はじめに:背景
Karabiner-Elements がアップデートされて、キーバインドの複雑なルール (Complex Modifications) を定義できるようになっていました。
https://github.com/tekezo/Karabiner-Elements

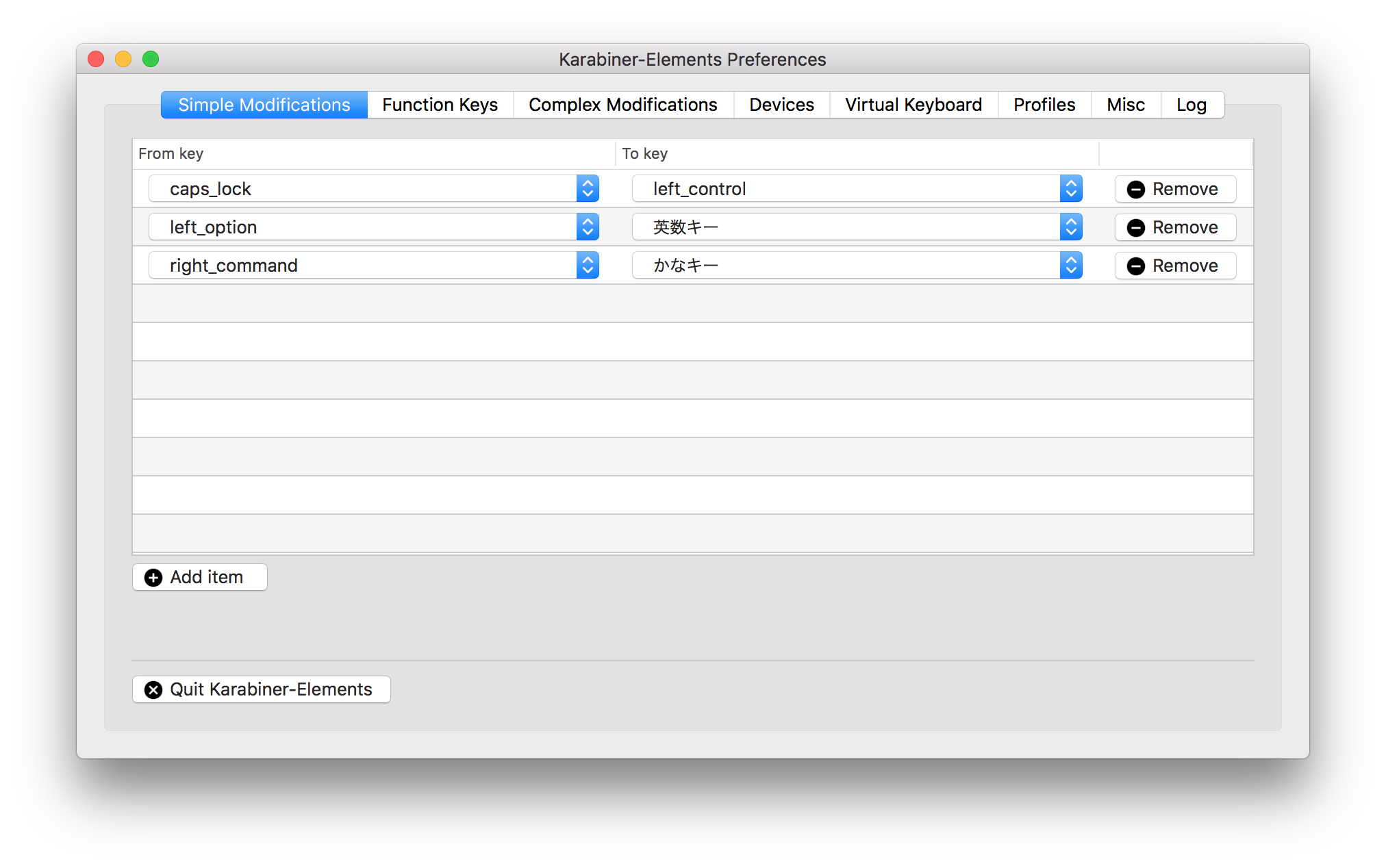
今までも単純なキーリマップ (Simple Modifications) は行えましたが、空打ちと複雑なキー操作のリマップが定義できませんでした。なので以下の画像の場合だと、左optionキーは完全に英数キーに置き換えられてしまっていてそれはまた不便だったので、仕方なく他のソリューションに頼らざるを得ないのでした。

日本語ユーザーかつUSキーボード使いの悩みとしては、英数キーとかなキーをどうするかというところだと思います。伝統的な command + space ショートカットでも良いのですが、ローマ字が普通に混在する現代においてこれを毎度打ち込むのは苦痛を伴います。それを解決してくれるのが「修飾キー空打ち」です。
左optionキー空打ちを英数にリマップしたい
左右commandキーをそれぞれ英数・かなキーにするルールはすでに提供されています。これで問題ないのであればこれをインストールして有効にすれば良いのでしょう。
Karabiner-Elements complex_modifications rules
しかし私はこれでは納得ができないのです。左commandキーというのはMacユーザーにとってのホームボタン、普段いろいろなショートカットを入力しますから、自身でも気づかないうちに左commandキーを空打ちしてしまって英数モードに切り替わっているということが多々あるわけです。これを回避するために、私は左optionキーに英数キーを割り当てるのが自身の中では最善だと考えています。
独自ルールを定義しよう
~/.config/karabiner/assets/complex_modifications に追加のキー操作を定義したJSONファイルを置くことでインストールできるようになります。スキーマなどは上記のURLで提供されている定義ファイルを参考に改造しました。
{
"title": "カスタム",
"rules": [
{
"description": "左option空打ちは英数、右command空打ちはかな",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "left_option",
"modifiers": {
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "left_option"
}
],
"to_if_alone": [
{
"key_code": "japanese_eisuu"
}
]
},
{
"type": "basic",
"from": {
"key_code": "right_command",
"modifiers": {
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "right_command"
}
],
"to_if_alone": [
{
"key_code": "japanese_kana"
}
]
}
]
}
]
}
既存のものを少し変えただけですが、これで望み通り左optionキー空打ちを英数キーにリマップすることができました。英数キーダブルクリックによるローマ字変換も問題ありません。
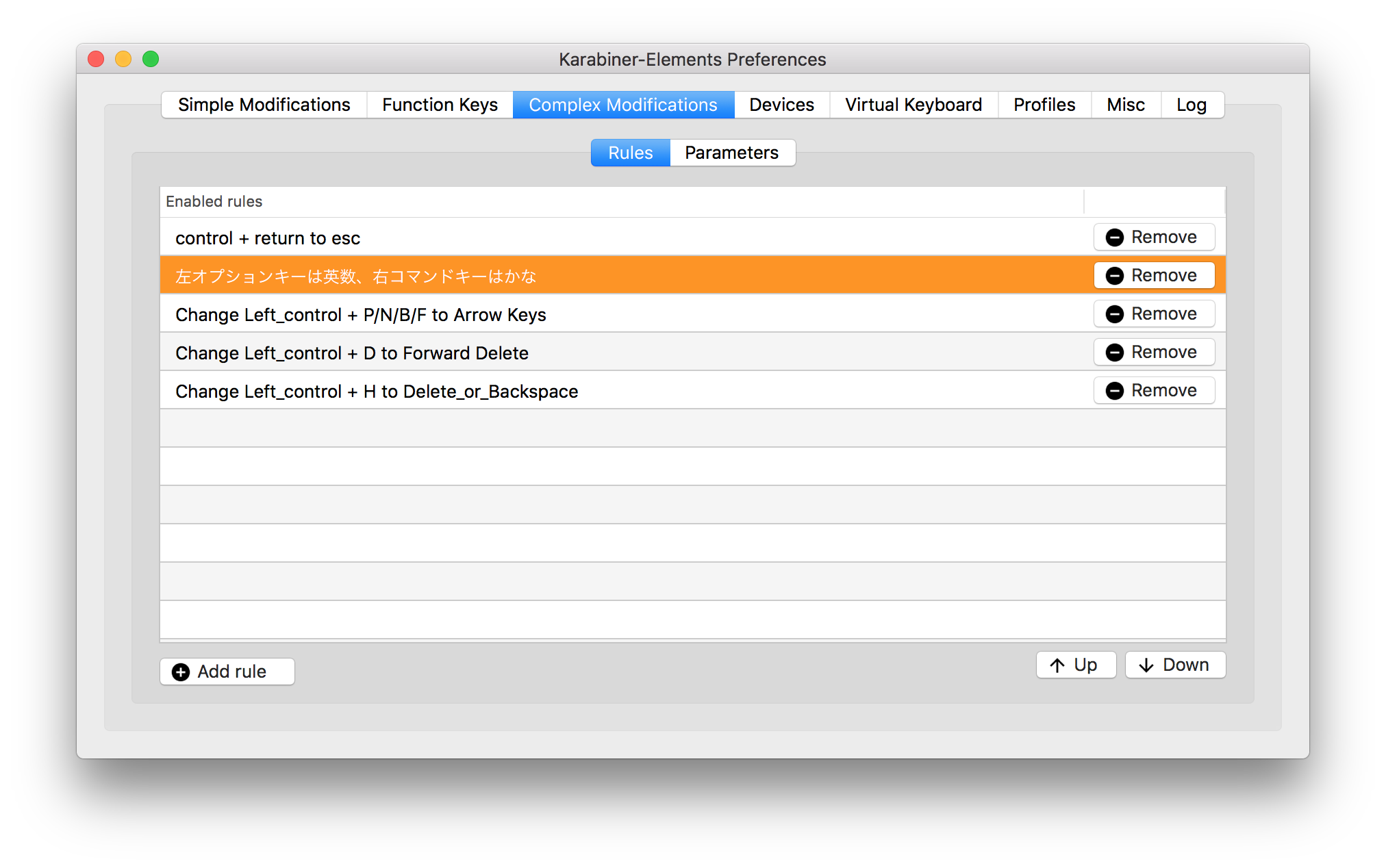
代替escキーを定義しよう
MacBook Pro with TouchBar の大きな不満点は物理escキーが存在しないことですが、私は今までは hammerspoon で control + return をescキーにリマップすることで快適な操作感を実現していました。これを Karabiner-Elements でも実現できるようにしたのが次のJSONです。
{
"title": "カスタム",
"rules": [
{
"description": "control + return to esc",
"manipulators": [
{
"from": {
"key_code": "return_or_enter",
"modifiers": {
"mandatory": [
"left_control"
],
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "escape"
}
],
"type": "basic"
}
]
}
]
}
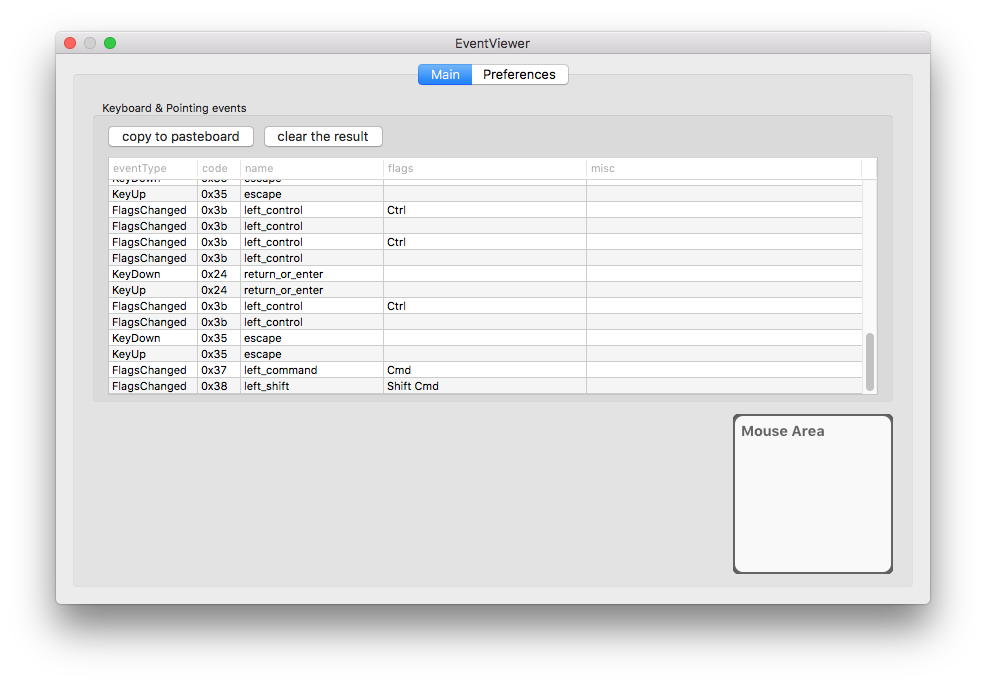
キーコードの名前の調べ方
Karabinerに付属してくるEventViewerで見ることができます。