概要
指定した範囲の整数、指定した文字列をランダムで取得する方法について class を利用して記述する。本記事では class の書き方、Math.floor(), Math.random() についてまとめる
前提知識
Javascript の基礎知識
ランダムクラスの作成
//ランダムクラスの作成
class Random {
intRange(min,max){
// min ~ max の間のランダムな整数を取得(詳細は「乱数の取得(数値)方法」に記載)
// min (include), max(exclude)
return Math.floor(min + (max-min) * Math.random())
}
}
const getRandomInt = () => {
//ランダムクラスのインスタンス化
const Random = new Random();
for (let i = 0; i <20;i++){
//ランダムクラスのintRangeの実行
const ans = Random.intRange(18,66);
console.log(ans);
}
}
getRandomInt();
クラスとは?
複数の関数をパッケージ化することができる。プログラミングでは機能ごとにクラスにまとめることが主らしい。
クラスの宣言 → インスタンス化 → クラスの関数を実行 という3つのステップが必要。
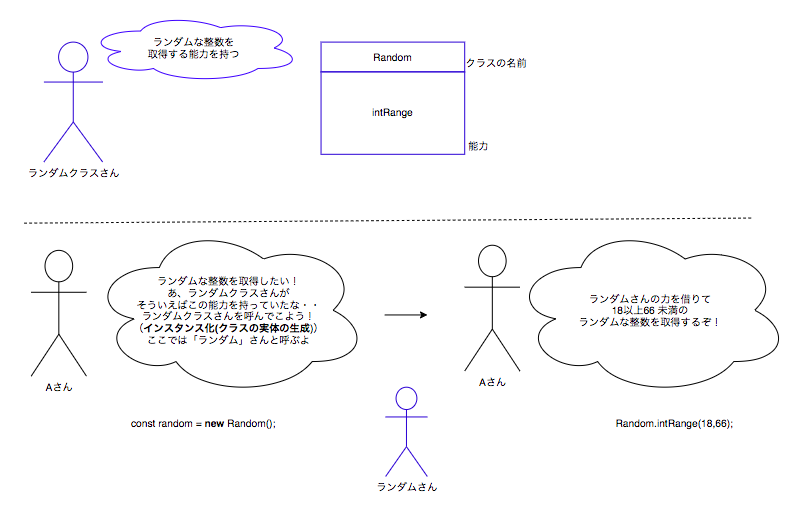
ここでは「ランダムクラス」を作成して、ランダムクラスの中にあるランダムな整数を取得する機能を実行する(以下はイメージ図)
クラスを呼ぶと同時に行う処理を「コンストラクタ」という。ここでは割愛する。
//クラスの構文
class クラス名 {
関数名(){
関数の中身
}
}
//インスタンス化の構文
const クラスのインスタンス = new クラス名();
//実行時の構文
クラス.関数名
クラスの中で関数を宣言するときは const/let は不要
乱数の取得(数値)方法
Math.random() // 0 以上 1 未満の浮動小数点の取得
Math.random() は 0 以上 1 未満の値をランダムで返す
const randomFloat = Math.random();
console.log(randomFloat)
Math.floor() // 切り捨て
整数を返したい場合は切り捨ての Math.floor() を利用する
const randomInt = Math.floor(Math.random());
console.log(randomInt)
最大値と最小値を指定し、その範囲の整数を取得
最大値(max) と最小値(min) を指定したい場合は以下のように記述する
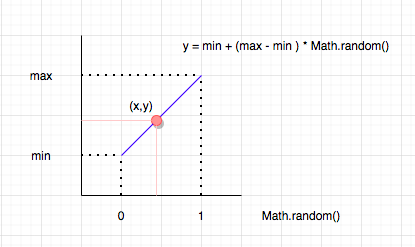
const randomInt = Math.floor (min + (max -min) * Math.random());
console.log(randomInt)
※Math.random() は 0 以上 1 未満の値をランダムで返すため、min(include), max(exclude) であることに注意
ex.) 0 ~ 10 の値を取得したい場合は min = 0, max = 11
※計算式((min + (max -min) * Math.random())は線形補間の計算式
参考:2点間の線形補間を計算する

配列の要素(文字列)を取得
Math.random と Math.floor を利用すると、配列の要素(文字列)を取得することができる
ex.) クラスを利用して記載
//クラスの作成
class Random {
//関数の定義
intRange(min,max){
return Math.floor(min + (max-min) * Math.random())
}
}
クラスを記載するファイルと、実行ファイルを分けて管理するのが一般的らしい
//リスト作成
const prefList = ["東京都","大阪府","福岡県"]
//prefList からランダムで一つ取得
const getRandomPref = (list) =>{
//インスタンス化
const random = new Random();
//Random クラスの関数を呼び出し
const prefListNum = random.intRange(0,list.length);
return list[prefListNum];
ex.) 関数を利用して記載
//リスト作成
const prefList = ["東京都","大阪府","福岡県"]
//リストの任意の要素を取得する関数を作成
const getRandomPref = (list) =>{
//取得する要素の番号を求める。list.length にはここでは「3」
const prefListNum = Math.floor(Math.random() * list.length);
console.log(list[prefListNum]);
}
getRandomPref(prefList);
他の人に共有する場合、クラスを利用していると、クラスの重複がなければクラスで定義した関数を実行することができる。(関数のまま共有すると、関数名が重複していたりすると混乱する)
まとめ
- クラスを利用すると、複数の関数をパッケージ化できる
- 使い方は3ステップ:クラスの定義→インスタンス化→呼び出し
- 乱数を取得したいとき:
Math.random - 切り捨てたいとき:
Math.floor() - 指定した任意の文字列を取得したいとき:配列を作成し、取得する要素の番号を
Math.floor(Math.random()* 配列の長さ)で求める
参考ページ
[JavaScript入門]乱数の作り方(範囲指定/重複なし/ランダム文字列)
JavaScriptのクラスを学ぶ演習・課題