Matrix LEDをColorduinoで使うの続きです。
https://qiita.com/usashirou/items/83270a350951b944f25f
DemoCodeをダウンロード
まずは、こちらからプログラムをダウンロードします。
https://www.itead.cc/wiki/Colorduino_V1.4

LED_Arduino_V1_0を起動します。
すると、font.cの内容通りの文字が表示されます。
と行けばいいのですが、残念ながら、プログラムに問題があるためコンパイルできません。
Arduinoで8x8のLED Matrixを光らせるを参考に修正します
https://qiita.com/segur/items/c56a70189c56acff6100
font.cの
unsigned char
を
const unsigned char
に変更します。
これでコンパイルできると思います。
表示内容を変更する
次は、日本語を表示させてみましょう。
ただし、漢字のフォントはfont.cにはありませんので用意する必要があります。
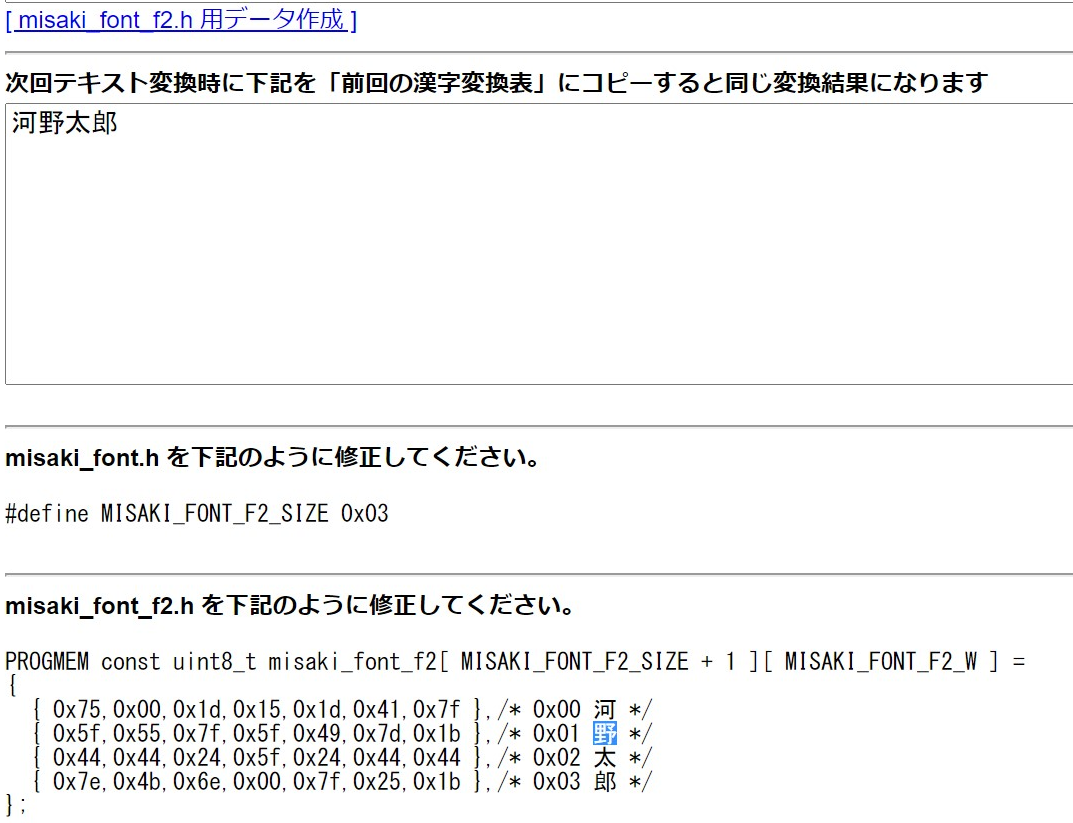
美咲フォントで変換しました。
https://emutyworks.github.io/8x8DotJPFont/create_kanji.html
河野太郎を表示させてみます。

{ 0x75,0x00,0x1d,0x15,0x1d,0x41,0x7f },/* 0x00 河 */
{ 0x5f,0x55,0x7f,0x5f,0x49,0x7d,0x1b },/* 0x01 野 */
{ 0x44,0x44,0x24,0x5f,0x24,0x44,0x44 },/* 0x02 太 */
{ 0x7e,0x4b,0x6e,0x00,0x7f,0x25,0x1b },/* 0x03 郎 */
メイン文の
DispShowChar('A',255,0,0,0);
で指定します、今回はabcdを書き換えます。
font.c
{ 0x75,0x00,0x1d,0x15,0x1d,0x41,0x7f },// a
{ 0x5f,0x55,0x7f,0x5f,0x49,0x7d,0x1b },// b
{ 0x44,0x44,0x24,0x5f,0x24,0x44,0x44 },// c
{ 0x7e,0x4b,0x6e,0x00,0x7f,0x25,0x1b },// d
````
main
````
DispShowChar('a',255,0,0,0);
delay(i);
DispShowChar('b',0,255,0,0);
delay(i);
DispShowChar('c',0,0,255,0);
delay(i);
DispShowChar('d',255,255,255,0);
delay(i);
````
フォントは、表示するものによって異なるので自分で個別に修正しましょう
私は、こうなりました。
````
{ 0xE5,0xE5,0x00,0x1d,0x15,0x1d,0x41,0xff }, // a
{ 0xdf,0xd5,0xff,0x55,0x1f,0x95,0xf9,0x37 }, // b
{ 0x84,0x44,0x64,0x9c,0x1f,0x24,0x44,0x84 }, // c
{ 0x00,0xfe,0x4b,0x6e,0x00,0xff,0x25,0x1b }, // d
````
これでそれっぽい文字が表示されました。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">8x8 RGB LEDで漢字表示のテスト <a href="https://t.co/uaLHOw9AS4">pic.twitter.com/uaLHOw9AS4</a></p>— usashirou (@usashirou1) <a href="https://twitter.com/usashirou1/status/1327939426014543873?ref_src=twsrc%5Etfw">November 15, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
## 表示内容を作る
どうやってこの文字を表示しているのでしょうか?
ビットを0~255で表しており、全灯は255、無点灯は0を示します。
A,B,C,D,E,F,G,Hに下から87654321と並ぶBitを,区切りで入力します。

本例では美咲フォントである程度の形になっているのでそれを基に
エクセルで表示内容を調整していきます。
河野太郎の野はこんな感じです。
|列 |bit|Hex|
|---|---|---|
|A |11011111 |0xdf |
|B |11010101 |0xd5 |
Main文の
DispShowChar('a',255,0,0,0);
は
aを呼び出し、R:255、G:0、B:0、ビットシフト0を指しています。
font.cで指定した文字を指定の色で表示するというプログラムが動いています。
## 各ドットの色を指定する
Main
```
DispShowPic(X);
```
font.c
````
{{{255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}},
{{255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}},
{{255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}},
{{255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}},
{{255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}},
{{255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}},
{{255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}},
{{255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}, {255,0,0}}}
```
を書き換えます。
8x8のマトリックスになっており、0~255の数値を入れる事で、各ドットの色を変更可能です。
これを一個一個入れていくのは面倒ですね。
入力をするアプリケーションも存在するようなので、探してみてくださいね。