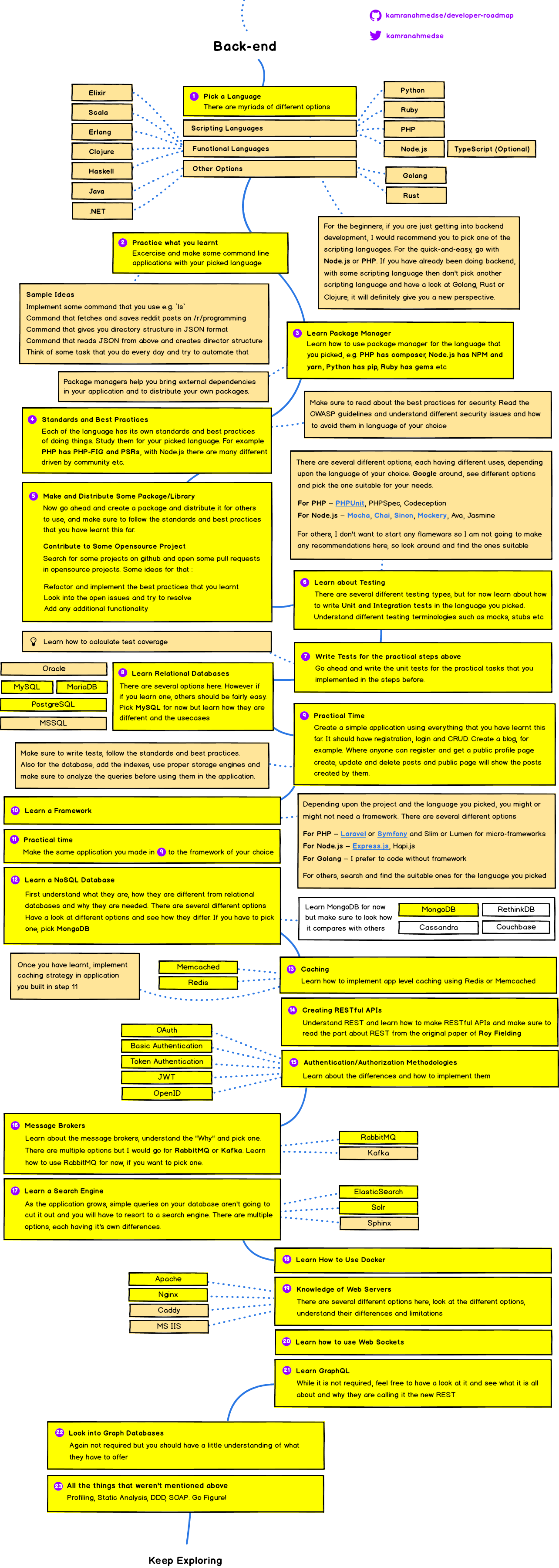
2019
もはや別物なんですけど。。。この先は技術トレンド推移というより完全にチュートリアルとしてのロードマップとなるので、本記事の趣旨からは逸れます。ごめんなさい。隙があれば比較してみます。ちなみにこの項が一番ぶ厚いです。
また、この部分に関しては2018年版の翻訳記事がQiitaにあがっています。チュートリアルの翻訳としてしっかりしたものが読みたいのであれば、こちらを参照しましょう。
言語選択
まずPick a Languageにぶつかります。「There are myriads of different options」、つまりオプションが無数にあります。誇張ではなく、バックエンドの世界は多種多様で200以上の言語が存在し、メジャーなものだけでも表のようにスクリプトや関数型などに分けられます。
それぞれ得手不得手はありますが、現在勢いがあるのは機械学習分野で急激に伸びたPythonやフロントエンドフレームワークと相性の良いNode.js、並列処理機構を標準サポートしていてAPIサーバで多用され始めているGolang、WebAssemblyに対応しCやC++の代替として扱われているRust辺りでしょうか。
関数型言語に関して知見が薄くあまり言及できませんごめんなさい。。。界隈を眺めていると関数型言語で扱われるモナドの考え方が他の言語へ波及しているみたいです。副作用を外に追い出すという目的のためにReact.jsに追加されたReact Hooksが実質状態モナドだみたいなツイートを見たような気がします。
右下にありがたいお言葉があります。
バックエンド初心者のあなたはスクリプト言語のうちの1つを選ぼう。Node.jsかPHPは簡単に始められるしセットアップも早い。 すでに何らかのスクリプト言語でバックエンドをしているあなたは別のスクリプト言語を選択せずにGolang、Rust、またはClojureを経験すれば、間違いなく新しい視点が得られるよ。
2018にもありましたが、ロードマップ作者はNodeとPHPがお気に入りみたいです。Goを学んでいるとなっていたものが、Goをやると新しい視点が得られるになっていてエモいですね。
選んだ言語でコマンドラインアプリケーションを作ってみよう
選んだ言語でコマンドラインアプリケーションを作ってみようの項です。基本的にどの言語でも、記述したコードをコマンドラインから動作させることができます。メジャーなものであればインストール時にその環境はしっかりついてくるはずです。どのようなものを作るのが良いのかは下のSample Ideasにあります。
パッケージマネージャーを学ぼう
パッケージマネージャーを学ぼうの項です。フロントエンドではnpmに触れましたが、本来パッケージマネージャーはバックエンドの言語にあった概念です。欲しい機能に必要な実装が既にないか探し、それを利用します。バージョンアップがあれば更新します。しっかりしたパッケージマネージャー基盤であれば、テストが通っていない場合申請が通らなかったりするので品質の保証もできます。
よく自作は車輪の再発明と言われますが、パッケージマネージャ―は自作を否定するものではありません。気に入らなければ自分で作って公開したり、修正をリクエストしたりできることがパッケージマネージャーの利点でもあります。
標準と最適解
標準と最適解の項です。どの言語でも標準とされる実装や記法と、不用意な罠にはまらないための最適解が存在します。例としてPHPにはPHP-FIGやPSRsというものがあるようです。Node.jsはコミュニティによって異なります。辛いですね。いきなり最適解を知る事に賛否があるとは思いますが、すべてを知る前に必ず何らかのやらかしはありますし、学んで実践すること自体に価値があります。それに痛くない石の踏み方を知っておけば、自ずと石に意識が行くものです。
アドバイスとして右側に記載があります。
セキュリティのベストプラクティスについて必ず読んで。OWASPガイドラインとさまざまなセキュリティ問題と、それを回避する方法を自分の選んだ言語で理解して。
OWASP(オワスプ)に関しては日本語のしっかりとしたドキュメントがあります。
Open Web Application Security Projectの略で、ウェブアプリケーションが抱える可能性のある様々なセキュリティリスクについて情報を共有することを目的とするオープンソースのコミュニティです。上記サイト冒頭にあるトップ10のドキュメントだけでも目を通しておきましょう(いきなり蜂の写真があるので苦手な人は注意そういうのやめてほしい)
この項も2018年版には影も形もありませんでした。ロードマップへの本気度が伝わってきます。
パッケージライブラリを作成して配布してみよう
パッケージライブラリを作成して配布してみようの項。先ほど学んだベストプラクティスの知識を使って、ライブラリを作り配布してみましょう。また、ここまで学んだ人は既存の配布されているパッケージに改善の余地があるかどうか判断ができるはずです。実際に実装し修正依頼をだしてみましょう。
これが出来れば立派なオープンソース貢献者です。未解決の問題は自身で漁っても良いですが、IssueHuntのようなサービスを利用する手もあります。ゲームのクエスト依頼みたいですね。
テストについて学ぼう
テストについて学ぼうの項。ここでは単体テストと総合テストを選択した言語で記述できるように学ぶことを推奨しています。
モックやスタブなどのテスト用語を正しく理解しましょう。Node.jsではフロントエンドで使用したテストツールがそのまま使えます。
言語によって様々なオプションがあり、ニーズに合わせて選ぶことになります。オープンソースへの貢献であればそのパッケージで使われているものを選択しましょう。自作の場合は、似たような要件をググって探して参考にするのも良いと思います。先駆者が必ず居ます。
上記で学んだベストプラクティスなテストを実際に書いてみよう
上記で学んだベストプラクティスなテストを実際に書いてみようの項。先ほど作ったパッケージライブラリに対する単体テストを書いてみましょう。ここではカバレッジ率の計算方法を学ぶことがコツみたいです。
リレーショナルデータベースを学ぼう
RDBを学ぼうの項。ウェブアプリケーションでは、発生した情報をどこかに溜めておくしくみが必要となる事があります。バックエンドでは主にこのデータベースとやり取りをして、必要な情報を取りだしたり新しく登録したり、不要なら削除したりします。迷ったらMySQLがおすすめらしいです。
一応この記事は2018年版との比較が目的なので、比較しておくと特に変化はないです。MySQLとPostgreSQLは非常によく見かけますが、どちらが上というわけでもありません。共にオープンソースなので、気軽に手元で利用する事ができます。
実践
これまで学んだこと全てを使って、簡単なアプリケーションを作ってみましょう。例えばユーザー登録とログイン、情報の登録、追加、読み取り、削除等の機能です。このチュートリアルではブログシステムを作る事が勧められています。ブログシステムには基本的な機能がほぼすべて詰まっていて、チュートリアルとしてはベストだと思います。
左に生えているアドバイスは以下のような事が書かれています。
アプリケーションで使う前に絶対テストを作って、標準に準拠して、データベースをベストプラクティスに乗せて、インデックスを追加して、最適なストレージエンジンを使って、クエリを分析すること。
間違ったデータを入れてしまわないように努力をすることが大切です。また、データのI/Oが頻繁に起こるためパフォーマンスネックになりやすい部分です。ベストと言われているものになるべく準拠をしましょう。それでも遅い場合は発行されるクエリを分析してみましょう。ということです。
フレームワークを学ぼう
フレームワークを学ぼうの項です。プロジェクトと言語によってフレームワークが必要な場合とそうでない場合があります。PHPではLaravelが人気で、ついでSymfony、Slimと続くようです。Node.jsはExpressの息が非常に長く、The State of JavaScript 2018のアンケートでは回答者の63%がExpressを利用しているという結果が出ています。
作者はGolangで実装する時、フレームワークを利用しないそうです。Goには標準でテンプレートエンジンなどが用意されています。それぞれで選んだ言語にふさわしいものを選択してください。RubyはRuby on Rails、ElixirはPhoenix等、ほぼ利用先が固まり切っているようなものもあります。
実践2
学んだフレームワークを使って実践の項で作ったアプリケーションと同じものを作りましょう。しっかり学べていれば、多くの煩雑なコードが削除され見通しが良くなっているはずです。
NoSQLデータベースを学ぼう
NoSQLを学ぼうの項です。RDBとの違いを学び、何故NoSQLでなければならないのかを理解しましょう。とりあえず始める場合MongoDBを選びましょう。オープンソースのNoSQLデータベースです。比較いけるのでいきます。
2018年版では黄色に位置していたRedisが無くなっています。他は据え置きです。Redisはすぐ下のキャッシュの項へ移動しました。他のDBはSSDなどにデータを保持しますが、Redisはインメモリにデータを保持するなどの違いがあります。
キャッシュを学ぼう
キャッシュについての項です。先ほど消えたRedisと、Memcachedが選択肢として存在し、2018年版からの変化はありません。キャッシュについて学んだら、先ほどフレームワークで実装したアプリケーションで実践してみましょう。共にオープンソースです。
RESTfulAPIを作ろう
RESTについて理解し、APIを作る方法を学びましょう。また、Roy Fieldingの論文からRESTに関する部分を読みましょう。ググると出てきます。
認証と認可の方法論
認証と認可について学びましょう。選択肢のどの技術に関しても、ユースケースによって使う機会があります。例えばOAuthはTwitter連携時に利用します。Basic Authentication、つまりベーシック認証はユーザーIDとパスワードを使って認証をするような仕組みのことです。
メッセージング
メッセージブローカーについて学びましょう。この分野は詳しくないので説明できませんが、選択肢であるRabbitMQとKafkaは2018年版のものから変化なしです。
検索エンジンについて学ぼう
検索エンジンを学ぼうの項。検索エンジンを実装すれば、アプリケーションが肥大化した場合でも高速な検索ができるようになります。
Elasticsearchは依然として強いですが、2018年版では灰色に分類されていたSolrとSphinxに色がついています。すぐに始めたい場合AWSのAmazon Elasticsearch Serviceがお手軽でおすすめです。
Dockerについて学んで使ってみよう
Dockerはコンテナ技術の一つで、アプリケーションをコンテナ内部に閉じ込める事でホストOSを汚さないかつ、軽量でスケーラブルな運用ができるようになります。本番環境の再現も手軽に行えるため、テストが楽になります。
少し説明不足ですが、この項は学び得です。昨今Dockerを用いないアプリケーションの運用は稀で、多くのクラウドサービスでもコンテナ技術を利用する事が当たり前になってきています。
Webサーバーの知識を得よう
ここまででWebサーバーの知識が必要になった場面がいくらかあったと思います。改めてしっかりとしたサーバー知識を得ましょう。
2018年版との比較です。Nginxは黄色のまま、Apacheが灰色から黄色へ昇格しました。またCaddyも選択肢として有効になり、IISが新規に追加されています。
IISはMicrosoftから出ているWebサーバーです。MicrosoftのクラウドサービスであるAzureが伸びてきていることもあり、新たに選択肢として入ったと思われます。Apacheに関してですがよく比較されるのはNginxで、Apacheがフルスタックなのに対してNginxは軽量化を重視したWebサーバーという違いがあります。チュートリアルで扱うのであればNginxが良いと思います。
WebSocketについて学ぼう
WebSocketはhttpとは異なるプロトコルで通信することで、リアルタイムで双方向なアプリケーションを構築することができる技術です。例えばLINEのようなチャットアプリには最適です。必修ではありませんが、学ぶ価値のある技術です。
GraphQLについて学ぼう
RESTの代替技術となるGraphQLについて学びましょう。RESTとの違いや必要性を理解して、実際にRESTで制作したAPIを置き換えて見るのも良いでしょう。
ちなみに2018年版では灰色でした。18年中にPrismaのようなGraphQL用のORMが登場したため、本番投入しやすくなったと言えます。合わせてApolloについても学ぶとより実践的な実装に近づきます。
グラフデータベースについて調べる
2018年版に存在しない項目です。グラフデータベースについて理解してくださいとあります。必修ではありません。
Neo4j等がそれにあたります。
上記で言及されていないこと
このチュートリアルで触れなかったことで、学ぶ価値のあるものです。
長い。DevOpsに続きます。
👷 DevOps Roadmap
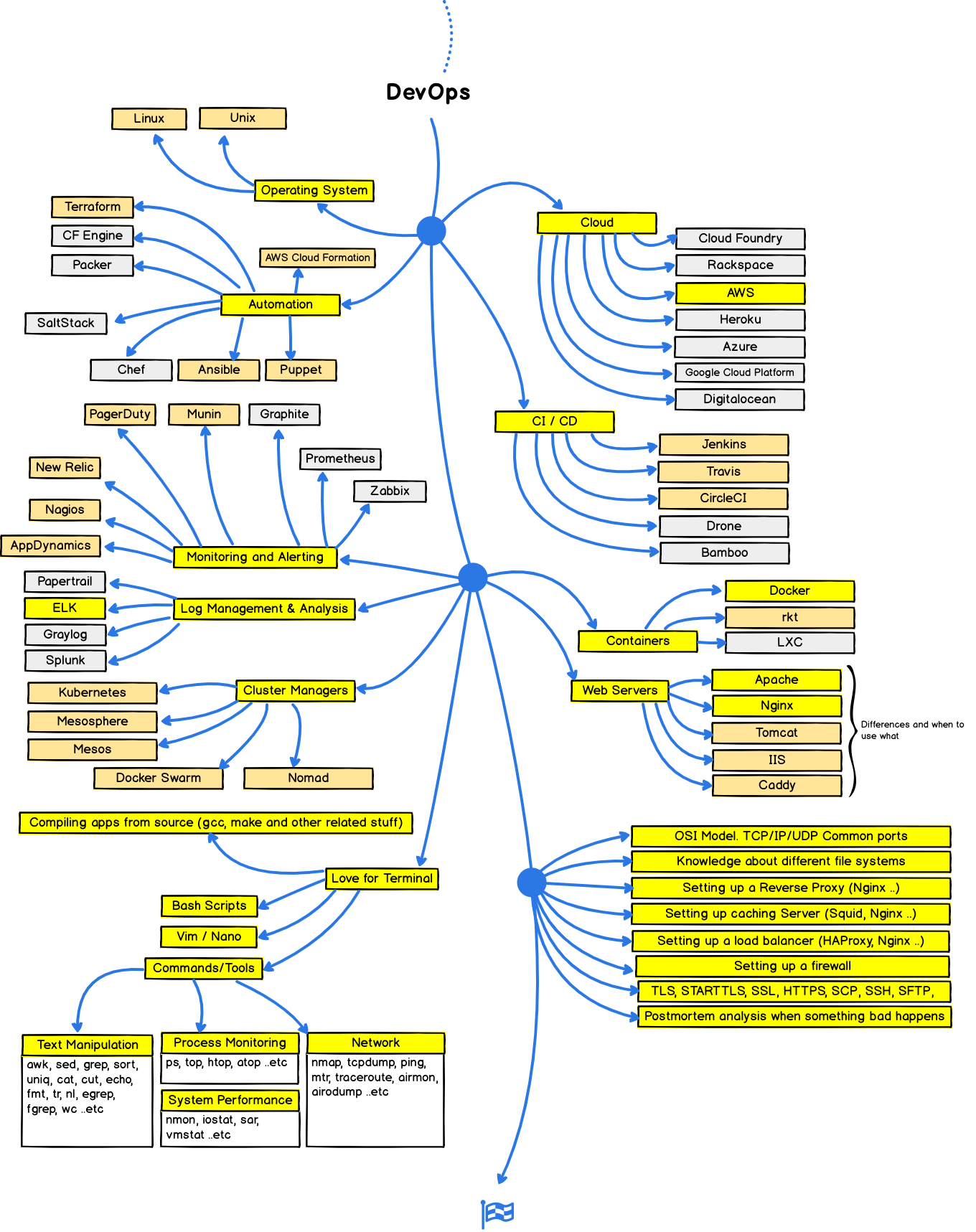
2018
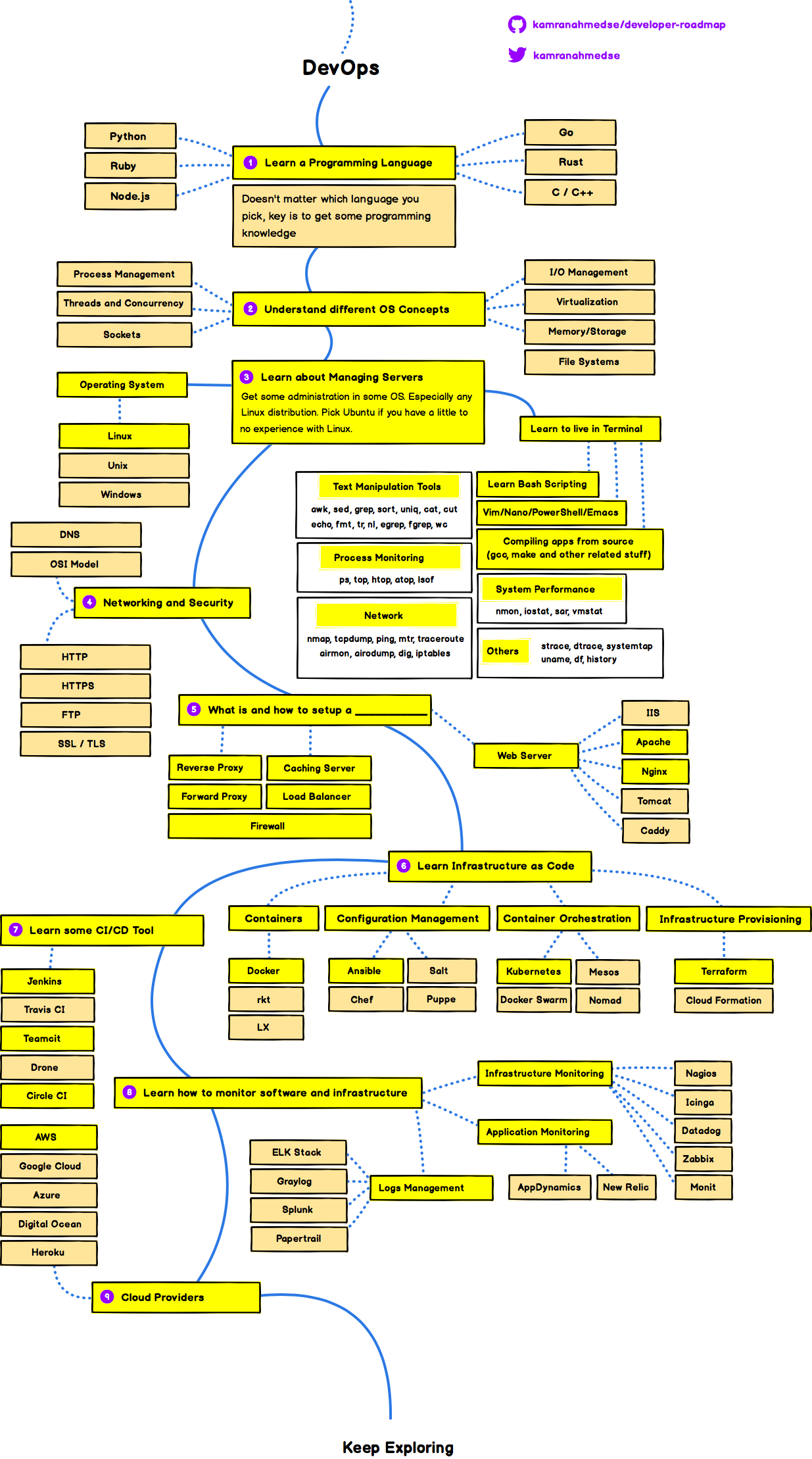
2019
言語選択
かなり変わっています。Backend同様チュートリアルとしての面が強くなっています。下の方へ進むと比較できそうな部分がありますが、まず言語選択へぶつかるんですね。こう書かれています。
どの言語を選んでも良いよ。プログラミング言語についての知識を得る事が大事。
DevOpsで使う様々なツールやサービスについても必ず何かしらの言語で実装されているわけなので、それにまつわる不具合が発生する事はあります。言語知識があるのとないのとでは解決力に差が出ます。DevOpsでは迅速な対応が求められることもあるので、確かに大事ですね。
さまざまなOSの概念を理解する
OSに関する概念を理解しましょう。ファイルシステムのような基礎的なものだけでなく、仮想化やメモリ、ストレージ、ソケットのような標準APIについても理解しましょう。
サーバー管理について学ぼう
Linuxディストリビューションを用いて、なんらかの管理を実践してください。とあります。2019年版ではOSの項にWindowsが追加されましたが、恐らくアプリケーションの運用を前提としている場合Linux上での稼働が殆どとなるはずです。
右に伸びる枝はターミナル上で行う操作についてです。2018年版から変化しているのはVim/Nanoだった項目にPowerShellとEmacsが追加されていることです。深くは踏み込めません。
DevOps専門の人でなくとも、Bashの操作やソースコンパイルは経験があると思います。特にLinuxコマンド周りは便利で日常的に叩いている方も多くいらっしゃると思いますので、更に突き詰めてDevOpsへの知見を広げると良いかもしれません。
ネットワークとセキュリティ
2018年度版では1つの項にまとめられていたものが分離して、それぞれ肌色へ変わっています。意図は分かりません。
~とは何ですか?
ぶら下がる枝について問われた時、応えられるように準備しておきましょう、ということでしょうかね。いきなり抽象的になりましたが、次から多くの項目で前回と比較できるので気にせず行きます。
その他
章ごとに分けず気になる箇所をピックアップします。疲れました。
まずCI/CDツールですが、前回は黄色枠がありませんでした。今回はJenkinsおじさんとTeamcit、Circle CIが黄色になっています。GitHubのリポジトリではTravis CIはまだよく見かけますね。
Teamcitは初めて知りましたが、調べて見るとTeamcityの脱字っぽいです。JetBrains社製のCIツールです。個人プロダクトではJenkinsおじさんは大げさになりかねないので、他の選択肢を検討しましょう。
クラウドプロバイダーは前年AWS一強のように表現されていましたが、他のものに色がついています。ただAWSはAWS Fargateのようなサーバーレスコンテナサービスが日本リージョンに来たこともあり、まだまだ勢いが伸び続けています。シェア率で言えば今でも圧倒的です。
AzureはAWSに次いで2番目のシェアを持っています。Durable Functionsのようなサーバーレスサービスが充実していて、かなりクラウドに積極的に見えます。現在のMicrosoftの主な稼ぎ場となっているようです。
GCP はこの表にないAlibabaに次ぐ4位のシェア率に落ち着いていますが、Googleの持つ巨大なインフラを借りられるということは非常に可用性の高いシステムを構築できるとも言えます。実例としてはスマートフォン向けアプリゲームのミリシタがリリース日から1年半以上の間、1度もメンテに入れることなく稼働し続けています。(GLBのやらかしで繋がらなくなったことはあった)
ちなみにGCPとFirebaseは別物です。2014年にFirebaseがGoogleに買収されGCPと近づいたものの、GCPとは別のサービスです。GCPはバックエンドとDevOps側の開発者、Firebaseはフロントエンドの開発者に向けたサービスだと覚えておくと分かりやすいです。
おわりに
全年度と比べチュートリアル色が大幅に増したため、記述量が何倍かになってしまった癖に比較はあまりできていないという中途半端な記事になってしまいました。
文章を読んで頂いた方、ありがとうございます。画像を見て色々思った方はそれがこの記事の趣旨です、ありがとうございます。ロードマップの制作者様には頭が下がる思いなのと、一人でこれを作ったのかな超人だなという思いでいっぱいです。
多分来年はやりません。以上