おめシスはいいぞ
VTuberのホームページをGitHubのプルリクだけで更新していったらどうなるのか?という企画に参戦してみた。技術的にも非常に面白い試みだったので書き残しておく。
経緯
夜中にTwitterのタイムラインを眺めていたら興味深い動画を見かけた。
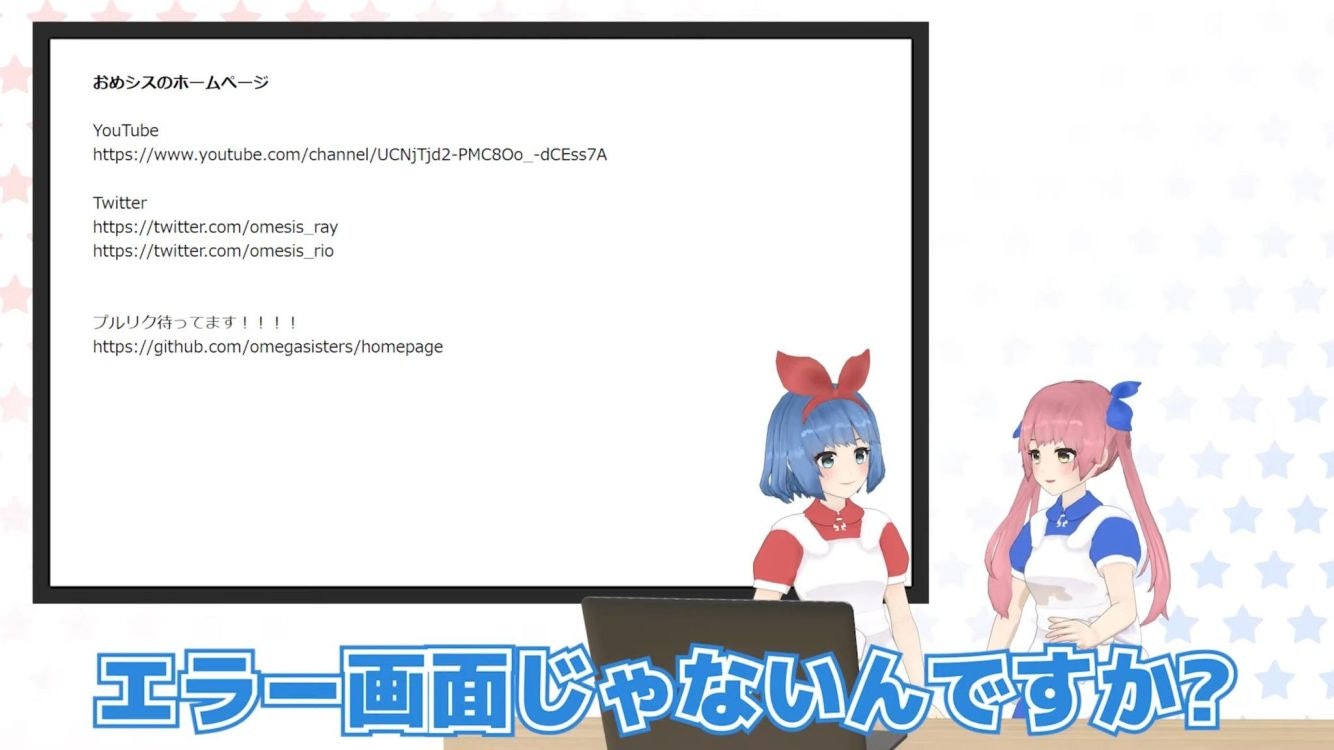
【検証】1ヶ月間、プルリクだけでホームページ作ったらどうなるの?
どうやら「おめがシスターズ(通称:おめシス)」というVTuberが、自分たちのホームページをGitHubのプルリクだけで更新していったらどうなるのか?という検証を行なっていた模様。
おめシスのホームページをGithubのプルリクで更新していったらどうなるのか、こっそり検証中です。そのうち動画にします!https://t.co/rErhv32NNR
— おめがレイ@バーチャル双子YouTuber (@omesis_ray) December 23, 2019
はじめはYouTube、Twitter、GitHubリポジトリのURLをベタ貼りしただけのテキストページ。aタグでのリンクすら張られていない。

これが1ヶ月後どうなるか、という企画のようだ。
めっちゃ面白そう。
条件
本人たちからの要望は特に出さず、更新が来たらなんでも反映するというスタンス。
以上。
結果
1ヶ月(動画公開時点)で来たプルリクの総数は222件。GitHubトレンド入りも果たし、海外ユーザーが困惑していたらしい。笑う。
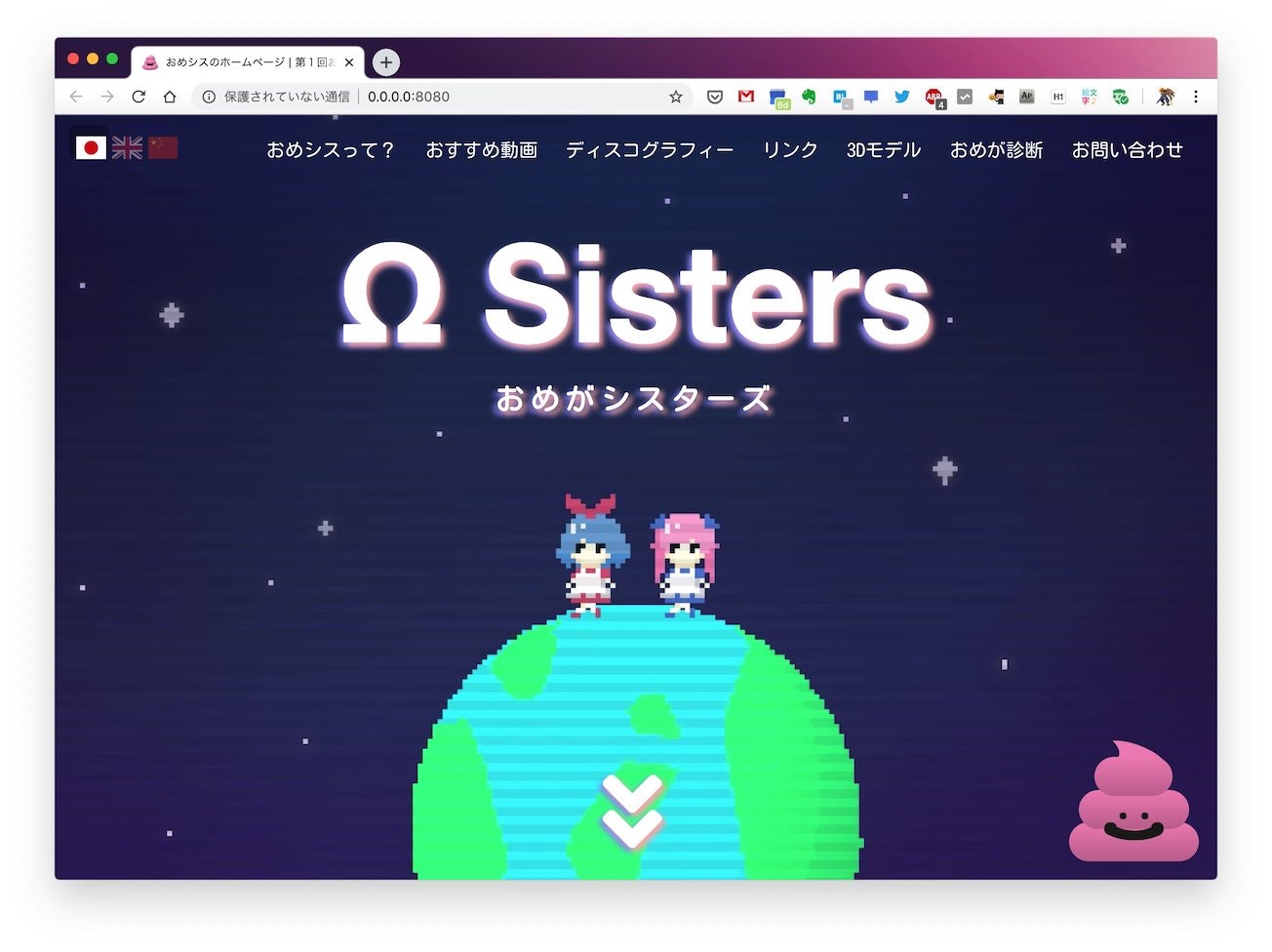
で、それなりに良さげなホームページに成長。
おめシスのホームページ | 第1回おめシスのホームページをプルリクだけで更新していったらどうなるの?企画

主に載った機能としては、以下のようなものが挙げられる。
- ファーストビューにアニメーション
- 多言語対応
- レスポンシブ対応
- おすすめ動画紹介
- ディスコグラフィー(歌詞表示あり)
- Twitter埋め込み
- 各種リンク
- 3Dモデルビュワー
- トップに戻るボタン
- 隠しリンク
- おめが診断
- コントリビューター一覧
- (ゲーム)
すごい。
参戦してみた
まだしばらくプルリクを受け付けているとのことだったので、自分も何かやってみようと触ってみた。
さっそくGitHubリポジトリを見に行く。
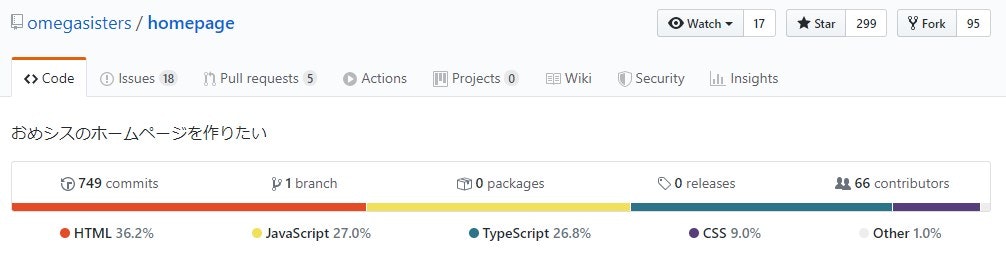
omegasisters/homepage: おめシスのホームページを作りたい
HTML、JavaScript、TypeScript、CSSあたりで構成されているようだ。

TypeScriptよくわかんけど、軽くWebフロント触るくらいならできるっしょ(適当)
npmはNode.js触る時に入れたので何となくわかる。
yarnとかいうやつ知らんけど、これくらいならまぁ何とかなるっしょ(適当)
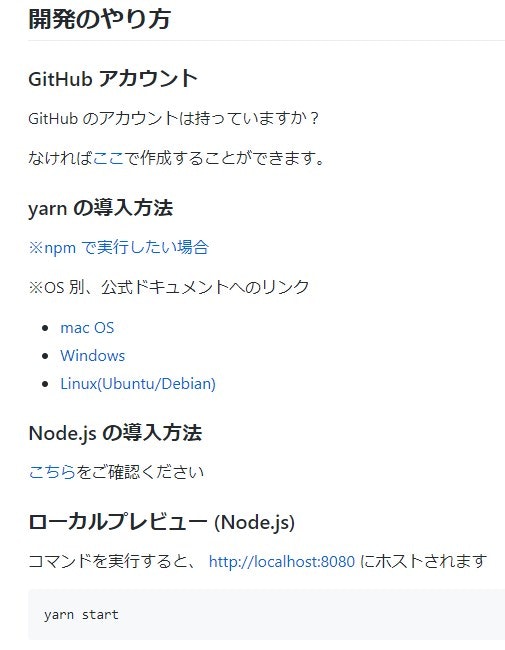
開発環境構築
yarn導入してyarn startしたら早速エラー。
webpack-dev-serverコマンドが認識されてないとか何とか。
単純にyarnコマンド打ったらなんか入った。init的なやつが足りなかった感じかな。
知らんけど。
追記:yarn installが必要だったらしい
readme追記 by tktk0430 · Pull Request #302 · omegasisters/homepage
再度yarn start実行したらローカルでサイト表示できた。

これでガチャガチャいじれるぞ。
ヘッダーテキストのローカライズ対応やる
動画ではまだ多言語対応が完全ではないとのことだったので、サクッとできそうな部分だけ見てみることにした。
多言語対応 by shinyoshiaki · Pull Request #253 · omegasisters/homepage
assets/i18n/resource.json にjsonで言語データを定義。
指定したキーがhtml側のid属性に対応している模様。
言語データは適当にGoogle翻訳で投げたものをブチ込んだ。
"section_discography": {
"ja": "ディスコグラフィー",
"en": "Discography",
"cn": "唱片目录"
},
"section_movie": {
"ja": "⭐【初心者向け】すごい面白い動画",
"en": "⭐【Beginners】Recommended Videos",
"cn": "⭐【对于初学者】推荐影片"
},
"section_link": {
"ja": "リンク",
"en": "Link",
"cn": "连结"
},
"section_3d": {
"ja": "3Dモデル",
"en": "3D model",
"cn": "3D模型"
},
"header_section_description": {
"ja": "おめシスって?",
"en": "What is Ome-sis?",
"cn": "欧米茄姐妹 是什么?"
},
"header_section_movie": {
"ja": "おすすめ動画",
"en": "Recommended Videos",
"cn": "推荐影片"
},
"header_section_discography": {
"ja": "ディスコグラフィー",
"en": "Discography",
"cn": "唱片目录"
},
"header_section_link": {
"ja": "リンク",
"en": "Link",
"cn": "连结"
},
"header_section_3d": {
"ja": "3Dモデル",
"en": "3D model",
"cn": "3D模型"
},
"header_diagnosis": {
"ja": "おめが診断",
"en": "Omega Diagnosis",
"cn": "欧米茄诊断"
},
"header_contact": {
"ja": "お問い合わせ",
"en": "Contact Us",
"cn": "联络我们"
}
あとはindex.htmlに対応id追加して終わり。
これでヘッダーテキストが日本語、英語、中国語に対応。



簡体字、繁体字の区分がないのが若干気になった。
プルリク見てると正しいローカライズ修正してくれてる人をみかけたので、そのあたりは丸投げする。
OSSは適材適所や。
更新が早い
多言語対応初期導入時のプルリクではキー名が日本語になっていたが、翌日には英語キーに変更されていた。
CSSのIDを日本語から英語に変更、他 by s4na · Pull Request #257 · omegasisters/homepage
素晴らしい。
とりあえず今回は「プルリク投げてマージしてもらう」のが主目的なので、速度優先でヘッダーテキスト部分だけローカライズ対応してプルリク作った。
ヘッダーテキストのローカライズ対応 by unsolublesugar · Pull Request #293 · omegasisters/homepage
未対応部分は気が向いたときにでもやる。
1ヶ月でここまでのものが出来たということは、大体こういうスタンスの人たちが作ってきたのだろう。
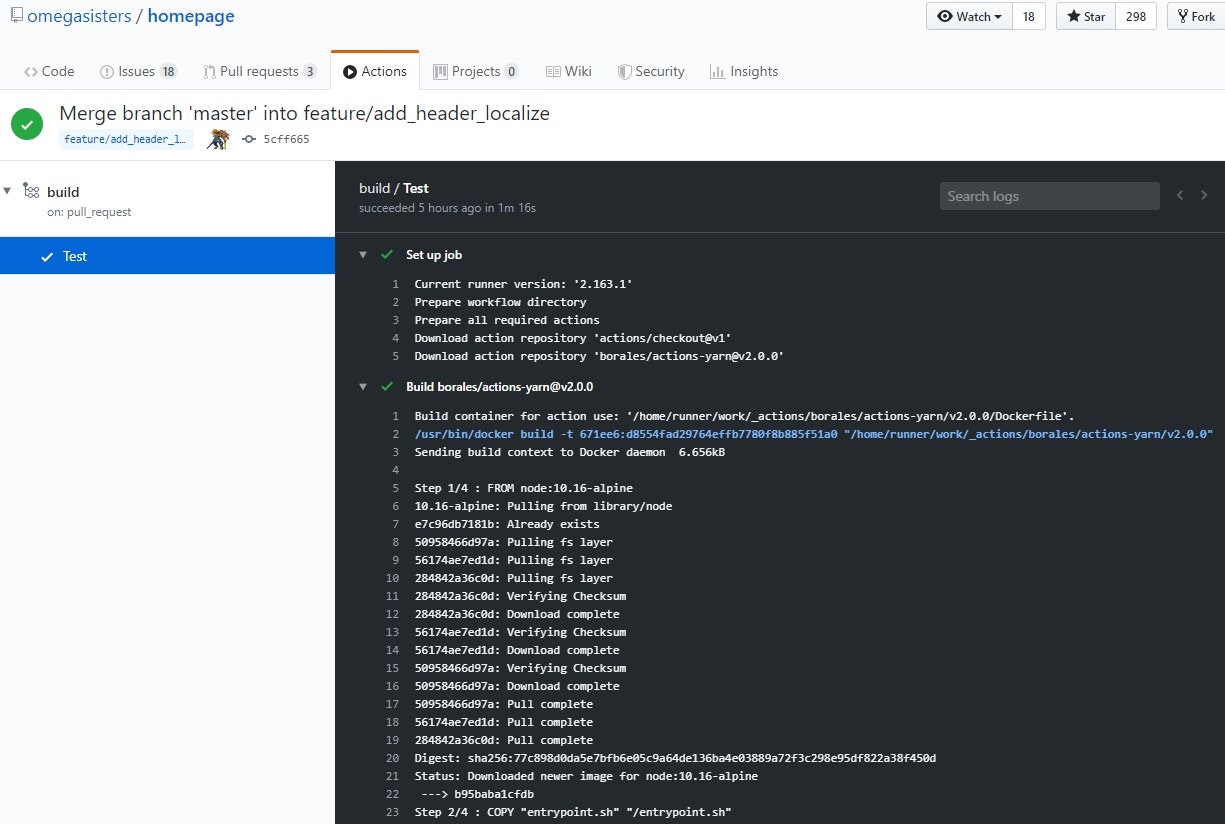
プルリクでCIが走る
プルリク投げたらなんかCI回った。

https://github.com/omegasisters/homepage/commit/5cff6658418c14c38d64b64b950bbbf7cbfe3d51/checks?check_suite_id=407543068
yarnでGitHub ActionsのCIによるテストを走らせるプルリクを発見。
yarn CIの追加 by s4na · Pull Request #181 · omegasisters/homepage
結構ちゃんとしてた。
無事、マージされる
プルリクページ眺めてたら溜まってたプルリクがリアルタイムでマージされていっててドキドキした。
何個か前のプルリクマージで言語ファイルがコンフリクトしてしまったので秒で対応。
数時間後に無事マージされた。
コントリビューター一覧にも載って満足。

やったぜ。
OSSは楽しいね
まともにOSSプロジェクトに参加した経験がなかったため、リポジトリをフォークしてからプルリク作るという手順を知らず困惑した。
オリジナルのリポジトリに対してブランチを直接プッシュを試みるも、403エラーに阻まれて奮闘。「あ、これもしかしてforkってやつしないといけないのか…?」という閃き()により解決。
基本cloneだけで生きてきたので、大変勉強になりました。
あとでやるつもりだった本文中のローカライズ対応も、すでに進行しており感動した。
英語・中国語の翻訳を追加 by johnmanjiro13 · Pull Request #295 · omegasisters/homepage
適当にブチ込んだ翻訳も修正してもらえた。
中国語の内容を一部修正 by hyouchimaru · Pull Request #300 · omegasisters/homepage
使用技術としてVue.jsやReactなども絡んでいるようなので、興味のある方はじっくり見てみると良いかと思います。
homepage/documents/environment at master · omegasisters/homepage
現場からは以上です。