一か月に5回は調べてるような気がするのでまとめた。
結論
- どちらも要素の余白を表す
- 要素の輪郭を隔てて、marginは外、paddingは内
なんか節分みたいでいいですね。marginは外、paddingは内。
それは置いといて。
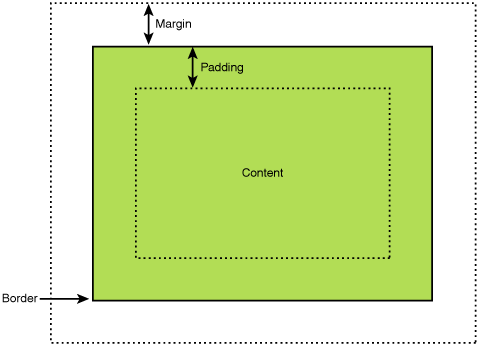
実線がいわゆる要素の輪郭、内側の破線がpaddingの輪郭、外側がmarginの輪郭です。
イメージとしては、paddingは内に押し込む感じ、marginは外側に幅をとる感じ。
ちなみに
上の画像のなかで、「width」「height」にあたる部分はどの線でしょう?...
...
...
正解は、 もっとも内側の点線 です。
躓きがちですが、 要素の輪郭 にはならないんですね。
...しかし、直感的には「要素の輪郭 = width, heightが表す」のほうが素直です。
そんなときはbox-sizing:border-boxを指定してあげましょう。
これで要素の輪郭が基準となるように変更されます。やったね。
使い分け
padding
- 枠線とその中身との位置を調節する
「余白」と聞くと「ふたつの要素の距離感を調節するモノ」ってイメージが大きいけど、この場合は 「枠線と中身の距離感を調節するモノ」 っていうイメージがいいかも。
margin
- 他の要素との距離感を調節する
こちらは本来の「余白」のイメージ通り。
要素-要素 の距離感だけでなく、ページ内の要素の位置を決定するときもここをいじります。