概要
Visual Studio Code を利用して、git で作業ディレクトリ(ローカルディレクトリ/リモートディレクトリ)を管理する方法についてまとめる。
前提知識
環境
- Visual studio Code 1.47.2
- git 2.17.2 (ユーザー名、メールアドレスなどの初期設定済み)
事前準備
作業フォルダとして事前に「gitVScode」を作成し、「hogehoge.md」 を格納

ローカルディレクトリの管理
git init //フォルダをバージョン管理の対象にする
フォルダに「.git」が作成された

※「.git」は隠しファイルであるため、隠しファイルを表示するように設定
mac の場合、command + shift + . で表示/非表示の切り替えが可能
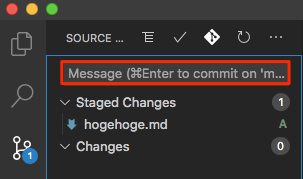
git add //記録対象の指定
変更がある場合に左側のアイコンに❶といったように表示される
対象ファイルのプラスマーク([Stage Changes])をクリック

複数ファイルを一括でステージさせたい場合は [Changes] の横をホバーすると [+] が出てくる

git commit // 変更点の記録
リモートディレクトリ(GitHub) の管理
GitHub でリポジトリを作成
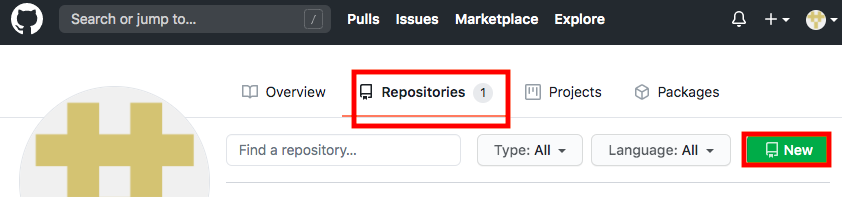
[Your profile] → [Repositories] → [New] をクリック

[Create a new repository] ページが表示されるので、[Repository name] を入力する。ここでは、ローカルフォルダとあわせて「gitvscode」とする。

設定が完了したら、[Create Repository] をクリックする

画面に表示された [HTTPS] か [SSH] をコピーする
ここでは、GitHubでssh接続する手順~公開鍵・秘密鍵の生成から~を参照し、SSH の設定を行っている
git remote add //ローカルディレクトリを github のリモートディレクトリに紐づける
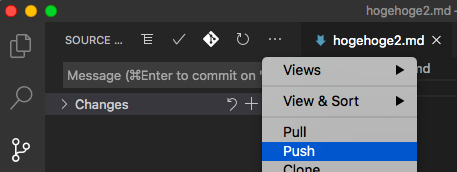
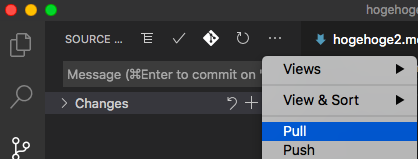
[・・・] → [Remote] → [Add Remote] をクリック

GitHub でコピーした https/SSH を貼り付けてエンターキー

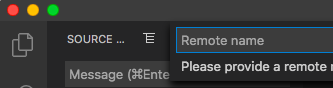
[Remote name] に「origin」と入力し、エンター

ターミナルでgit remote -vを入力し、正しく登録できたか確認
git push //commit 済みのディレクトリを github に更新
初回は以下のようなメッセージがでる。このメッセージは、新規ブランチなので、リモートに紐づけるブランチ(追跡ブランチ/アップストリームブランチ)がない、というメッセージ。

参照:Git で新規ブランチを切って Push する時に何やら怒られるヤツの回避方法
[OK] をクリックした後に追跡ブランチを確認するgit branch -vvを実行
gitVScode $ git branch -vv
* master 8bd914e [origin/master] add message
[Cancel] をクリックして、git push -u origin masterを実行後、追跡ブランチを確認
gitVScode $ git push -u origin master
Counting objects: 3, done.
Writing objects: 100% (3/3), 214 bytes | 214.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To https://github.com/xxxxx/gitvscode.git
* [new branch] master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.
gitVScode $ git branch -vv
* master 58b5df5 [origin/master] add message
git push -u origin masterを実行した時と、追跡ブランチが同様に設定されていることが確認できたので、初回に表示されるメッセージは [OK] を選択して問題ないことがわかった。
git pull // ローカルリポジトリに最新版を適用
github 上で変更した場合は pull コマンドを利用して、ローカルリポジトリも更新する
VScode では利用しないコマンド
git status //ステータスの表示
[Changes] 以下にファイル名が並んでおり、ファイルの追加、編集、削除を行うと自動的に U, M, Dがファイル名の横に記載される

ステータスの表示にあたる画面
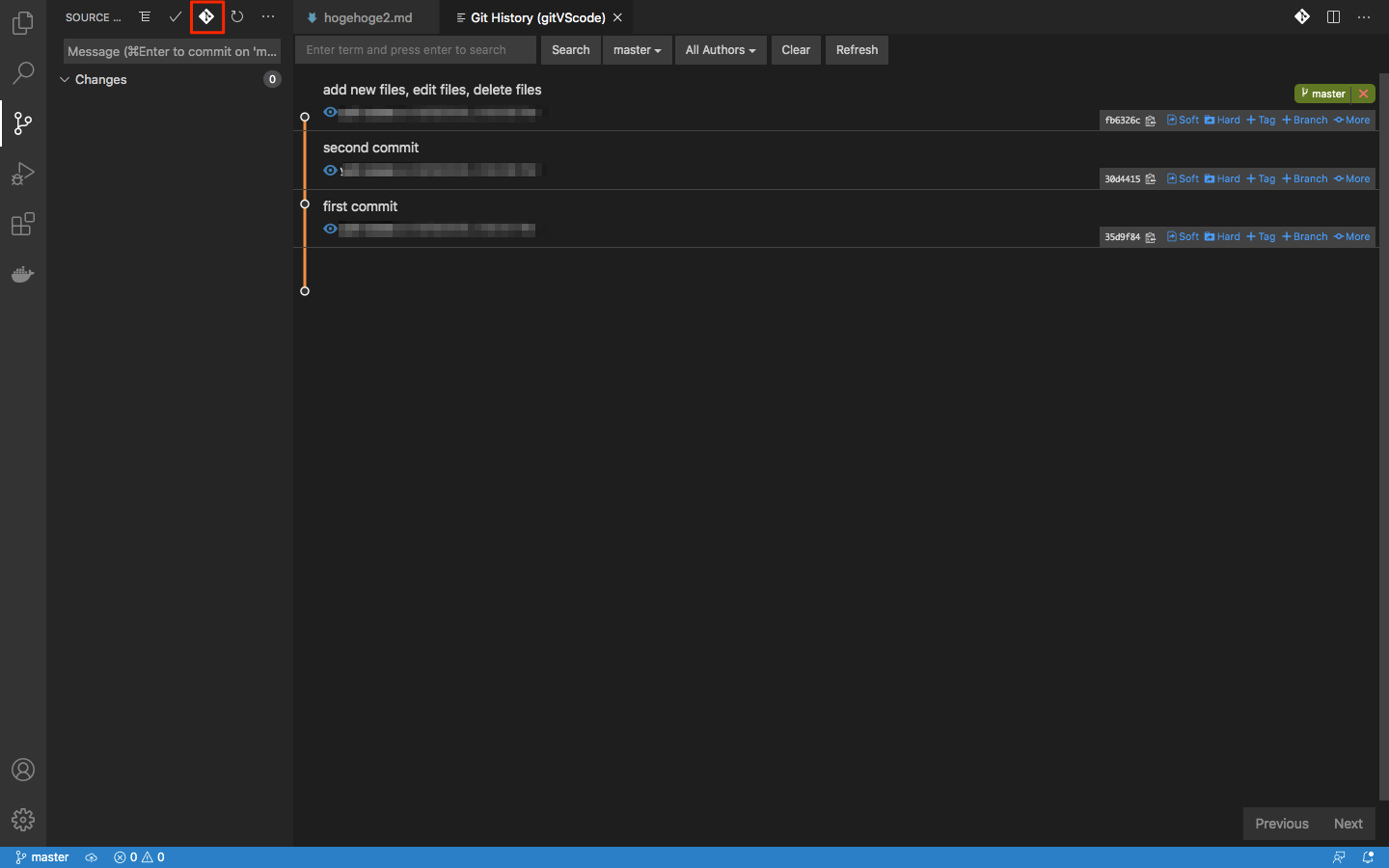
git log // ログの表示
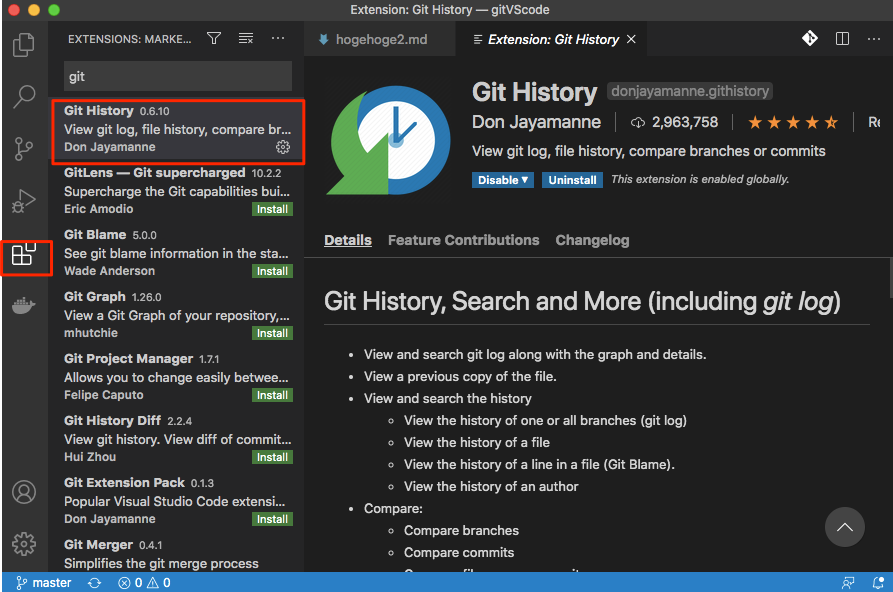
デフォルトでは git log に替わる UI がないため、ログを見やすく表示することができるアドインツール(Git History)をインストールする必要がある

[Git : View History (git log)] アイコンが表示される。クリックするとログが表示される。