要望
実機のAndroid端末で特定のWebページに対し、Webインスペクタで中身を書き換えたり、コンソール経由でスクリプトを叩いて実行した結果を見たい。
-> iPhone版
Android 端末のリモート デバッグを行う
MacのChromeやAndroidエミュレーターでもある程度の表示確認はできるが、やはり実機での操作感や見た目の確認は重要である。

少し調べてみたところ、MacとAndroid端末を接続することで、PCと同様に実機での動作確認が可能なことが判明したため、実際に試してみた。
Android 端末のリモート デバッグを行う | Tools for Web Developers
Developer ToolsのRemote devicesを使う
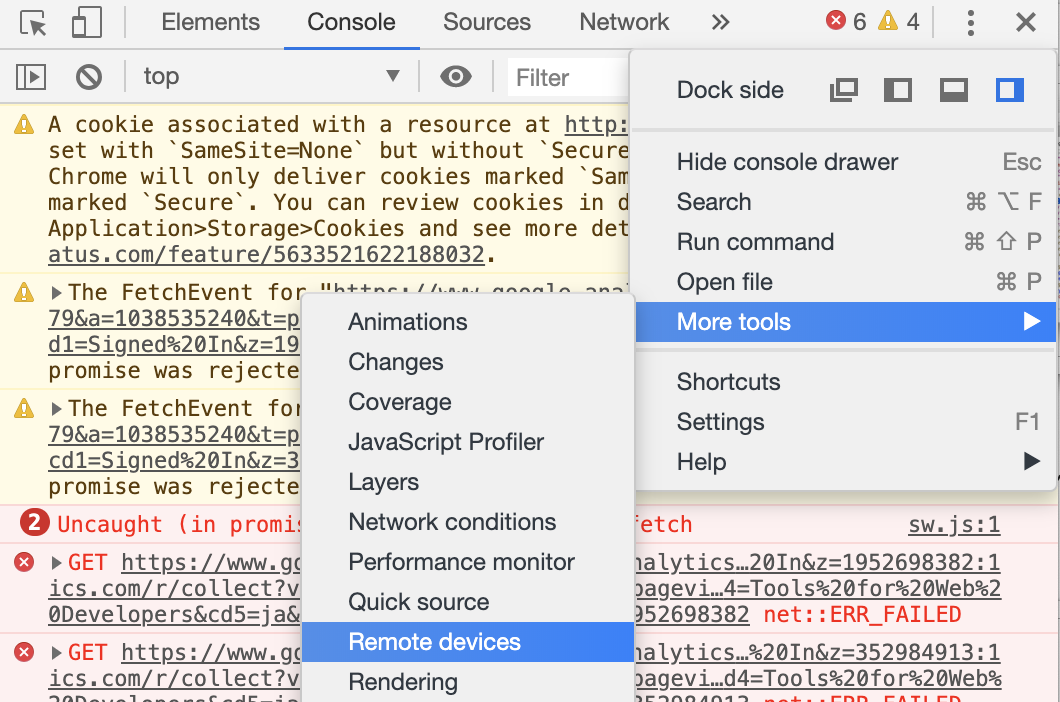
MacとAndroid端末をケーブル接続。Chromeのデベロッパーツールを開き、[Main Menu] > [More tools] > [Remote devices] を選択。

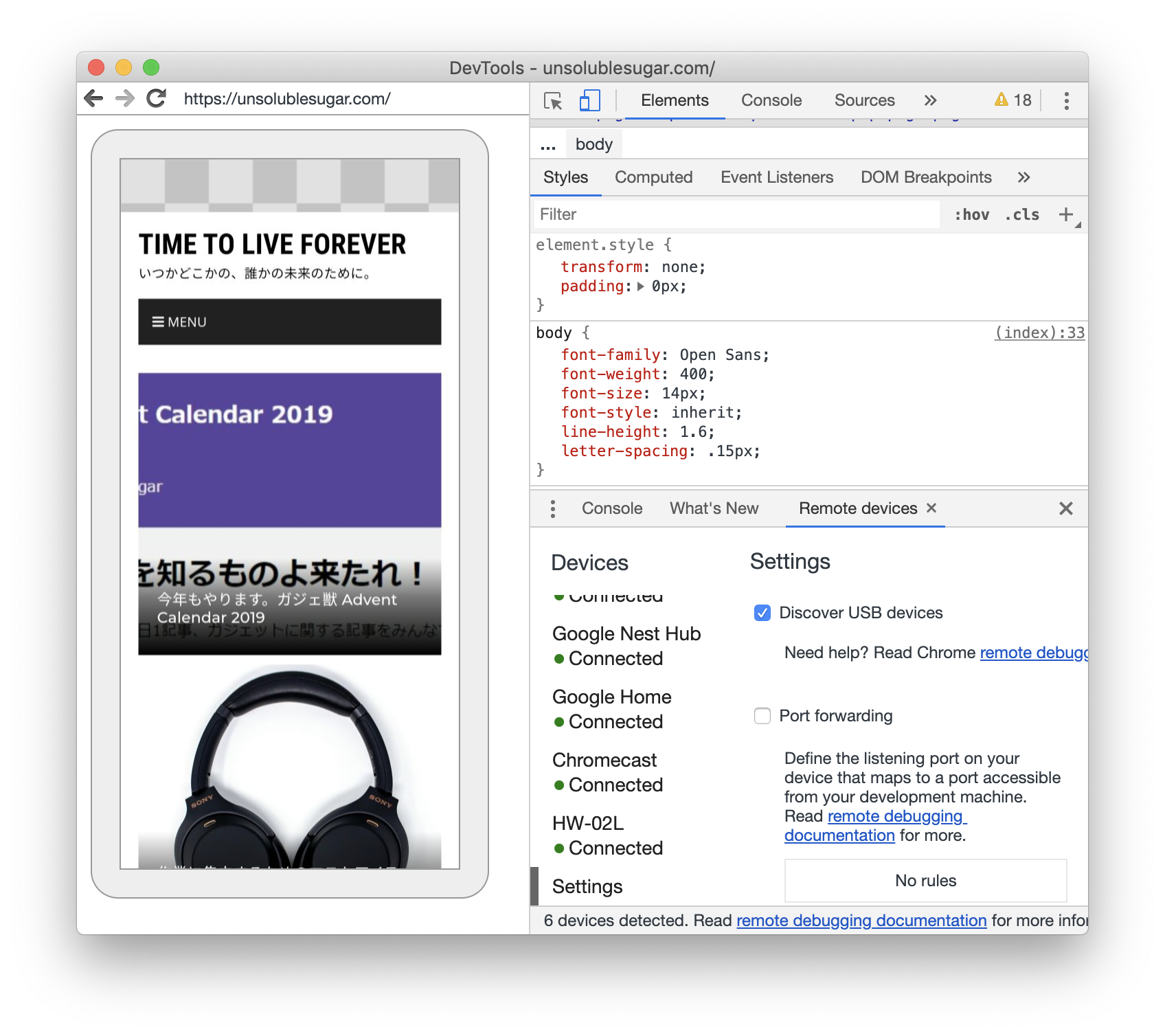
[Remote Device] タブの [Settings] で [Discover USB devices] のチェックボックスがオンになっていることを確認。

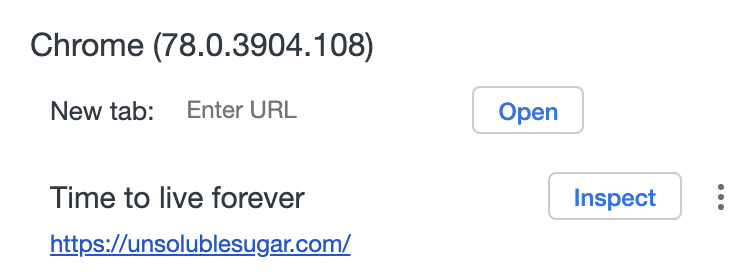
[New tab] テキストボックスで、URL を入力して [Open] ボタンをクリック。

Android端末のChromeで対象ページが開くので [Inspect] をクリックすると、デベロッパーツールが立ち上がる。

スクリーンキャストで実機Android端末と同期。要素検証や書き換えもでき、コンソールでスクリプト叩いて実行することも可能。
便利。