概要
Progate で演習した際には、実行環境があらかじめ用意されていた。
本記事では、ローカルで JavaScript を実行するための環境を構築の仕方を記載する。
成果物
Google Chrome のコンソール画面に「Hello World」という文字列を表示する。

前提知識
- Unix コマンドの基礎知識
- Progate の JavaScript 講座 I
使用するソフト
Visual Studio Code : js のスクリプト記述のために利用
ターミナル : macOS High Sierra ver 10.13.6 に標準搭載されている実行環境
Google Chrome (Google Chrome 右クリック → [検証] で [Console] 画面を表示)
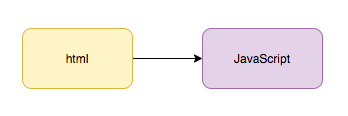
全体像
手順
作業ディレクトリ・ファイルの作成
ターミナルで、任意のフォルダー(ここでは「jssample」とする)を作成し、index.html を作成
mkdir jssample
cd jssample
touch index.html
HTMLの編集
Visual Studio Code で index.html を開く
htmlと入力すると html:5 が予測変換で出てくるので選択すると以下の記述が自動的に入力される
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<body>の中に<p>Hello World</p>を入力し、上書き保存
<body>
<script type="text/javascript" src="main.js"></script>
<p>Hello World</p>
</body>
記述したHTMLの確認
ブラウザでindex.htmlを表示するために、以下のコマンドをターミナルに入力する
open index.html
ブラウザで「Hello World」が表示される。
HTML に Javascript ファイルを読み込み、コンソール画面に表示する
流れは以下の通り
- ターミナルで
main.jsを作成し、「console.log("Hello World");」と入力 -
index.htmlでmain.jsを呼び出す<script>タグを記述 - コンソール画面の確認
touch main.js
main.jsの作成
console.log("Hello world!!!");
コンソールに文字列を出力するコードを書く
ここで、コンソール画面を確認すると、何も表示されない。
JavaScript を実行するためには、HTML からmain.jsを呼び出すためのコードを追加する必要がある
以下のように<script>タグを追加する
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="./main.js"></script>
<title>Document</title>
</head>
<script> タグの使い方
<script type="text/javascript" src="./ファイル名.js"></script>
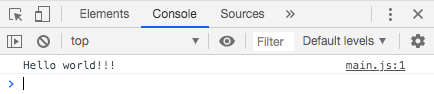
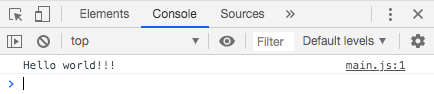
Google Chrome の Console 画面で表示されていることを確認