環境
- OS:macOS High Sierra 10.13.1
- Java:9.0.4
- IntelliJ IDEA:2018.1
- Android SDK Tools:26.0.1
開発環境構築
Java(JDK)のインストール
JDKは様々なバージョンが存在するため、jEnvを使ってインストールするのが望ましいです。
こちらの記事を参考に行ってください。
ビルドツール(Gradle)のインストール
Gradleも様々なバージョンが存在するため、SDKMANを使ってインストールするのが望ましいです。
こちらの記事を参考に行ってください。
Kotlinのインストール
Gradleと同様、SDKMANを使ってインストールするのが望ましいです。
上記の記事を参考に行ってください。
Android SDKのインストール
※IDEにAndroid Studioを使う方はAndroid SDKが含まれているので、この手順は不要です。
こちらの記事を参考に行ってください。
IDE(IntelliJ IDEA)のインストール
最初はAndroid Studioを使おうと思っていたのですが、PyCharmが使いやすかったので同じJetBrainsが提供しているIntelliJ IDEAを使うことにします。
KotlinもJetBrainsが開発している言語なので相性は抜群なはずです。
Android StudioもIntelliJ IDEAとほぼ変わらないので、素直にAndroid Studioを使うべきです。。
以下へアクセスし、Communityの「DOWNLOAD」をクリックしてインストーラをダウンロードします。
https://www.jetbrains.com/idea/download/#section=mac

IntelliJ IDEAの初期設定
IntelliJ IDEAを起動すると、以下の画面が表示されます。
初めてインストールするため、「Do not import settings」を選択して「OK」をクリックします。

このまま「OK」をクリックします。

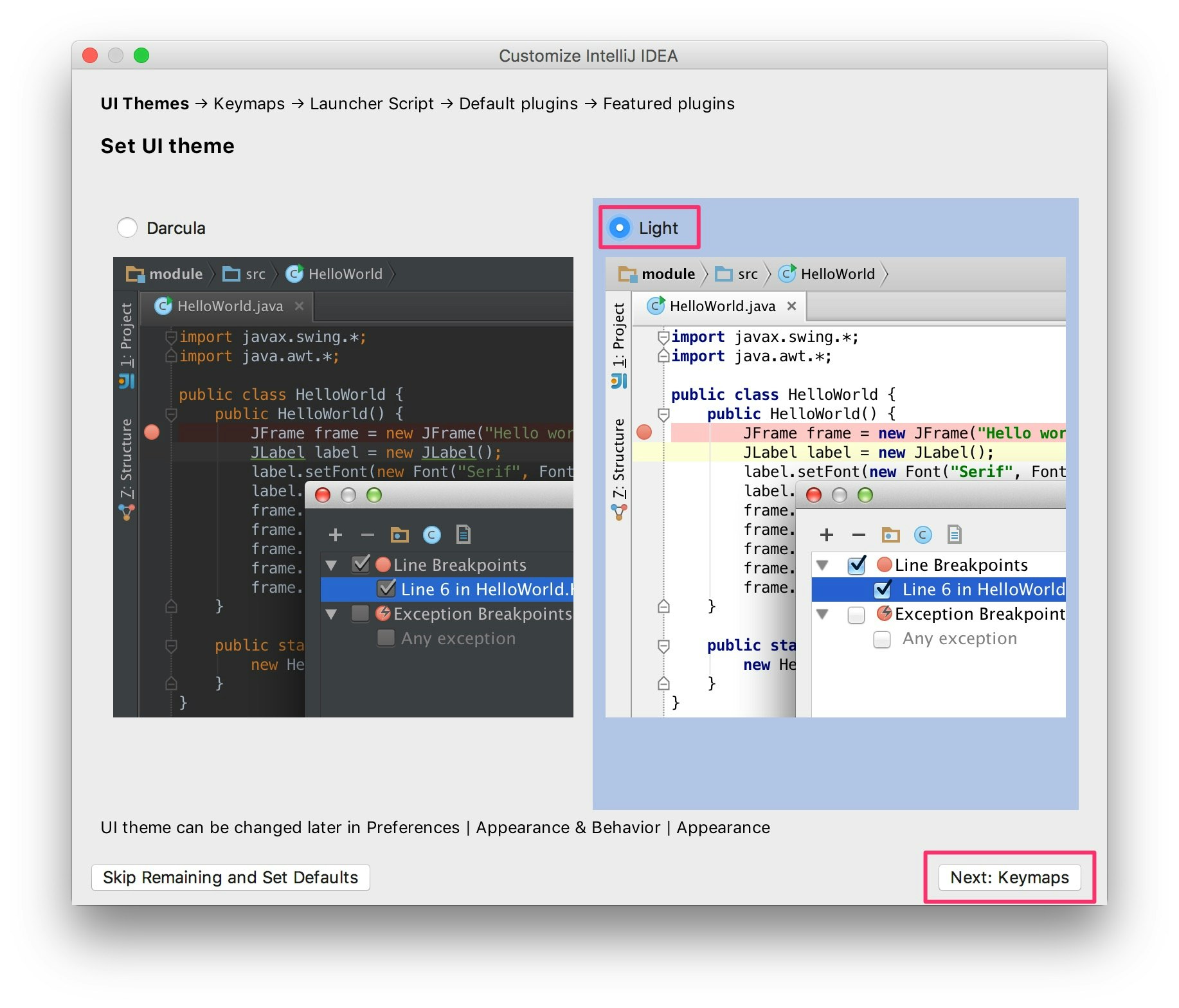
UIテーマの選択画面が表示されます。
私は明るい方が好みなので「Light」を選択して「Next: Keymaps」をクリックします。

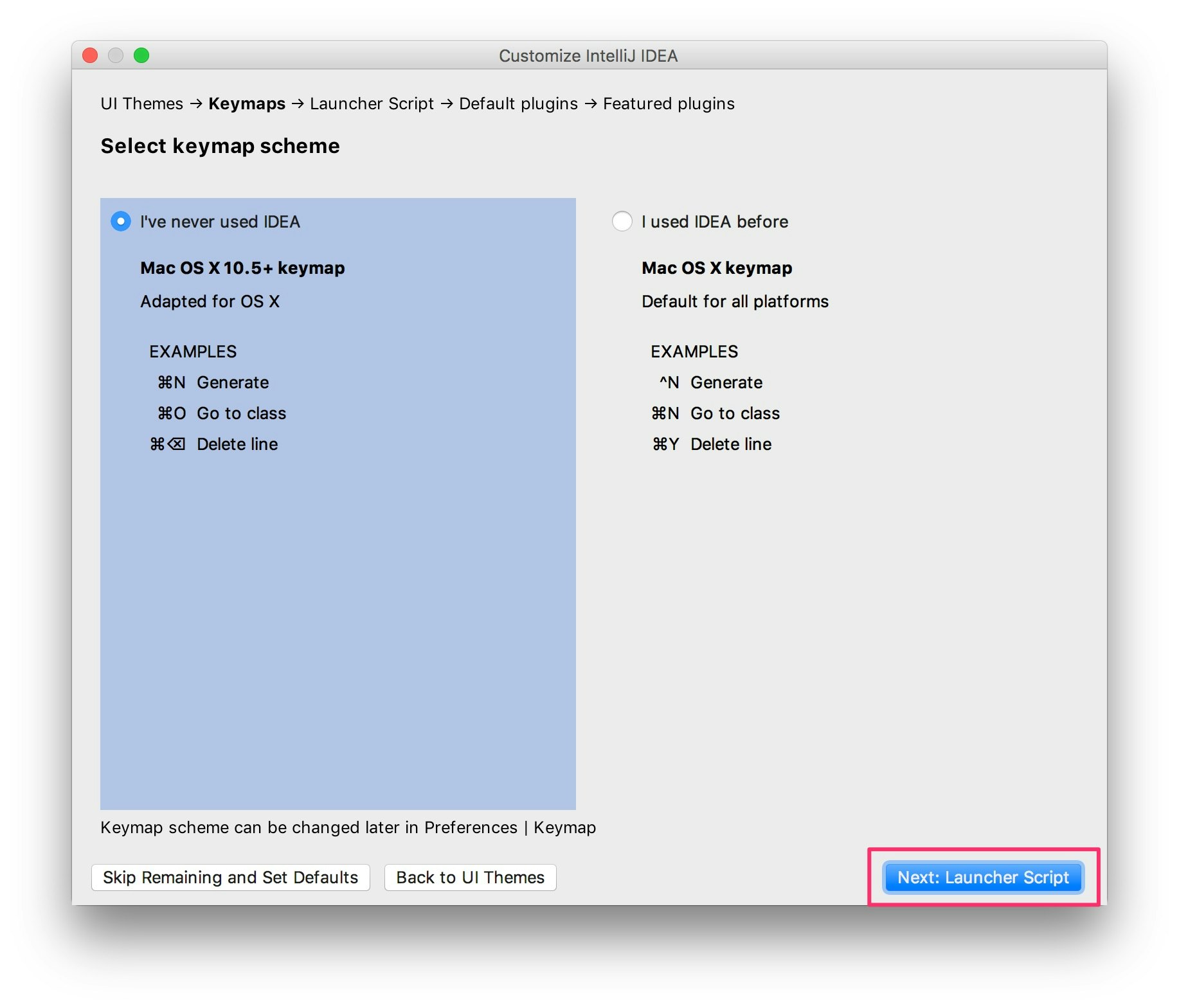
キーマップの設定画面が表示されます。
どちらが使いやすいかはわからないのでこのまま「Next: Launcher Script」をクリックします。
(きっとVimキーマップのプラグインがあるだろう。。)

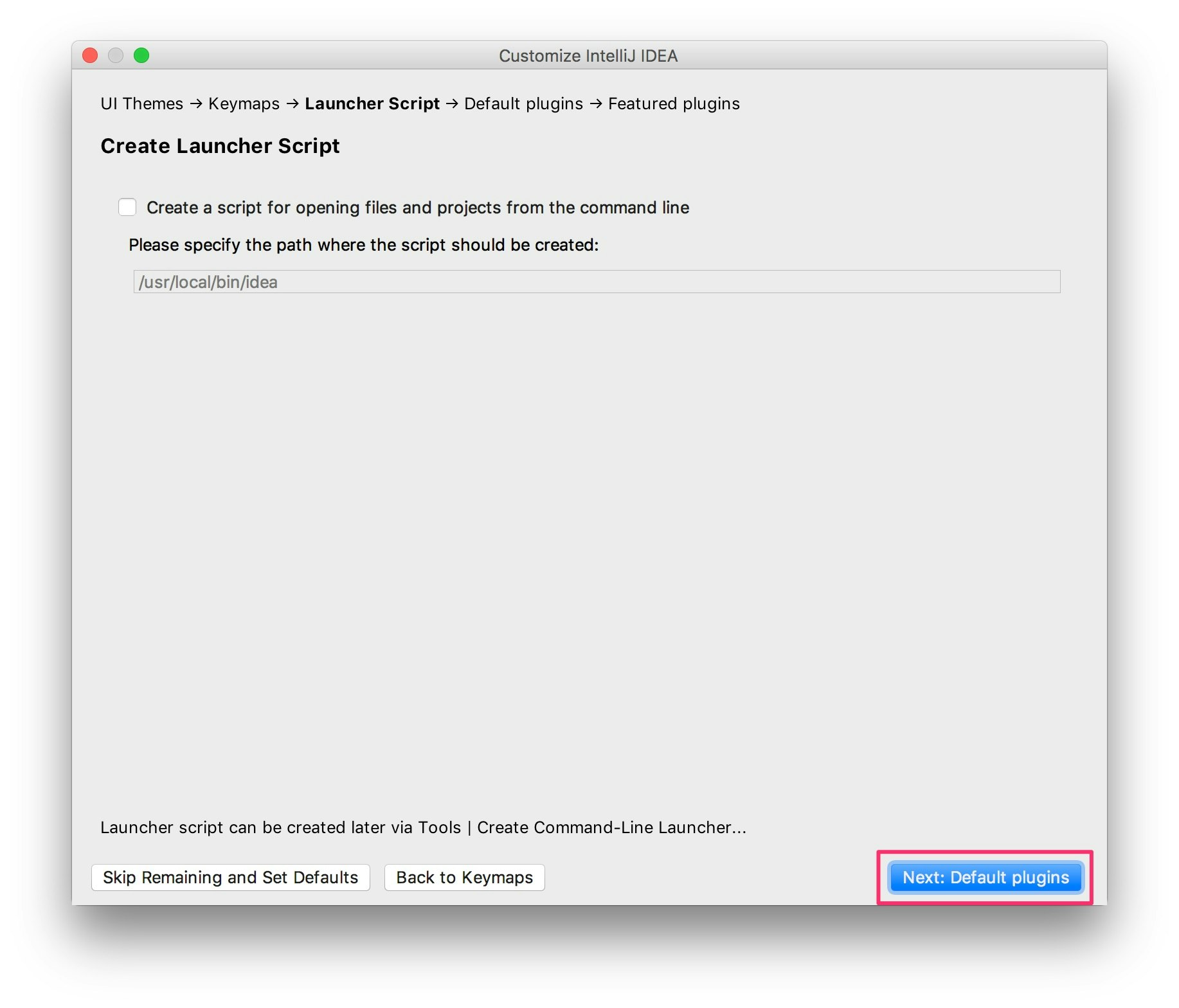
このまま「Next: Default plugins」をクリックします。

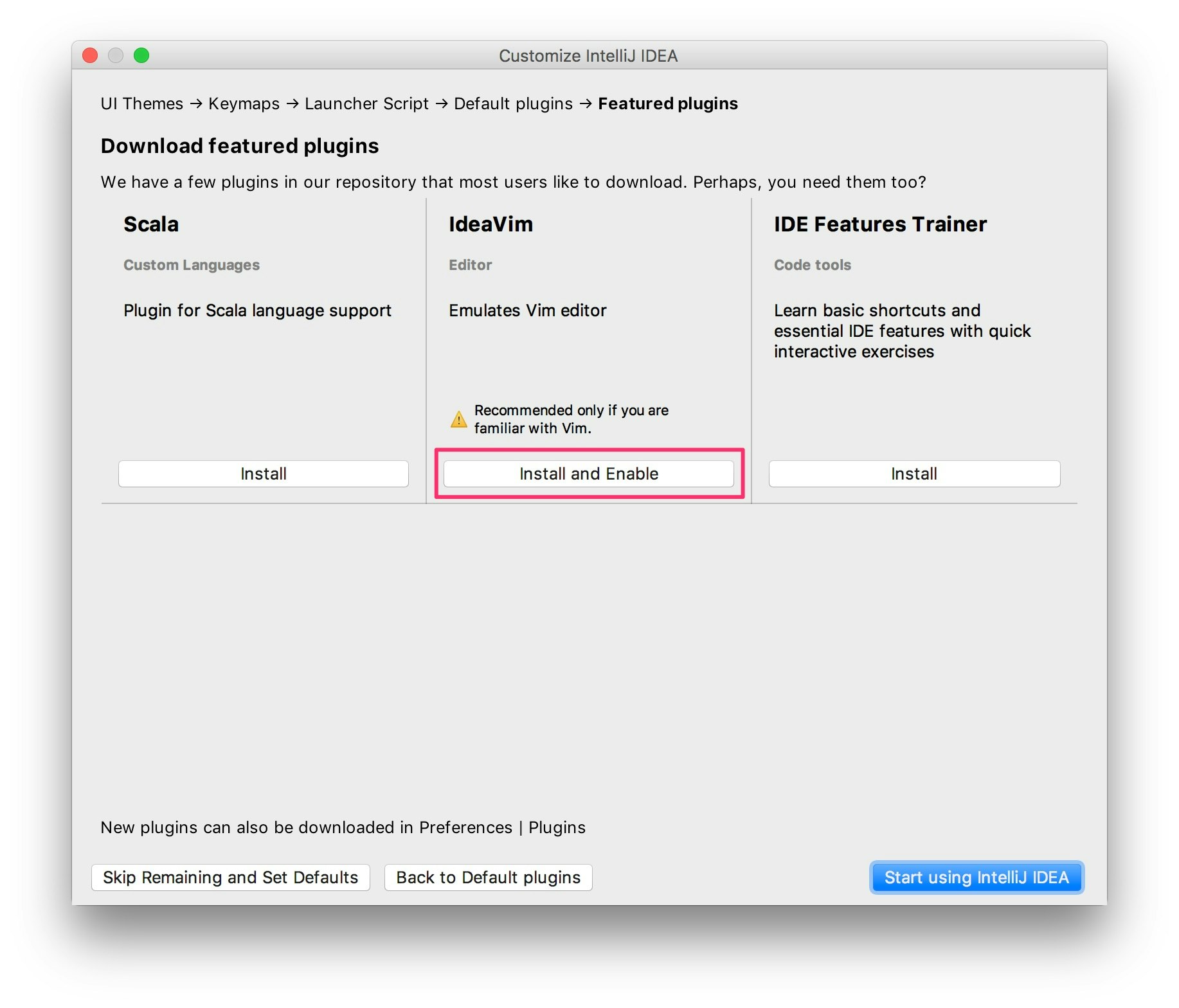
このまま「Next: Featured plugins」をクリックします。

「IdeaVim」の「Insatall and Enable」をクリックしてインストールします。
(やっぱりあった!)

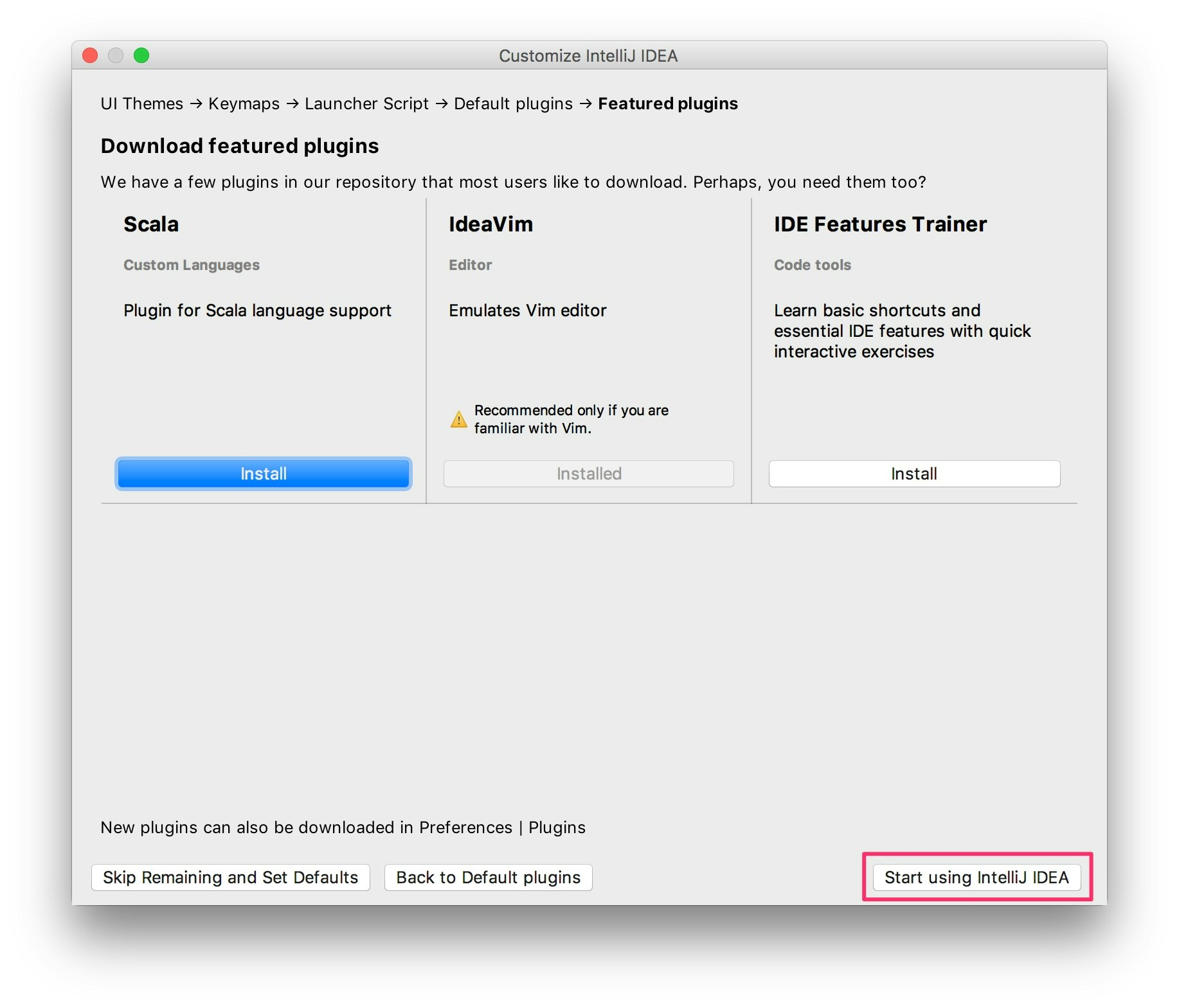
インストールが完了したら「Start using IntelliJ IDEA」をクリックします。

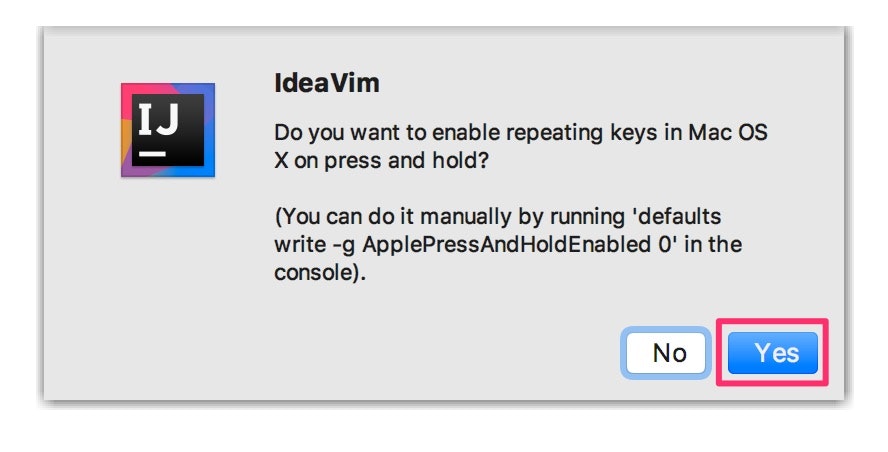
「YES」をクリックします。

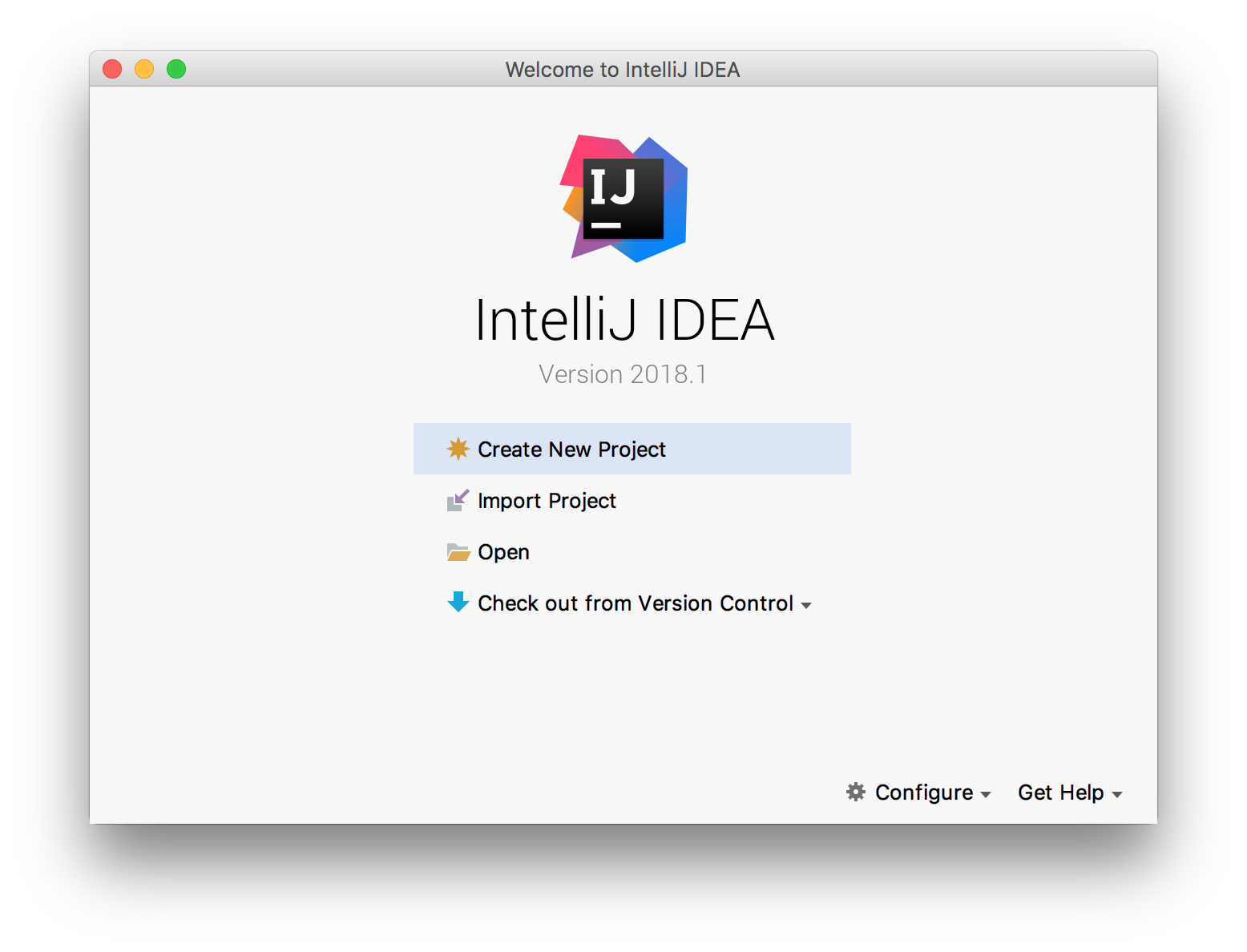
やっとウェルカム画面が表示されました!

IntelliJ IDEAの設定
PyCharmの設定と同様にします。
空白行のスペースを可視化する
∵空白行にスペースを含めたくないため
Preferences…
Editor > General > Appearance
Show whitespaces:OFF→ON
Trailing以外OFFにする
補完時に大文字小文字を区別しない
Preferences…
Editor > General > Code Completion
Code Completion
Case sensitive completion:First letter→None
変更したタブにアスタリスクを付ける
Preferences…
Editor > General > Editor Tabs
Tab Apperance
Mark modified tabs with asterisk:OFF→ON
自動保存を無効にする
Preferences…
Appearance & Behavior > System Settings
Synchronization
Synchronize files on frame or editor tab activation:ON→OFF
Save Files on frame deactivation:ON→OFF
IntelliJ IDEAにSDKを追加
JDKの追加
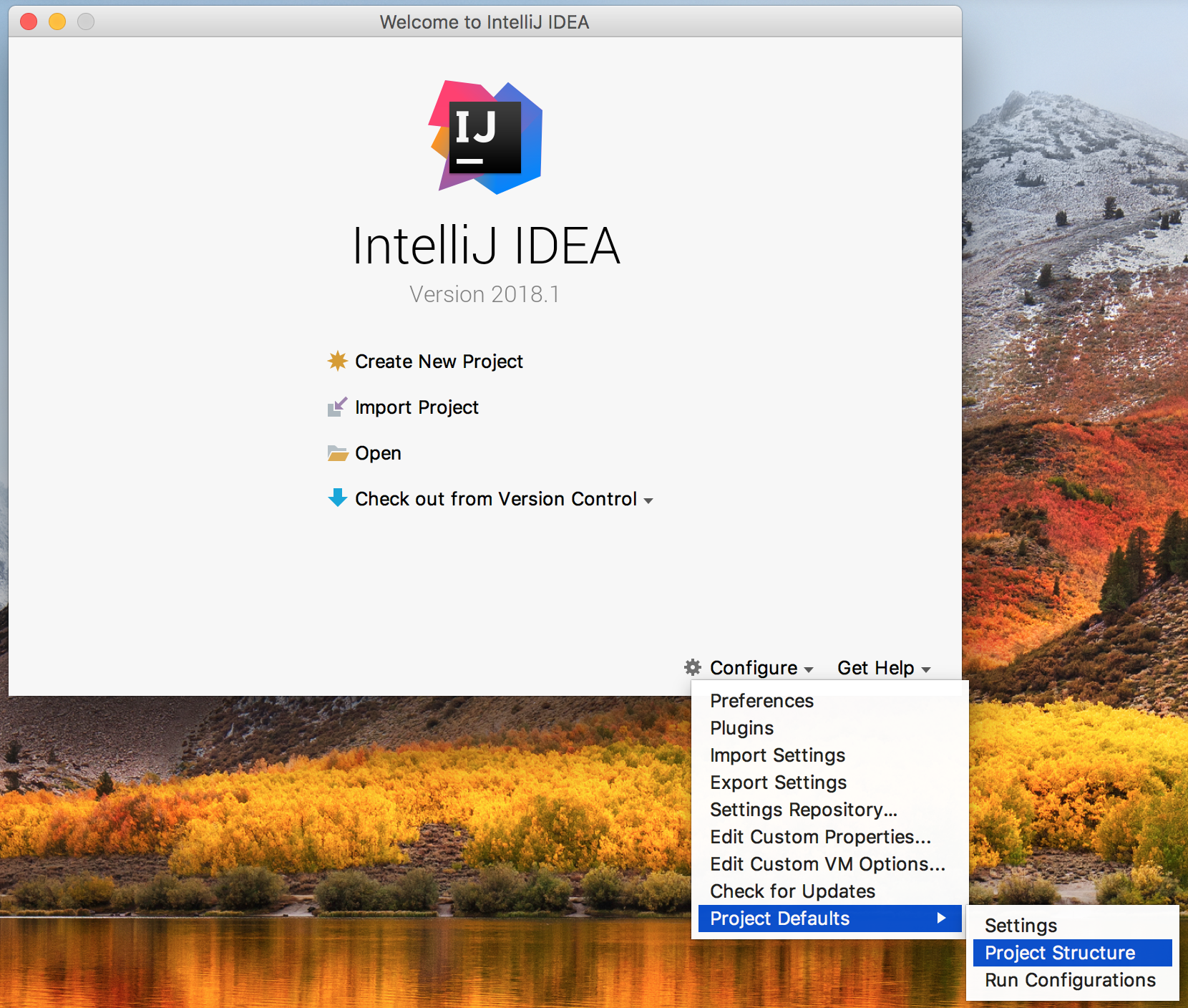
Configure > Project Defaults > Project Structure

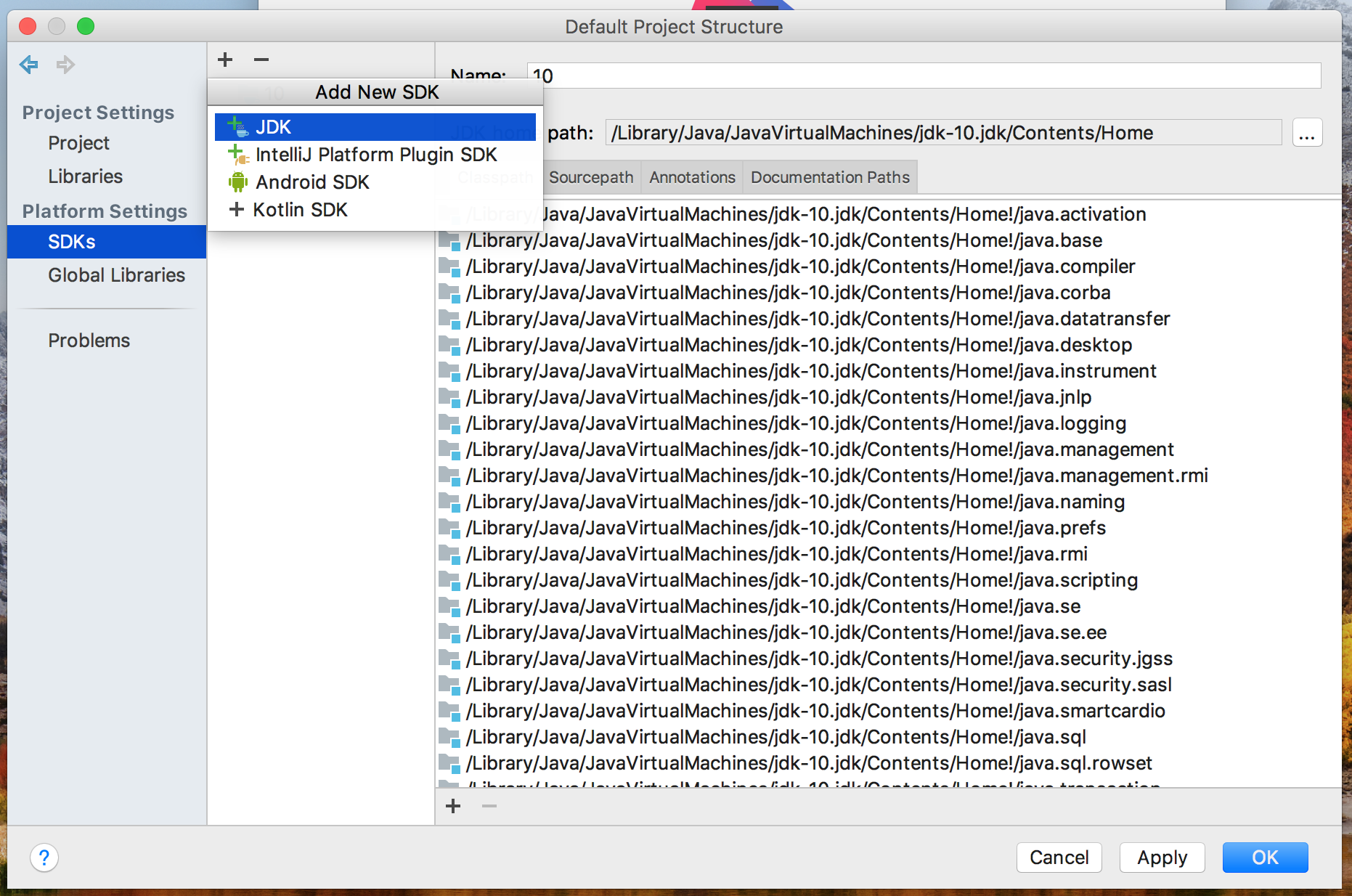
Platform Settings > SDKs
「+」をクリックし、「JDK」を選択します。

JDKのフォルダを選択し、「Open」をクリックします。

JDKが追加されました。
こちらの記事でJDK 7〜10をインストールしているので、全て追加しておきます。

Android SDKの追加
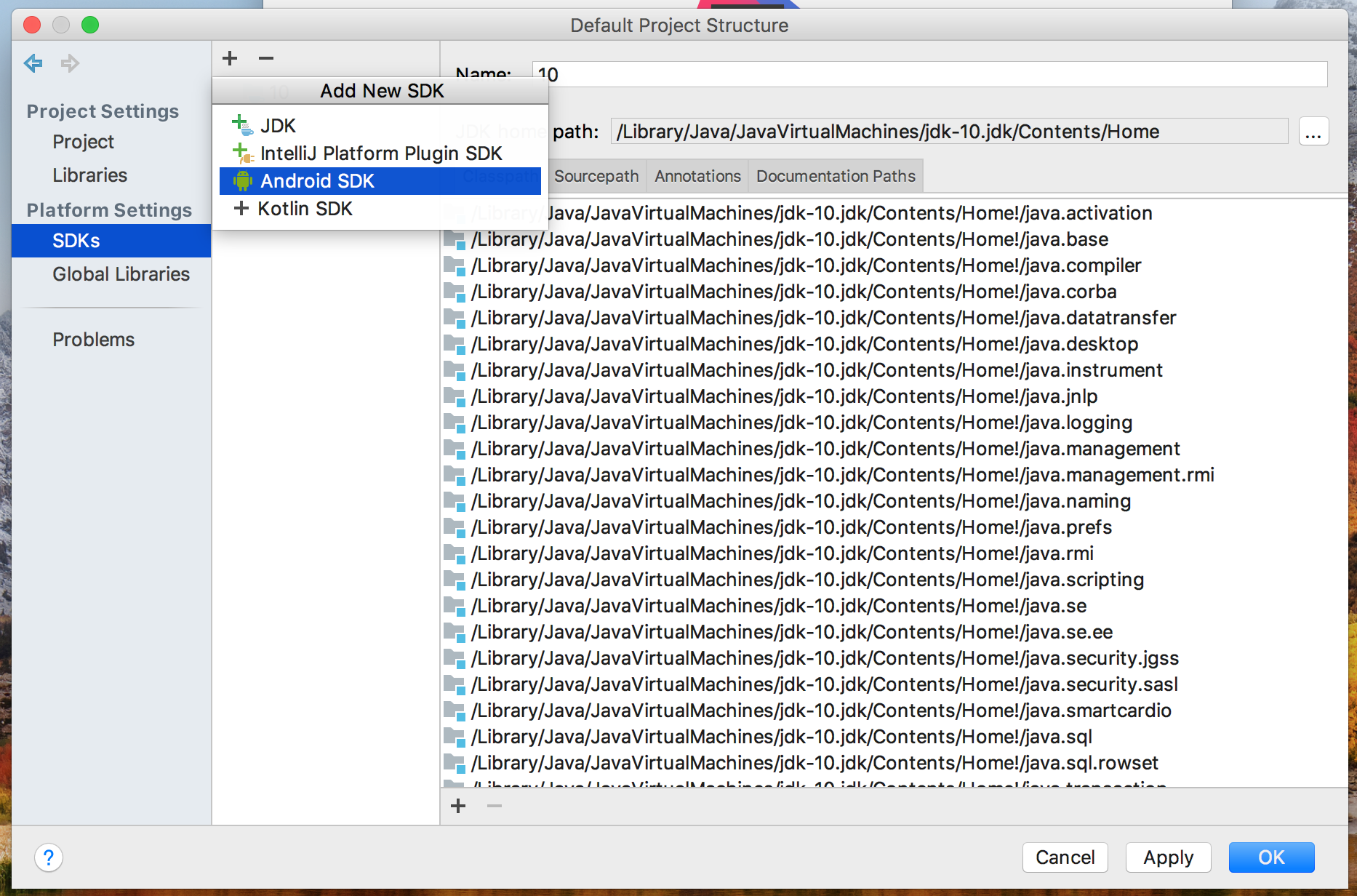
JDKと同様の手順で「Android SDK」をクリックします。

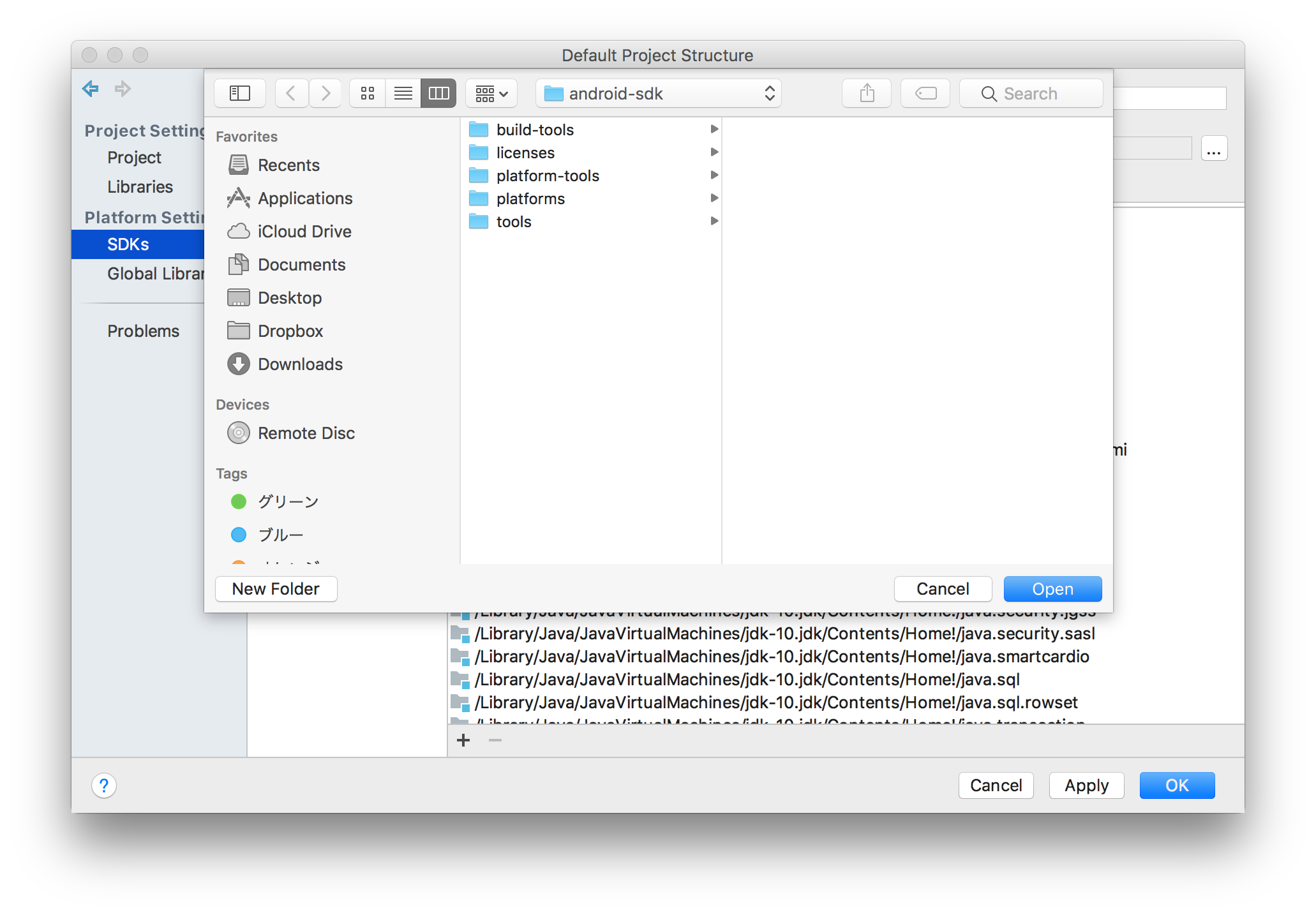
先ほど作成した「android-sdk」フォルダを選択し、「Open」をクリックします。

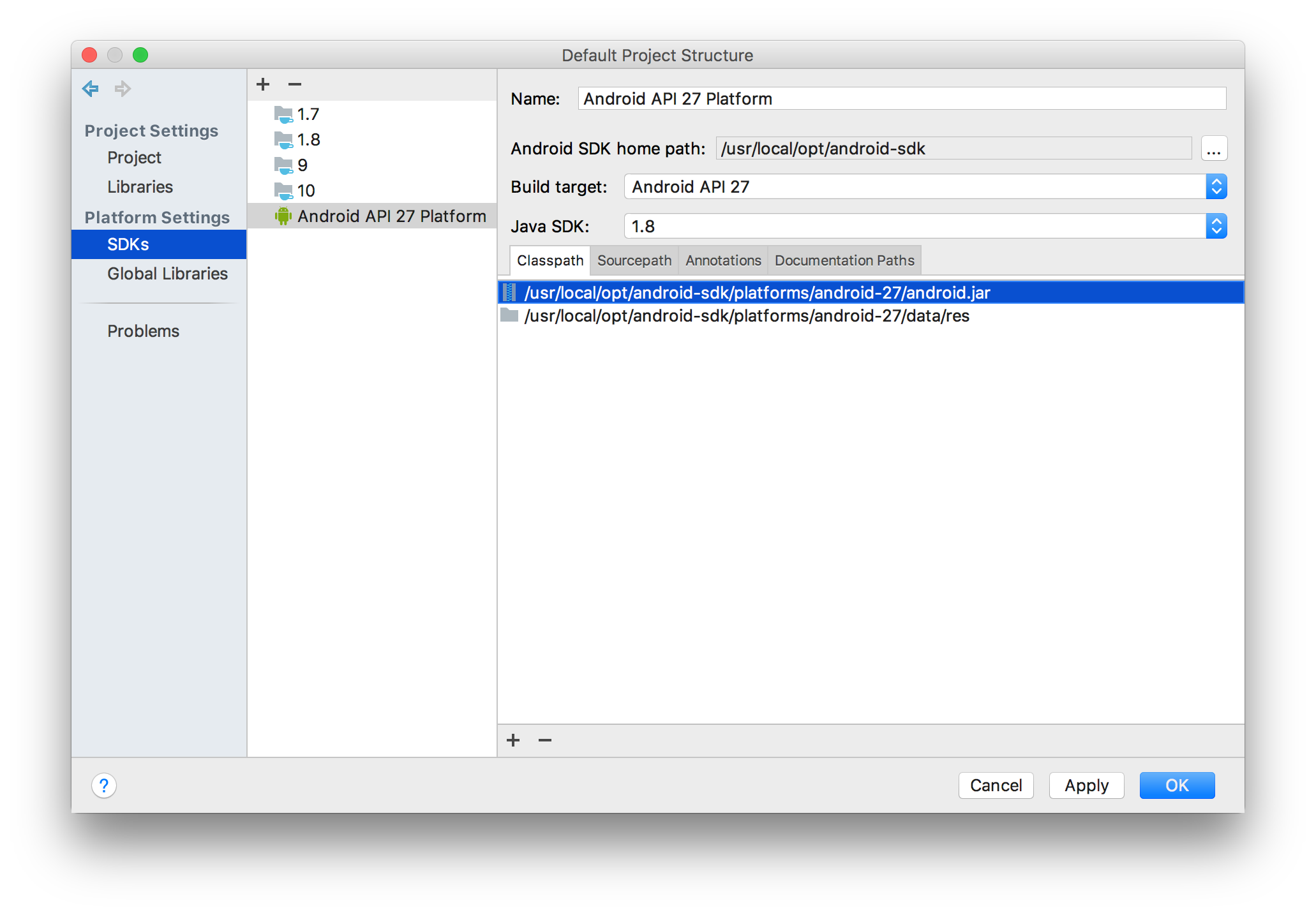
Java SDKとBuild targetを選択し、「OK」をクリックします。

今回はJDK 8, Android API 27を選択しました。
Android SDKが追加されました。
「OK」ボタンをクリックします。

デフォルトのSDKの設定
JDKの追加などと同様の手順で「Default Project Structure」画面を表示し、「Project SDK」で先ほど追加したAndroid SDKを選択して「OK」をクリックします。

これでIDEの設定は完了です。
おわりに
Androidアプリの開発環境は構築が大変でした。
iOSアプリの開発環境だったらApp StoreからXcodeをインストールするだけなのに。。
次はプロジェクトの作成方法を紹介します。