はじめに
PlantUMLはテキストベースでUMLを作成できる非常に便利なツールです。
しかし、デフォルトのデザインが若干ダサいです。(デザインを決めた方すみません。。)
そこで、今回は簡単なコードでUML図をスタイリッシュなモノクロデザインに変更する方法を紹介します。
実装
こちらの記事で紹介したクラス図のスキンをモノクロに変更してみます。
!include で他のPlantUMLファイルを読み込むことができます。
スキンを別ファイルに分けることで、簡単に他のクラス図にも同じスキンを適用することができるのでおすすめです。
@startuml
' ----------------------------------------
' スキン設定
' ----------------------------------------
- ' 可視性のアイコンを非表示にする
- skinparam classAttributeIconSize 0
+ !include ./skinparam.pu
' ----------------------------------------
' クラス定義
' ----------------------------------------
class 車 {
+車種
+ナンバープレート
+走る()
+止まる()
+曲がる()
}
note left: 車
class タイヤ {
}
class ドライバー {
+アクセルを踏む()
+ブレーキを踏む()
+ハンドルを切る()
}
class 運転免許証 {
}
' ----------------------------------------
' 関連
' ----------------------------------------
車 "1" *-- "4" タイヤ
車 -- ドライバー
ドライバー "1" o-- "1" 運転免許証
@enduml
スキン設定は全て skinparam.pu に記述することにします。
@startuml
' ----------------------------------------
' スキン設定
' ----------------------------------------
' 可視性のアイコンを非表示にする
skinparam classAttributeIconSize 0
' モノクロにする
skinparam monochrome true
' 影をなくす
skinparam shadowing false
' 手描き風にする
skinparam handwritten true
@enduml
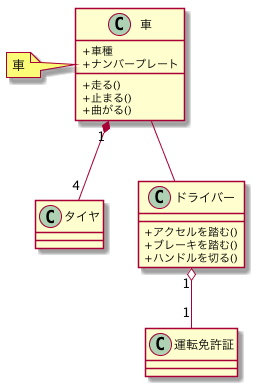
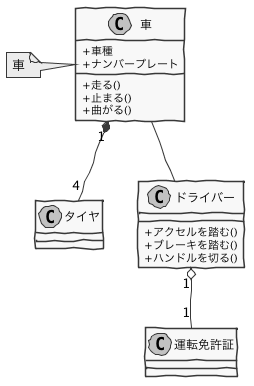
出力結果
Before
After
どうでしょうか?
タイトルが盛大な釣り だと感じられた方、すみません。
言い訳すると、色付きの図を見たあとに色なしの図を見ているので質素な雰囲気に感じるだけです。
実際に設計図の一部として組み込むとスタイリッシュに見えますのでご安心ください。
モノクロは どんな色と組み合わせても調和が取れる万能な色 です。
おわりに
手描き風にしているのは私の個人的な趣味です。
職場によってはふざけていると思われるので、適宜変えてください。
この記事を読まれている方には、このような遊び心が通じるような会社、そして上司との関係性であってほしいですね!
ちなみに私は手描き風のUML図を作成して設計書に載せたら、後輩に「 何か線が曲がっていて変ですね 」と言われました。