みなさん、こんちには
【watnowテックカレンダーの24日目】
今日はwatnowのがゆう担当します
よろしくお願いします!!😊
フォームが入力されたか、されてないか毎度確認するのは面倒ですよね?
今回はGoogleフォームが入力されたらSlackに通知が来る方法をかいてみます!
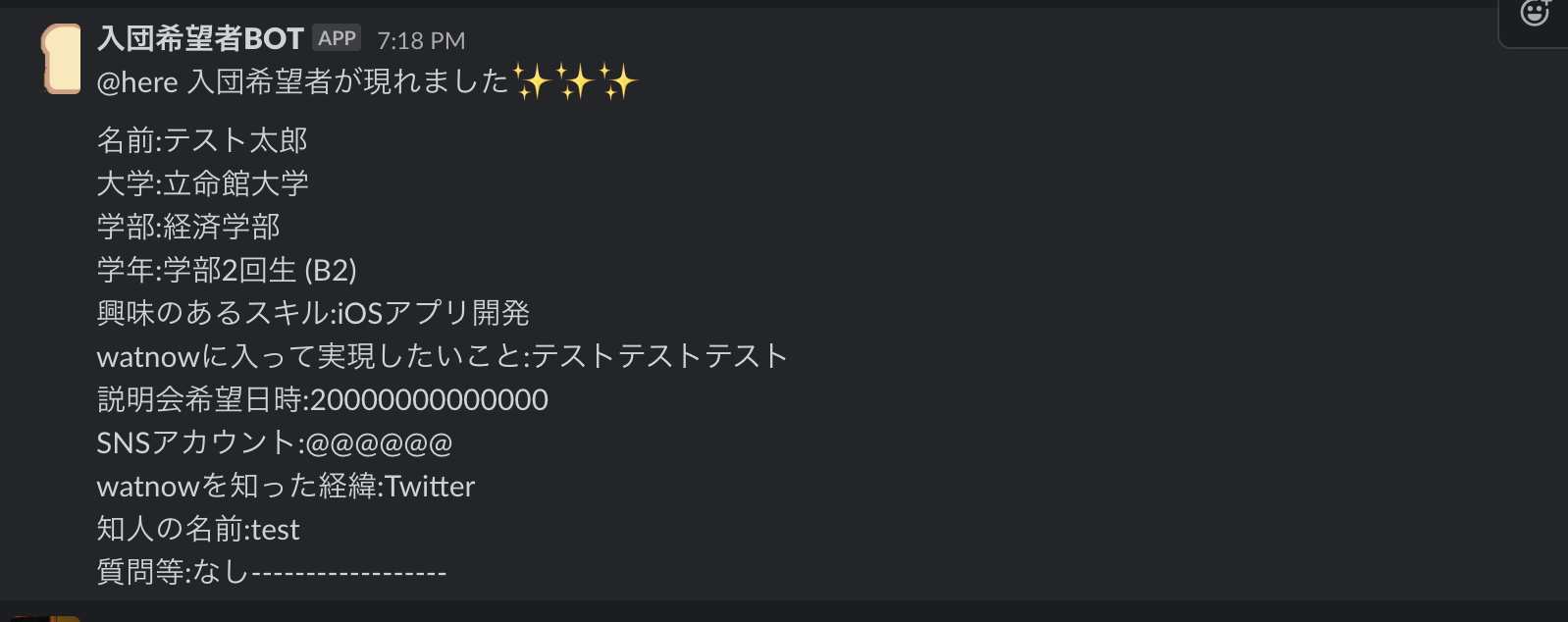
Slack通知イメージ
準備編
- SlackとWebhookを連携
- SlackのWebhook URL取得
- Googleフォーム作成
- GoogleAppsScriptを開く
- (Googleフォーム→『・・・』→スクリプトエディタ)
実践編(コード)
エディタ① -Slack通知設定-
function notifySlack(event){
var applicant = "";
var itemResponse = event.response.getItemResponses();
var name = itemResponse[0].getResponse();
var univ = itemResponse[1].getResponse();
var fac = itemResponse[2].getResponse();
var year = itemResponse[3].getResponse();
- event :イベント
- response:反応があった時
- getItemResponses:アイテムを取得する
- itemResponses[0]:googleFormの一番上の情報
- []←の中にフォームの上から何番目の情報が欲しいか書く
- 0からスタートするから2行目は[1]
- getResponse:取得
エディタ② -通知する内容-
var body = "@channel\n入団希望者が現れました✨✨✨\n\n";
var bodyPublic =
"名前:" + name +
"\n大学:" + univ +
"\n学部:" + fac +
"\n学年:" + year;
body += bodyPublic ;
- \n:改行
- var body:ここに、固定文を書く
- var bodyPublic:固定文 + エディタ①で定義したものを書く
-
- body += bodyPublic:最後に合体する
エディタ③ -Slack通知設定-
var payload = {
'username' : '入団希望者BOT',
'text':body,
'channel':'#project-watnow'
};
var options = {
"method" : 'post',
'content-type' : "application/json",
"payload" : JSON.stringify(payload)
};
var url = 'https://hooks.slack.com/services/××××××××××××××';
UrlFetchApp.fetch(url, options);
- 'username':SlackのBotの名前
- 'text':エディタ②で定義したbodyを入れる
- 'channel':通知が来るチャンネル名を入れる
- url:準備編で取ってきたURLを入れる
※var optionsより後ろの部分はコピペで問題なし🙆♀️
覚えなくて大丈夫です
完成形
function notifySlack(event){
var applicant = "";
var itemResponse = event.response.getItemResponses();
var name = itemResponse[0].getResponse();
var univ = itemResponse[1].getResponse();
var fac = itemResponse[2].getResponse();
var year = itemResponse[3].getResponse();
var body = "@channel\n入団希望者が現れました✨✨✨\n\n";
var bodyPublic =
"名前:" + name +
"\n大学:" + univ +
"\n学部:" + fac +
"\n学年:" + year;
body += bodyPublic ;
var payload = {
'username' : '入団希望者BOT',
'text':body,
'channel':'#project-watnow'
};
var options = {
"method" : 'post',
'content-type' : "application/json",
"payload" : JSON.stringify(payload)
};
var url = 'https://hooks.slack.com/services/××××××××××××××';
UrlFetchApp.fetch(url, options);
}
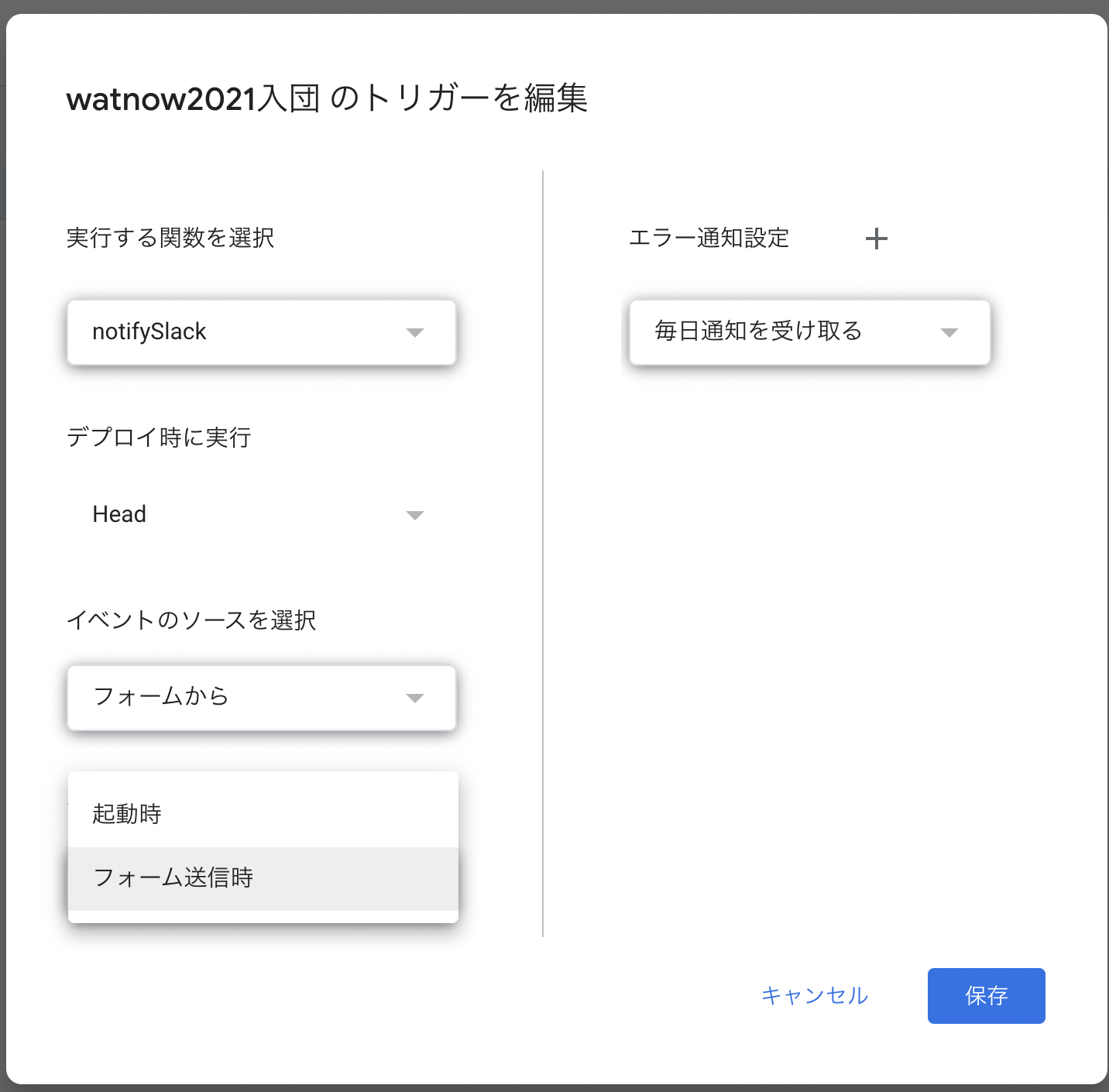
実践編(トリガー)
⚠️自動で毎回フォームが入力されたら即座にSlackに通知が来るようにするためにはトリガーの設定は必須!

必ず、イベントの種類を選択を『フォーム送信時』に設定してください。
以上
いかがでしたでしょうか?!
これで作業効率をあげてください😊✨
また、
学生IT団体watnowについてもっと知りたい!って方はこちらも見てね💓
note:http://bit.ly/note_watnow
Twitter:https://bit.ly/watnow_twitter