やりたいこと
例えば以下のようなjsonファイルがあり、こいつの中身をFlutterアプリ内で取り扱いたい。
{
"id": "123456789",
"name": "unsoluble_sugar",
"job": "otaku",
"skill": [
{
"language": "C",
"level": "middle",
"year": "3"
},
{
"language": "C++",
"level": "middle",
"year": "5"
},
{
"language": "C#",
"level": "middle",
"year": "3"
},
{
"language": "Objective-C",
"level": "low",
"year": "1"
},
{
"language": "PHP",
"level": "middle",
"year": "4"
}
]
}
というわけで、やってみた。
jsonファイルをアセットとして認識させる
まずは対象のjsonファイルをアセットとして認識させる。
Adding assets and images - Flutter
今回は雑にルート直下にjsonフォルダを作成。その配下にdata.jsonを配置。

pubspec.yamlにjsonフォルダ配下のファイルを認識させるよう定義を追加する。
assets:
- json/
アプリ内に配置した画像を読み込ませる場合なども、アセットの定義追加が必要となる。
rootBundleで読み込み
単純にjsonファイルを読み込んで扱う場合は、rootBundleを使って実現できる。
rootBundle property - services library - Dart API
以下、必要部分のコードのみ抜粋。jsonファイルをStringとして読み込んで変数更新してるだけ。
import 'package:flutter/services.dart' show rootBundle;
class _MyHomePageState extends State<MyHomePage> {
String _data = "Load JSON Data";
void _updateJsonData() {
setState(() {
loadJsonAsset();
});
}
Future<void> loadJsonAsset() async {
_data = "";
String loadData = await rootBundle.loadString('json/data.json');
_data = loadData;
}
...
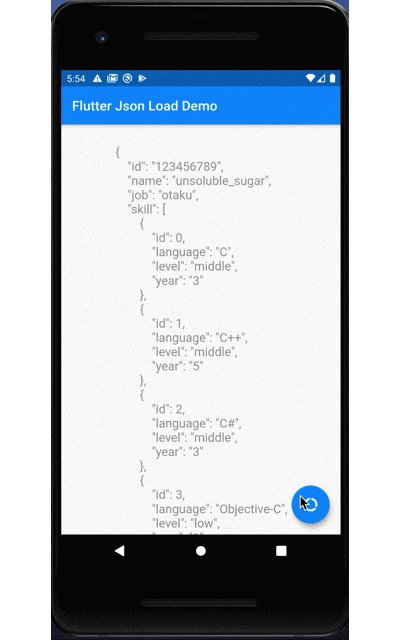
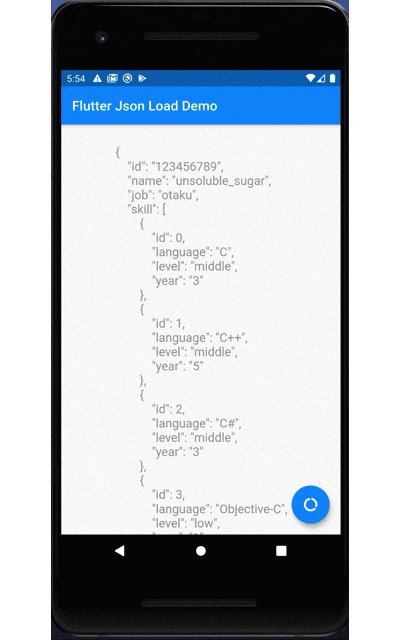
ボタンのonPressedで_updateJsonData()を呼ぶなど、そのまま画面表示させるとjsonファイルの中身が出る。

json.decode()を使う
jsonパースしてデータを個別に扱いたい場合は、json.decode()で先ほどのStringをデコードする。
import 'dart:convert';
...
Future<void> loadJsonAsset() async {
_data = "";
String loadData = await rootBundle.loadString('json/data.json');
final jsonResponse = json.decode(loadData);
jsonResponse.forEach((key,value) => _data = _data + '$key: $value \x0A');
}
key, valueを改行入れて画面表示した様子がこちら。

単純なjsonパース程度ならこれでいけそう。
もっとゴリゴリやる場合は、json_serializable等のパッケージを使うのが良いのかな。
json_serializable | Dart Package