callback URL、ちゃんと設定できていると思っていたらできていなかった話です。
開発環境
- Python==3.6.4
- Django==2.0.6
- social-auth-app-django==3.1.0
- ngrok==2.2.8
現象
403エラーが発生し、ツイッター認証ができない。
悩む
twitter OAuth認証時にコールバックURLを正しく設定しなければいけない。
参考:DjangoでTwitter認証アプリケーションを[2018/06最新版]
や
参考:Twitter login not working(stackoverflow)
などを参考にし、闇雲にコールバックURLを設定してみたんですが、ローカルではOKなのにngrokでみたときにだめだったので…まとめました。
Callback URLって?
そもそも、Callback URLとは、連携が成功したときに帰ってくるURLです。
いろんなサイトでとりあえずダミーいれとけ!みたいになっているようですが、ちゃんと設定してやる必要があるみたい。
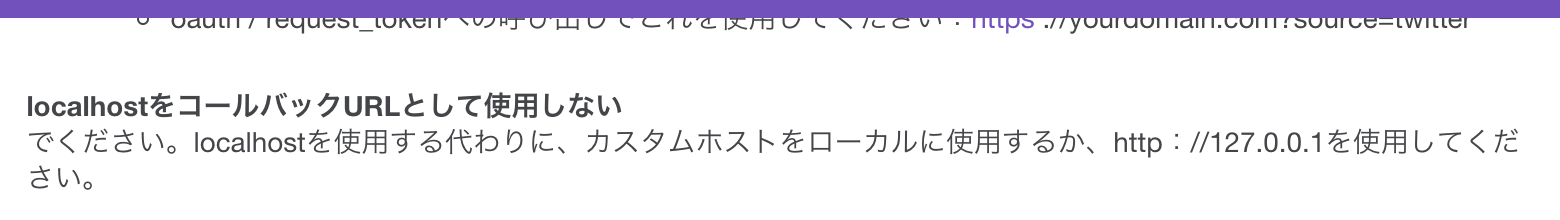
Developerサイトのドキュメントをみる
ここにちょっぴりかいてあります。

localhostはだめっぽい。
URLの設定
とりあえず、以下のように設定してみた
http://127.0.0.1:8000/user/complete/twitter/
動いた!!!!!
ngrokで確認
ngrokは、ローカルで立ち上げたやつを外部からアクセスできるようになる、とっても優秀なやつです。
やってみる。
http://a509a195.ngrok.io/complete/twitter/
うごかない………
ngrokで動くように試行錯誤
ここで気づく。
そもそもHOSTが許されていないのでは???
(http://a509a195.ngrok.ioのドメインのところは、乱数が起動の度に変わります)
ALLOWED_HOSTS
(略)
ALLOWED_HOSTS=['localhost', '127.0.0.1', 'a509a195']
(略)
とするか、
(略)
ALLOWED_HOSTS=['*']
(略)
ワイルドカードでもOKみたいです。
とりあえず、HOSTの壁はクリア。
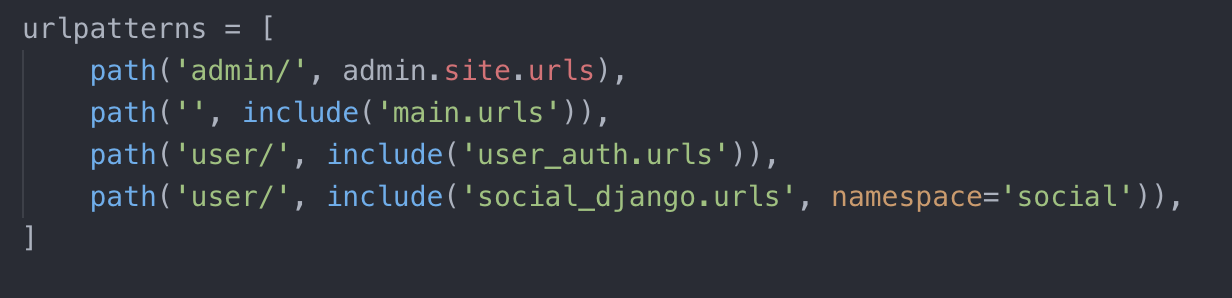
user/
projectのurls.pyをみると、OAuth機能は user/で渡しているじゃないか!

よくよく見直すと、developerで設定したCallbackURLにuser抜けているし!
というわけで
http://a509a195.ngrok.io/complete/twitter/
↓
http://a509a195.ngrok.io/user/complete/twitter/
に変更。
うごいた……
簡単なことなのに、長いことハマってしまった話でした。