はじめに
Android Studioのオススメ初期セットアップを紹介します![]()
セットアップ完了前後でこのように変わります。
環境
- OS:macOS Catalina 10.15.3
- Android Studio:4.0
インストール
公式サイトから.dmgファイルをダウンロードして実行し、.appファイルを「アプリケーション」フォルダにコピーします。
https://developer.android.com/studio/?hl=ja
環境設定
Android Studioを起動して ⌘, で環境設定を開きます。
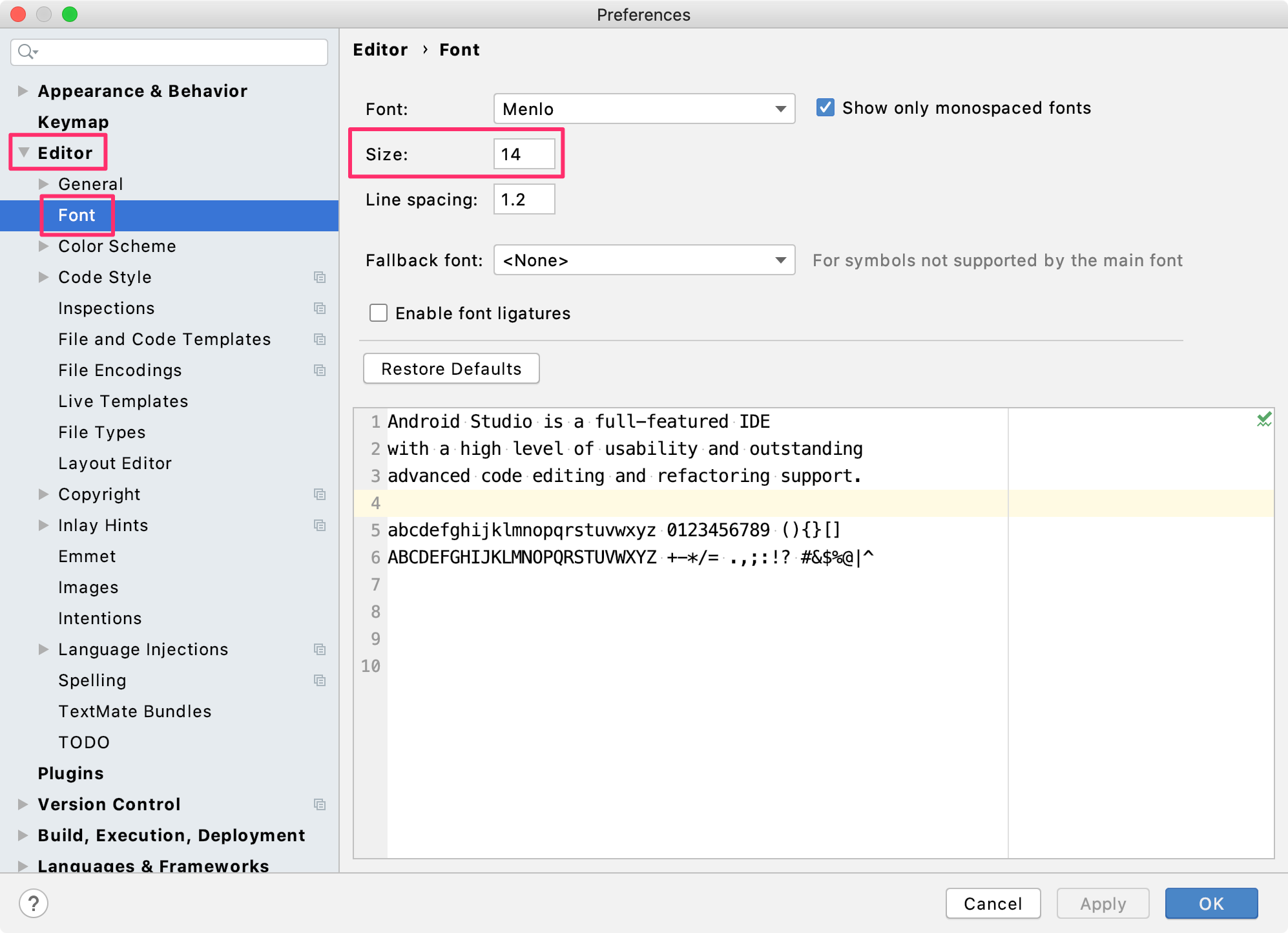
文字サイズを大きくする
私は文字サイズは14がちょうどいいです。
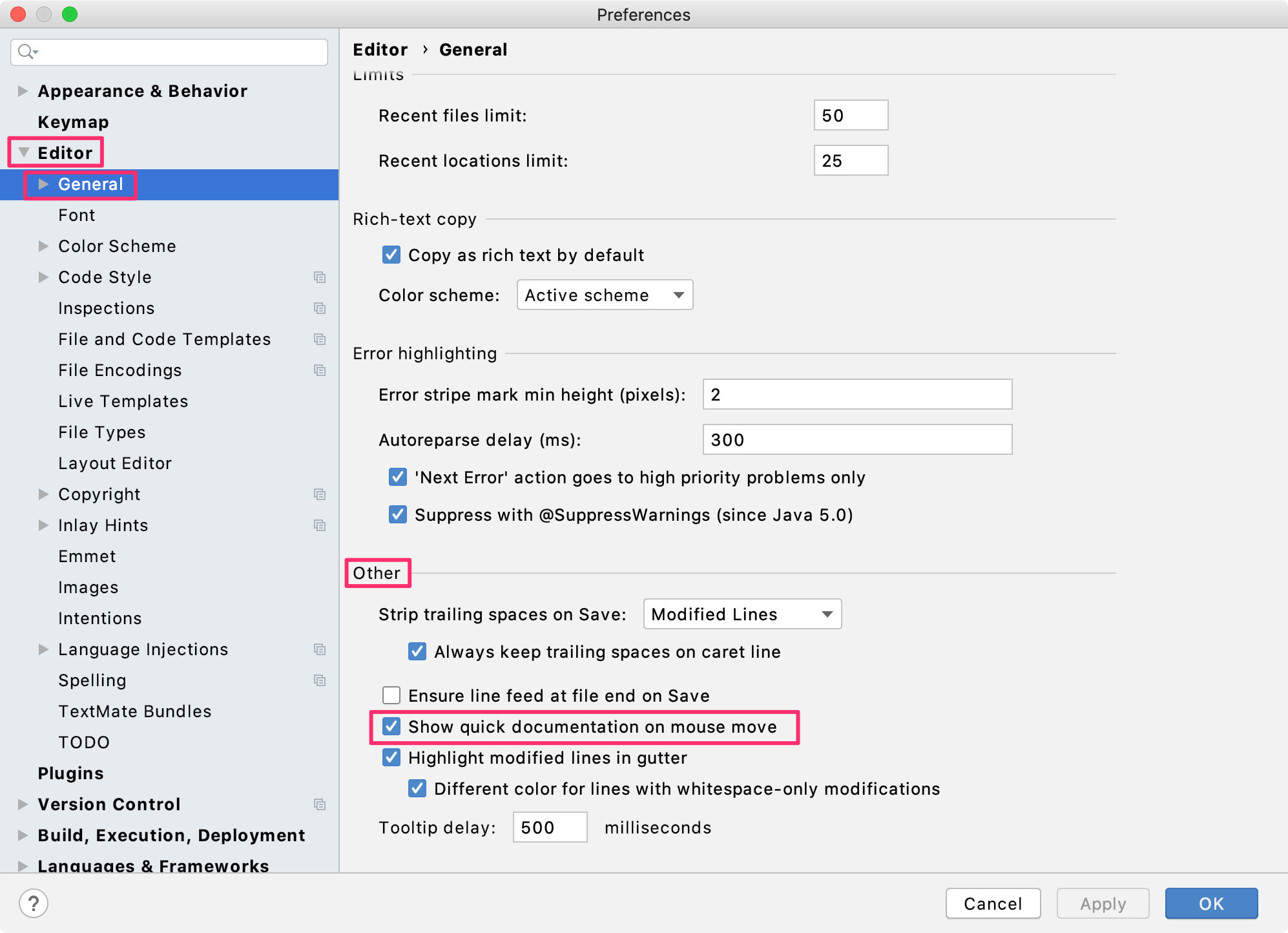
マウスオーバーでドキュメントを表示する
Editor > General > Other
[Show quick documentation on mouse move]チェック:OFF→ON

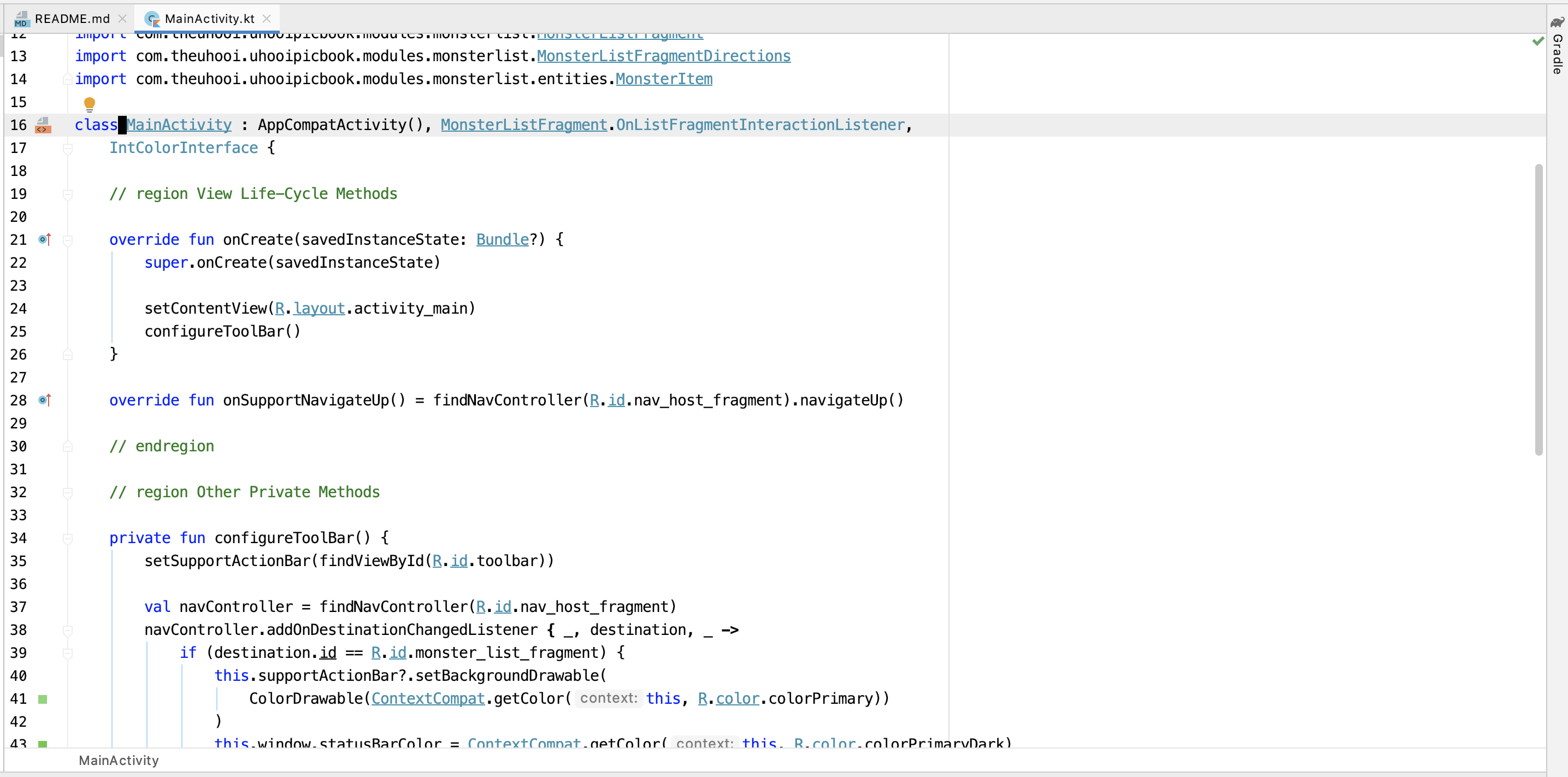
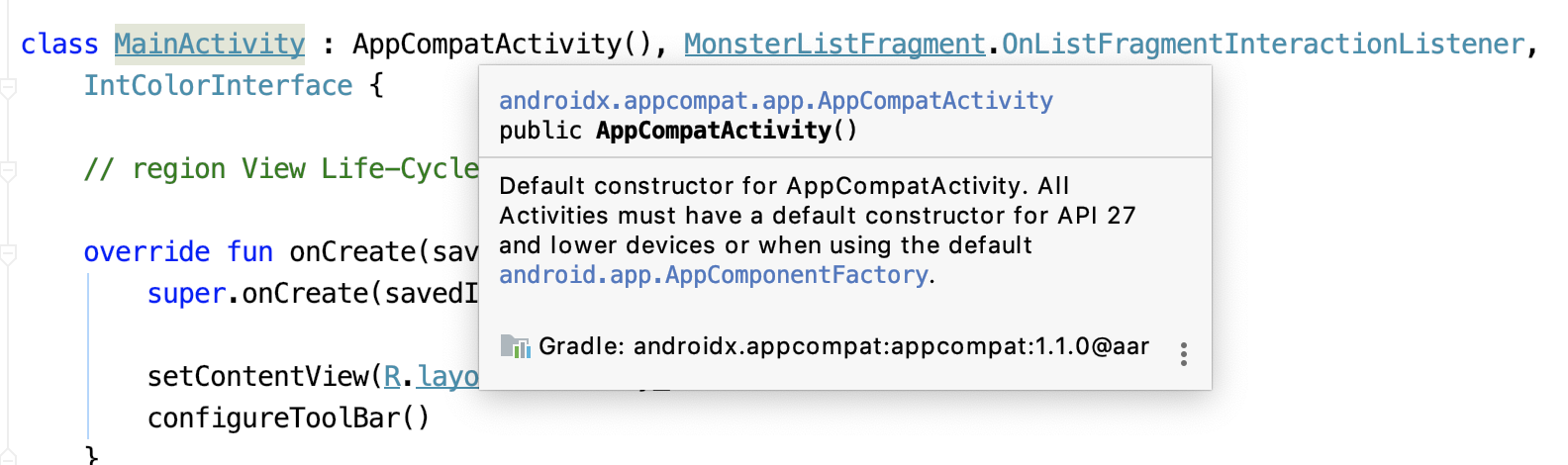
コード上のクラスなどをマウスオーバーするだけでドキュメントが表示されるようになります。
↓では AppCompatActivity() をマウスオーバーしています。

補完時に大文字小文字を区別しない
Editor > General > Code Completion
Match case:ON→OFF

補完時に大文字小文字を区別しないことで、わざわざShiftキーを押下しなくてもクラス名などを補完できるようになります。
インポート文を自動で挿入・削除する
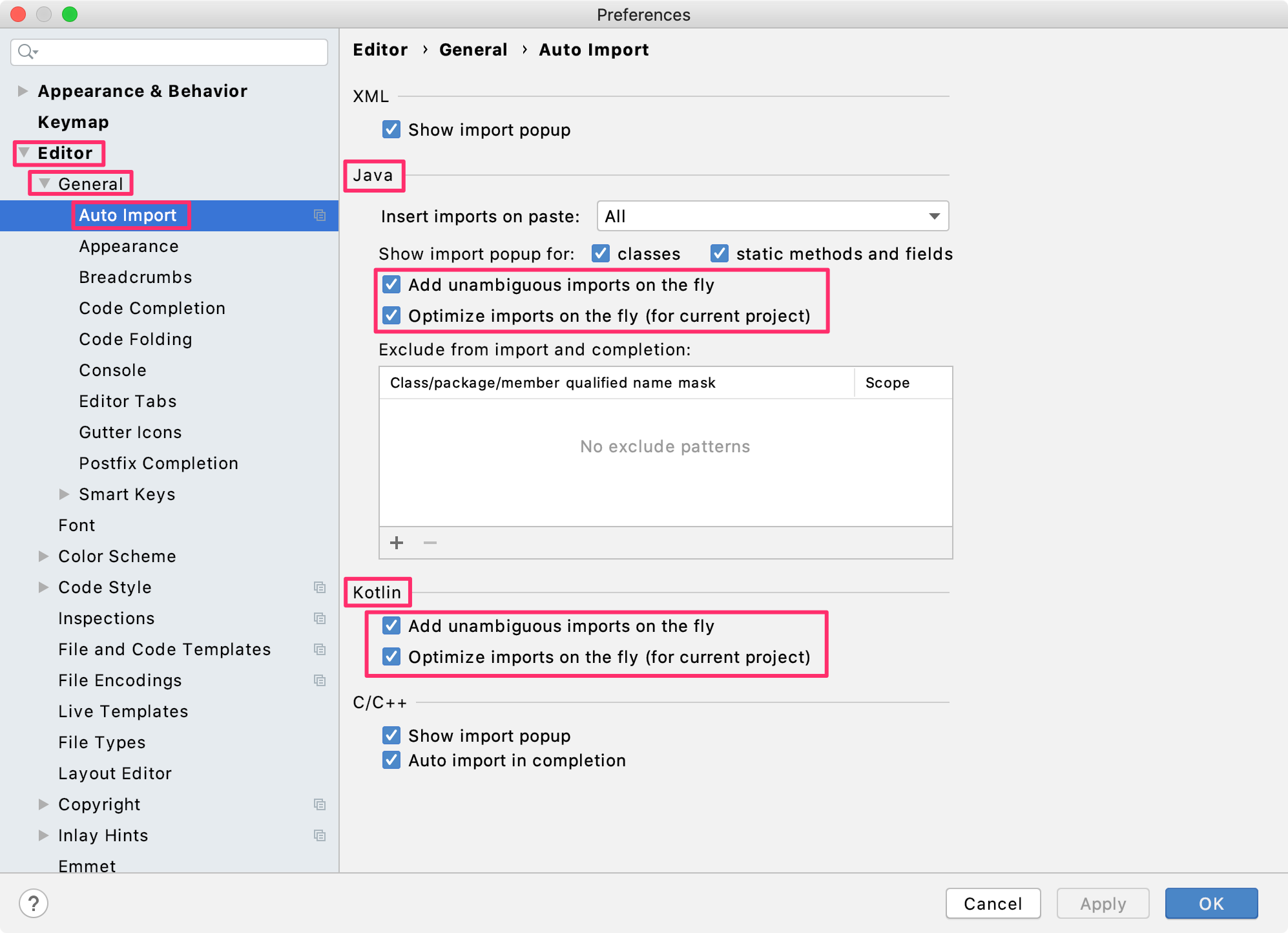
Editor > General > Auto Import > Kotlin (Java)
[Add unambiguous imports on the fly]チェック:OFF→ON
[Optimize imports on the fly (for current project)]チェック:OFF→ON

手動でインポートする手間を省けます。
使っている言語に合わせて設定してください。私はKotlinしか使っていませんが、Javaも設定しています。
インポート文を自動で隠さない
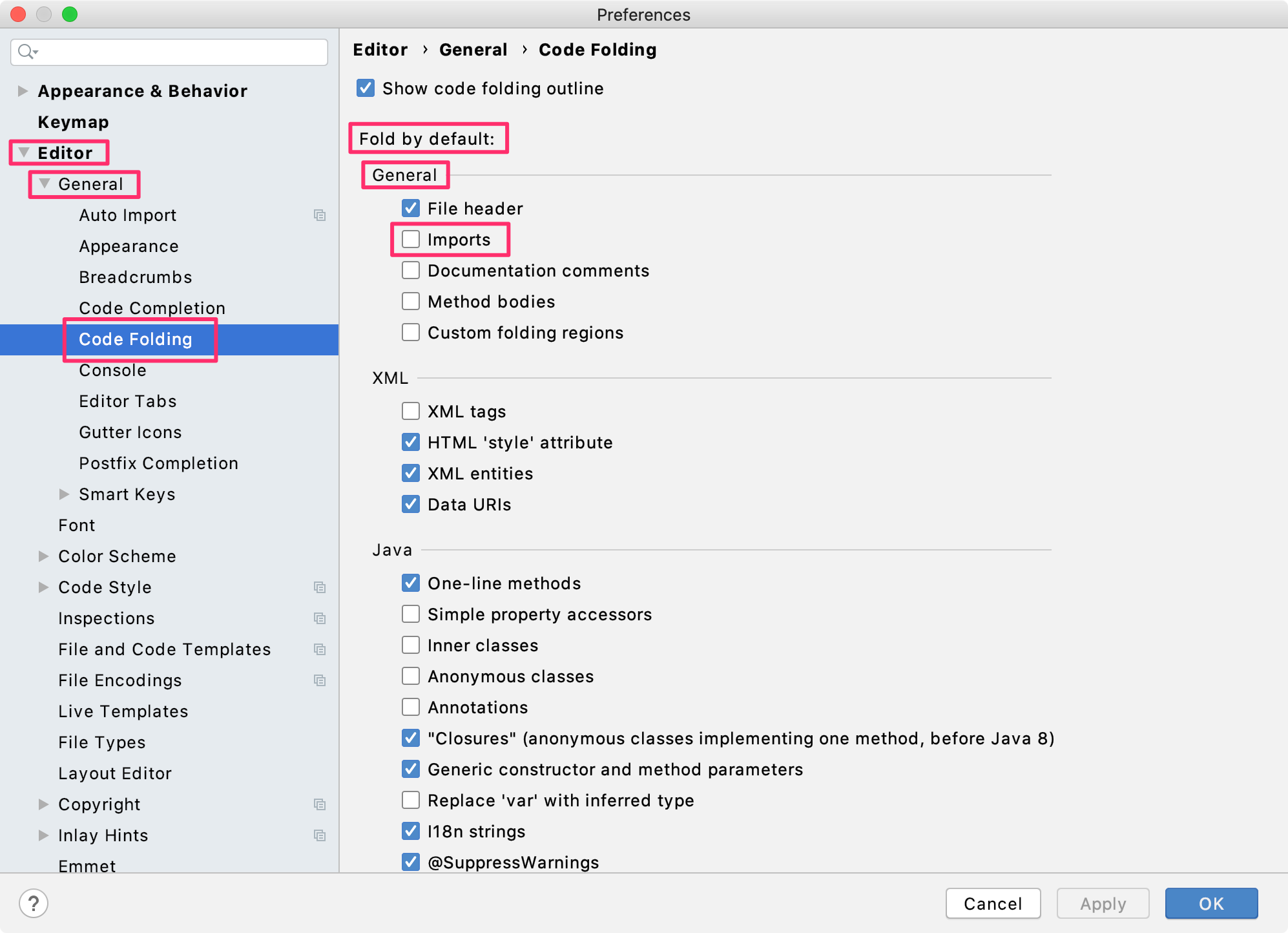
Editor > General > Code Folding > Fold by default: > General
[Imports]チェック:ON→OFF

インポート文が隠れていると実装しづらいので、私は常に表示しています。
Kotlinでワイルドカードインポートを使わない
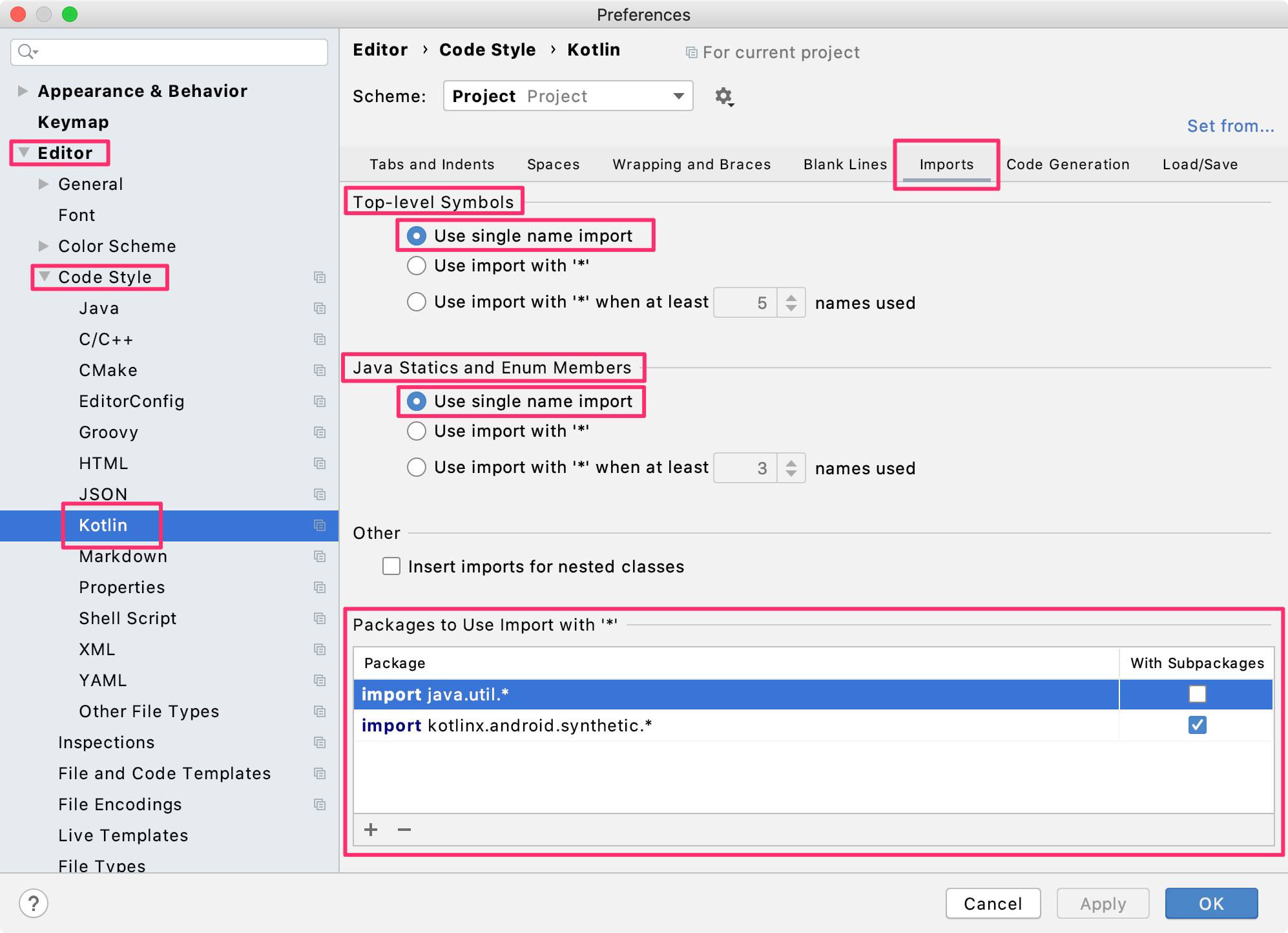
Editor > Code Style > Kotlin > [imports]タブ
Top-level Symbols:Use import with '*' when at least 5 names used→Use single name import
Java Statics and Enum Members:Use import with '*' when at least 3 names used→Use single name import

detektのWildcardImportルールに反するため、ワイルドカードでのインポートを使わないようにします。
Android Studio 4.0だとデフォルトで設定されていたので、確認だけ行いました。
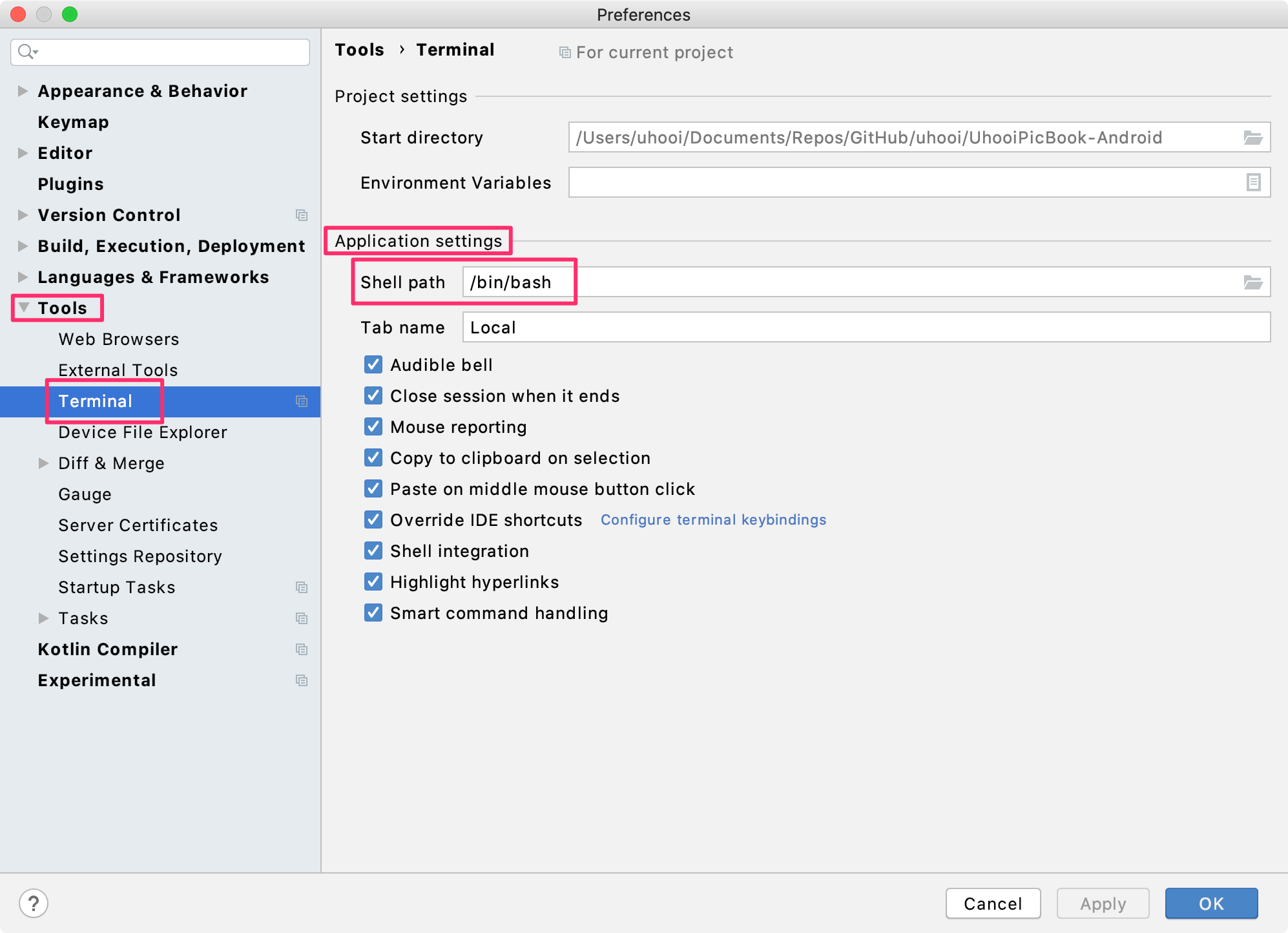
シェルをzshからbashに変更する
Tools > Terminal > Application settings
Shell path: /bin/zsh → /bin/bash

macOSではCatalinaから標準のシェルがbashからzshに変更されました。
私はbashに慣れているので戻します。
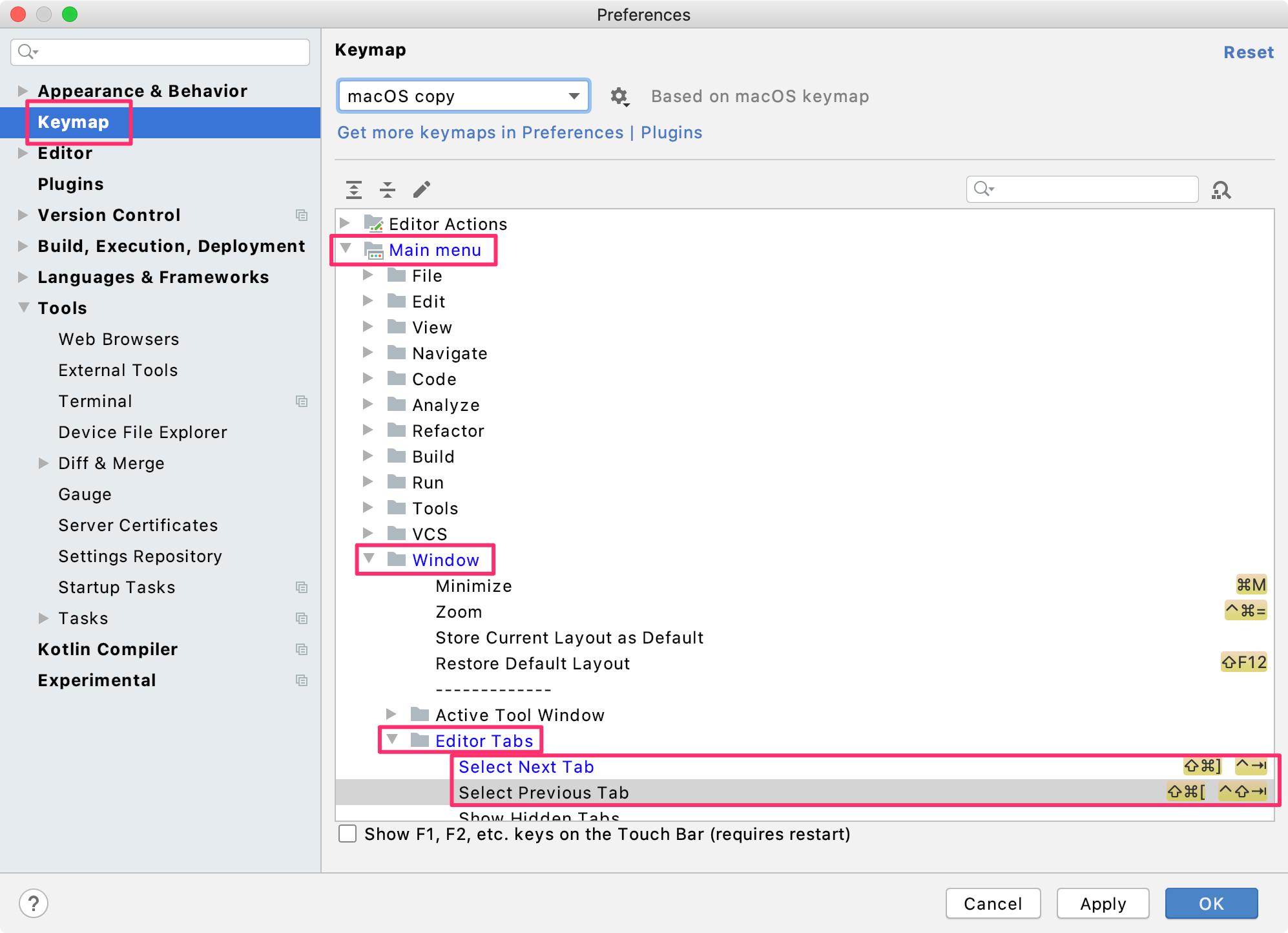
Ctrl + Tabで横のタブに移動するようにする
Keymap > Main menu > Window > Editor Tabs
Select Next Tab: ^→ → ^ Tab
Select Previous Tab: ^← → ^ Shift Tab

私はCtrl + Tabでサッと横のタブに移動したいため、キーマップを変えています。
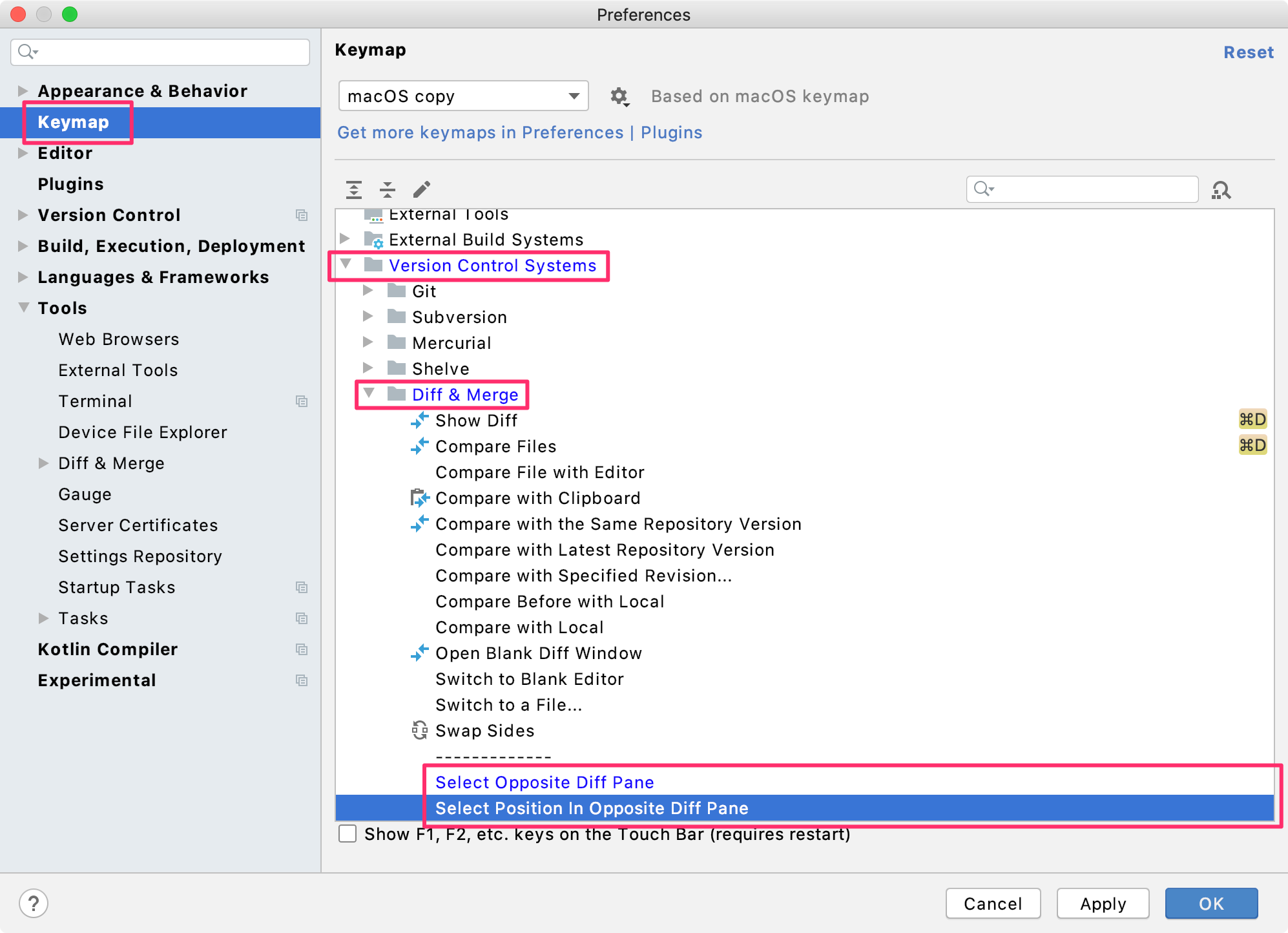
Keymap > Version Control Systems > Diff & Merge
Select Opposite Diff Pane: ^ Tab → なし
Select Position In Opposite Diff Pane: ^ Shift Tab → なし

それぞれ ^→ , ^← を割り当てたいのですが、入力できなくて諦めました、、
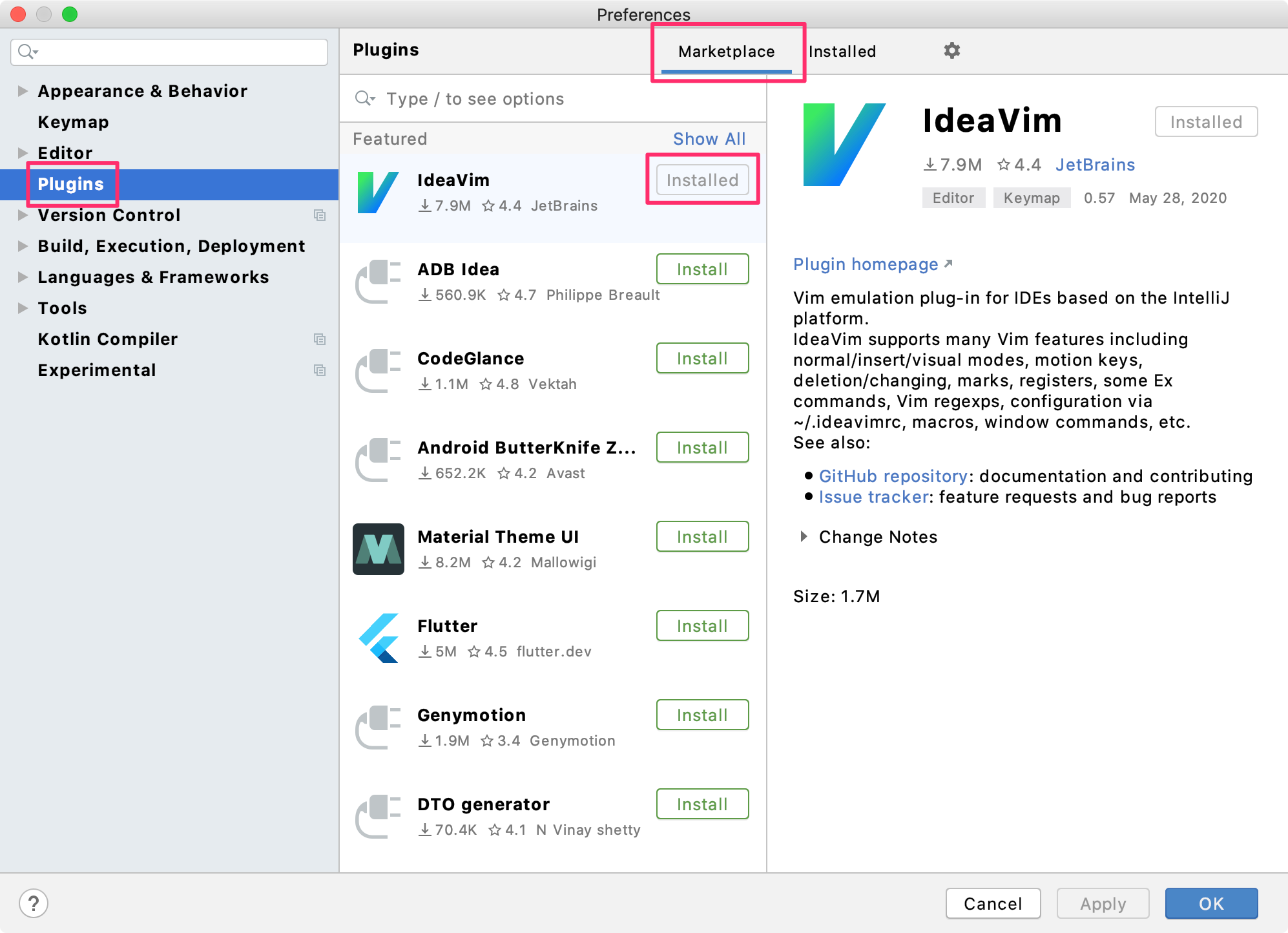
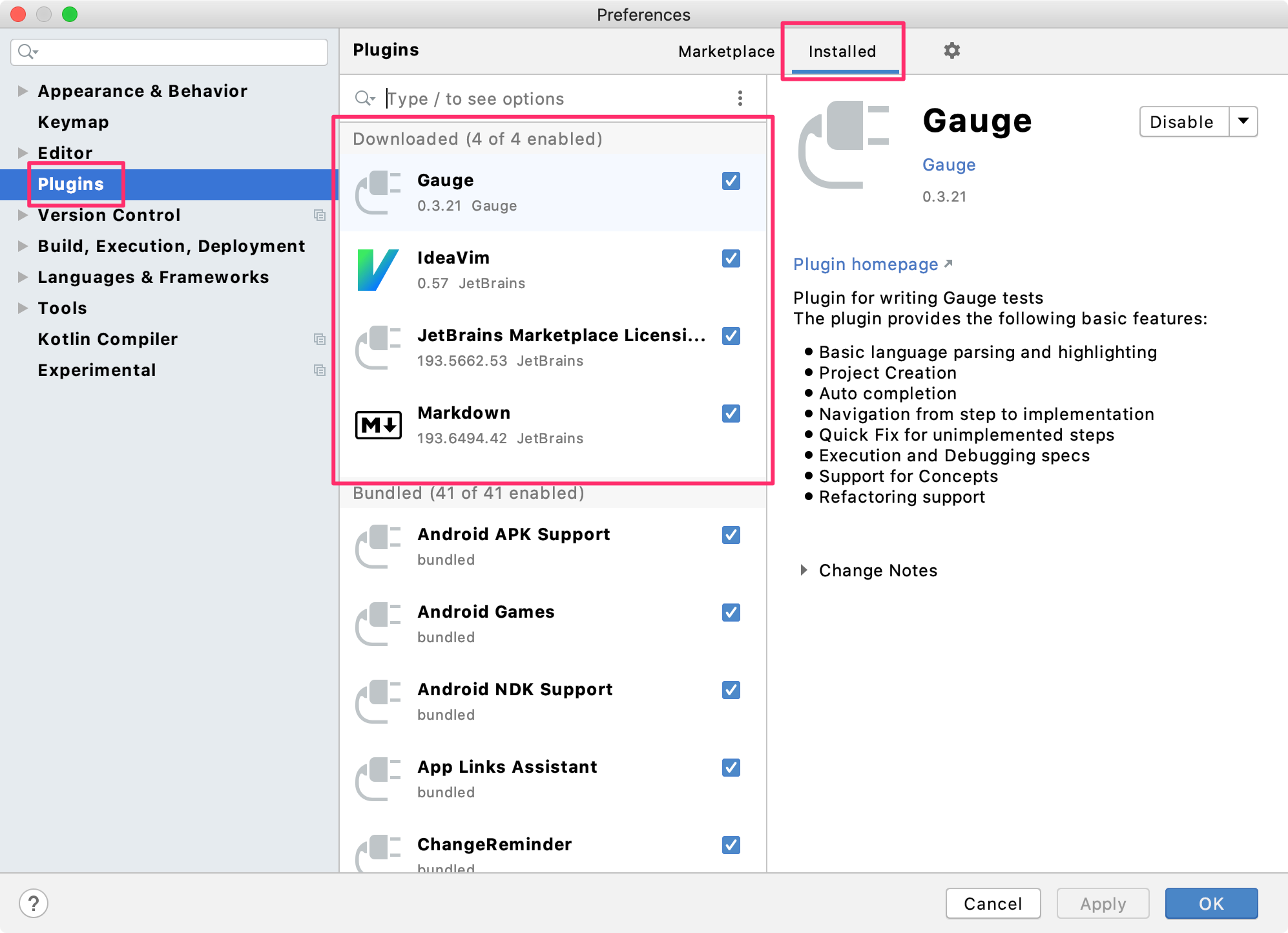
プラグインを追加する
Plugins > [Marketplace]タブ
追加したいプラグインを検索し、[Install]ボタンを押下

私はIdeaVimと自動でインストールされるプラグインしか追加していません。

オススメのプラグインがあれば、教えていただけると嬉しいです![]()
Visual Studio風のカラースキームを設定する
私はVisual Studioの文字色に慣れているので、それに近い色合いのカラースキームを設定します。
完全に私の好みのため、必要に応じて設定してください。
以下からVisual Studio風のカラースキームをダウンロードします。
http://color-themes.com/?view=theme&id=563a1a6780b4acf11273ae55
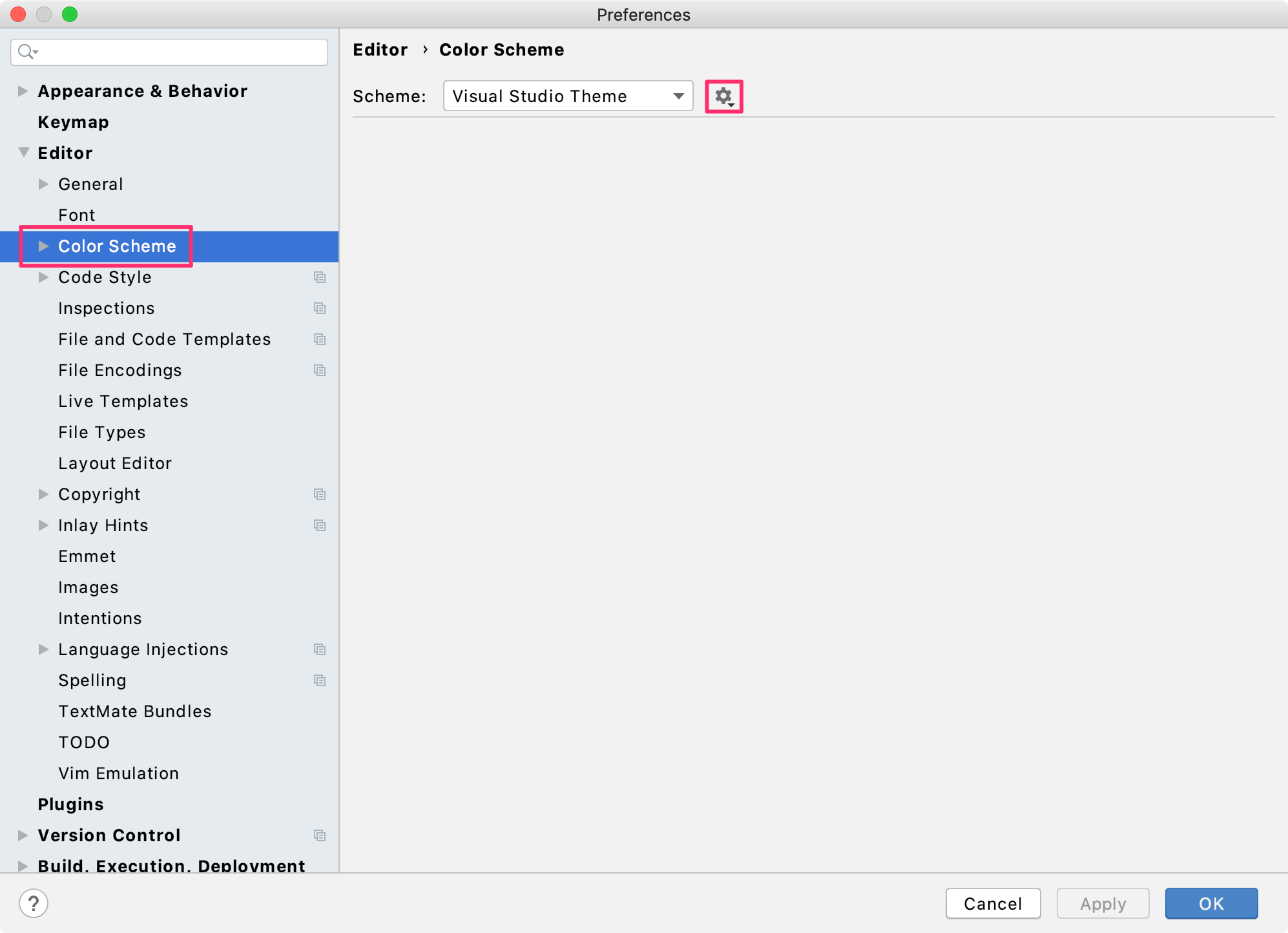
Editor > Color Scheme
歯車のアイコンをクリック > Import Scheme…
ダウンロードした.jarファイルを選択

背景色が白でコメントの文字色が緑でないと落ち着きません![]()
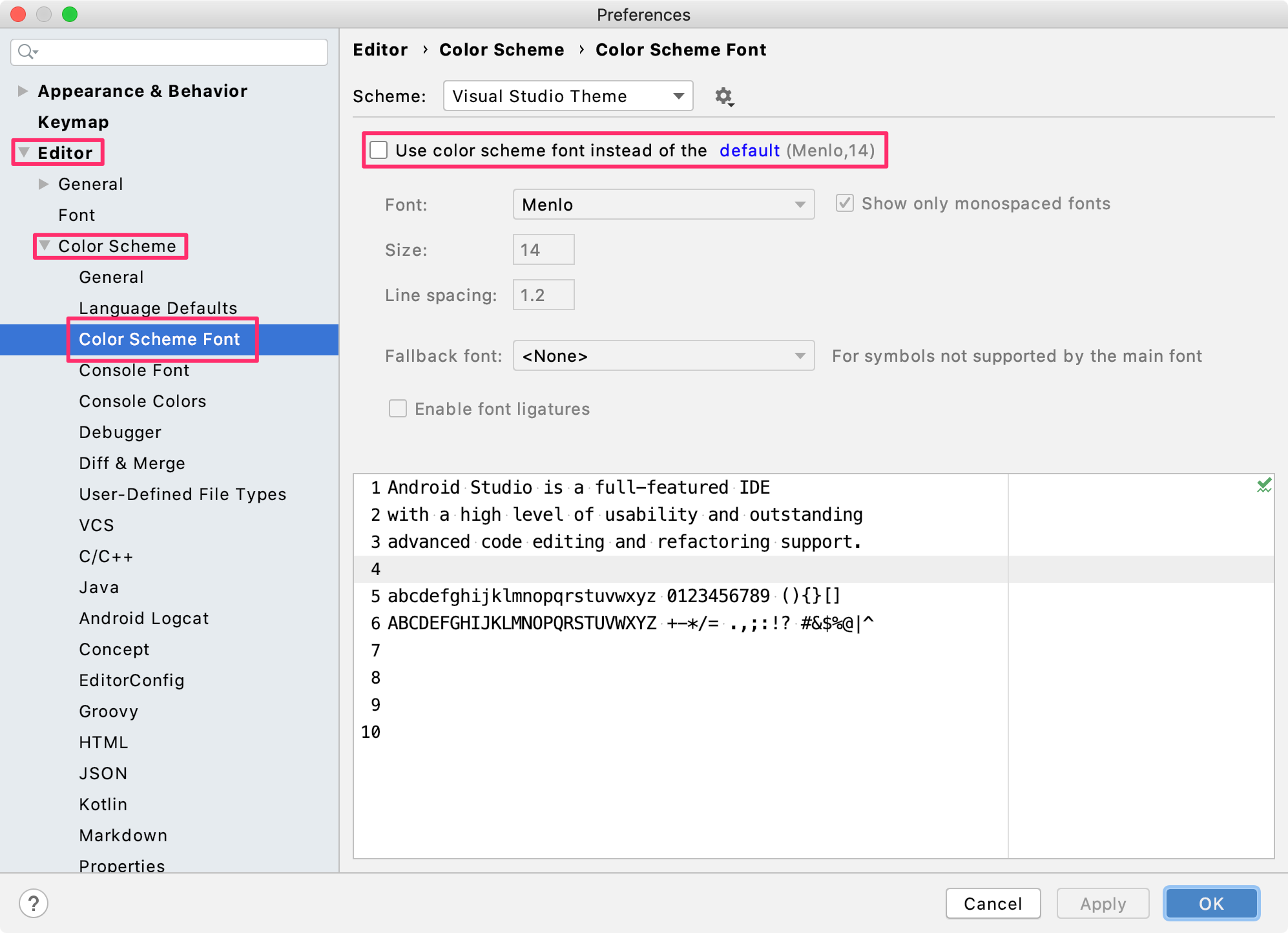
カラースキームでなくデフォルトの文字サイズを使う
Editor > Color Scheme > Color Scheme Font
[Use color scheme font instead of default]チェック:ON→OFF

Visual Studio風のカラースキームには文字サイズも含まれています。
先ほど設定したデフォルトの文字サイズ(14)のままにしたいため、こちらのチェックを外します。
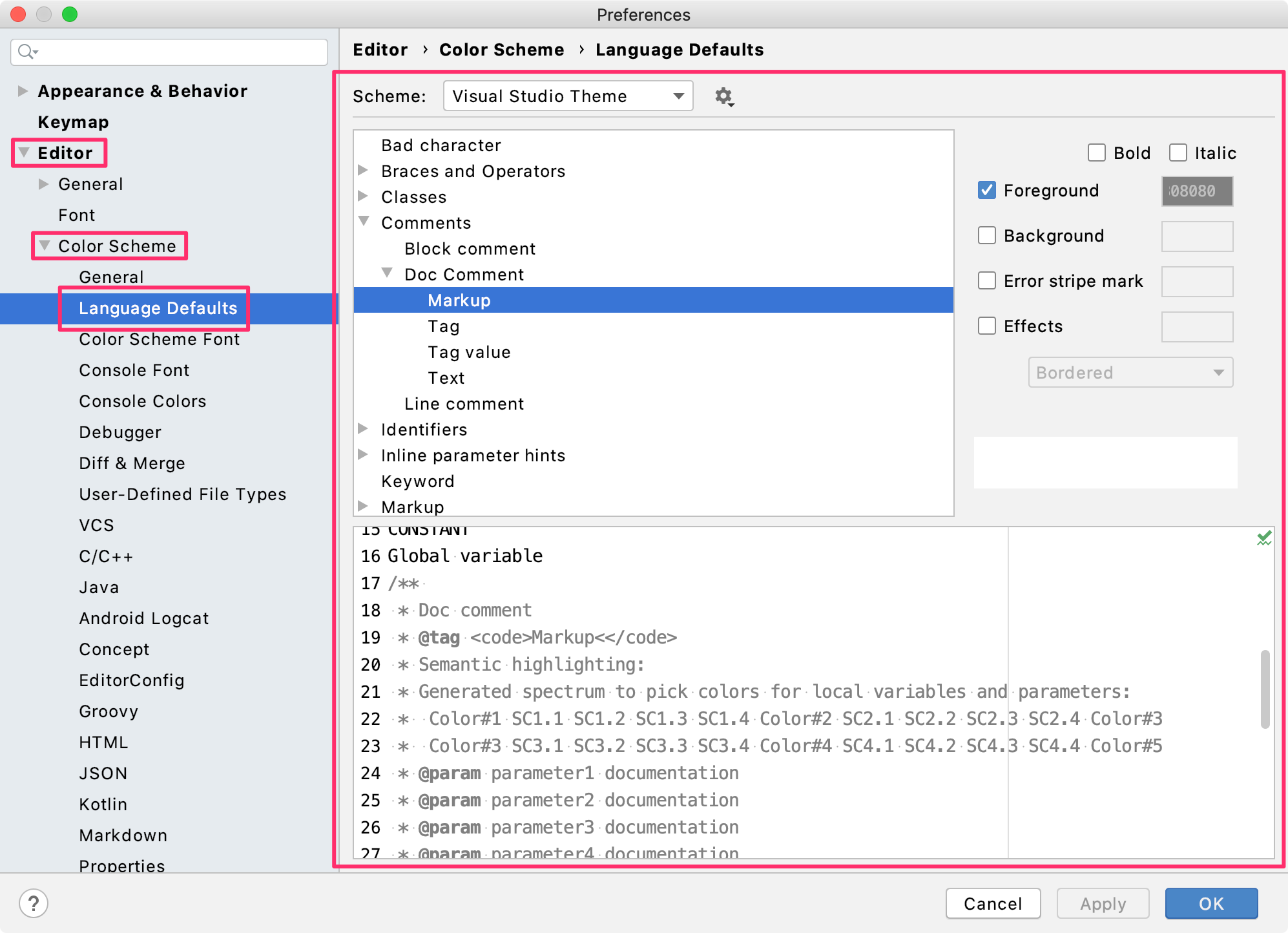
コメントの文字色を変更する
Editor > Color Scheme > Language Defaults
Comments
Block comment:808080(グレー)→008000(緑)
Doc Comment
Markup:000000(黒)→808080(グレー)
Tag:0000FF(青)→808080(グレー)
Tag value:3D3D3D(黒)→808080(グレー)
Text:008000(緑)→808080(グレー)

Visual Studioと同様、通常のコメントを緑、ドキュメンテーションコメントの文字色をグレーにします。
フォントの斜体と太字を変更する
Editor > Color Scheme > Language Defaults
Itaricをすべて外す
TagのみBold、それ以外はBoldを外す
文字色を変更したときと同じ画面なので、スクリーンショットは省略します。
Xcodeでは斜体を一切使っておらず、太字もタグでしか使われていません(違ったらすみません)。
私はXcodeに慣れているため、同じように設定します。
その他の設定
保存時にインポート文の最適化とコード整形を行う
以下の記事を参考に設定します。
https://qiita.com/chocomelon/items/46810763a5be0a433158
私はIdeaVimを使っていて :w で保存しているため設定していませんが、 Command + S で保存している方にはオススメです。
私もIdeaVimを使う前までは設定していました。
上記の記事ではマクロで設定していますが、プラグインを使う方法もあるようです。
https://qiita.com/ikemura23/items/9a33c1b2bdb5a65d29a5
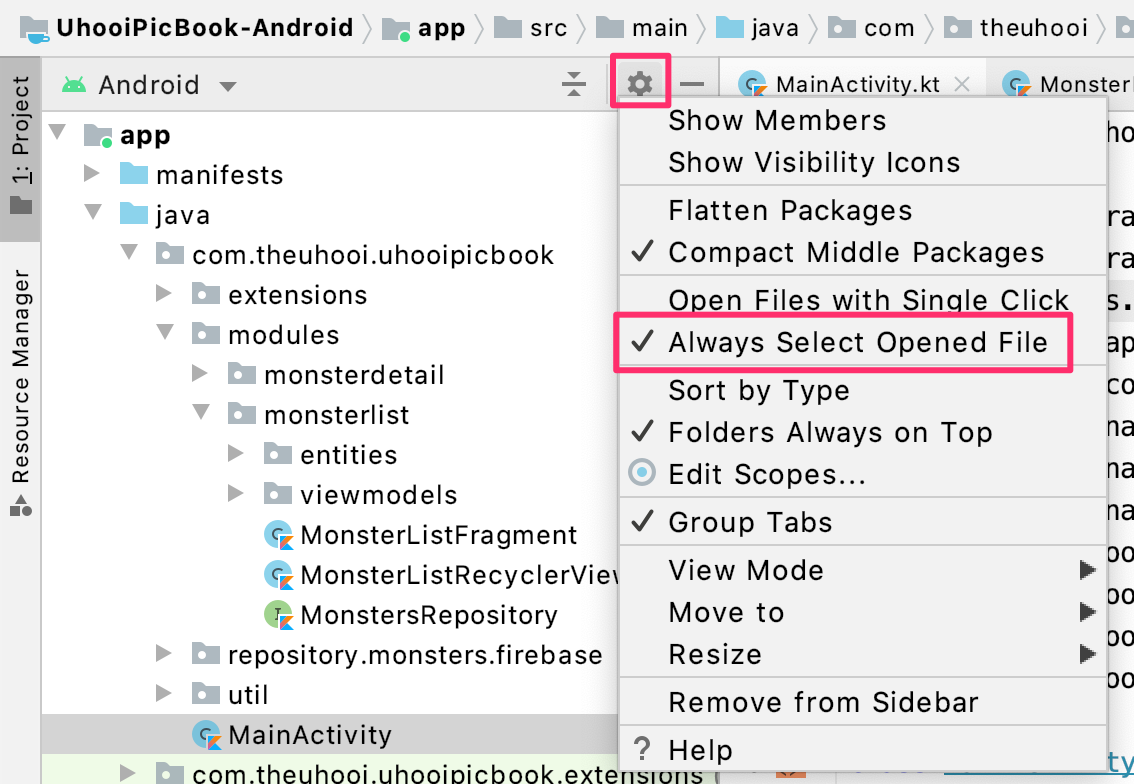
開いているファイルをプロジェクトツリーで選択状態にする
プロジェクトツリーの右上にある歯車のアイコンを押下
[Always Select Opened File]チェック:OFF→ON

開いているファイルを常にプロジェクトツリーで選択状態にします。
スクリーンショットだとわかりづらいかもしれませんが、 MainActivity.kt をタブで開いているので、プロジェクトツリーでも MainActivity が選択されています。
おわりに
これで今日から楽しいAndroidアプリ開発ライフの始まりです![]()
![]()
メモらずに変更していて漏れている設定や、他にもオススメの設定がありましたらコメントなどでご連絡いただけると嬉しいです![]()