今年の 4月に発表されてから随分経ってしまいましたが...。
Google とAdobe が共同開発した新フォント「Noto Serif CJK」を使ってみました。
(比較のために、以前書いた記事から「Noto Sans Japanese」も載せています。)
概要
・Google Developers Japan: Noto Serif CJK が登場
https://developers-jp.googleblog.com/2017/04/noto-serif-cjk-is-here.html
・源ノ明朝 - Adobe
https://source.typekit.com/source-han-serif/jp/
明朝体フォント「Noto Serif CJK JP」は、
既存のゴシック体「Noto Sans CJK JP」より 2つ少ない 7ウェイト。
65,535文字収録。(第1水準漢字・第2水準漢字をはじめ、各種の記号を含む、一般的な漢字・記号を含む。)
- ExtraLight 200
- Light 300
- Regular 400
- Medium 500
- SemiBold 600
- Bold 700
- Black 900
ダウンロード
今回は日本語のみを使用するため、「Noto Serif CJK JP」をダウンロードします。
https://www.google.com/get/noto/#serif-jpan
※「Google Fonts + 日本語 早期アクセス」には含まれていないので、フォントデータを直接使用します。
設定方法
【記述例】
ダウンロードしたフォントデータを HTML と同じ階層の「fonts」フォルダへ格納。
@font-face {
font-family: 'Noto Serif Japanese';
font-style: normal;
font-weight: 200;
src: url('fonts/NotoSerifCJKjp/NotoSerifCJKjp-ExtraLight.otf') format('opentype');
}
@font-face {
font-family: 'Noto Serif Japanese';
font-style: normal;
font-weight: 300;
src: url('fonts/NotoSerifCJKjp/NotoSerifCJKjp-Light.otf') format('opentype');
}
@font-face {
font-family: 'Noto Serif Japanese';
font-style: normal;
font-weight: 400;
src: url('fonts/NotoSerifCJKjp/NotoSerifCJKjp-Regular.otf') format('opentype');
}
@font-face {
font-family: 'Noto Serif Japanese';
font-style: normal;
font-weight: 500;
src: url('fonts/NotoSerifCJKjp/NotoSerifCJKjp-Medium.otf') format('opentype');
}
@font-face {
font-family: 'Noto Serif Japanese';
font-style: normal;
font-weight: 600;
src: url('fonts/NotoSerifCJKjp/NotoSerifCJKjp-SemiBold.otf') format('opentype');
}
@font-face {
font-family: 'Noto Serif Japanese';
font-style: normal;
font-weight: 700;
src: url('fonts/NotoSerifCJKjp/NotoSerifCJKjp-Bold.otf') format('opentype');
}
@font-face {
font-family: 'Noto Serif Japanese';
font-style: normal;
font-weight: 900;
src: url('fonts/NotoSerifCJKjp/NotoSerifCJKjp-Black.otf') format('opentype');
}
表示例
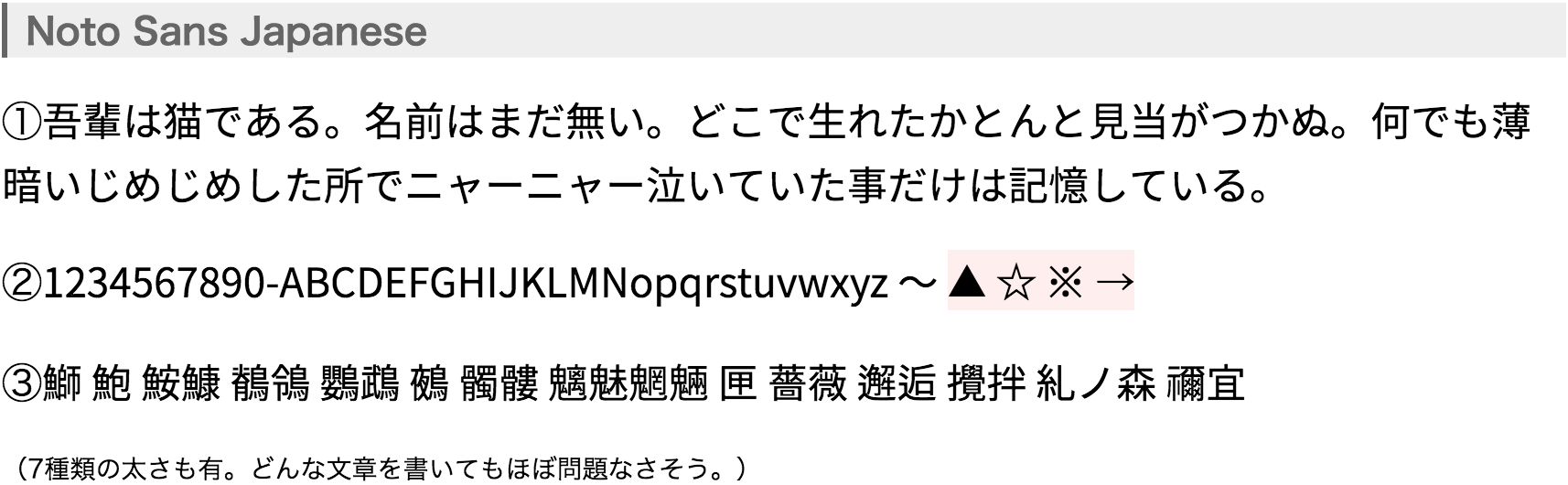
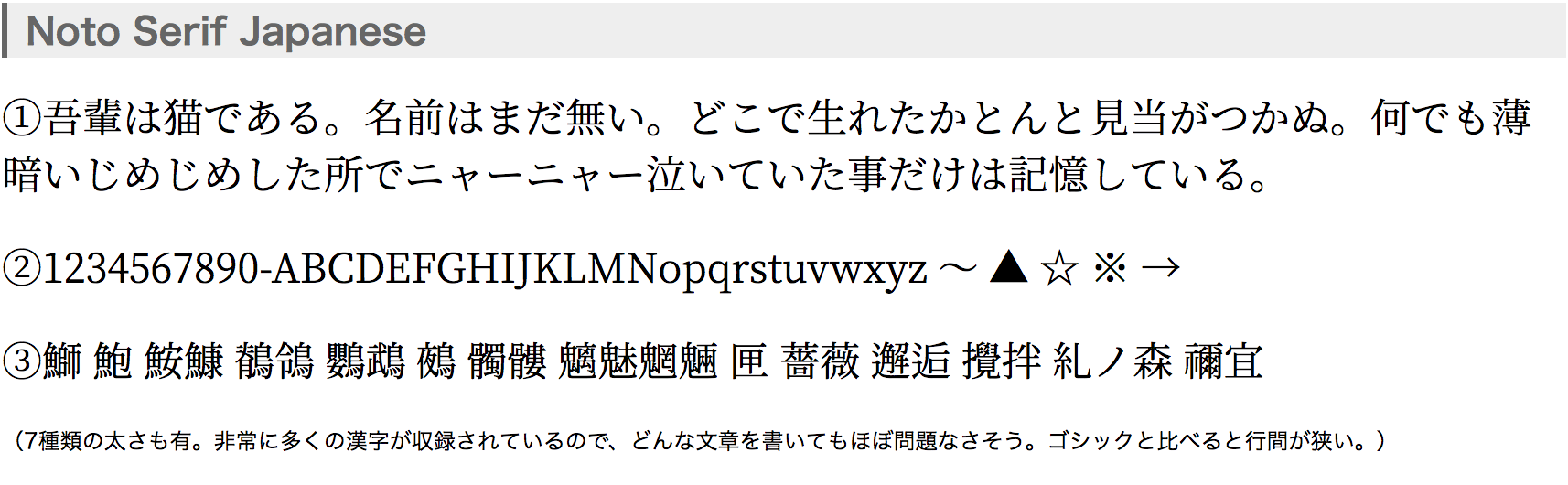
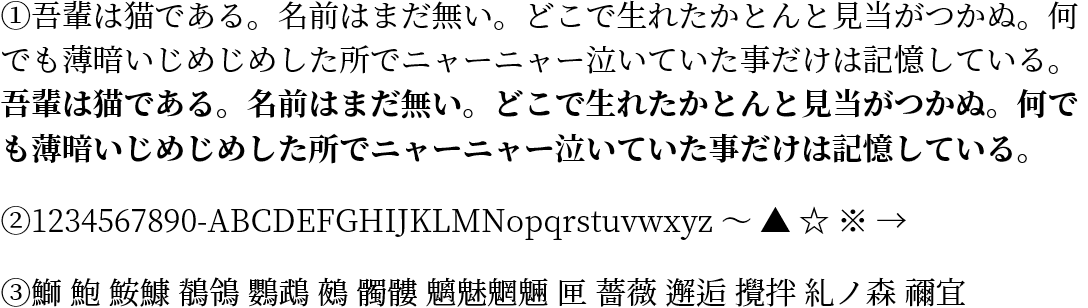
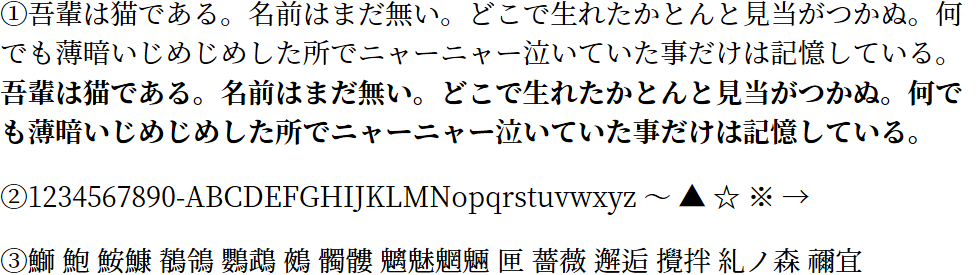
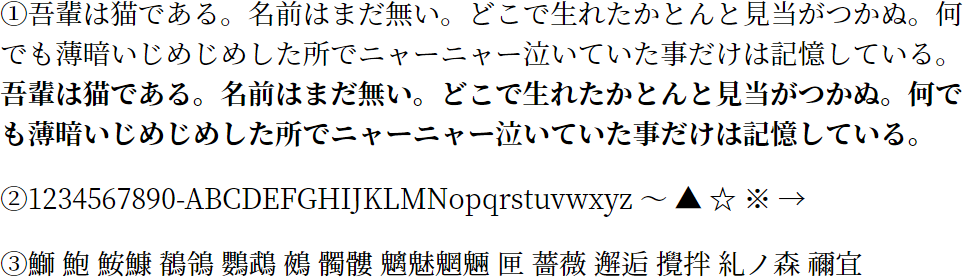
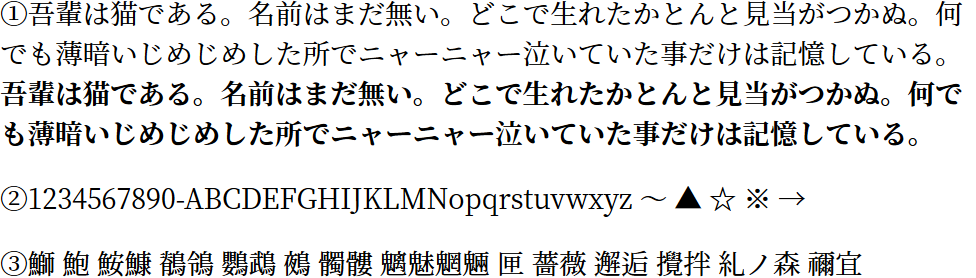
①例文 ※青空文庫「吾輩は猫である」より
②数字・アルファベット・記号
③開発中や非対応の漢字が多い「JIS第2水準の漢字」を含む例。(いつもの京極夏彦が好きなお寿司屋さんな例文)
対応していない文字には背景色を設定しています。
※すべて商用サイトでの使用OK。
※ゴシック系には「sans-serif」を、明朝系には「serif」も設定しています。
(フォントで対応していない文字は「sans-serif」または「serif」で表示されます。)
Noto Sans Japanese
Noto Serif Japanese

※上記「Noto Sans Japanese」と同じ設定で、フォントのみを変更。
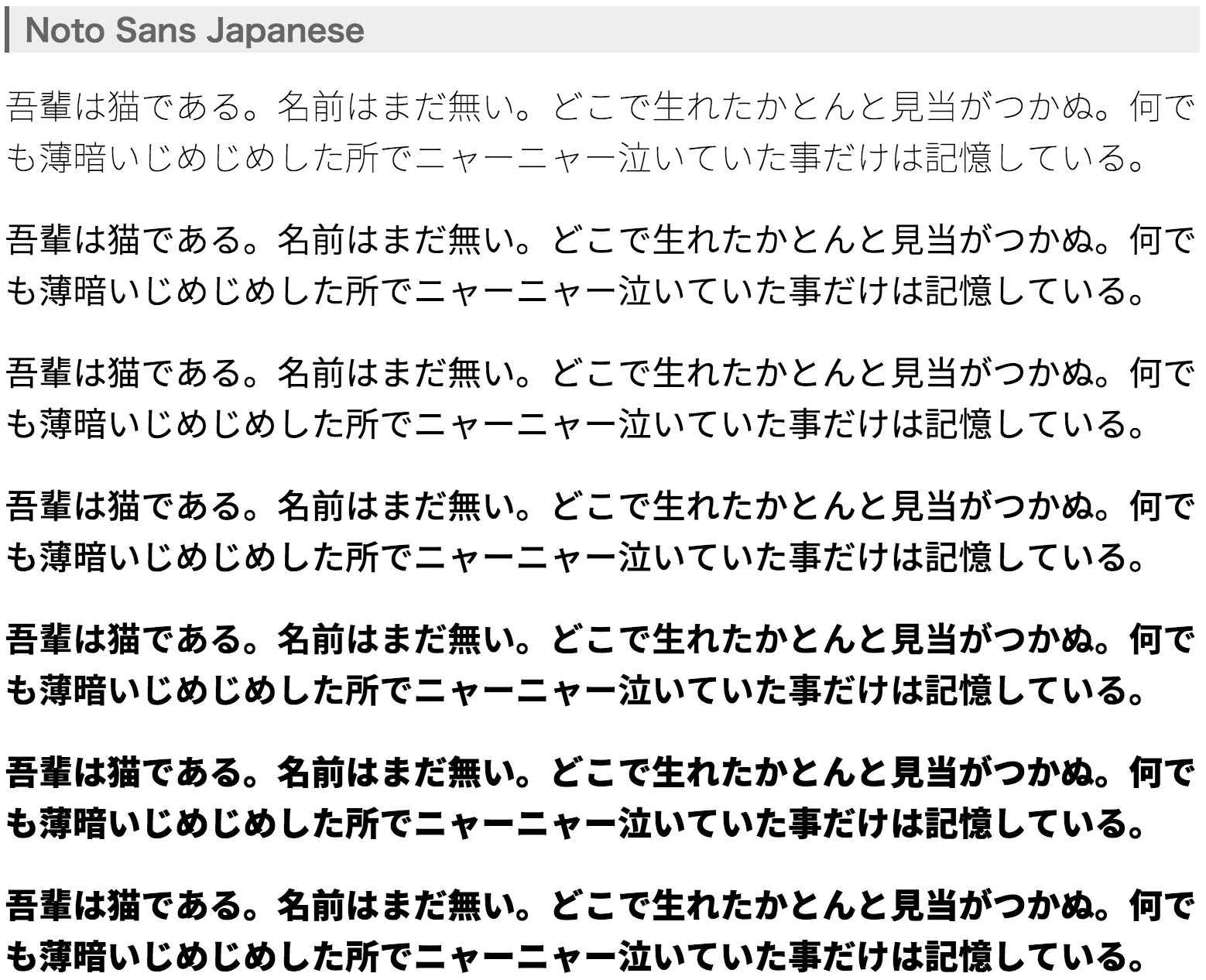
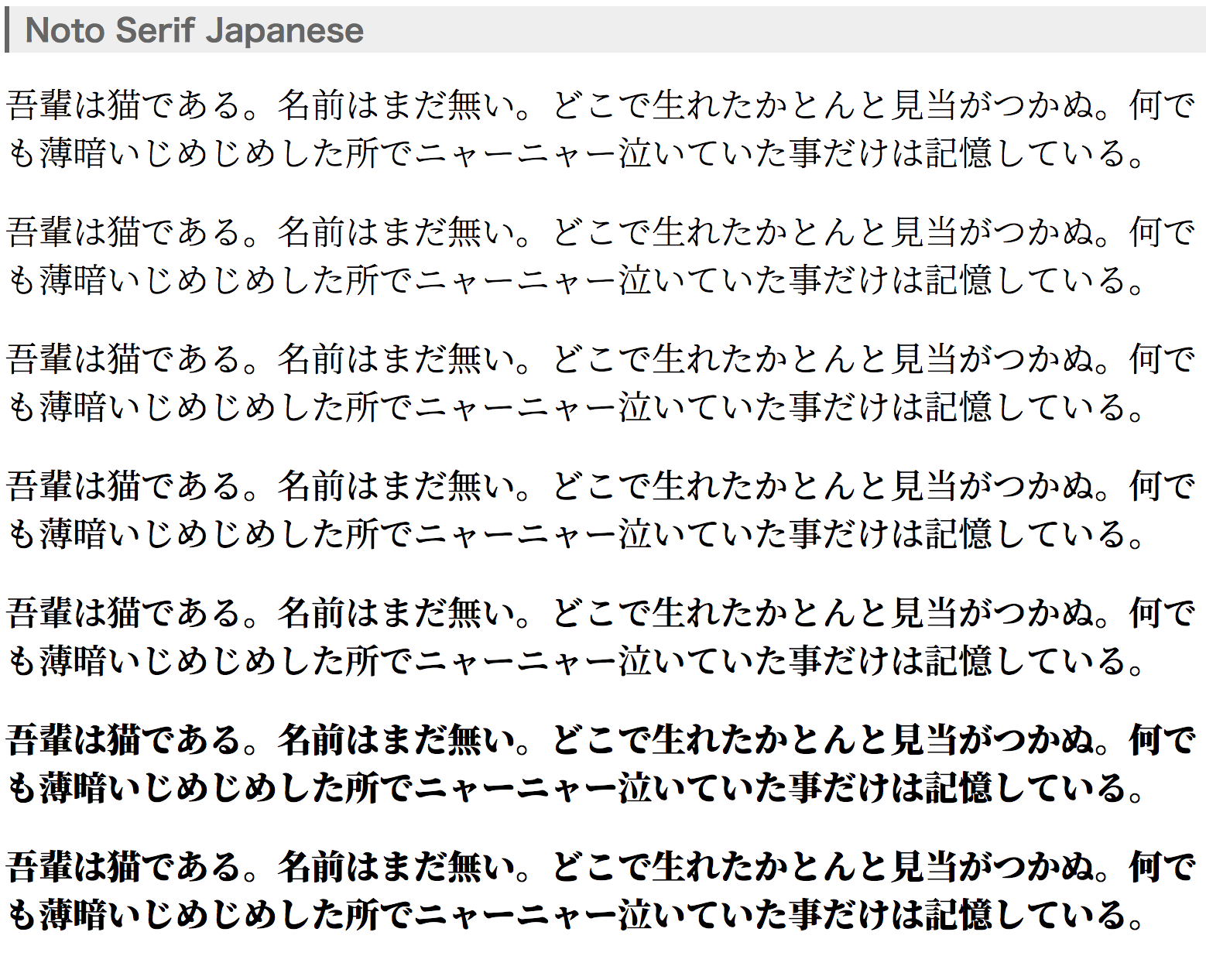
表示例(7種類の太さの比較)
上から順に、以下のように設定しています。
- Thin(font-weight: 100;) ※ゴシックのみ
- ExtraLight(font-weight: 200;) ※明朝のみ
- Light(font-weight: 300;)
- Regular(font-weight: 400;)
- Medium(font-weight: 500;)
- SemiBold(font-weight: 600;)
- Bold(font-weight: 700;)
- Extrabold(font-weight: 800;) ※ゴシックのみ
- Black(font-weight: 900;)
Noto Sans Japanese
Noto Serif Japanese

※上記「Noto Sans Japanese」と同じ設定で、フォントのみを変更。
使ってみての感想。
- きれい!(単純にうれしい)
- 今まで唯一まともに使えた明朝体の Google Webフォント「さわらび明朝」に比べて、クセが強くない!
- 全ウェイトを使用すると、とても重くなります。(表示されるまで、PCでも 2〜4秒程、タブレットやスマホでは 20秒以上かかりました。※初回のみ)
実際に使用される場合は、「一部のウェイトのみ使う」「デザインのポイントとして一部のみ使う」「サブセット化する」など、使い方を工夫する必要がありそうです。(全文で使うには重すぎる。) - とてもとても重いので、タブレットやスマホでどのように扱うかが課題。
[参照]
- Google Web Fonts を使ってみた(フォントのデータをアップロードする)
http://qiita.com/umeume66/items/e37895571086a8a26158#%E3%83%95%E3%82%A9%E3%83%B3%E3%83%88%E3%81%AE%E3%83%87%E3%83%BC%E3%82%BF%E3%82%92%E3%82%A2%E3%83%83%E3%83%97%E3%83%AD%E3%83%BC%E3%83%89%E3%81%99%E3%82%8B - Google Fonts + 日本語 早期アクセス を使ってみた
http://qiita.com/umeume66/items/29c60534367b50252c88
あまりにも重いので、改めて見直してみた。(2017.07.11.追記)
「.otf」のままでは、一部の Android 4.2、4.3 ではレンダリングされないと報告されているそうなので、一般的な環境で動作する「.woff」に変換して、使用する方法で考え直します。
(参照)https://caniuse.com/#search=otf
(1)
通常のファイルでは重すぎるので、サブセット化されたファイルをダウンロード。
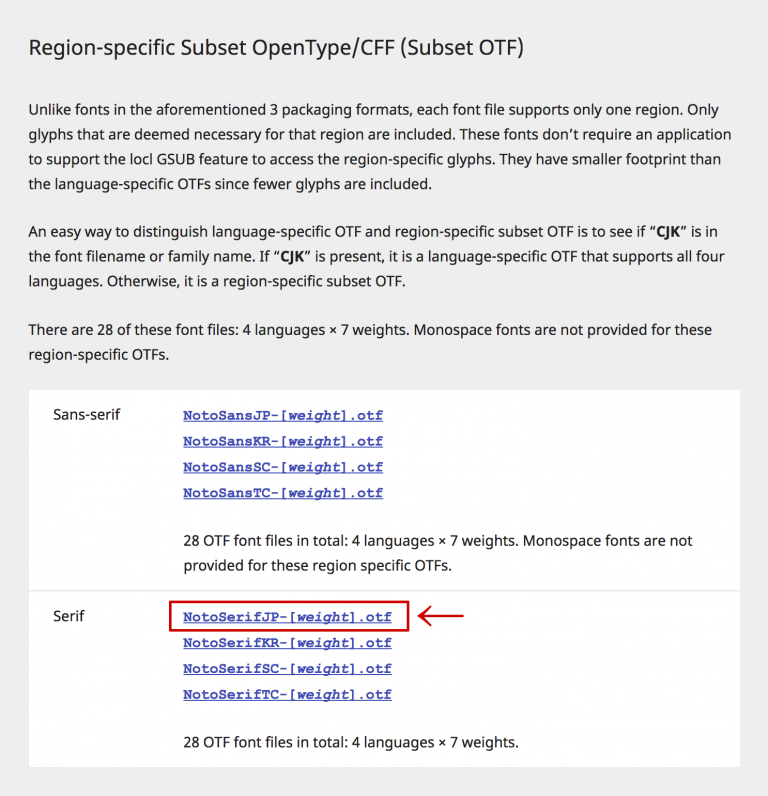
※ページ下部に Adobe が作成した推奨環境のフローチャートがありました。一番軽い「Subset OTF」を選択。
https://www.google.com/get/noto/help/cjk/

(2)
こちらのサイトで「.woff」に変換。
http://www.fontconverter.org/
※「.woff」は Android 4.4 以降対応なので、
それ以前のバージョンにも対応させたい場合は「.ttf」にも変換する。
※全ウェイトを使うことはあまりないと考えられるので、今回は「Regular(400)」と「Bold(700)」の 2つのみを使用します。
[追記:2018.08.20]
上記サイトで変換してもフォントが表示されない場合は、こちらのソフトをご利用ください。
・武蔵システム「WOFFコンバータ」
https://opentype.jp/woffconv.htm
(3)
CSSを記述
/* 一般的な書き方(Android 4.4以降対応) */
@font-face {
font-family: 'Noto Serif JP';
font-style: normal;
font-weight: 400;
src: url('fonts/NotoSerifJP/NotoSerifJP-Regular.woff') format('woff');
}
@font-face {
font-family: 'Noto Serif JP';
font-style: normal;
font-weight: 700;
src: url('fonts/NotoSerifJP/NotoSerifJP-SemiBold.woff') format('woff');
}
/* Android 4.3 までのバージョンにも対応する場合 */
@font-face {
font-family: 'Noto Serif JP';
font-style: normal;
font-weight: 400;
src: url('fonts/NotoSerifJP/NotoSerifJP-Regular.woff') format('woff'),
url('fonts/NotoSerifJP/NotoSerifJP-Black.ttf') format('truetype');
}
@font-face {
font-family: 'Noto Serif JP';
font-style: normal;
font-weight: 700;
src: url('fonts/NotoSerifJP/NotoSerifJP-Bold.woff') format('woff'),
url('fonts/NotoSerifJP/NotoSerifJP-Black.ttf') format('truetype');
}
※IE9以前にも対応したい場合は、こちらの記事をご覧ください。
→「Google Web Fonts を使ってみた」
http://qiita.com/umeume66/items/e37895571086a8a26158
(4)
テスト結果。(以下、すべて Windows10 のキャプチャです。)
※上記「Noto Sans Japanese」と同じ設定で、フォントのみを「Noto Serif JP CJK」に変更。
※初回のみ、フォントが読み込まれるまで 1〜2秒ほど真っ白になります。(スマホでは15〜20秒ほど。さっきより気持ち早い気がするかな〜程度。)
●IE11

●Edge

●Chrome

●Firefox

(まとめ)
- 重い!!
- 全文「Noto Serif Japanese」は厳しすぎる。無茶。
- せっかくタブレットやスマホでもきれいに表示できる明朝体なので、どうにかしてうまく使いたい。(希望)
(2016.08.25追記)
クッソ重いの何とかならんか...と改めて調べ直して、記事にまとめました。
●Google Fonts「Noto Serif CJK JP」を使ってみる | Tips Note by TAM
https://www.tam-tam.co.jp/tipsnote/html_css/post13175.html
フォント表示を快適にできる「font-display」プロパティが便利!
(現在はまだ対応ブラウザが少ないのでご使用の際には注意が必要。)
(2018.09.05追記)追記
Notoフォントも「Google Fonts」から使えるようになりました!
これで簡単に使える!!!
●Noto Sans JP (weight:6種類)
- Thin
- Light
- Regular
- Medium
- Bold
- Black
●Noto Serif JP (weight:7種類)
- Extra-Light
- Light
- Regular
- Medium
- Semi-Bold
- Bold
- Black