演出の雰囲気を紹介する記事です
前回の記事「フロントエンド演出:物体に弾力をあたえる」から時間がたってしまいましたが、また1つ演出ネタをまとめました![]()
特にソースコードなどは紹介しません。JSでもCSSでも使えるように雰囲気をお伝えできればと思います。演出づくりはその雰囲気で作っていくものなので(ここはビビビッと出てきてサッと消える感じなどなど)。
因みに、今回掲載する素材はAnimate CCで作成しました。
板をキラっと光らせる
今回のゴールはこちらです。青い板がキラっと光る表現です。
複数の演出を重ねてそれっぽく
キラっと光らせる演出はいろいろな演出が重なっています。単体の演出だけでは単調でリッチに見えません。今回は次のような演出を重ねています。
面全体の光り
面の光りを表現します。光が当たると全体が明るくなり、外れると暗くなるというイメージです。
光源となる光り
面が光るということは、光源がそこにあるということです。光源が存在し続けては変化が出ないので、移動させます。
こういう画像を移動させてマスクをかけています。
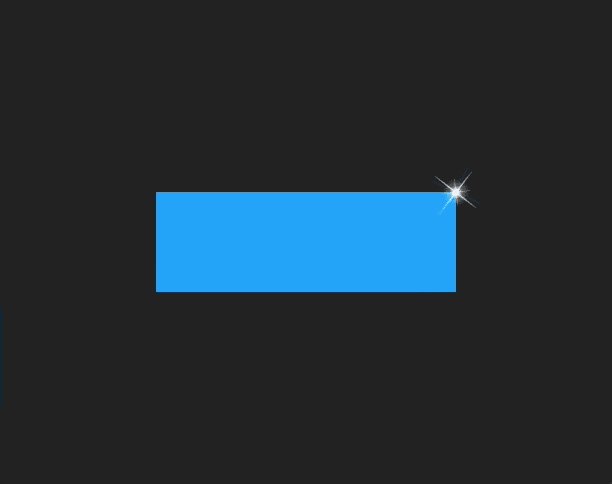
キラン
これは演出をリッチに見せるアクセントです。現実世界ではあまり見られませんが、アニメや映画でよく見ますね。現実世界には存在しないオーバーな表現をつけてあげると、ユーザーにもわかりやすくなります。
動きのきっかけを意識して
板がキラッと光る流れを考えます。
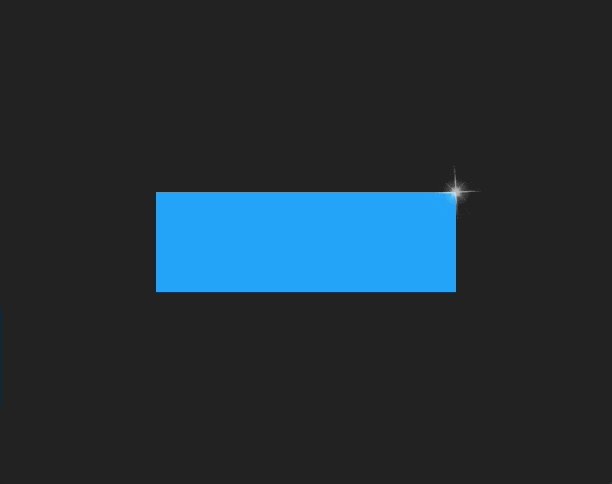
光源が出現 → 面が明るくなりはじめる → 光源が端まで到達 → キラン![]() → 光源が通り過ぎていく → 面が暗くなる
→ 光源が通り過ぎていく → 面が暗くなる
この動きのきっかけをもとに、各演出の始まりと終わりを決めます。
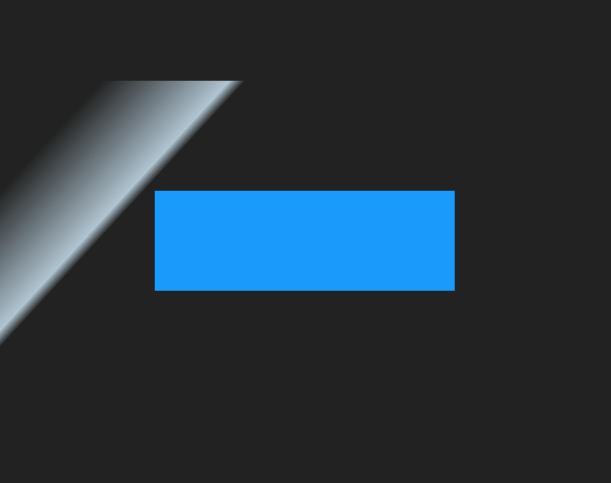
演出のスタート位置
光源が出現 & 面が明るくなりはじめる
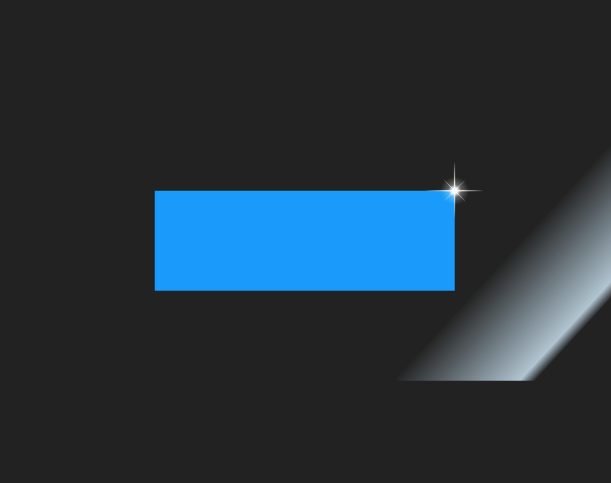
光源が端まで到達 & キラン![]()
光源が通り過ぎていく & 面が暗くなる
演出づくりは、各演出が影響しあって深みがでます!
やっぱり演出づくりは楽しいな〜次回も乞うご期待!![]()