ハック方法はこちらを参考にしました。→Browserhacks
設定
SCSS
/* IEハック用mixin */
@mixin hack($IE-ver: null) {
@if $IE-ver == 'lteIE8' { // IE8以下
@media \0screen\,screen\9 {
@content;
}
}
@else if $IE-ver == 'gteIE9' { // IE9以上
@media screen and (min-width:0\0) {
@content;
}
}
@else if $IE-ver == 'gteIE10' { // IE10以上
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
@content;
}
}
@else if $IE-ver == 'gteIE11' { // IE11以上
@at-root _:-ms-fullscreen,:root & {
@content;
}
}
@else if $IE-ver == 'notIE8' { // IE8じゃないとき(他のブラウザも含める)
@media all and (min-width: 0) {
@content;
}
}
}
使い方
SCSS
.is-lteIE8 {
@include hack(lteIE8){ /* IE8以下 */
color: red;
}
}
.is-gteIE9 {
@include hack(gteIE9){ /* IE9以上 */
color: red;
}
}
.is-gteIE10 {
@include hack(gteIE10){ /* IE10以上 */
color: red;
}
}
.is-gteIE11 {
@include hack(gteIE11){ /* IE11以上 */
color: red;
}
}
.is-notIE8 {
@include hack(notIE8){ /* IE8じゃないとき(他のブラウザも含める) */
color: red;
}
}
CSS(↑のコンパイル後)
@media \0screen\,screen\9 { /* IE8以下 */
.is-lteIE8 {
color: red;
}
}
@media screen and (min-width: 0\0) { /* IE9以上 */
.is-gteIE9 {
color: red;
}
}
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { /* IE10以上 */
.is-gteIE10 {
color: red;
}
}
_:-ms-fullscreen, :root .is-gteIE11 { /* IE11以上 */
color: red;
}
@media all and (min-width: 0) { /* IE8じゃないとき(他のブラウザも含める) */
.is-notIE8 {
color: red;
}
}
HTML
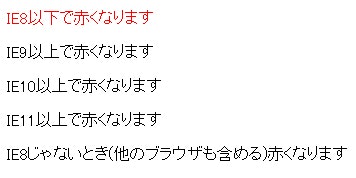
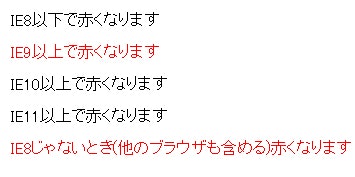
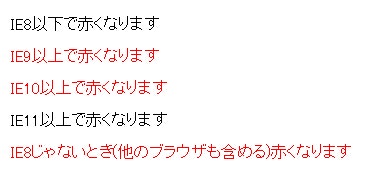
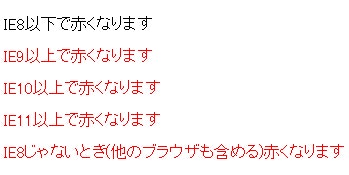
<p class="is-lteIE8">IE8以下で赤くなります</p>
<p class="is-gteIE9">IE9以上で赤くなります</p>
<p class="is-gteIE10">IE10以上で赤くなります</p>
<p class="is-gteIE11">IE11以上で赤くなります</p>
<p class="is-notIE8">IE8じゃないとき(他のブラウザも含める)赤くなります</p>
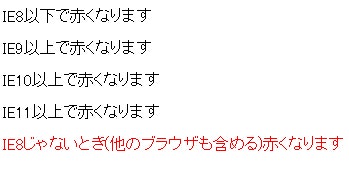
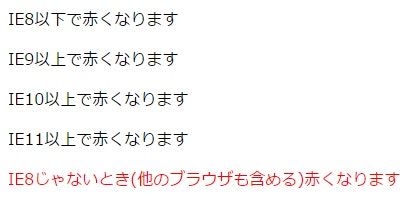
表示
| ブラウザ | キャプチャー |
|---|---|
| IE8で見たとき |  |
| IE9で見たとき |  |
| IE10で見たとき |  |
| IE11で見たとき |  |
| Edgeで見たとき |  |
| IE以外で見たとき(これはChrome) |  |