「PlantUML」とは?
クラス図やシーケンス図など、各UMLの記述に特化した言語(DSL)です。
Graphvizと併用することで、それを画像として出力できます。
要は テキストからUMLの画像を生成するツール ということです。
テキストでUMLを生成するメリット・デメリット
メリット
-
テキストなのでバージョン管理しやすい
生成前のソースはテキストのみで構成されているので、GitやSVNなどで簡単にバージョン管理できます。
「このタイミングでこのクラスにこの属性を追加した」などが残せるようになるため、これは大きなメリットだと思います。 -
絵を描くのが苦手な人でもUMLを生成できる
イラストのスキルが低くてもきれいなUMLを生成できます。ありがたいです。
デメリット
-
新たに言語を覚える必要がある
UML生成用の言語を新たに覚える必要があります。
ただ、非常に単純な言語なので、この記事を読んでいる方なら全く問題なく習得できると思います。 -
直感的に生成できない
テキストを入力して作成するため、直感的に考えながら作成することができません。
ですが、私はほぼ必ず紙に下書きしてから作成するため、それほどデメリットだと感じません。清書をテキスト入力で行うか図を描くかの違いのみです。 -
細かいレイアウトの調整ができない
基本的にはテキストに定義したクラスや関連などに従い、自動でレイアウトが決まります。
ある程度調整することはできますが、もし「○○クラスは絶対に××クラスの左に配置したい」「関連の線が微妙に斜めになっているのが嫌」などがあれば、Visioなどのツールで描くのがいいと思います。
セットアップ
環境
- OS:macOS High Sierra 10.13.1
- PlantUML:1.2018.02
Javaのインストール
Javaがインストールされていない場合、PlantUMLのインストール時に以下のエラーが発生します。
$ brew install plantuml
…
plantuml: Java is required to install this formula.
JavaRequirement unsatisfied!
You can install with Homebrew Cask:
brew cask install java
You can download from:
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Error: An unsatisfied requirement failed this build.
出力内容やこちらの記事などを参考にJavaをインストールします。
GraphvizとPlantUMLのインストール
Macの場合、Homebrewからインストールします。
$ brew install graphviz
$ brew install plantuml
私はすでにGraphvizをインストールしているので、PlantUMLのみインストールしました。
Vimにシンタックスハイライト用のプラグインを追加
Vimmerのみ行ってください。
PlantUMLの拡張子は .pu や .uml が使われることが多いですが、デフォルトだとVimでシンタックスハイライトされません。
以下のプラグインを導入することで、シンタックスハイライトされるようになります。
https://github.com/aklt/plantuml-syntax
call dein#add('aklt/plantuml-syntax')
PlantUMLのファイルを編集中に :make で画像を出力することもできるようになります。
プラグインの作成者に感謝です。
実装
非常に簡単です。
@startuml と @enduml で囲んだ中にクラス定義や関連を記述するだけです。
コメントはシングルコーテーション ' です。
説明するより実際に見るのが一番なので、試しに簡単なクラス図を実装してみます。
@startuml
' ----------------------------------------
' スキン設定
' ----------------------------------------
' 可視性のアイコンを非表示にする
skinparam classAttributeIconSize 0
' ----------------------------------------
' クラス定義
' ----------------------------------------
class 車 {
+車種
+ナンバープレート
+走る()
+止まる()
+曲がる()
}
note left: 車
class タイヤ {
}
class ドライバー {
+アクセルを踏む()
+ブレーキを踏む()
+ハンドルを切る()
}
class 運転免許証 {
}
' ----------------------------------------
' 関連
' ----------------------------------------
車 "1" *-- "4" タイヤ
車 -- ドライバー
ドライバー "1" o-- "1" 運転免許証
@enduml
QiitaではPlantUMLのシンタックスハイライトに対応していないようです。。
属性と操作は () の有無で自動判別されます。
見てわかる通り、私は「スキン設定」「クラス定義」「関連」と3つのセクションに分けて記述しています。
他におすすめの書き方があったらコメントなどで教えてくださると嬉しいです。
UMLの出力
以下のコマンドを実行するだけで、PNG形式のUMLが出力されます。
$ plantuml {ファイルパス}
前述した通り、Vimなら :make でも同様のことが行えます。
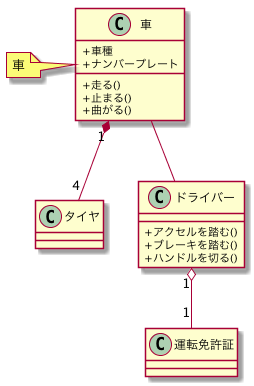
先ほど実装したクラス図を生成すると、以下の画像が出力されます。

簡単にいい感じのUML図を作成することができました!