SVGのフィルタとは
お絵かきソフトでよくある、画像に特殊効果をかけられるみたいなやつです。効果をかける対象はSVG要素に限らず、DOM要素ならなんでも効果の対象にできます。
有名どころでは以下のようなフィルタがあります。
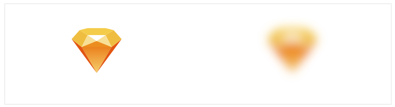
ぼかし
<feGaussianBlur>

Demo http://codepen.io/tanishi/pen/LRWBJd
Docs https://developer.mozilla.org/en-US/docs/Web/SVG/Element/feGaussianBlur
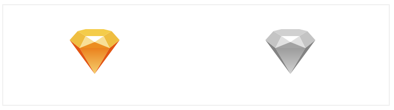
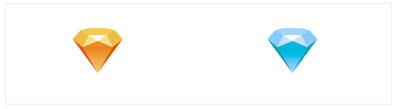
色の変換
<feColorMatrix>

Demo http://codepen.io/tanishi/pen/RGpBEE
Docs https://developer.mozilla.org/ja/docs/Web/SVG/Element/feColorMatrix

Demo http://codepen.io/tanishi/pen/PGpXdN
このように、フィルタは単体で使っても十分強力です。
でも組み合わせて使うことでさらに面白い効果をかけられます。
組み合わせたフィルタ
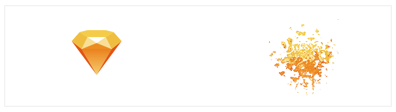
ゆがみ
<feTurbulence> + <feDisplacementMap>

Demo http://codepen.io/tanishi/pen/LRWrbX
Docs ![]() feTurbulence
feTurbulence ![]() feDisplacementMap
feDisplacementMap
微妙に形が異なる軽度のゆがみを次々に適用していくことで、輪郭がジマジマする味のある効果が作れます。
(css-tricksから引用)
https://css-tricks.com/squigglevision-in-css-and-svg/

引き合う境界線
<feGaussianBlur> + <feColorMatrix>

Demo https://codepen.io/tanishi/pen/vXgKkv
Docs ![]() feGaussianBlur
feGaussianBlur ![]() feColorMatrix
feColorMatrix
他にも面白い効果がかけられるフィルタがあれば教えてください。追記していこうと思います。