経緯
- 同じライブラリを使用しているLambda関数が増えた
- コンソール画面からコードを編集できるようにしたい
- 上記の理由から、layerに共通ライブラリを登録し、それを読み込ませることでLambda関数を軽量化する
環境
- ローカルOSはWindows10(Macでもで順は同様)
- LambdaはNode.jsを使用
node_modules準備
- 『nodejs』という名前のフォルダを作成する
※名前がめちゃくちゃ大事です。layerはnodejs/node_modulesのフォルダ構成じゃないと読み込んでくれません(正確に言えばopt直下に生成されるのでopyt/nodejs/node_modulesとなりますが気にしなくて良いです)
① 新規で準備する場合
→作ったフォルダ直下にnode_modulesを作成
npm install 必要なライブラリ名
② すでにnode_modulesフォルダが有る場合
→node_modulesフォルダを先程作ったnodejsフォルダに移動する
- nodejsフォルダをzip化する
Lambdaレイヤーの作成
- AWS Lambdaのレイヤーから「レイヤーの作成」をクリック
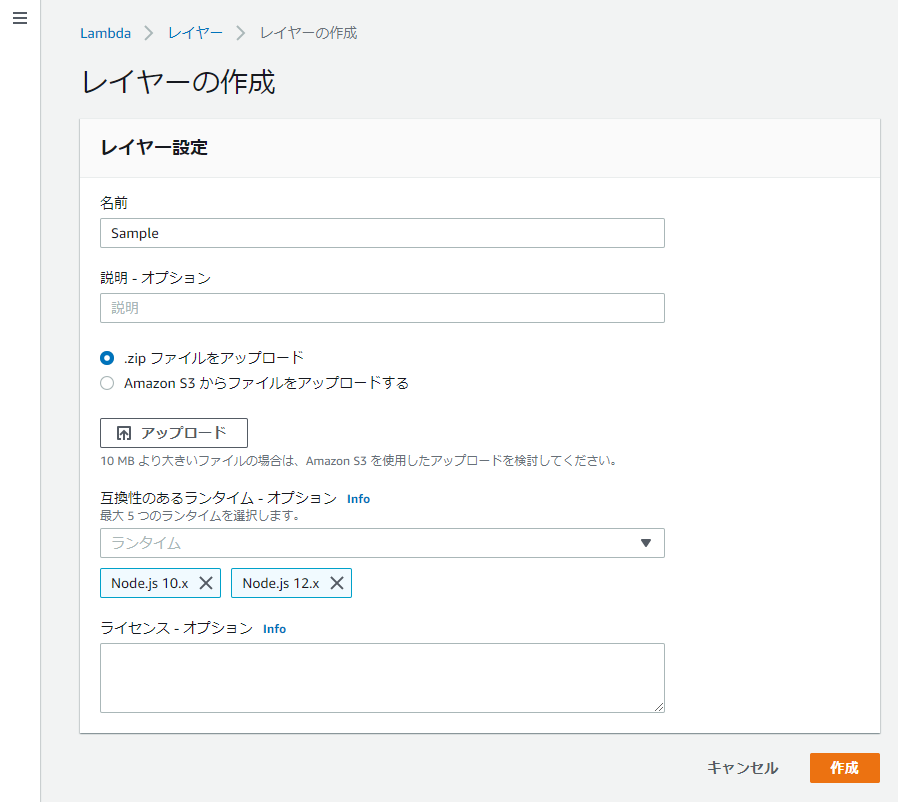
- 名前を入力
- 先程zip化したフォルダをアップロード
- ランタイムを選択(今回はNode.jsを選択)
- 「作成」ボタンをクリック
これでレイヤーは完成です
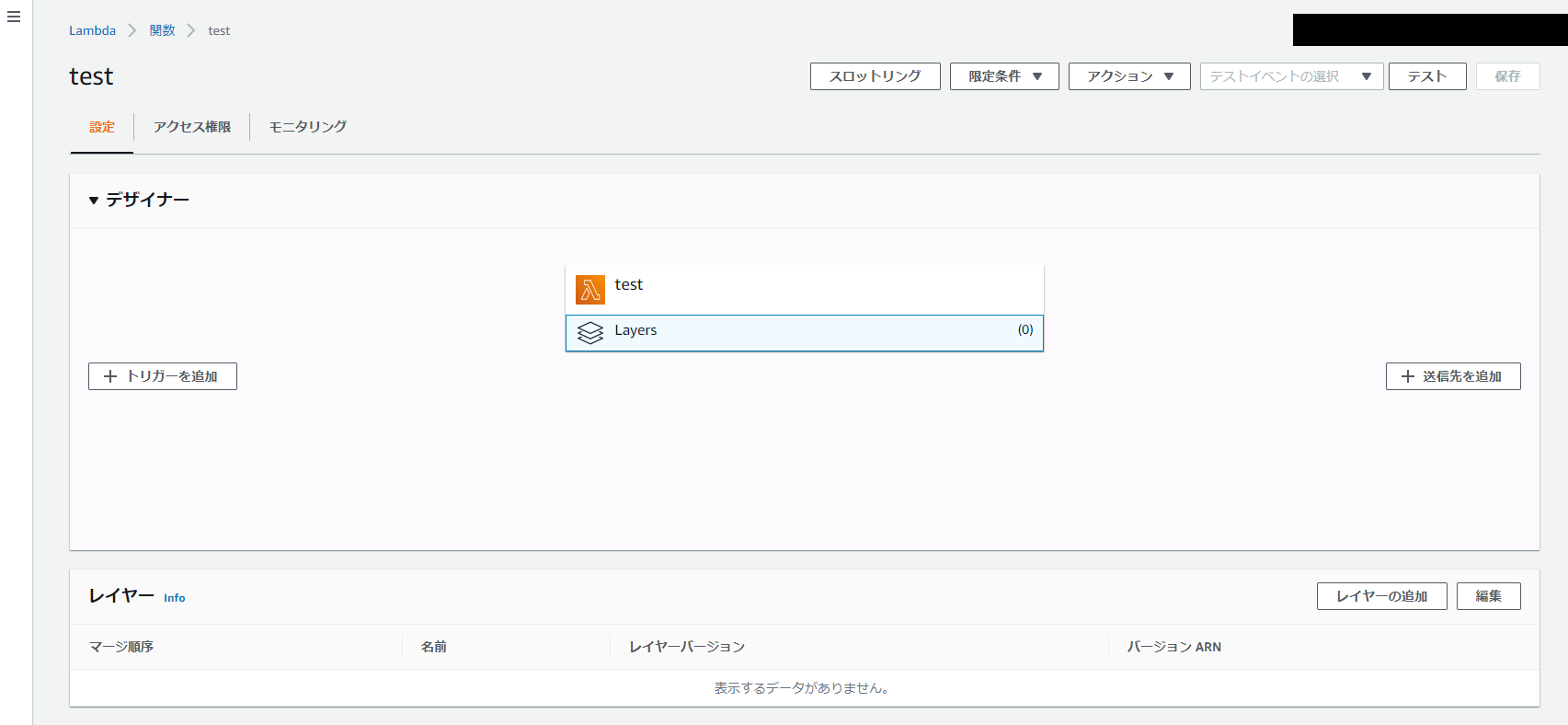
Lambda関数への適用
- 適応するLambda関数の「設定」→「デザイナー」→「Layers」を選択し、下の「レイヤー」→「レイヤーの追加」をクリック
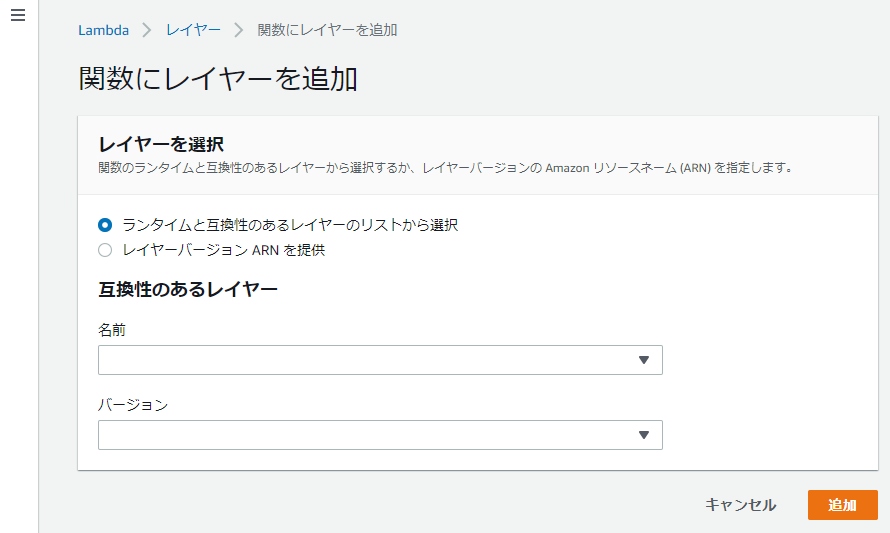
- 名前とバージョンを先程作ったレイヤーに設定(新規で作った場合はバージョン1です)
- 各関数からレイヤーに上げたモジュールを削除する
これでパッケージとして動いていた時と同じ動作をするはずです