「Google Fonts + 日本語 早期アクセス」を使ってみたので、自分用メモ。
https://googlefonts.github.io/japanese/
使い方
「Google Fonts」と同じ。
[参照]Google Web Fonts を使ってみた
http://qiita.com/umeume66/items/e37895571086a8a26158
(1)使いたいフォントを選ぶ。
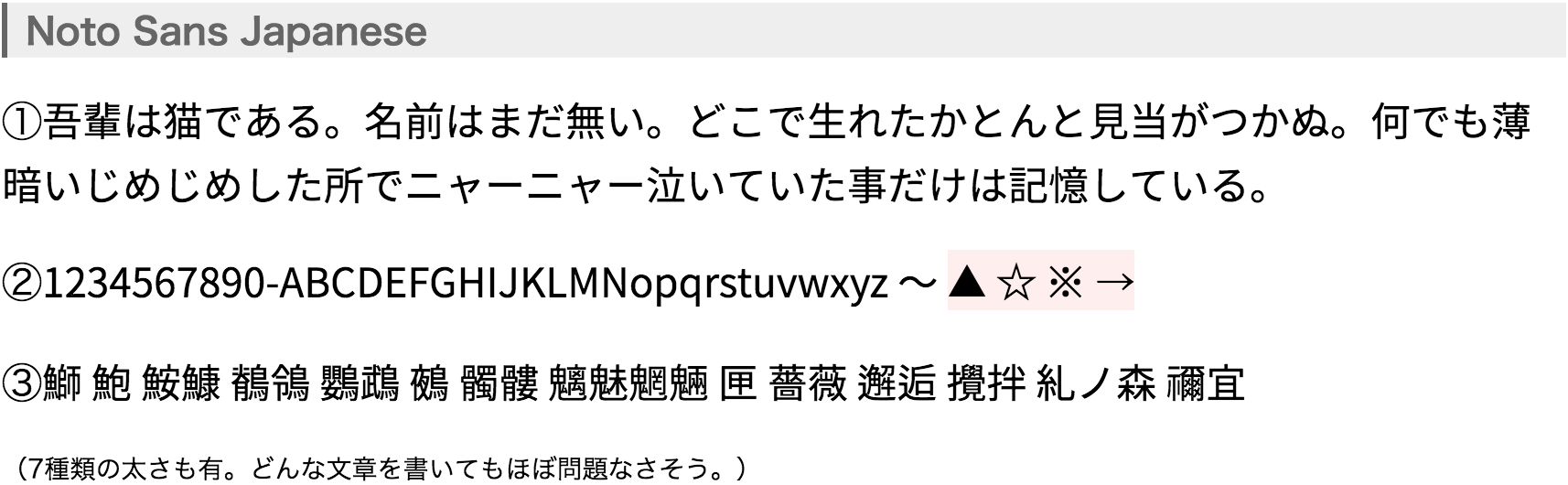
[例]Noto Sans Japanese
(2)HTML の head内に以下のような記述を追加する。
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
(3)CSSで設定する
.wf-notosansjapanese { font-family: "Noto Sans Japanese"; }
(完成!)
対象フォント
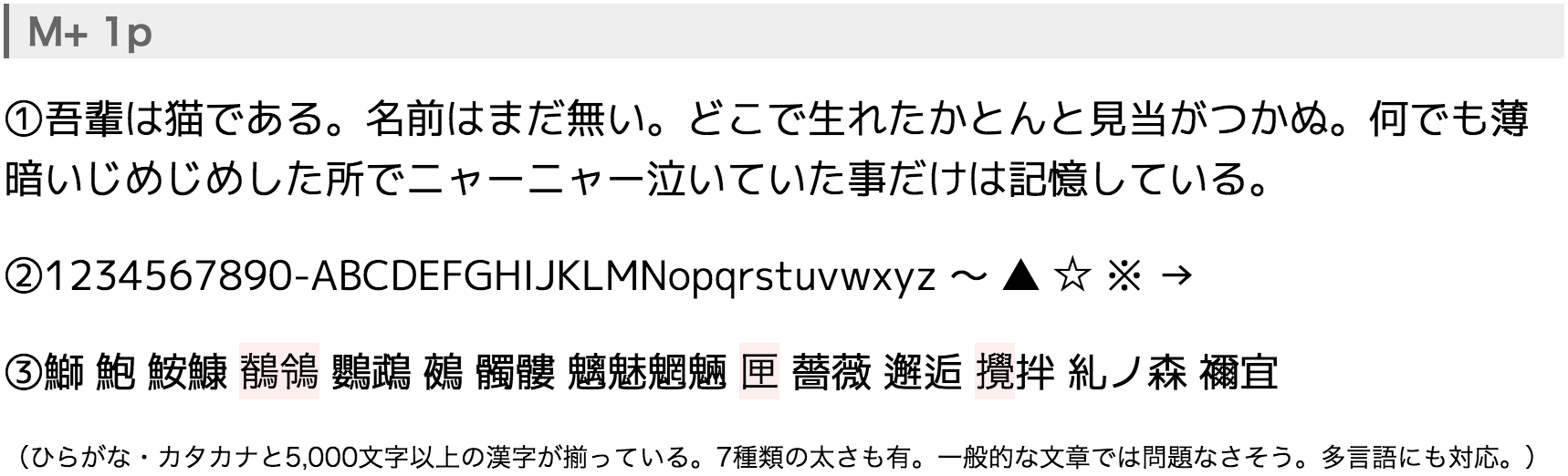
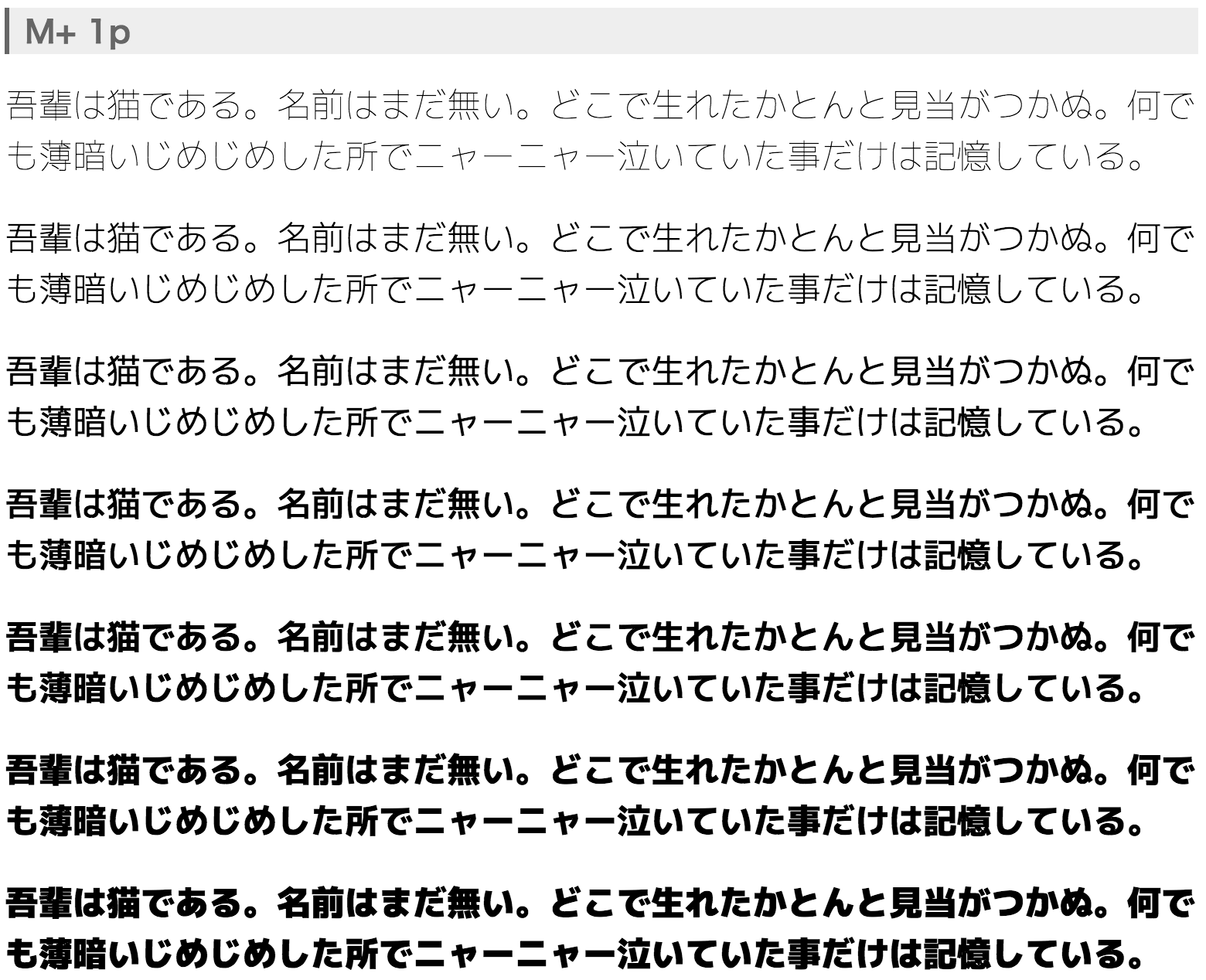
- M+ 1p
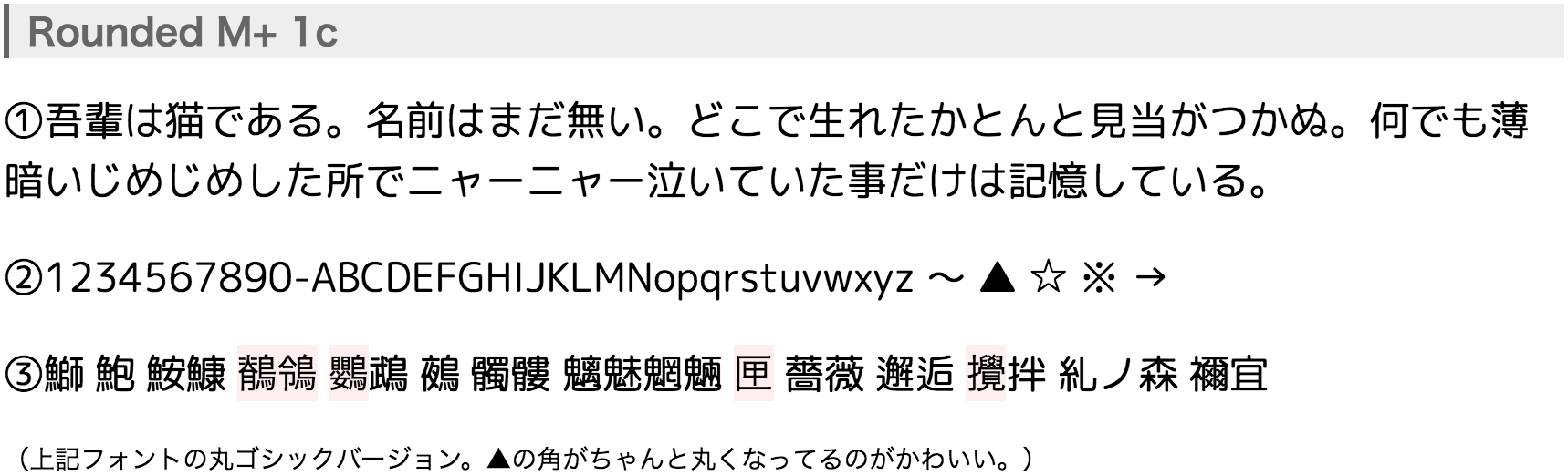
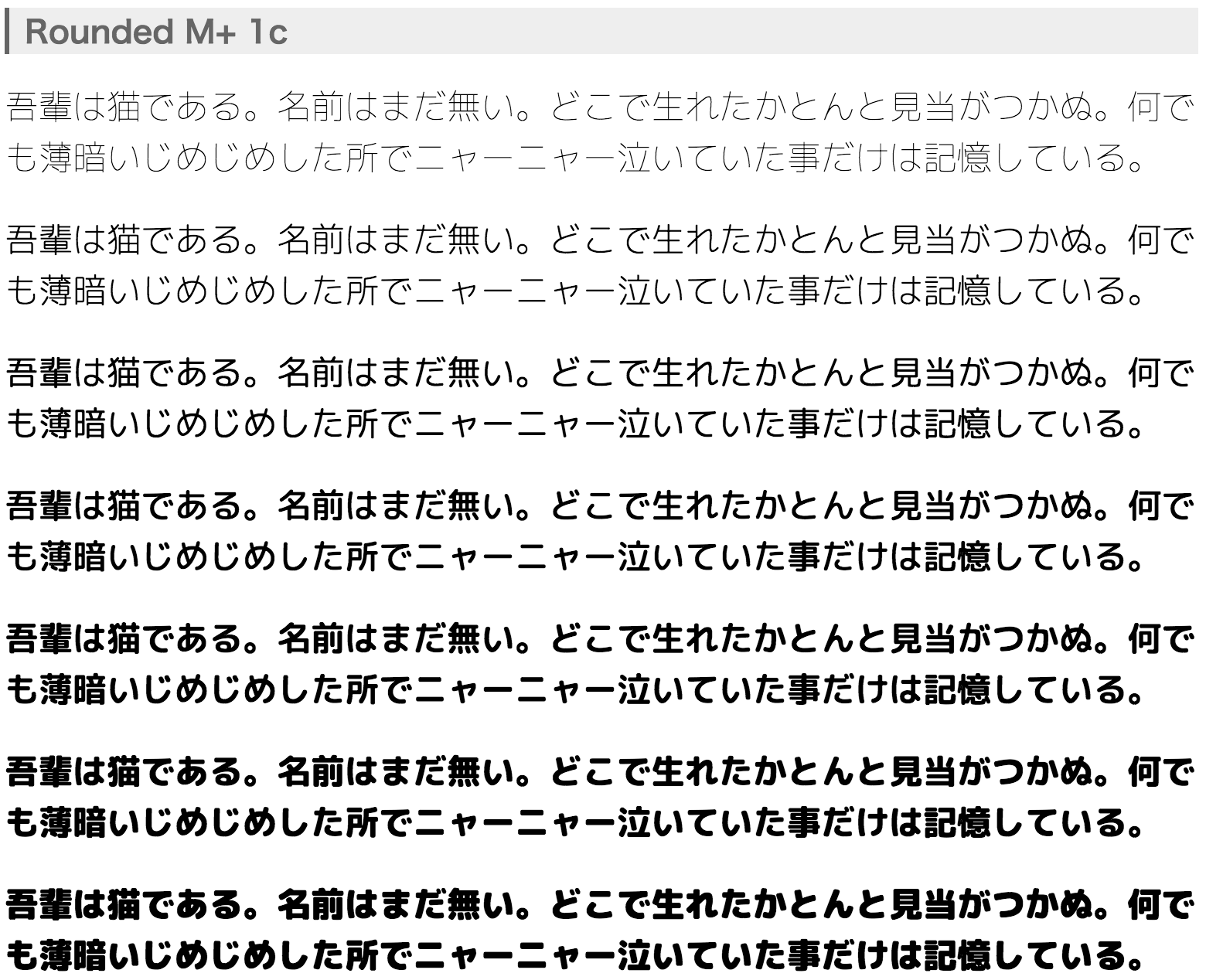
- Rounded M+ 1c
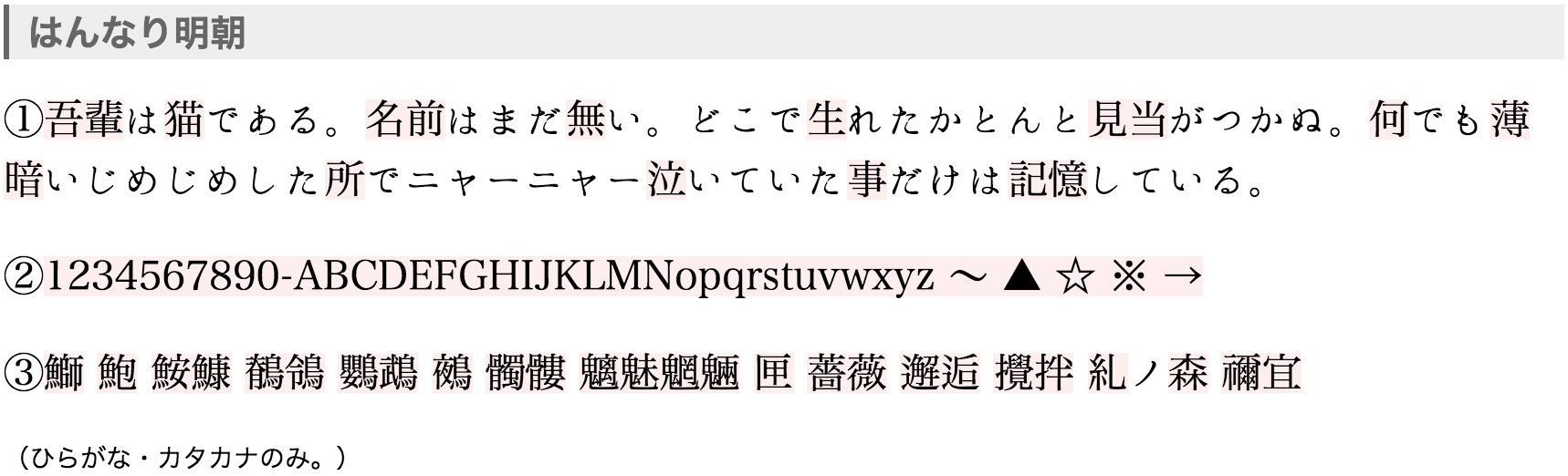
- はんなり明朝
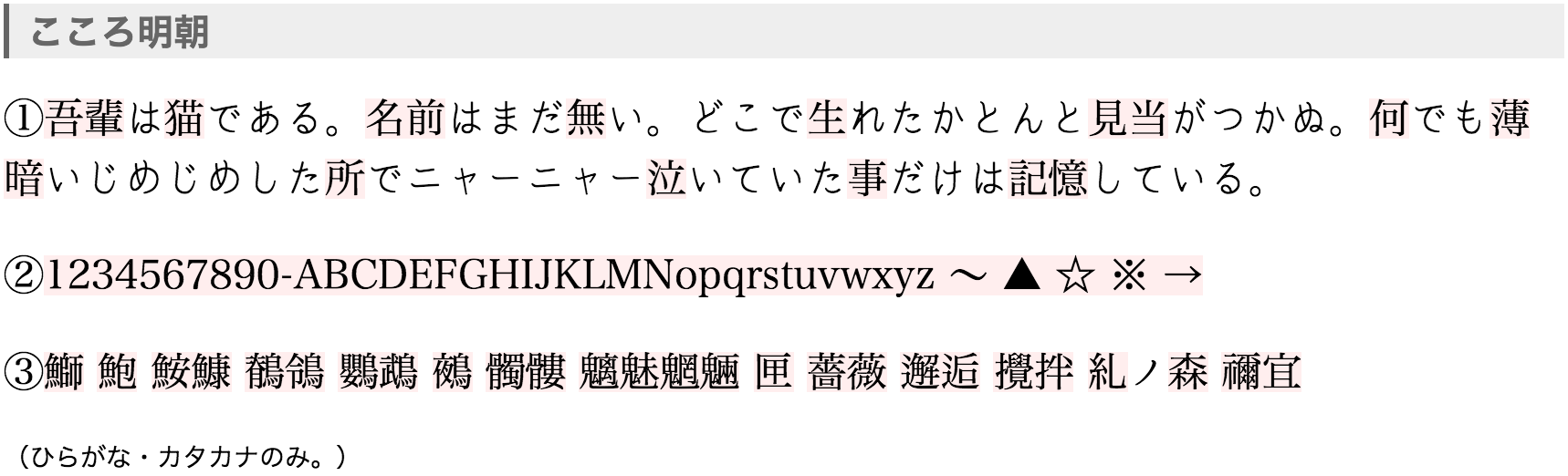
- こころ明朝
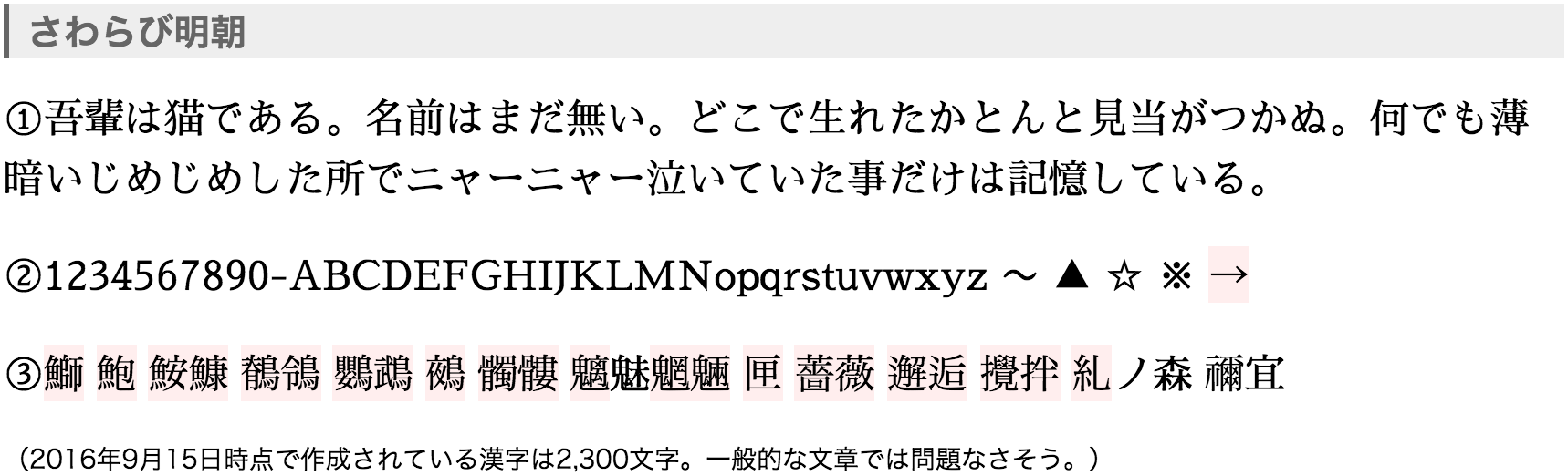
- さわらび明朝
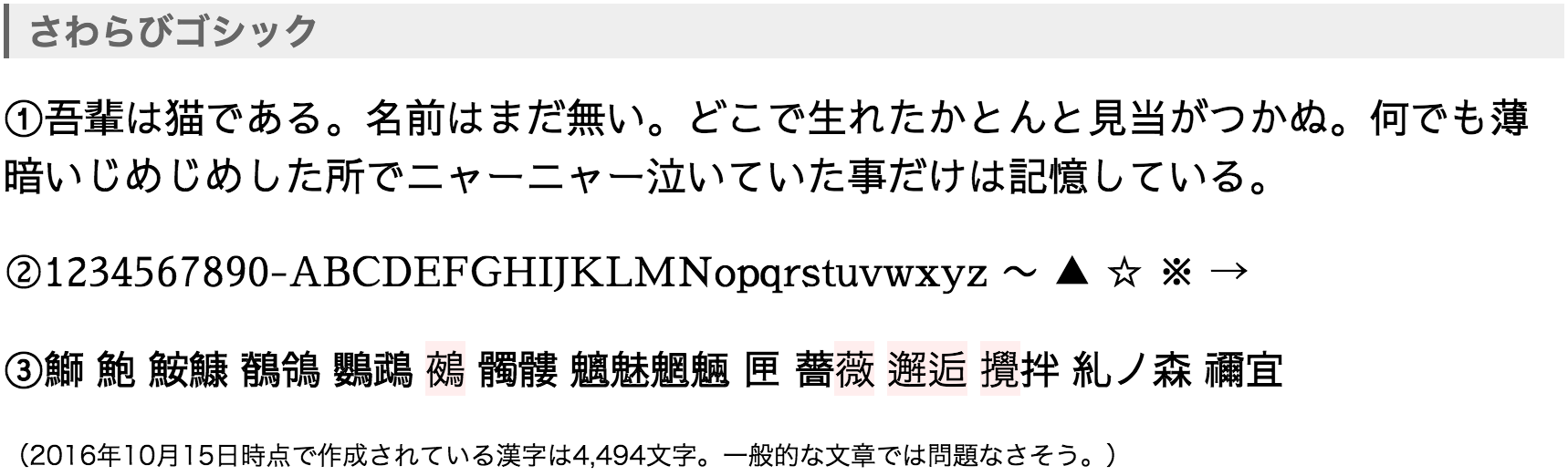
- さわらびゴシック
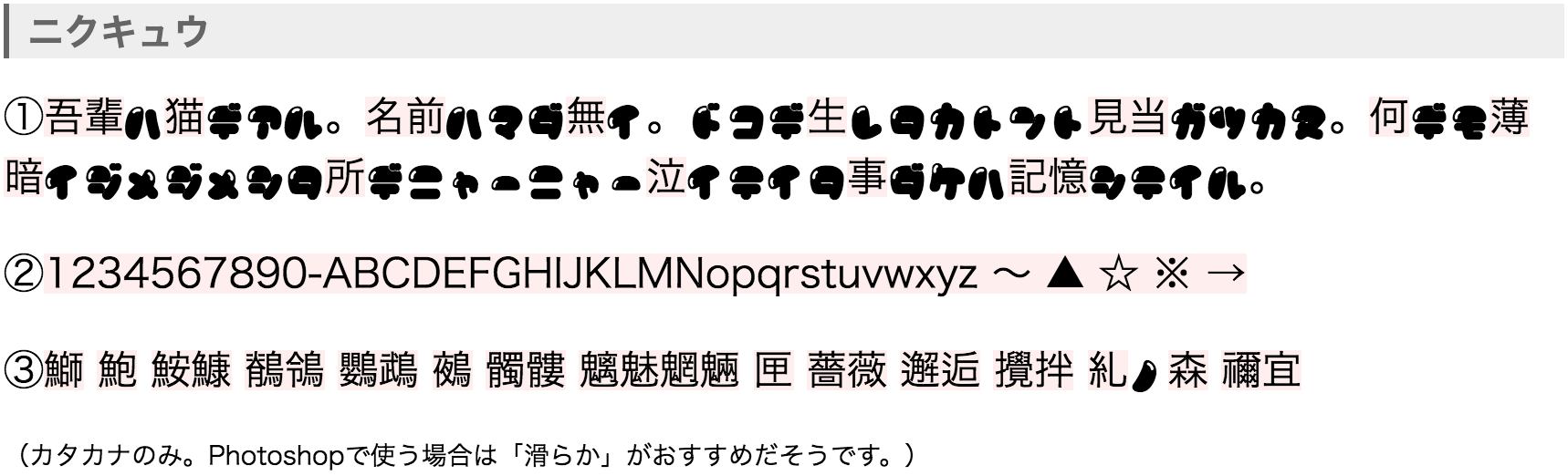
- ニクキュウ
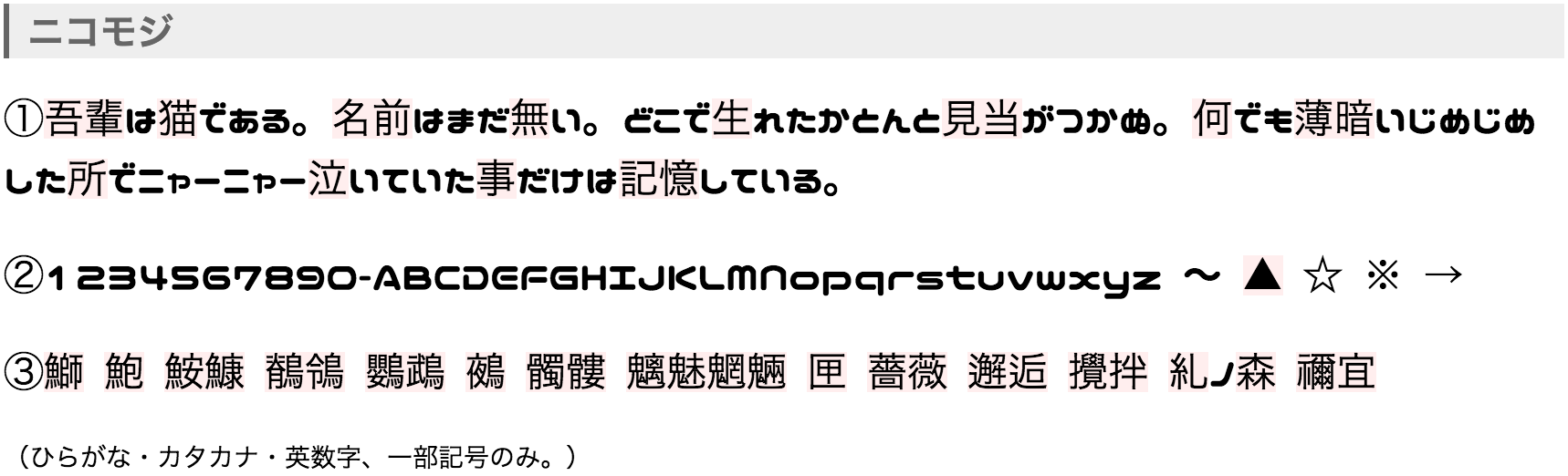
- ニコモジ
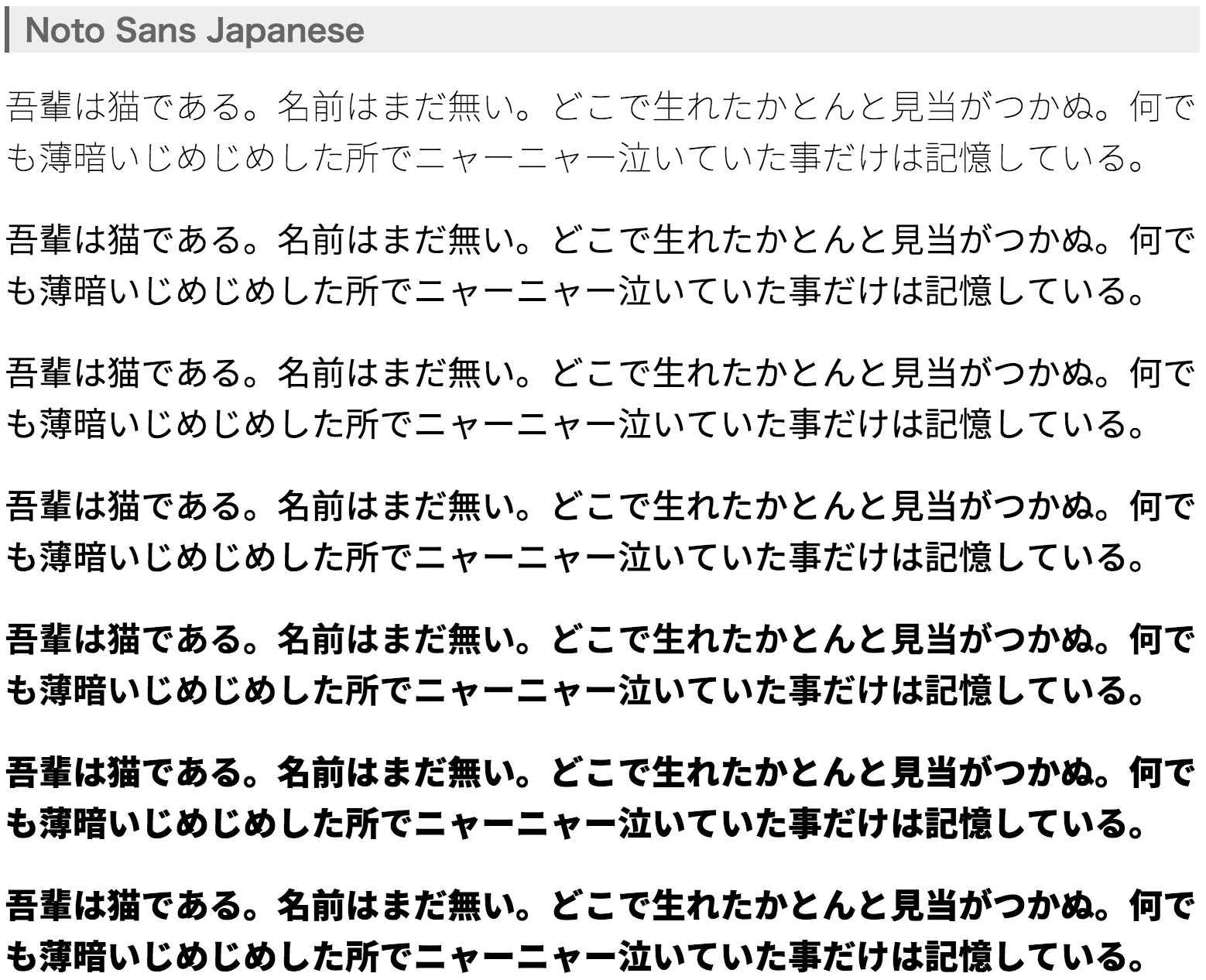
- Noto Sans Japanese
表示例
①例文 ※青空文庫「吾輩は猫である」より
②数字・アルファベット・記号
③開発中や非対応の漢字が多い「JIS第2水準の漢字」を含む例。(なんか京極夏彦が好きなお寿司屋さんみたいになった...)
対応していない文字には背景色を設定しています。
※すべて商用サイトでの使用OK。
※ゴシック系には「sans-serif」を、明朝系には「serif」も設定しています。
(フォントで対応していない文字は「sans-serif」または「serif」で表示されます。)
M+ 1p
Rounded M+ 1c
はんなり明朝
こころ明朝
さわらび明朝
さわらびゴシック
ニクキュウ
ニコモジ
Noto Sans Japanese
表示例(7種類の太さの比較)
上から順に、以下のように設定しています。
- Thin(font-weight: 100;)
- Light(font-weight: 300;)
- Regular(font-weight: 400;)
- Medium(font-weight: 500;)
- Bold(font-weight: 700;)
- Extrabold(font-weight: 800;)
- Black(font-weight: 900;)
M+ 1p
Rounded M+ 1c
Noto Sans Japanese
スマホ・タブレットで検証(2016.11.04 追記)
※「Thin(font-weight: 100;)」は相当細いので、スマホ向きではなさそう。(イメージ用に使うぐらい?読めなくはないけどちょっとしんどい。)
[特に問題なし]
- iPod Touch(iOS 7.0.4)
- iPhone 6(iOS 10.0.2)
- iPhone 7(iOS 10.0.2)
・ゴシック系・明朝系とデフォルトフォントとの太さの違いが若干気になる(デフォルトフォントが細く表示される)が、一般的な文章ではあまり使わない漢字なので特別問題はなさそう。
・古いタブレットもあるので一応見てみましたが、「iPad(iOS 4.2.1)」では読み込み途中でブラウザが落ちました。。
[注意が必要]
デフォルトのフォントが「角ゴシック」系の機種
- Galaxy SC-02C(Android 2.3.4)
- Galaxy SC-04E(Android 4.2.2)
- DIGNO(Android 4.2.2)
・「serif」系のフォントが搭載されていないので、明朝系フォントとの違和感がある。どうしても明朝体を使いたい場合は、「さわらび明朝」一択。
・ゴシック系・明朝系とデフォルトフォントとの太さの違いが若干気になる(デフォルトフォントが太く表示される)が、一般的な文章ではあまり使わない漢字なので特別問題はなさそう。
デフォルトのフォントが「丸ゴシック」系の機種
- Nexus7(Android 4.4.2)
- Xperia(Android 4.4.2)
- AQUOS PHONE(Android 4.4.2)
- Galaxy SC-04F(Android 5.0)
- Nexus5(Android 5.1.1)
・「serif」系のフォントが搭載されていないので、明朝系フォントとの違和感がすごい。どうしても明朝体を使いたい場合は、「さわらび明朝」一択。
・ゴシック系の書体でも、デフォルトの丸ゴシックとの違いはあまり気にならないが、大きなフォントサイズで使用する場合は、「Rounded M+ 1c」「さわらびゴシック」「Noto Sans Japanese」が無難。
・ゴシック系・明朝系とデフォルトフォントとの太さの違いが若干気になる(デフォルトフォントが太く表示される)が、一般的な文章ではあまり使わない漢字なので特別問題はなさそう。
「Noto Sans JP」に問題?
2018年5〜6月頃から正しく表示されていないようです。現在調査中。
(追記:2018.08.23)
「Noto Sans JP」が IE で正しく表示されないのは CSS 内で設定されているフォントのフォーマットが「.woff2」(IE 非対応)になっているからのようです。
https://caniuse.com/#feat=woff2
(フォントデータをダウンロードし「.woff」形式に変換すれば表示できました。)
他のフォントも調べてみた
-
IE では**「Rounded M+ 1c」のみ「M+ 1p」として表示**されるようになっていました。
-
「M+ 1p」「Rounded M+ 1c」「さわらび明朝」「さわらびゴシック」の 4書体は、正式版「Google Fonts」で提供されていますので、そちらを使われた方がよいかと思います。
※早期アクセスとはフォント名が若干違うので要注意! -
「はんなり明朝」「こころ明朝」「ニクキュウ」「ニコモジ」は IE にも対応した複数の形式(woff2、woff、ttf、eot など)で設定されているため、引き続き様々な環境で表示できます。