Harmoware-VIS とは
オプションのグラフ表示(停留所)
Harmoware-VIS で停留所アイコンに棒グラフを表示する方法
停留所アイコンに沿って棒グラフを表示できます。
棒グラフは最大4つ表示可能です。色分けも指定できます。
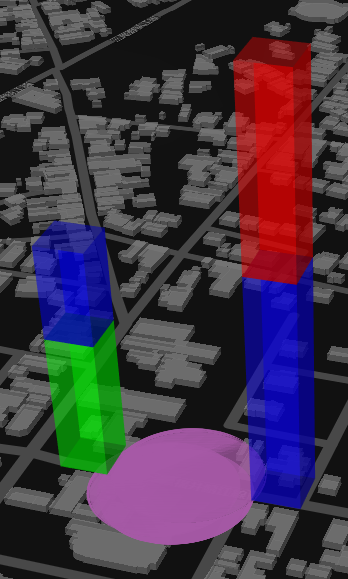
表示例

停留所データの設定
[ //停留所データの配列
{"position": [999.9999, 999.9999, 999.9999],
"optElevation": [10,20,30,40], //グラフのデータ
"optColor": [[255,0,0],[0,255,0],[0,0,255],[255,255,255]], //グラフの色分け(規定値はマゼンタ)
・・・ //その他の情報
},・・・
]
DepotsLayer のプロパティの optionOpacity でグラフの透明度(規定値 0.25)、 optionCellSize でグラフの立方体の底面のサイズ(規定値 20)を変更できます。
また、DepotsLayer のプロパティの optionChange (規定値 false )を true にすることでグラフを積み重ねることもできます。
移動体のグラフと違い1本にはなりません。
表示例

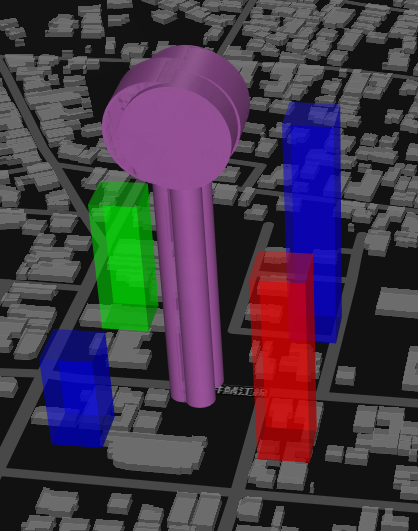
3Dアイコンの場合のグラフを表示は以下の様になります。
3Dアイコンのセンターからの距離はプロパティの optionDisplayPosition (規定値 30)で変更できます。
表示例

グラフを非表示にするには DepotsLayer のプロパティの optionVisible (規定値 true)に false を設定します。
【重要】停留所アイコンのグラフはデータ設定だけでは変化しません。
時間経過でグラフを変化させたい場合は、Harmoware-VISのプロパティの getDepotsOptionFunc に DepotsLayer が使用する depotsData を動的に更新する関数を登録します。
this.props.actions.setDepotsOptionFunc(this.getDepotsOptionFunc);
const getDepotsOptionFunc = (props, index) => {・・・}; // depotsDataを動的に更新する関数