2021/3/11追記:Qiita公式でiframeによるスライド埋め込みに対応した模様です。詳細はリリースノートをご参照ください
リリースノート - 記事に埋め込み可能なスクリプトを追加しました
Qiitaの小ネタメモ。
勉強会の資料まとめ記事などで、Speaker DeckやSlideShareの埋め込みを行いたい時があるのだが、QiitaはスライドのEmbedコードに対応していない。
↓こういうやつ貼り付けても出ない。
<script async class="speakerdeck-embed" data-id="22fe7ad589e24a3ab058e41337ff2573" data-ratio="1.77777777777778" src="//speakerdeck.com/assets/embed.js"></script>
残念。
仕方ないのでサムネ付きリンクを貼って、それっぽくしてみた。

というわけで、やり方を紹介します。
スライドのURLと画像URLを取得
まずは対象スライドのページをブラウザで開き、ChromeのデベロッパーツールやSafariのWebインスペクタ等で、スライドのサムネイルに使う画像URLを取得します。
Speaker Deckのスライドの場合
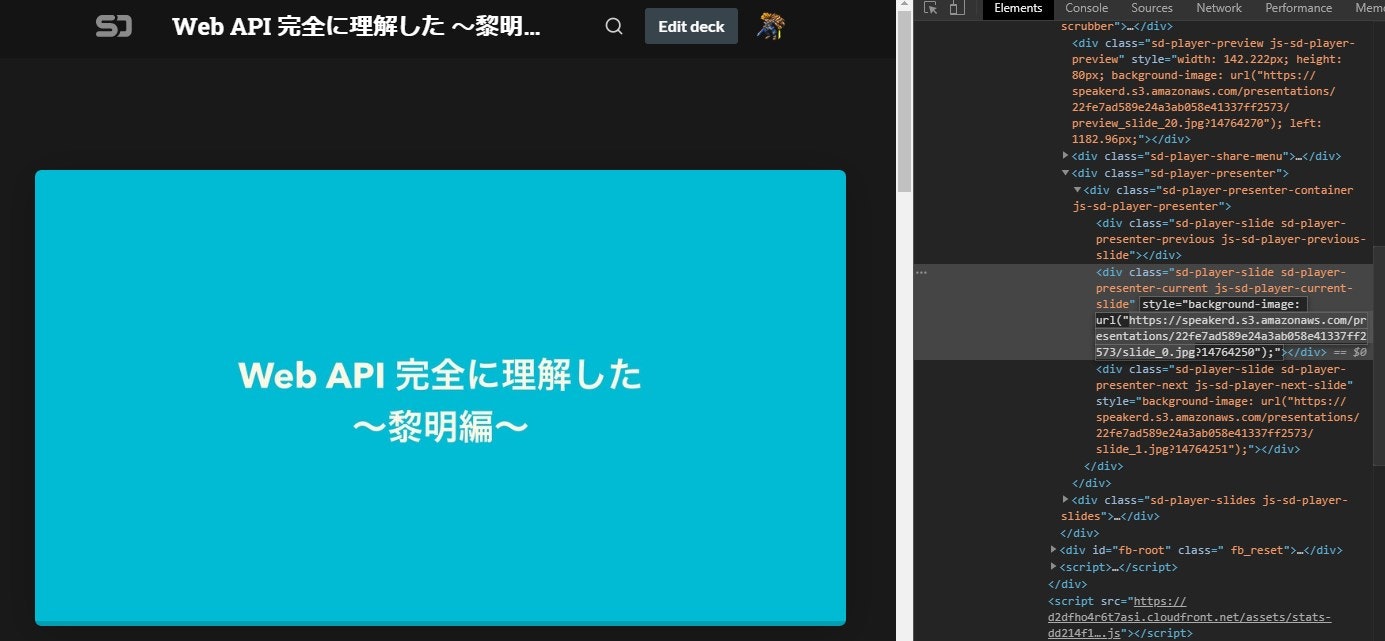
例えばこちらのスライドでは…
Web API 完全に理解した 〜黎明編〜 / Web API Completely Understood -Dawn- - Speaker Deck

スライド1枚目の画像URLはこんな感じ。
https://speakerd.s3.amazonaws.com/presentations/22fe7ad589e24a3ab058e41337ff2573/slide_0.jpg
SlideShareのスライドの場合
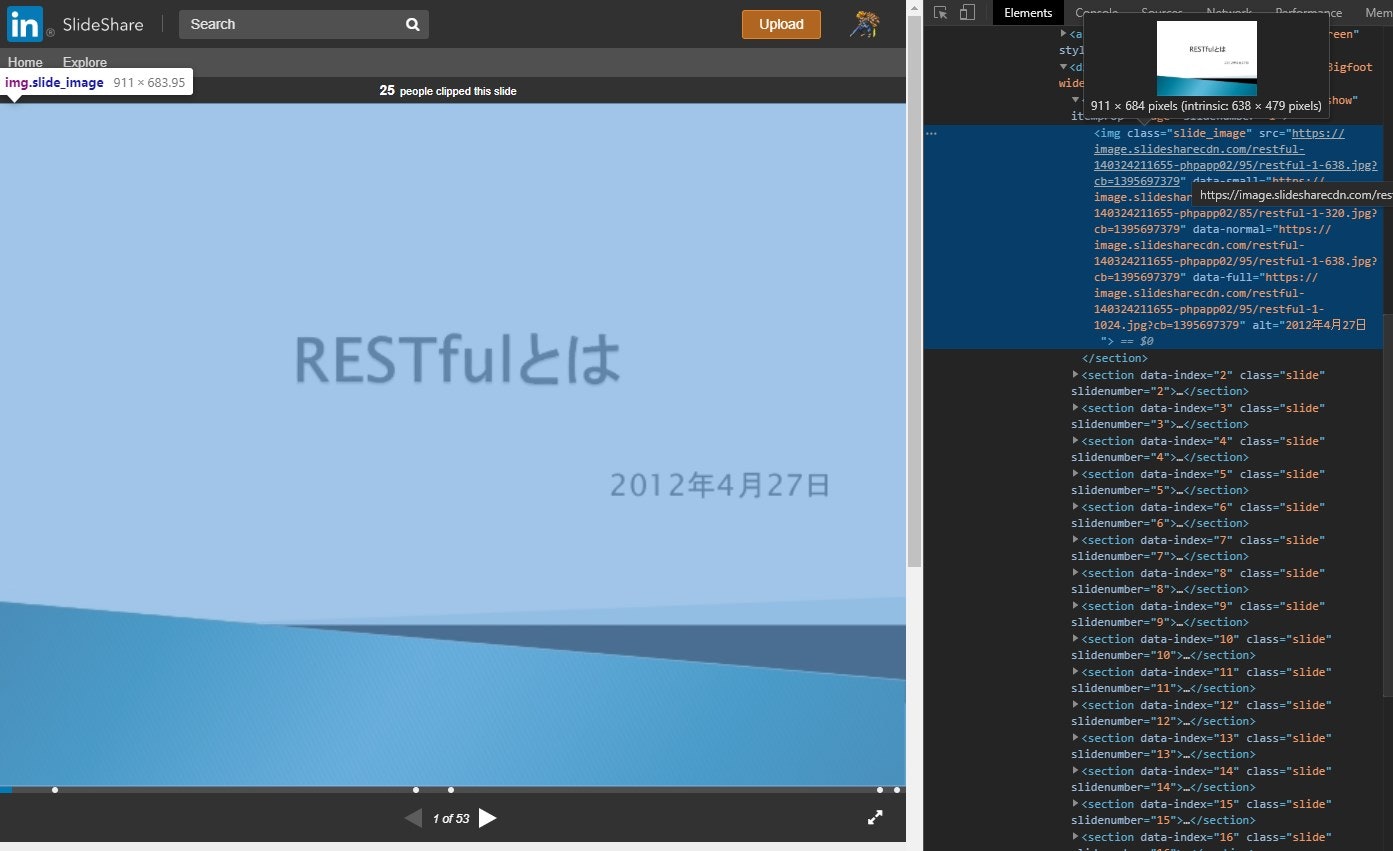
例えばこちらのスライドでは…
RESTfulとは - SlideShare

スライド1枚目の画像URLはこんな感じです。
https://image.slidesharecdn.com/restful-140324211655-phpapp02/95/restful-1-638.jpg
この画像URLとスライドのURLをコピーして控えておきます。
埋め込みコード
コピーした画像URLとスライドURLを、以下のコードにハメ込みましょう。
[](スライドURL)
先程のSpeaker DeckとSlideShareのURLをハメ込むと、それぞれこんな感じになります。
[](https://speakerdeck.com/unsoluble_sugar/web-api-completely-understood-dawn)
[](https://www.slideshare.net/unsolublesugar/res-tful)
あとはこのコードをQiita記事に埋め込むだけ。
実際の様子
実際にコードを埋め込むと、サムネイル画像がクリックできるようになっており、クリックすると対象スライドに飛べます。
Speaker Deckのスライド

Web API 完全に理解した 〜黎明編〜 / Web API Completely Understood -Dawn- - Speaker Deck
SlideShareのスライド
画像の直下にテキストリンクも添えておくと、より親切ですね。
Qiitaの「スライドモード」を知ってるかい?
ちなみにQiitaには「スライドモード」という機能があります(2016年リリース)。

実際利用してる方も最近はあまり見かけないですが、初耳だった人は一度触ってみると良いかもしれません。
QiitaやMarkdownに慣れてて「わざわざパワポやKeynote使うほどでもないがシェアしたい的な資料」はサクッと作れます。
ただ、GoogleスライドやStackEditで済むことも多いので、残念ながら使用率は低いのかなぁと思いました(小並感)
でもこういうプロダクトをサクッとリリース出来ちゃう環境って、純粋に羨ましいですよね。
スライドモードをリリースしました - Qiita Blog
