はじめに
リコーの@ueueです。
以下の前回の僕の記事ではTHETAプラグインを使ってLINEにメッセージをおくりました。
今回はTHETAで撮った画像を直接LINEとFacebookに投稿しようと思い、LINE、Facebookの投稿APIを調査した結果を共有します。
「THETAプラグインて何?」という方は、まずは以下の記事を御覧ください。
THETAプラグインパートナープログラムはじめました
また、こちらのtwitterアカウントでTHETAプラグイン開発に関する情報発信もしていますので、興味を持たれた場合はぜひフォローしてください。
本題に戻ります。
ご存じない方もいるかもしれませんが、LINE、Facebookともにアプリからの360度画像投稿に対応しています。
上記のリンク先にあるように、これまでTHETAでとった画像を投稿するためには一旦モバイル側のTHETAアプリにダウンロードしてから投稿という流れでした。
これを、プラグインを利用することで「THETAで撮ったら、そのままLINE,Facebookに投稿する」という流れに変えるのが狙いです。
まずはこれを実現するためにLINE,FacebookのAPIを調査しました。
結論
で、結論からいうと、残念ながらAPI経由で360度画像を投稿することはできませんでした。
厳密に言うと、LINEとFacebook Messengerで360度画像を投稿したところ、360度画像とは認識されず、普通の画像として認識されてしまいました。
また、Facebookのタイムラインに投稿することはそもそもできませんでした。
LINEさん、Facebookさん、対応してクレメンス。
以下で、試したことを書いておきますので、
もし、「こうやればできるんじゃない?」という情報あればコメントに書き込んでいただけるとうれしいです。
LINEへの投稿
前回の記事と同じLINE messaging-apiを利用して投稿します。
アクセストークンとか送信先のUserIDのあたりは前回の記事を参照してください。
以下のJSONをmessagesの配列の要素として追加することで画像を投稿することが可能です。
{
"type": "image",
"originalContentUrl": "https://example.com/original.jpg",
"previewImageUrl": "https://example.com/preview.jpg"
}
以下、curlのサンプルになります。
curl -v -X POST https://api.line.me/v2/bot/message/push \
-H 'Content-Type:application/json' \
-H 'Authorization: Bearer <アクセストークン>' \
-d '{
"to": "<UserID>",
"messages":[
{
"type":"text",
"text":"愛してる"
},
{
"type":"text",
"text":"結婚してください"
},
{
"type": "image",
"originalContentUrl": "https://example.com/original.jpg",
"previewImageUrl": "https://example.com/preview.jpg"
}
]
}'
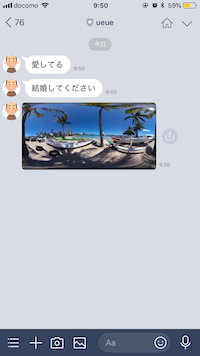
これで360度画像を投稿したスクショが以下です。
写真の真ん中に360度マークが出ておらず、普通の画像として扱われています。
ちなみにこの画像を一旦ローカルに保存し、LINEアプリから投稿すると360度画像として認識されました。
アプリで投稿するときにはこれが360度画像であるという情報を付与して投稿しているようです。
APIにはそのようなオプションがありませんでした。
Facebookへの投稿
調べてみたところFacebookに画像を投稿する方法として以下の2つがあるようです。
Graph APIのドキュメントを眺めていたところ、以下の記載がありました。
どうやら現時点(2018/09/27)ではAPI経由の直接の投稿は禁止されているようです。
2018年4月24日現在、publish_actionsアクセス許可は削除されています。詳しくは、重要な変更の更新履歴をご覧ください。アプリユーザーがFacebookでコンテンツをシェアできるようにするには、代わりに製品をシェアを使用することをおすすめします。
上記の引用にもあるように、アプリからFacebookに投稿する場合はシェア機能を使うことが推奨されています。
THETAプラグインとは実質AndroidアプリのことなのでAndoroidアプリから画像シェアする方法がそのまま使えるのではないかと思い、以下のドキュメントを読んでみました。
が、以下の記載のようにFacebookのネイティブアプリがTHETAに入っている必要があるとのことです。
シェアするには、ネイティブのAndroid用Facebook (バージョン7.0以上)がインストールされている必要があります。
THETAにFacebookのネイティブアプリをインストールすることはできません。
あと、THETAにはUIがないので、シェアダイアログを表示することもできません。
ということで、THETAプラグインからFacebookに画像を投稿するのは無理そうです。。
Facebook Messengerでの送信
次に
Messenger Platform
を利用してMessengerに360度画像を投稿できないか調べてみました。
手元のiPhoneのFacebook Messengerアプリから360度画像を投稿してみたら、ちゃんと360度画像がみれました。
ドキュメント読んだところFacebook pageに紐づくbotに送信する、という前提のようです。
こちらを参考にFacebook pageを作成し、360度画像を送ってみました。
curlだとこんな感じ。
curl -X POST -H "Content-Type: application/json" -d '{
"recipient":{
"id":"<受信者のID>"
},
"message":{
"attachment":{
"type":"image",
"payload":{
"url":"https://example.com/original.jpg",
"is_reusable":true
}
}
}
}' "https://graph.facebook.com/v2.6/me/messages?access_token=<アクセストークン>"
画像の投稿はできましたが、これまた画像の360度画像とは認識してくれませんでした。。
まとめ
- LINEのMessaging APIで画像を投稿できましたが、360度画像としては認識してくれませんでした。
- FacbookのタイムラインにTHETAプラグインから画像を投稿するのは無理そうです。
- Facebook Messenger Platformの機能で画像を投稿できましたが、360度画像としては認識してくれませんでした。
最後にTHETAプラグイン開発について
今回はプラグイン開発にいたりませんでしたが、
THETAプラグインに興味を持たれた方がいれば、以下の記事もぜひご覧ください。
RICOH THETAプラグイン開発者コミュニティでは、他にも記事を書いています。
RICOH THETAプラグインについてはこちら。
興味を持たれた方はtwitterのフォローとTHETAプラグイン開発コミュニティ(slack)への参加もぜひどうぞ。