先日Web Developer Roadmapが2018年版に更新されました。(kamranahmedse/developer-roadmap)
簡単に言えばWebに携わっている人が何かを勉強&実装する際に迷ったら見ろ!って感じのやつです。
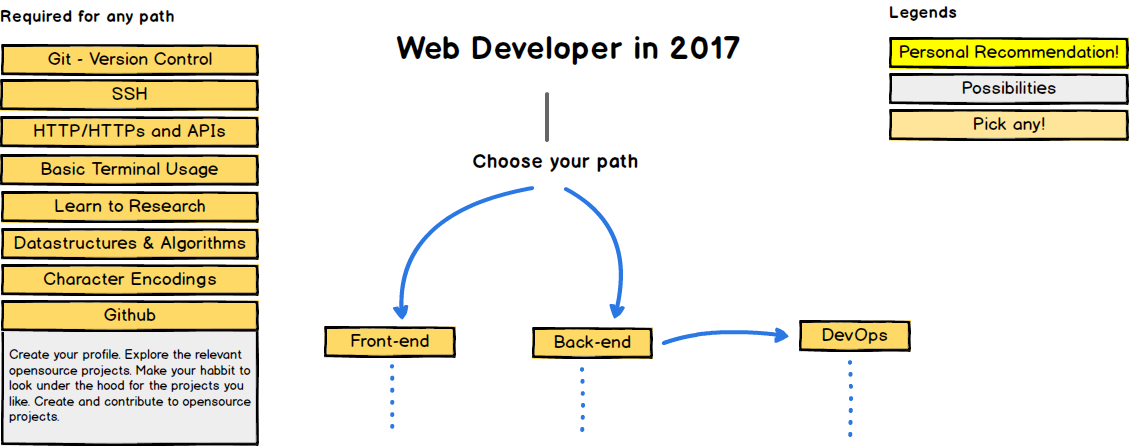
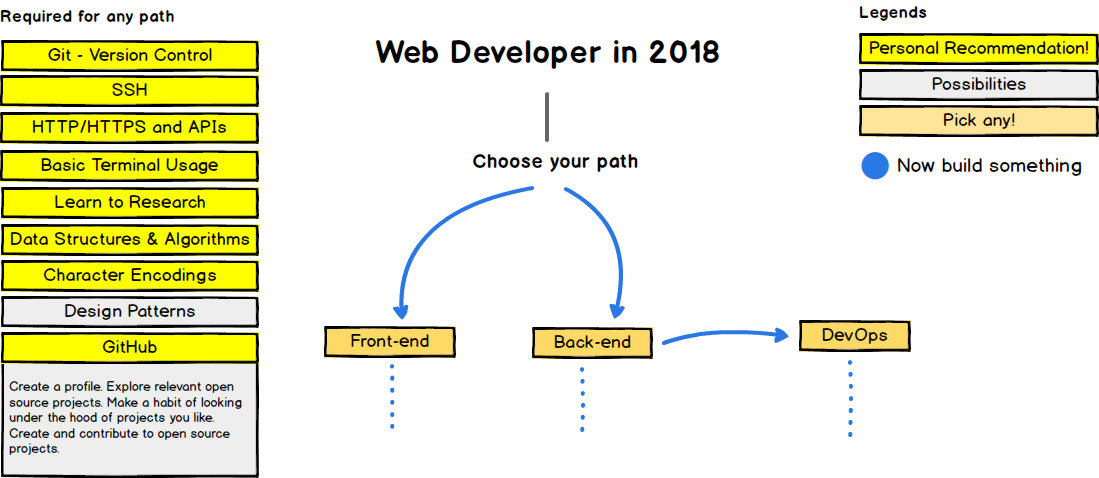
チョーヤバ/ナウい/MK5の三段階で世にある技術を区別しています。更に大きな枠としてFront-end/Back-end/Dev Opsと分けられています。
正直Dev Opsはさっぱりピーマン![]() なのであまり触れられませんが、2017と2018で変わったところがあれば注目して書いていこうかなって記事です。
なのであまり触れられませんが、2017と2018で変わったところがあれば注目して書いていこうかなって記事です。
追記:色分けに関して @tsugi2009 さんにご指摘頂きました、ありがとうございます!
色分けに関してですが、画像の右上にある Legends が凡例になると思うので
|色 |英 |日|
|---|---|---|
|黄色 |Personal Recommendation! |個人的なおすすめ
|灰色 |Possibilities |選択肢
|橙(肌?)色 |Pick Any! |どれでも良いよ
のようなイメージではないでしょうか?
(灰色と橙色の分け方は作者のおすすめ度(匙加減)な気もしなくないんですが)
はい…![]() まさにこの通りですのでこれを参照頂ければなと思います。隅まで目を通していないのがバレますね。
まさにこの通りですのでこれを参照頂ければなと思います。隅まで目を通していないのがバレますね。
では早速本題
🚀Introduction
左の奴らが軒並みチョーヤバいです。雑だな!
まあここは導入みたいなもんなんで深くは追及しません。最早OSSや仮想鯖、クラウド環境化での開発は必須なんだってことが言いたいんだと思います。(適当)
デザインパターンってのはGoF(Gang of Four)というおじさん4人がソフトウェア開発に取り入れたオブジェクト指向プログラミングにおけるこう書くとオブジェクト指向的にええと思う!っていうパターンの集まりです。全23種、知らず知らずのうちに使っているものも多いです。
なんで今追加されたのか僕にはよくわかりません、デザインパターンの再評価みたいな動きがあったりしたんでしょうか、勉強不足です。灰色なんであまり意識しなくても良いと思います。
コメントでご指摘頂きました。読み進めていくと分かりますが、GoFパターンの場合はしっかりGoFと明記されていますね。
@luncheon さんありがとうございました。
オブジェクト指向の文脈ではないので GoF のデザインパターンではなくフロントエンドのデザインパターンのことだと思います。たとえば:
https://github.com/dypsilon/frontend-dev-bookmarks/blob/master/architecture/design-patterns.md
次
🎨 Front-end Roadmap
個人的に一番気になるフロント技術編、まずはこれが2017版
![]
(https://cdn-images-1.medium.com/max/1000/1*s6DocnGRV5y0QdZ_JHN6Xg.png)
jsとcssで分けます。
真っ白な項目がいくつかありますがフロントエンド編にだけ登場するよくわからないキャラクターです。灰色より上なのか下なのか。。。
CSS
BootstrapはVue等のCSSをコンポーネント単位で(scopedで)書けてしまうjsライブラリがぎゅんぎゅん来てる中でも勢いが落ちません。使うだけなら簡単なので固定客は一生使い続けるでしょう。BEMが光りましたが、やたら名前が長くなるので拡張して使っている人もいる様です。![]()
Dive Deep CSS3というのはDeep Dive CSSとは別物なのでしょうか?検索する限りだとFlexboxやGrids、Skew等を総称してこう言っているんだと見受けられましたが、ぜーんぜん記事がなくて困りました。謎が謎よぶ、フニフニフニフニ
JavaScript
jQueryは戦死しました。 君は僕が苦しんでいるときいつもDOMを滅茶苦茶に並べ替えて助けてくれたね。愛してるよ。
そして噂の Parcel が初登場。僕はまだ触ってないですが、設定ファイル不要でwebpackはこいつに殺されてしまうといった意見もちらほら見かけます。激動過ぎてついていけません。
そんなwebpackですがRoadmap上では元気に輝いております。Bundlerとしては最早一択と言っていいほど普及してますし、今年いっぱい位トップに居るでしょ、居てよ。
僕が一番アヘったのはここ、AngularとReactがチョーヤバ昇格する一方Vueは据え置きです。マジ?
TypeScriptサポートの強化やNuxt.jsフレームワークの登場でFly High!![]() と思ってたのは僕の勘違いだったのでしょうか。
と思ってたのは僕の勘違いだったのでしょうか。![]()
確かにQiitaの投稿やAdvent CalendarにはReactの記事が多い印象でしたが、Angularがここに来て光るというのは存在自体が完成に近づいているという事…?まあこの3種は暫くの間、多分数年間はそれぞれ第一線で活躍するでしょうけど。
時間かけ過ぎたので次行きます。フロントはどうせ1年後には別物よ…。
👽 Back-end Roadmap
2017
![]
(https://cdn-images-1.medium.com/max/1000/1*wS8k6IlIgSb-7-lPhaNyrQ.png)
2018
![]
(https://camo.githubusercontent.com/65baca2966a6a03bfa05cab3c172b278e11e2c96/68747470733a2f2f692e696d6775722e636f6d2f496867345941622e706e67)
本文にこんなような事が書いてあったよ
バックエンドの場合、私は個人的にNode.jsとPHP 7をフルタイムで使いたいと思います。 プラス、私は最近Goが大好きで実験しています。 これらとは別のものを選ぶ必要があるなら、私はRubyに行くだろう。 しかし、これは私の個人的な好みにすぎません。表示されている言語のいずれかを選ぶことができます。
相変わらずバックエンド言語は戦国時代、どの言語も光らず落ちずの群雄割拠ですな。各々のライブラリやツールに変化はあれど大きな動きはないっぽいです。
言語もDBも本当にお好みで選択してどうぞって感じ。僕はJavaとC#とNode.jsしか触ってないので大きな事言えないんですが、多方面に深い知見がある人は変化を感じていたりするのかな。
強いて言うならPythonのテストツールであるpy.testが不死鳥のごとく蘇りました。カバー範囲じゃないのでよく分からないです、機械学習方面の成長と関係あるのかしら。
よく見るとMessage Brokersの枝が1本増えてます。メッセージングミドルウェアに関するものですが、全く詳しくないし使ったこともないので触れようと思っても触れられません。![]()
![]()
![]()
送信係と受取係に分かれてメッセージをAMQPという通信プロトコルに乗せて飛ばすって書いてあったよ!光ってるから皆覚えようね!![]()
では最後
👷 DevOps Roadmap
2017
![]
(https://cdn-images-1.medium.com/max/1000/1*Qc0PqmXenUZmRvnkMh9AoQ.png)
真ん中半分で区切って左側はめっちゃ矢印増えてる!右側はUDPの?が取れました。なにそれ
まずは右側
今度IBM Bluemixの研修に行くんだけど載ってないじゃん…。まぁいいです、個人的に使っているのはAWSのみ。GCPではFirebaseが気になっています、herokuも使ってみたい。ここで浮気はあまりしない方がいいんでしょうけどね。
このロードマップではAWS一択に見えますが、僕はまだそうなるのは早いんじゃないかな?って思います。GCPは何より安いですし、herokuだってユーザー数で見れば現役でしょう。dev.toがバズった時に便乗して知名度上がってると思いますし。
あとCIツールのTeamCityが闇に葬られCircleCIに変わっています。一体何が……![]()
流行り廃りに関しては一切変化がないように見えますので左半分いきます。
Log Management & Analysisの枝が増えました。ELKはElasticsearch、Logstash、Kibanaの頭文字をとったもので全文検索やビジュアライズツールを用いてLogを正確に検索、統計の可視化、傾向分析とかできる奴です、多分。(説明受けたときの記憶があいまい)
ありゃあ便利だと素人目でも分かったので触ってみる価値はあると思います。君もれっつろぎんぐ。
感想
くぅ~疲れました。特にBack-endとDev Opsは自身のカバー範囲が狭いし間違った事べらべらやっちゃってるかもしれません。
それとあくまで指針、という事だけ声を大にして言いたい。
あくまで指針
そういう事です。
追記:色分けですが、元記事にもこの色はこう!という詳しい記述がないので「見る限り」こういう事だ、という判断をしています。間違ってるぞ、本当はこうだというものがあればコメントで教えて頂けると幸いです。
冒頭に指摘頂いた内容を追記しました。
参考
A roadmap to becoming a web developer in 2017
Roadmap to becoming a web developer in 2018