はじめに
私はQiitaの記事を見てもらえる通り、結構クライアント側の開発を行っていました。
ですが、大学を卒業し会社に入社した私は、研修でサーバ側について学びました。
その研修において私は、自分自身でもサーバ構築をしたいと思いこの記事にまとめていることを行いました。
サーバ構築は意外に簡単ということと、インフラは楽しいぞってことを世に広めたいです!
完成図
以下のように、自宅のグローバルIPアドレスを打つとホームページが表示されるようになります。
※現在以下のサイトは、サーバ稼働していないのでアクセスできません。

この記事の実装所要時間は1時間半ほどです。
準備
- Rasberry Pi3 ModelB
- 電源ケーブル
-
新品SDカード(32GB)
※64GB以上だとSDカードのデータ形式を変換する手間があるので私はおすすめしません。 - マウス
- キーボード
- モニター
- ノートパソコン(MacbookAir)
手順
- RasberryPiの初期化(OSダウンロードからセットアップまで)
- webサーバの設定(nginxのインストール、ホームページの確認)
- 外部公開に向けての設定(プライベートIPアドレスの固定化、ルータのポート開放)
- 外部からアクセス(ホームページの確認、新しいホームページの設定)
1. RaspberryPiの初期化
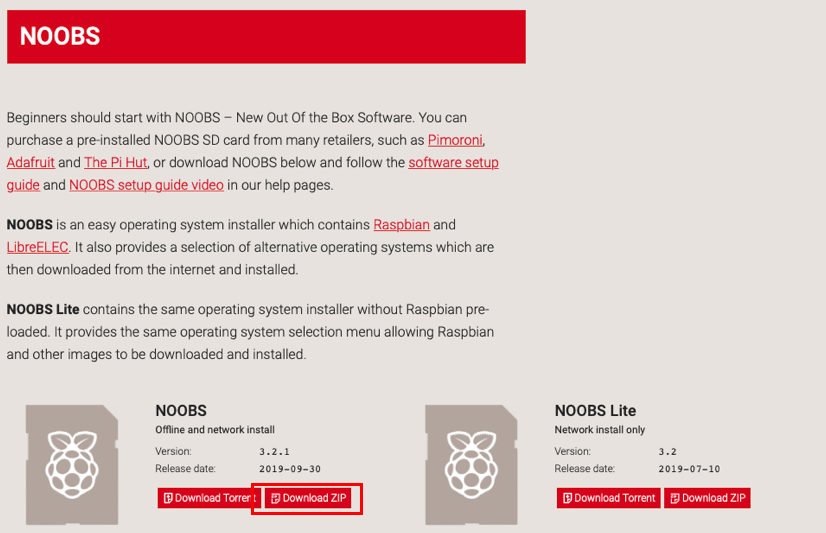
まずはRaspberryPiのOSをダウンロードします。以下の赤枠のNOOBSをダウンロード。

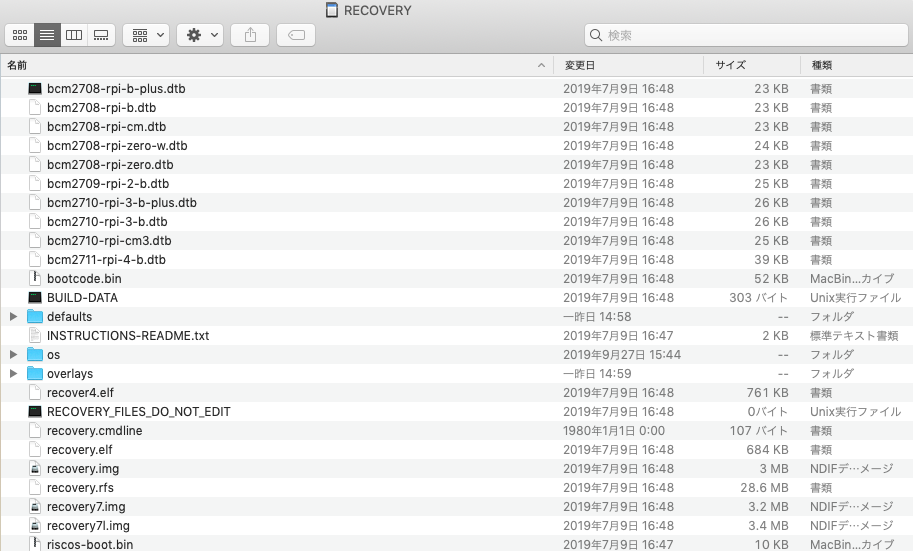
ダウンロードしたNOOBSを、以下のようにSDに書き込みます。

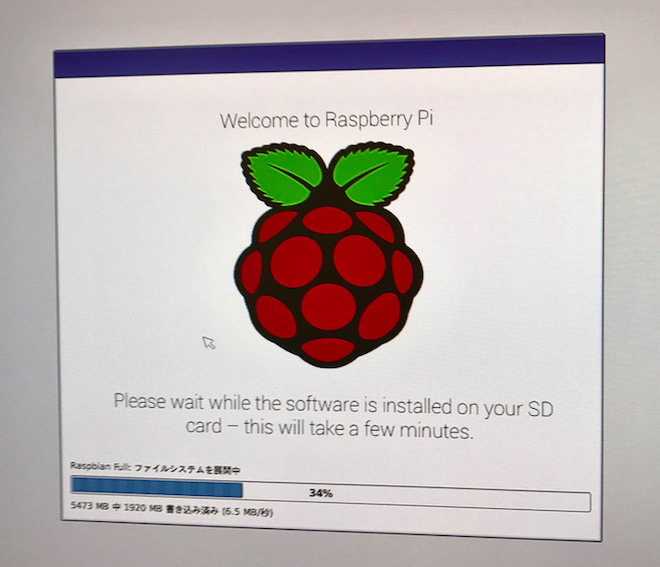
RaspberryPiにmicroSD、HDMI、電源ケーブルを挿します。そして、少し待つとOSが起動します。

適当に設定します。



この画面が表示されれば、OSのインストールは完了です。

続いて初期設定を行います。適当に設定します。





これにて、RaspberryPiの初期設定は終了です。
参考サイト
・Raspberry Pi 3 Model B+の初回セットアップ(購入から起動まで)
2.webサーバの設定
続いてwebサーバのインストールを行います。その前に事前知識を少し紹介します。
サーバは以下のアーキテクチャによって設計されることが多いらしいです。

webサーバは静的なコンテンツをクライアントに返します。
APサーバは動的なコンテンツをwebサーバに返します。
DBサーバは名前の通りデータをAPサーバに返します。
このような設計を「サーバの3層構造」といい、よく扱われているらしいです。
また、ただ単にホームページを表示するだけならwebサーバだけで事足ります。
2.1 nginxのインストール
上記で紹介したwebサーバの1つであるnginxをインストールします。
Apacheでも良かったのですが、最近の流行りはnginxという話を聞いたので、私はnginxにしました。
では、下記のコマンドでnginxをインストールします。
sudo apt-get install nginx

続いて下記のコマンドでnginxを起動します。
systemctl start nginx
また下記のコマンドでnginxのステータスが確認できます。
systemctl status nginx
ステータスにおいて、activeと緑で表示されていればOKです。

2.2 ホームページの確認
下記のコマンドで現在RaspberryPiに割り振られているプライベートIPアドレスを確認します。
ifconfig

プライベートIPアドレスは192.168.11.19であることが分かります。このアドレスにアクセスします。(プライベートIPアドレスは人によって異なります)
ブラウザ画面を開き、URLにhttp://192.168.11.19と打ち込みます。そうすると、以下の画面が開きます。
※表示しているホームページ(htmlファイル)の格納場所は/var/www/htmlです。

これにて、ローカルネットワーク内においてのwebサーバが構築できました!
参考サイト
・RaspberryPI で nginx + uwsgi 最小構成
・「nginx実践ガイド」のコマンドのメモ
・nginx コマンド超シンプル早見表
・UbuntuとNginxでウェブサーバを立てる
・nginxでWebサーバを構築してみよう
・nginxのドキュメントルートを知る方法について
・nginx 公開ディレクトリの変更
3.外部公開に向けての設定
続いて外部公開に向けての設定を行っていきます。
3.1 プライベートIPアドレスの固定化
まず、プライベートIPアドレスの固定化を行います。これを行う理由としては、ルータ側の設定でRaspberryPiのプライベートIPアドレスが必要になるためです。
/etc/dhcpcd.confファイルの一番最後の行に以下の記述を追加します。(適宜プライベートIPアドレスの第3オクテットを変更してください。)
ファイルはsudo vi /etc/dhcpcd.confコマンドで開きます。
vimの扱い方は、ここでは記述しません。適宜調べてください。。。
注意点:有線LAN接続を行っている場合はwlan0ではなく、eth0に変更。私はここで少しハマりました。
またip_addressはDHCPの範囲外に設定をすることを推奨。
interface wlan0
static ip_address=192.168.11.100/24
static routers=192.168.11.1
static domain_name_servers=192.168.11.1
記述ができたら、ここで一旦RaspberryPiを再起動します。
再起動が終わったら、ifconfigコマンドでRaspberryPiのプライベートIPアドレスが変更されたか確認をします。
私の場合ですと、192.168.11.19が192.168.11.100になりました。
3.2 ルータのポート開放
ルータのポートを開放します。これを行うことにより、外部からのアクセスを許可することとなります。
ルータの設定画面を開きます。http://192.168.11.1(ここのアドレスは人によって違います。第3オクテットの値を適宜変えてください。)

下記画像の赤枠のように、ルータのポートを開放します。
ポートは80番で、LAN側IPアドレスは3.1 IPアドレスの固定化で設定した値(私の場合は192.168.11.100)にします。

参考サイト
・この通りやれば出来る!Raspberry PiのIPアドレス固定化からSSHによるWindowsからのリモート接続の設定
4.外部からアクセス
4.1 ホームページの確認
下記サイトにてグローバルIPアドレスを調べます。私は112.139.63.11でした。
アクセス情報【使用中のIPアドレス確認】 - cman.jp
スマホからhttp://112.139.63.11にアクセスします。
注意点:wifiは外してください。同一ネットワーク内からはアクセスできません。
下記画面が表示されたら、RaspberryPiの外部サーバ化が完了しました!

4.2 番外編(新しいホームページの設定)
nginxの初期画面では、味気ないのでホームページを変更しましょう。
先ほども説明しましたが、/var/www/htmlにホームページを表示しているindex.htmlファイルがあります。
このファイルを他のindex.htmlファイルに置き換えることで表示するホームページを変更できます。
置き換えの際に権限がありませんと注意されると思いますが、その時はsudoコマンドで操作するか、
chmodコマンドでファイルのアクセス権を変更するとできます!
また、SSH接続を用いてパソコンからRaspberryPiに対してデータを転送するといった方法もあります。
この方法は以下の参考サイトを参照して行ってください。ここでは説明しません。
以上で、RaspberryPiの外部サーバ化は終了です。
参考サイト
・Linuxの権限確認と変更(chmod)(超初心者向け)
・Raspberry Pi3のLAN外からのSSH接続設定方法
・Raspberry PI 3 をMacのターミナルからSSHで動かす
・【ターミナル(Linux,Mac)】scpコマンドでサーバとファイルのやり取りをする
最後に
サーバ構築というと凄く難しく聞こえますが、実際にやってみると意外にできちゃいます。
IT系ってこのような難しいそうに思えるけど、実際にやってみると簡単って言うことが凄く多くある気がします。
こういったことが多々あるので、難しく思えても挑戦していきたいと思いました!
後、このサーバ構築はセキュリティ面のことを一切考えていません。全て自己責任でお願いします。
また、セキュリティについて詳しい方がいたらこの設定は大丈夫なのかどうか教えて欲しいです。
最後の最後に、このサーバを構築し24時間稼働をしているのですが、なぜか1週間か2週間ほどでサーバがダウンします。
原因が不明で悩んでます。分かる方いたら教えて欲しいです!
以上、ここまで記事を読んでいただきありがとうございました。よければ、いいねお願いします笑