シシドカフカジェネレータを作るうえで得た知見を、夜中に作りたいものを思いついてしまったときの知見と共にメモします。
開発の進め方
最小の構成から作る
- ボタンを押したらテキストエリアに何かがでるモノ
- 「シドカフ」から無作為に取ってきて6文字作るモノ
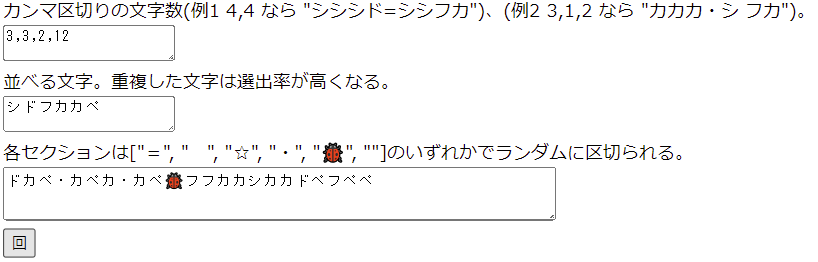
- 文字数、文字プールを指定できるモノ
- 絵文字対応
という流れで作りました。1ができてなきゃ2も実現できないので、基礎から作っていくというのは当たり前のことです。
基礎を作る作業が面倒なので「3」を目指して作り始めがちでした。そういう場合は大抵途中で力尽きます。作ろうとしているものが(見かけ上)大きすぎるので、途方にくれてしまいます。
夜中に始めたので、途中で寝て起きても成果が残るように細かく目標を変えたのが功を奏してこうして深夜に草稿を構想しております。
ちゃんとした道具を使おう
GitHubのWebエディタ(?)で書くのは少しつらい。
普通、ローカルで書いてテストしたものをまとめて履歴に残す。そうしないとソースの変更とコメントから読み取れる意図を一致させにくい。
せっかく4段階に分けて開発したのに履歴からその歴史が読み取れない。
文字加工
区切られた数字 ⇒ 数値配列 (0は無視)
filter(v=>v)は未定義やNaN、数値の0などを通さない(出典は失念)。parseIntが返すNaNを通さない。さらには0を通さないのが今回の要件ではマッチしたので楽だった。
"1,2,3".split(',').map(c => parseInt(c, 10)).filter(v => v)
// [1, 2, 3]
" 1 , AA2BB ,, 3,0,1 ".split(',').map(c => parseInt(c, 10)).filter(v => v)
// [1, 3, 1]
絵文字はsliceしづらい
2つのUnicode(サロゲートペア)で構成されているので、文字列のまま扱うと、分断されかねない。
今回は想定する文字数が少なく、処理も軽いので一文字ずつ配列に入れて扱った。
"A🐞B".slice(1,2)
// "\ud83d" おそらく?で表示される
"A🐞B".slice(2,3)
// "\udc1e" おそらく?で表示される
"A🐞B".slice(1,3)
// "🐞"
misc
- 文字配列を文字列に
["a", "b"].join === "ab" - 文字列を1文字ずつの配列に
"ab".split("") - 草稿をメモ代わりに使えば時短だし、Qiitaにアクセスできる様々な端末から閲覧できる。
追記(7/5の深夜)
FirebaseのHostingを利用した。(ttps://ssdkhk-gen.web.app/)
↑なんか間違えて消したわ2024/02
- googleアカウントを用意する。この時点でFirebaseを利用できるようになっているはず(うろ覚え)。
- Firebaseでプロジェクトを作っておく。
- クライアントを用意する。Windows用のバイナリまで用意されてる。
- 起動して
firebase loginするとブラウザが開いたりしてログインできる。 - プロジェクト用のディレクトリを用意して、そこで
firebase initする。 - Hostingを選択し、プロジェクトを関連付ける。
- Configure as a single-page app はNoにする(ページは1つしかないけど)。
-
publicのindex.htmlの内容を書き換えてfirebase deployする。
Firebase CLI の「バイナリ」はインストールが要らないし、おそらく持ち運べる(意味はなさそう)。1つの道具を1つの目的で使えるのが嬉しい。