Webサイトのトップページや重要なキャンペーンのページなど、お客さんに一番見てもらいたいページは特に問題が起こらないよう定期的に確認して早期に対応しておきたいですよね。
そんな時に定期的に特定のサイトの読み込み時間などを確認することができる、SyntheticのSimple Browserを紹介したいと思います!
Simple Browser でできること
Synthetic のSimple BrowserはChromeまたはFirefoxのインスタンスを使用してサイトにリクエストを送信します。Pingモニターよりも実際のBrowserからの読み込みを確認できるため、顧客体験をより正確にエミュレートすることができるモニターです。
Simple Browser の設定方法
実際にNew Relic上で設定してみましょう
(1)Synthetic Monitor をクリック

(2)Monitor -> Create monitor をクリック

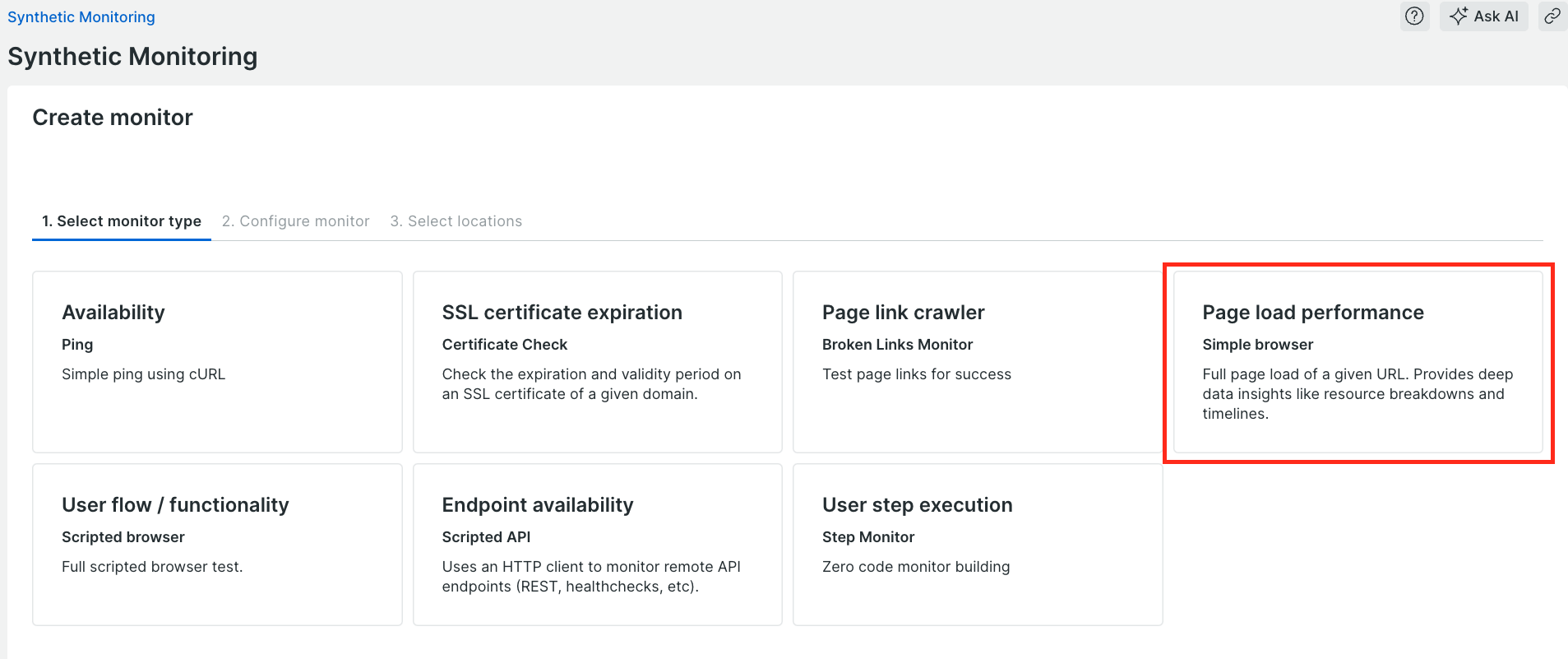
(3)Page load Performance -Simple Browser-をクリック

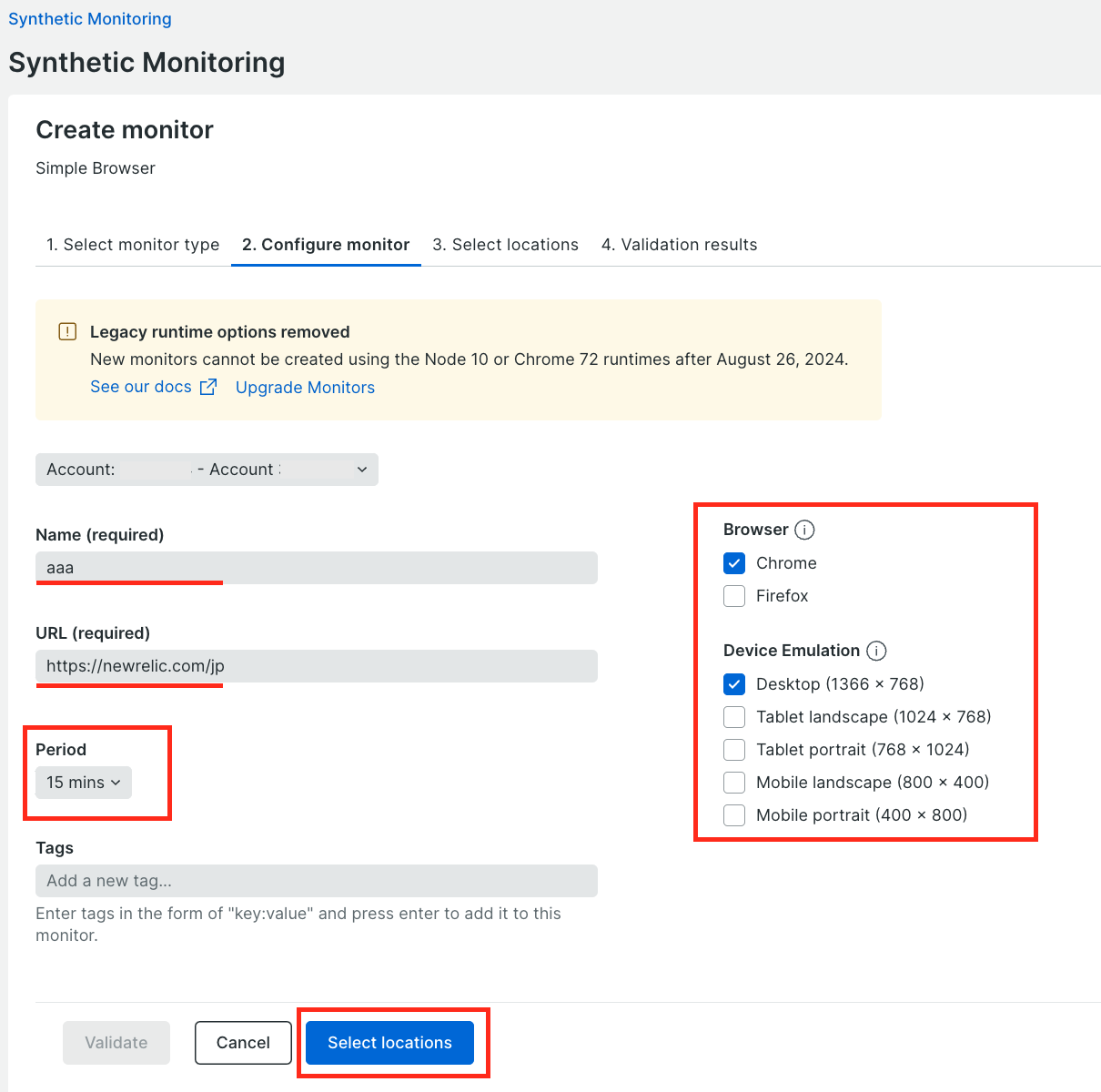
(4)モニター名やチェック対象となるドメイン、チェックを行うBrowserの種類、エミュレーションするデバイス情報を選択し Select locationsをクリック
必要に応じてチェック期間(Period)やApdexの目標値などのオプション設定を追加する事も可能です

(5)チェックを行うロケーションを選択し「Save monitor」をクリック
ロケーションはグローバルに用意された場所から複数選択することが可能です。
社内システムなどインターネットに直接アクセスできないクローズドな環境で実行したい場合にも、プライベートロケーションにJob Managerを置くことでチェックが可能です(Job Managerに関しては別記事で紹介します)

これだけの設定でしばらくするとチェック結果が表示されるようになります!!
簡単!!
【補足】デバイスエミュレーションについて
設定(4)にて選択できるBrowserとデバイスに関しての補足です。
選択することによって使用するBrowserでの違いやモバイルやタブレットからの読み込みを想定してモニターすることが可能になります。
ただし要件や注意点がありますので確認の上ご活用ください。
特にPrivate Locationで利用する際は、JobManager等のバージョンにはご注意ください。
詳しくはこちらのドキュメントをご確認ください。
結果の確認
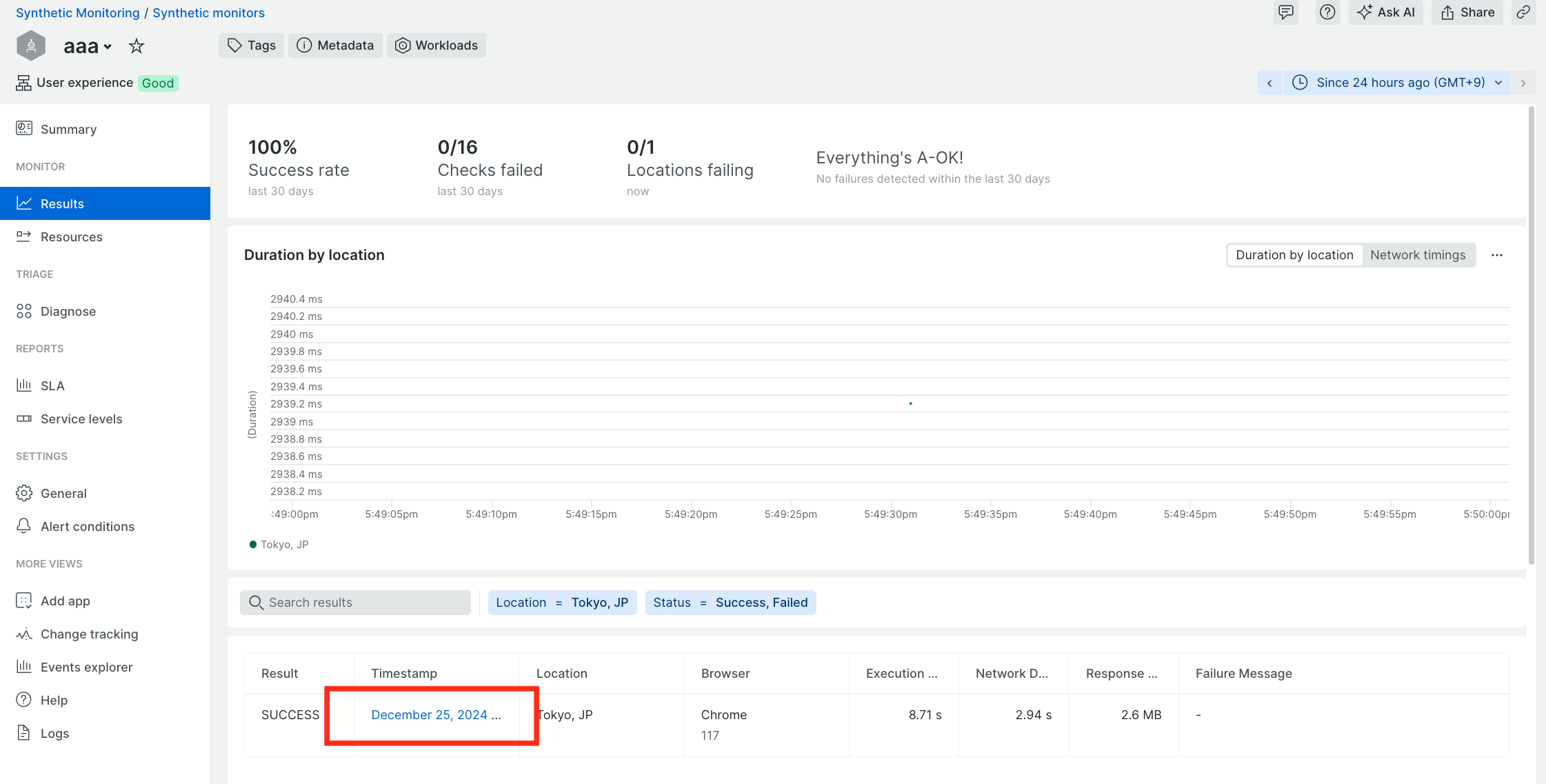
作成したモニターはしばらくすると結果を確認することができるようになります
Resultsでは実行結果の推移を見ることができます。

それぞれの実行の詳細を見る場合には、timestampのリンクをクリックします。

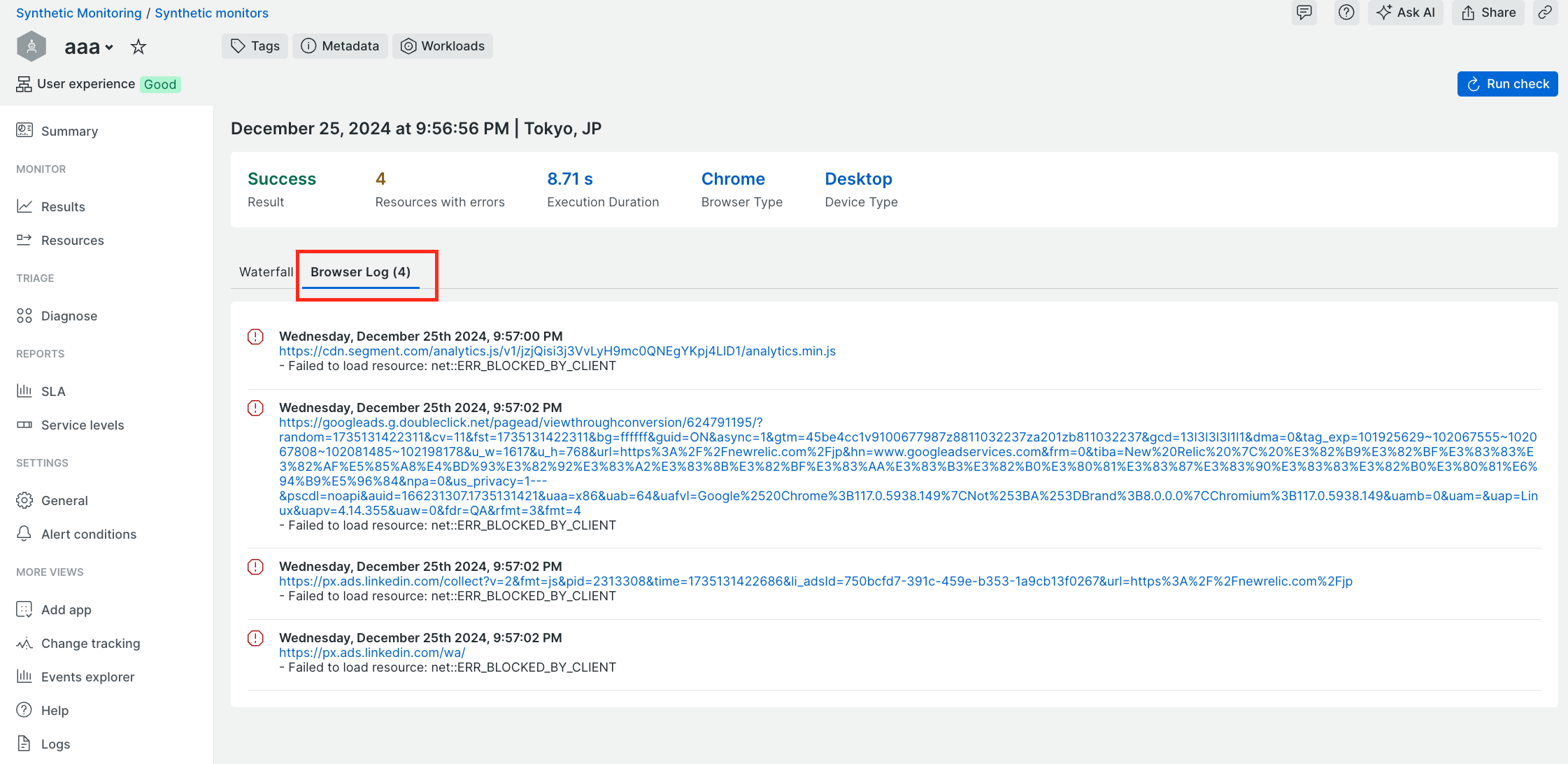
クリックした先では読み込まれたリソース毎の読み込み時間とそのタイムラインの詳細を確認することが可能です。

「Browser Log」をクリックすると、読み込み結果のログを確認することが可能です。

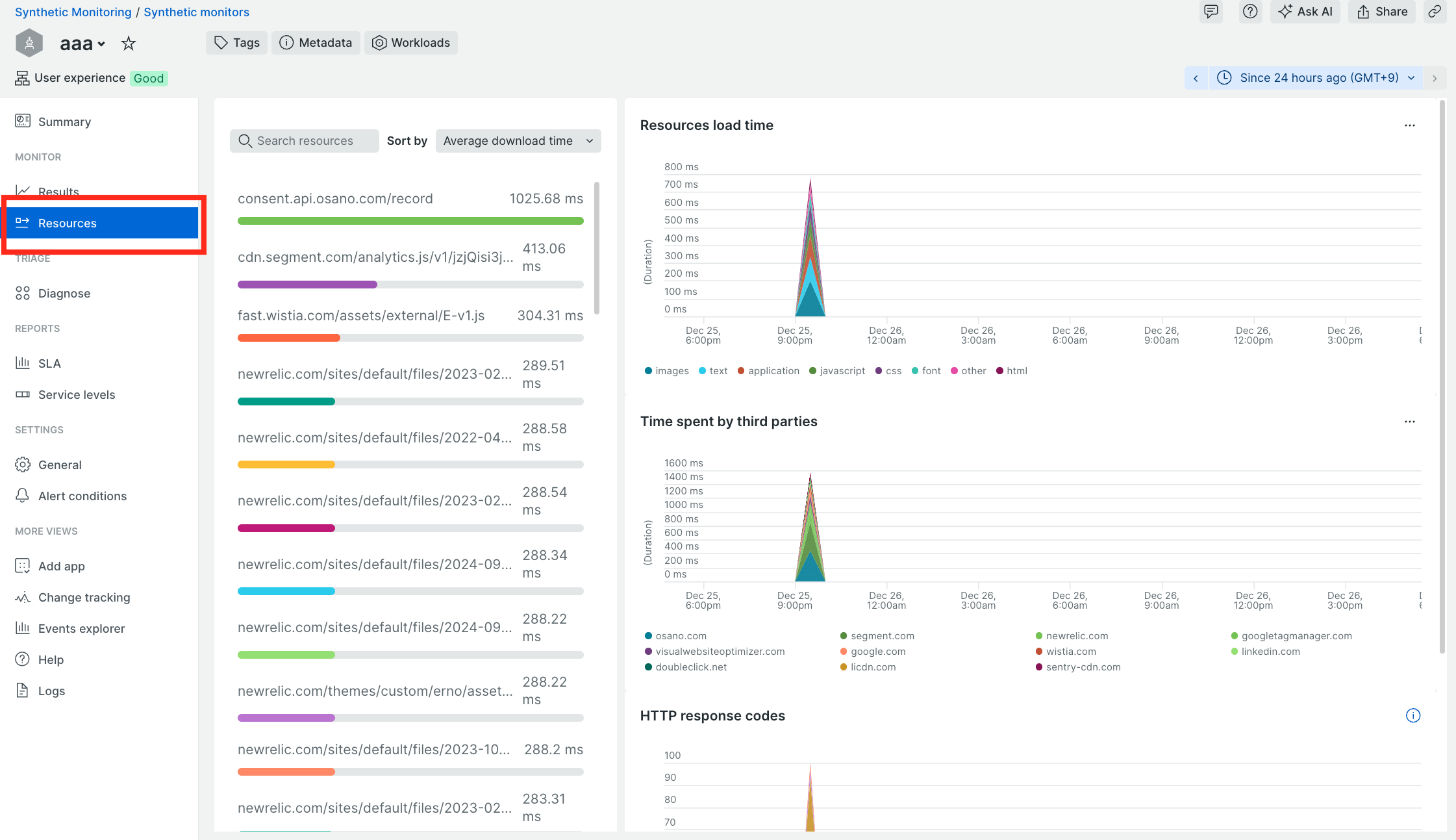
Resources では各リソース毎の平均ダウンロード時間と平均サイズ毎にSortして確認することが可能です。

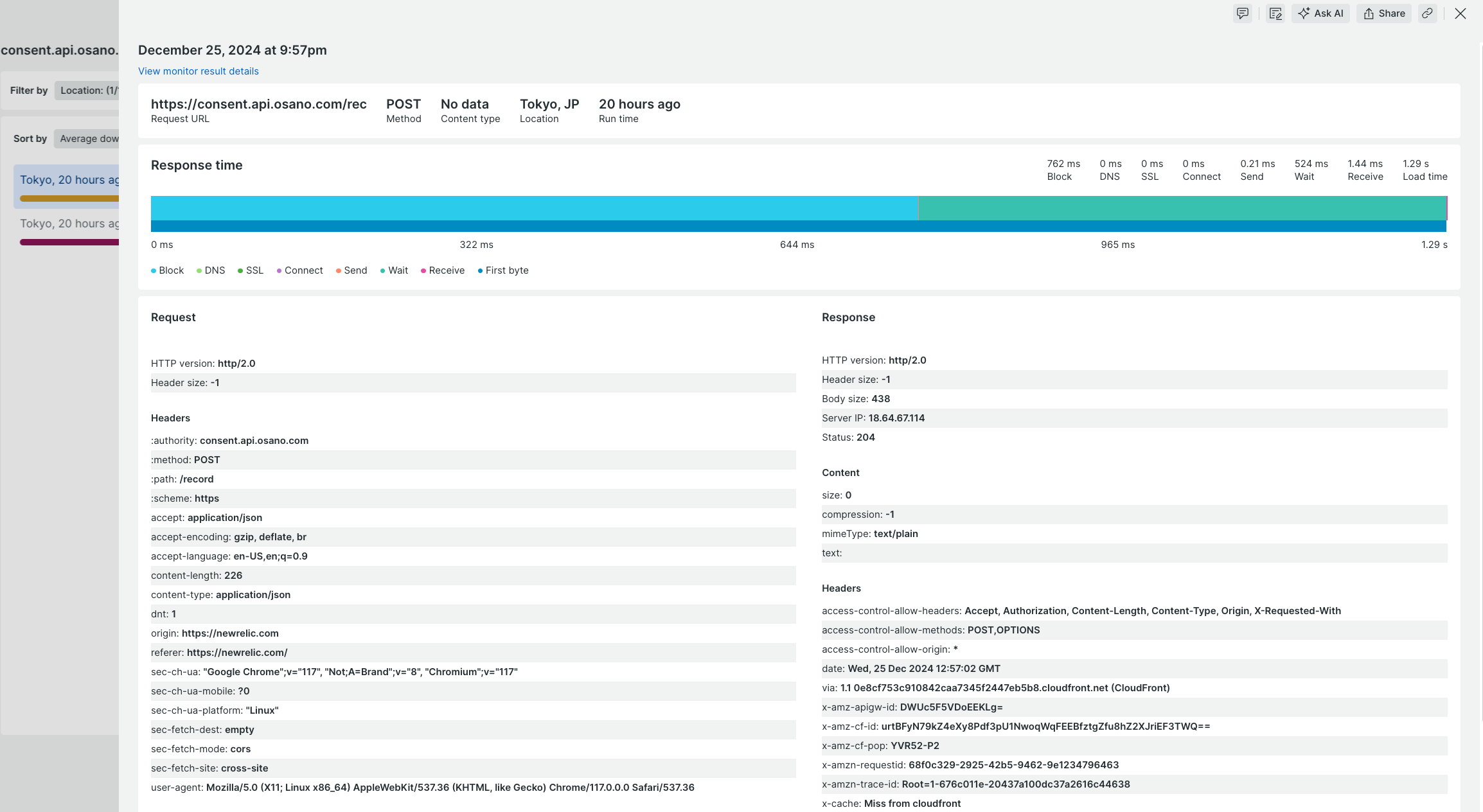
対象リソースをクリックしドリルダウンしていくと、HTTPステータスコード、 タイミング情報 など、詳細なメトリクスを見ることができます。

対象ページの詳細も併せて確認できるので、ページのリソース読み込みを改善させてるためにも使えたりもします。
便利!

補足
New Relicでは契約しているプランによって、Synthetic checkの実行可能上限が異なります。
上限についての詳細やチェックのカウント方法に関する詳細に関しては、こちらの記事をご確認ください
まとめ
わざわざ自分たちでサーバを立てたり手動で確認しなくても、Syntheticを活用することでさまざまな拠点から定期的にチェックできるのはとても便利です!
設定も簡単なので是非SyntheticのSimple Browserを活用して、より良いサイトのユーザ体験向上に繋げてください!
無料のアカウントで試してみよう!
New Relic フリープランで始めるオブザーバビリティ!
New Relic株式会社のQiita Organizationでは、
新機能を含む活用方法を公開していますので、ぜひフォローをお願いします。