はじめに
漫画を紙媒体で買って集めるのが好きです。
新刊発売当日に購入できればベストですが、都合が悪くてすぐ買いに行けないこともあります。悲しいことに最近物忘れが進行してきたこともあって、ちょっと日が経つと「あれ、これ買ったっけ」になってしまいます。
そこで、以下のような仕組みを作りました。
- 新刊発売日を外部サービスから取得
- 利用サービス: 新刊.net
- 予定表を自分のカレンダーに連携できる
- 発売当日になったらSlack通知
- GoogleAppsScriptで外部カレンダーの情報を取得してSlackに投稿
- 発売当日になったらTrelloにカードを追加
- 購入したらカードをアーカイブして完了
また、SlackチームやTrelloボードには妻も入っているため、片方が買いそびれた漫画をもう片方が買って帰ることもできます。
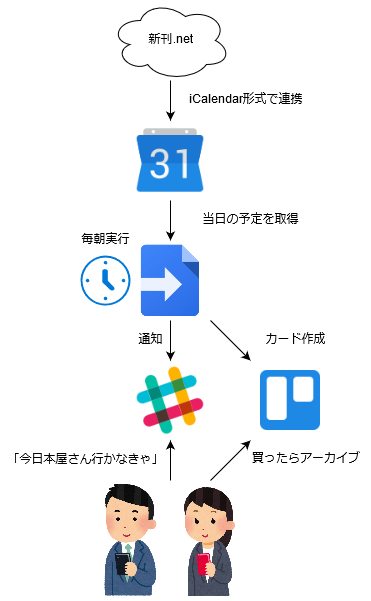
ざっくりまとめるとこんな感じ
わざわざ絵にするほどでもないけど。
構築
予定表の連携
- http://sinkan.net/ にアカウントを登録します。
- 買っている漫画を登録します。
- 予定表の[iCal形式]を選択し、自分のGoogleカレンダーに連携します。
発売当日になったらSlack通知
公式のGoogleCalendar連携アプリでは、外部カレンダーのデータを取得することができません。
そこで、GoogleAppsScriptを使って外部カレンダーの予定を取得し、Slackに通知するスクリプトを書きます。
function main() {
var today = new Date();
var cal = CalendarApp.getCalendarById("...@import.calendar.google.com");
var events = cal.getEventsForDay(today);
if(events.length > 0) {
var text = "【" + Utilities.formatDate(today, "JST", "yyyy/MM/dd") + "発売の新刊】";
events.forEach(function(event) {
var title = event.getTitle();
text += "\r\n";
text += title;
});
Logger.log(text);
postToSlack(text);
}
}
function postToSlack(text) {
const webhookUrl = "https://hooks.slack.com/services/...";
var options = {
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify({
"text" : text
}),
};
Logger.log(UrlFetchApp.fetch(webhookUrl, options));
}
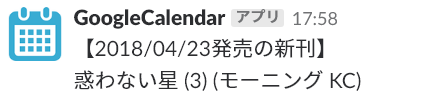
予め作成しておいたWebフックに送信します(アイコンや名前も適当に設定済み)。
こんな感じに通知されます(何もない日は通知されません)。

通知と同時にタスク登録
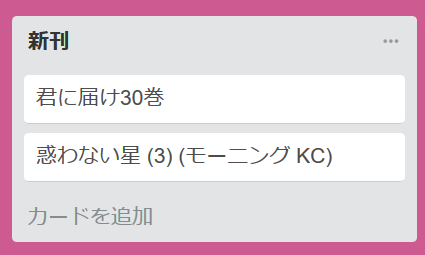
買ったかどうかを忘れないために、Trelloにカードを追加します。
Slack通知と同時に実行されるよう、処理を追加します。
function main() {
...
events.forEach(function(event) {
var title = event.getTitle();
...
// Trelloにカードを追加
const listId = "...";
createTrelloCard(listId, title, "");
});
...
}
function createTrelloCard(listId, name, desc) {
const key = "...";
const token = "...";
var url = "https://api.trello.com/1/cards/?key=" + key + "&token=" + token;
var options = {
"method" : "post",
"muteHttpExceptions" : true,
"payload" : {
"name" : name,
"desc" : desc,
"idList" : listId,
}
};
Logger.log(UrlFetchApp.fetch(url, options));
}
- TrelloAPIのキーとトークンは、別途準備しておきます。
- 参考にさせていただきました! →Trello API を叩いてカードを作成する方法(curl利用)
- カード追加先のリストIDも別途curl等で取得しておきます。
おわりに
GoogleAppsScript、最近触り始めたのですが楽しいですね。
各種Googleサービスと他サービスとをお手軽に連携できるので、もっと色々作ってみたくなりました。
ちなみに
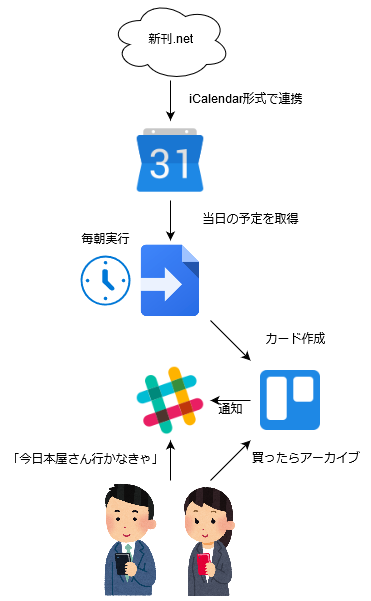
Trello Alertsを使うとこんな感じになります。
Slack通知部分のプログラムをまるごとカットできるので、こっちでも良いと思います。
今回は、私自身がGoogleAppsScriptをできるだけ書きたかったので使いませんでした。