はじめに
8x8のLED Matrixを光らせてみました。

※GIF用に画質は落としてあります。実際にはもっと鮮やかです。
サンプルコードは以下に置きました。
https://github.com/segurvita/ColorduinoLedMatrix
本記事の対象
Arduino IDE等を使って、マイコンボードへプログラムの書き込みができる人を対象にしています。
用意したもの
- RGB LED Matrix
- Screen
- Driver Shield
- Arduino UNO
RGB LED Matrixの購入
 ※Amazonから引用
※Amazonから引用
LEDが格子状に整列したものをLED Matrix(マトリックス)と呼びます。
以下の性能を満たすものを探していました。
- LEDの数が8x8=64個
- 単色ではなく、RGBでのフルカラー対応
- Arduinoで制御可能
秋葉原の部品屋を巡れば簡単に見つかるだろうと思い、軽い気持ちで探してみたところ、確かにそれっぽい商品がいくつか見つかり、色々と買って試してみたのですが、仕様が不明だったり、仕様通りに動かなかったりで、どれもダメでした。(私がハードウェアに慣れていないのもありますが)
結局、アメリカのAmazonで輸入することになりました。買ったのはこちらです。
SunFounder Full Color RGB LED Matrix Driver Shield + RGB Matrix Screen for Arduino
海外なだけあって、注文してから手元に届くまでに、2週間ほどかかりました。
組み立て
以下の図の通りに組み立てます。
 ※Amazonから引用
※Amazonから引用
一番下に置くのがArduino UNOです。(この図では別のマイコンボードのようですが、Arduino UNOで代用可能です)そこにRGB LED Matrix Driver Shieldを挿し、さらにその上からRGB LED Matrix Screenを挿します。
サンプルコードの入手
RGB LED Matrix Driver Shieldの仕様ですが、どうやら以下のITEAD Colors Shieldと同等のようです。
こちらのDemo Code for Colors Shieldが流用できます。
こちらからダウンロードしたZIPファイルには以下の2点が入っています。
- LED_Arduino_V1_0.pde
- font.c
これらがArduino用のソースコードです。
Arduino IDEで新規にinoファイル(Arduinoプロジェクト)を作成し、先ほどのpdeファイルの内容をコピペします。font.cはそのinoファイルと同じフォルダに設置してください。これでサンプルコードの設置は完了です。
サンプルコード修正
Arduino IDEでコンパイルをしてみると、以下のようなエラーが発生しました。
variable 'font8_8' must be const in order to be put into read-only section by means of '__attribute__((progmem))'
font.cに問題があるようです。どうやら変数宣言時にconstを指定する必要があるようです。3行目と100行目を以下のように修正します。
3行目
//誤
unsigned char font8_8[92][8] PROGMEM =
//正
const unsigned char font8_8[92][8] PROGMEM =
100行目
//誤
unsigned char pic[6][8][8][3] PROGMEM = {
//正
const unsigned char pic[6][8][8][3] PROGMEM = {
もう一度コンパイルすると、今度は以下のようなエラーが発生しました。
warning: type of 'pic' does not match original declaration
これはpicという変数がinoファイルとfont.cで異なる宣言をされているという意味です。
font.cの宣言内容に合わせます。inoファイルの89行目を以下のように修正してください。
//誤
extern unsigned char pic[4][8][8][3];
//正
extern unsigned char pic[6][8][8][3];
これでエラーが発生しなくなり、Arduinoに書き込めるようになります。
ボードの設定
Arduino IDE インストール直後だったりすると、コンパイル時に以下のようなエラーが出ることがあります。
error: expected constructor, destructor, or type conversion before '(' token
ISR(TIMER2_OVF_vect)
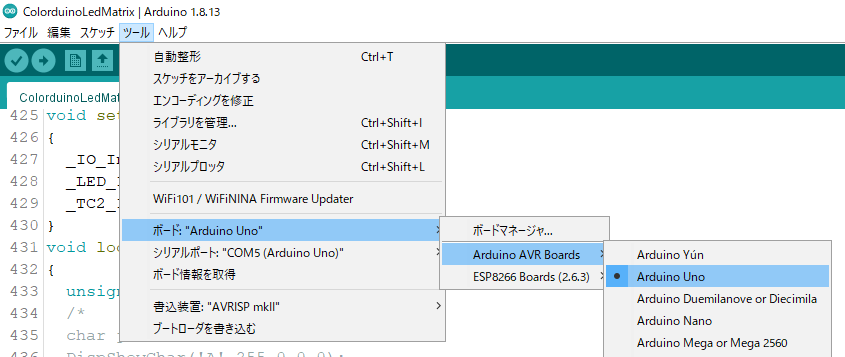
これは、Arduino IDE でボードの設定をしていないときに出ます。
以下の図のように、 ツール > ボード > Arduino AVR Boards > Arduino Uno と選択しましょう。
これでエラーは解消されます。
サンプルコードの実行結果
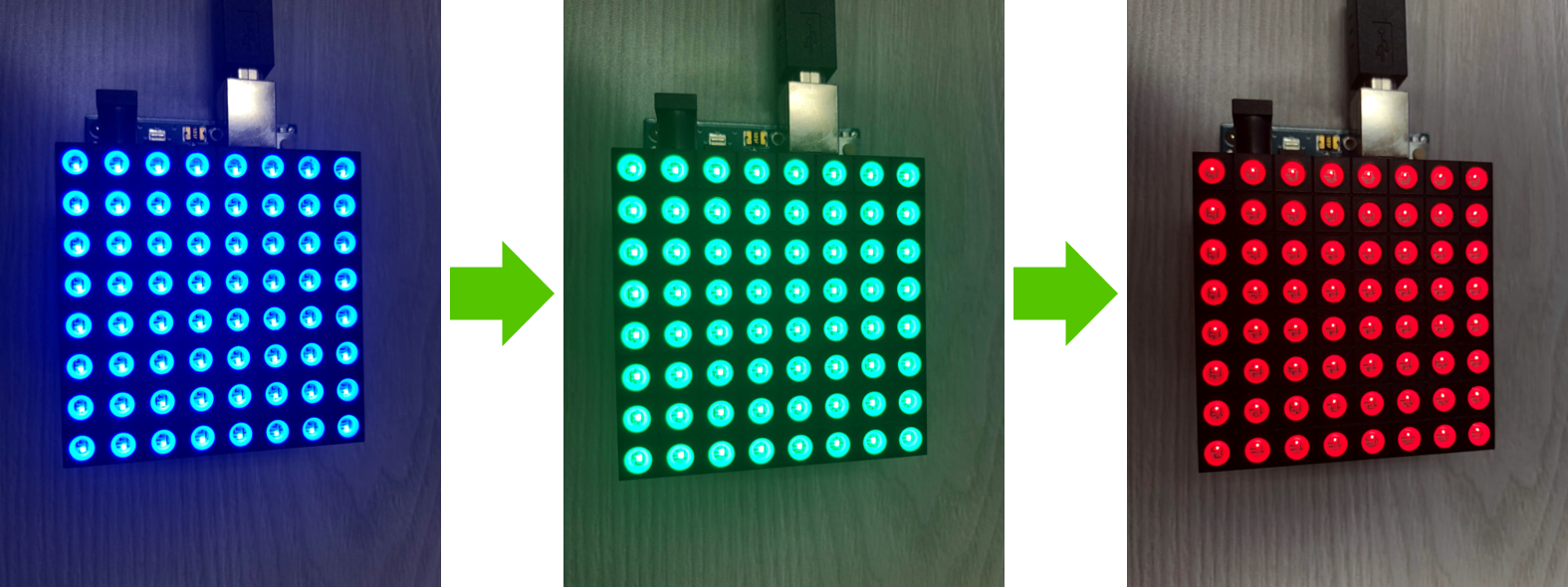
こんな感じに青→緑→赤の順番で光りました。
この光り方に関してはloop関数に記述がありました。
void loop()
{
unsigned int i = 1000;
~~~(中略)~~~
DispShowPic(0); //青
delay(i);
DispShowPic(1); //緑
delay(i);
DispShowPic(2); //赤
delay(i);
}
こちらをいじれば、好きな色に変更ができそうですね!
まとめ
「こんな部品がほしいなぁ」くらいの気持ちで秋葉原の部品屋をめぐっても、電子工作の知識が少なければ、まず見つかりません。事前にぐぐって目当ての商品を調べておいた方がよいです。その目当ての商品が秋葉原で見つからなければ、似たような外見の商品を適当に買ったとしても、まずうまく動きません。目当ての部品が通販で買えるならそちらで買った方が結果的に安く済みます。(教訓)
後日談
VRと組み合わせて以下のようなものを作ってみました!
VR空間内でお絵描きすると、自宅の8x8LEDに反映される仕組みを作ってみました!
— segur(せぎゅ) (@segur_vita) September 3, 2020
個人サーバーを介して、VR(STYLY)内の仮想LEDの状態を、自宅内の物理LEDへ反映させてます。
PlaymakerのWWW Objectと、MQTTを組み合わせて実現してます。
右下はMQTTのメッセージを可視化させたものです。#STYLY #IoT pic.twitter.com/YEL02dHsJN
通信に関する記事はこちらです。