Harmoware-VIS とは
Harmoware-VIS は JST OPERA ( 産学共創プラットフォーム共同研究推進プログラム ) の支援を受けて、人間機械協奏技術コンソーシアム ( HMHS: Human Machine Harmonization System ) (http://hmhs.jp) において、主に名古屋大学河口研究室が中心になって開発したものです。
UBER が開発した deck.GL ( https://github.com/visgl/deck.gl ) を利用し、その上に移動体とその付加情報を可視化する機能を 追加しています。
Harmoware-VIS の仕組み
 UBER の deck.gl は、マップ上で位置を緯度経度で指定し、様々な3Dや2Dオブジェクトを配置することが可能です。
しかし、配置したオブジェクトをマップ上で移動させる機能はありません。
そこで Harmoware-VIS ではオブジェクトの位置を変化させたデータを、次々に deck.gl で表示させることで、オブジェクトが移動するアニメーションを実現しています。
UBER の deck.gl は、マップ上で位置を緯度経度で指定し、様々な3Dや2Dオブジェクトを配置することが可能です。
しかし、配置したオブジェクトをマップ上で移動させる機能はありません。
そこで Harmoware-VIS ではオブジェクトの位置を変化させたデータを、次々に deck.gl で表示させることで、オブジェクトが移動するアニメーションを実現しています。
移動データの構造
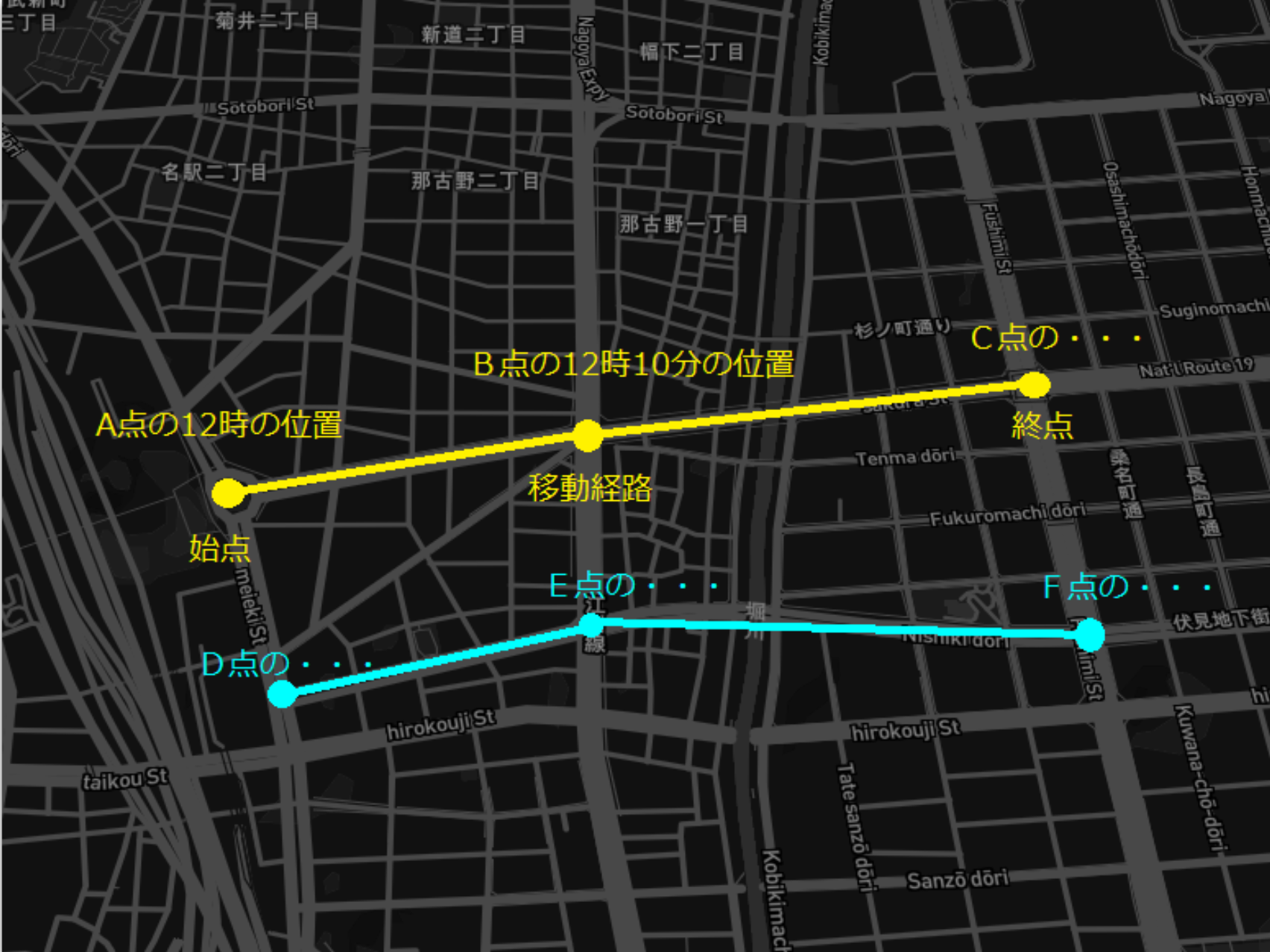
例として下図のような2つの移動体を想定します。

ひとつの移動体データは「始点」「終点」「移動経路」で構成されます。
移動体データは複数定義すること可能です。
2点間の位置は、最短距離での移動を想定し、始点からの経過時間を元に計算します。
移動データファイル
下に2つの移動体の定義例を示します。
[
{"operation":[ // 1つ目の移動体のデータ
{"position":[136.945255, 35.190691, 0], // 経度、緯度、高度を指定(高度省略時はゼロ)
"elapsedtime":1551575400}, // 上記地点の通過時間をUNIX時間で指定
{"position":[136.936864, 35.191591, 0],"elapsedtime":1551575460},
{"position":[136.945255, 35.190691, 0],"elapsedtime":1551575520}]},
{"operation":[ // 2つ目の移動体のデータ
{"position":[136.900947, 35.143257, 0],"elapsedtime":1551577140},
{"position":[136.901769, 35.134622, 0],"elapsedtime":1551577260},
{"position":[136.906622, 35.127823, 0],"elapsedtime":1551577380}]}
]
移動データはjson形式で定義します。
operation に始点から順に終点までの移動経路を位置と通過時間で定義します。
Harmoware-VIS を使ったアプリ作成について
Harmoware-VIS は以下で公開しています。
https://github.com/Harmoware/Harmoware-VIS
上記のgithubレジストリ内のexamplesアプリも参考にしてください。
https://github.com/Harmoware/Harmoware-VIS/tree/develop/1.7x/examples/visualize-sample
その他、Harmoware-VIS を使った、簡単なサンプルを公開しています。
https://github.com/Harmoware/Harmoware-VIS-Demo
https://github.com/Harmoware/Harmoware-VIS-xband
https://github.com/Harmoware/Harmoware-VIS-SUMO-FCD
https://github.com/Harmoware/Harmoware-VIS-Tile3DLayer
https://github.com/Harmoware/Harmoware-VIS-Geojson
Harmoware-VIS は react、redux 及び react-redux を使用しています。
画面更新のトリガーは基本的にルートからの props に含まれる action に定義済みの関数で行います。
アプリのカスタマイズで action に関数を追加することも可能です。
以下に Harmoware-VIS のリファレンスドキュメントを公開しています。
https://harmoware-vis.gitbook.io/harmoware-vis-documents/
その他の用例などは、Qiita内に記事を随時追加していきます。
よろしくお願いします。
以降の記事へのリンク
「Harmoware-VIS はじめに」
「Harmoware-VIS APIリファレンス」
「Harmoware-VIS Layersリファレンス」
「Harmoware-VIS Control component リファレンス」
「Harmoware-VIS css リファレンス」