概要
Docker 上で Hugo のサイトをを構築し、GitHub で公開する手順についてまとめる。
前提
- Git の基本知識
- GitHub のアカウントがある
- Docker の基本知識
- ターミナルが利用できる
環境
作業フォルダ名は、「DockerHugo」とする。
Hugo の仮想環境起動の docker-compose.yml は[Docker] Hugo を利用するための環境構築を参照。
DockerHugo
├── docker-compose.yml
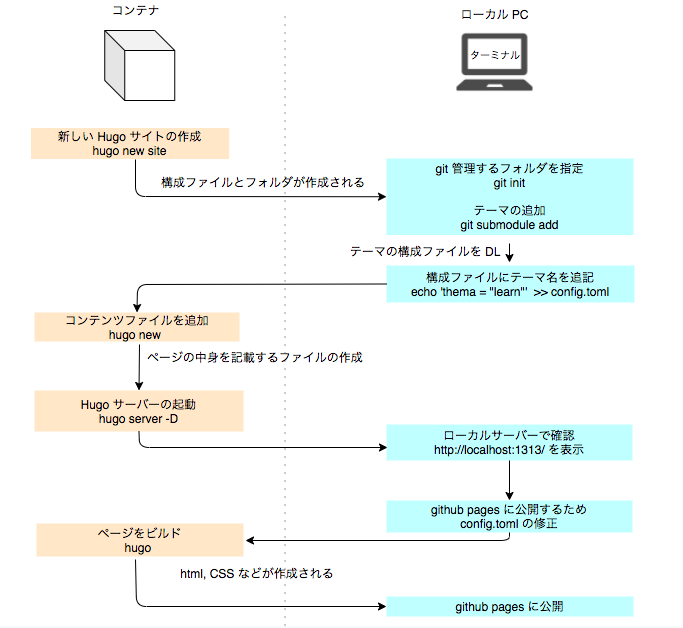
全体像
新しい Hugo サイトを作成
コンテナで以下のコマンドを入力
hugo new site hoge
ルートフォルダ(ここでは「DockerHugo」フォルダ)に hoge フォルダが作成される。hoge フォルダの中身は以下の通り
hoge
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
6 directories, 2 files
利用したいテーマのダウンロード
hugo ではたくさんのテンプレートが提供されている。themes.gohugo.ioで利用したいテンプレートを探す
参考:Hugo のテーマのランキングサイト
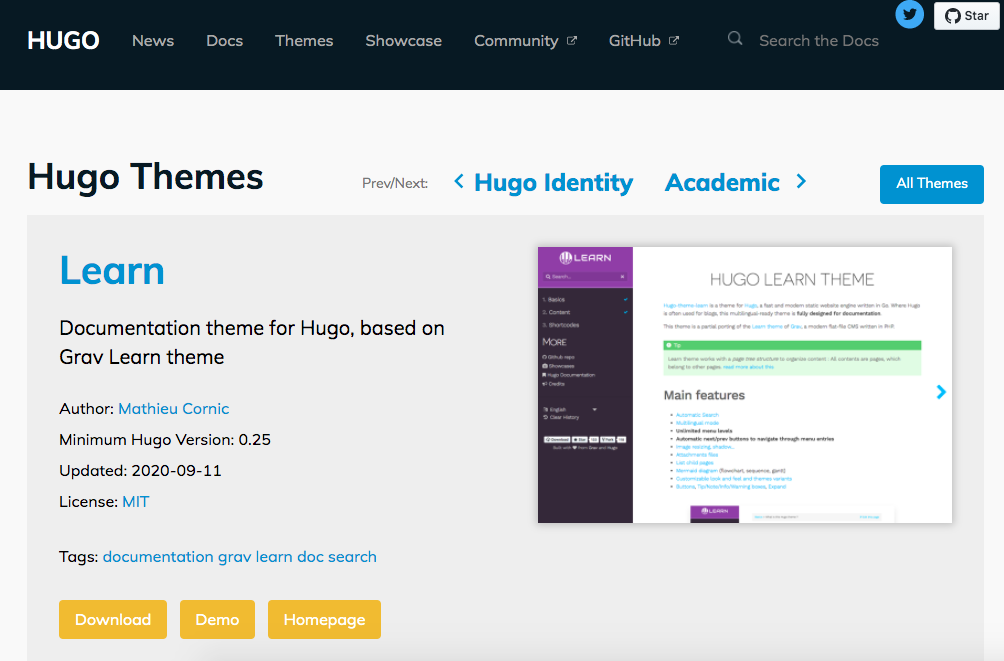
ここでは [Learn] を選択する。[Demo] をクリックするとテーマを利用したサイトが確認できる

[Download] をクリックすると、github のページが表示される。
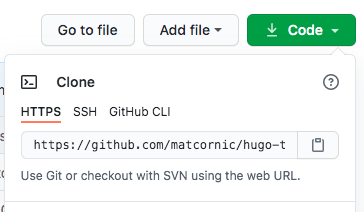
[Code] に記載されているリンクをコピーする

ローカル PC のターミナルを起動し、「DockerHugo」 フォルダーで、以下を実行
git init
git submodule add https://github.com/matcornic/hugo-theme-learn.git hoge/themes/learn
themes/learn フォルダの中身は以下の通り
learn
├── CHANGELOG.md
├── LICENSE.md
├── README.md
├── archetypes
│ └── default.md
├── data
│ └── webpack_assets.json
├── exampleSite
│ ├── config.toml
│ ├── content
│ │ ├── _index.md
│ │ ├── about
│ │ │ └── _index.md
│ │ ├── contact.md
│ │ └── post
│ │ ├── _index.md
│ │ ├── chapter-1.md
・
・
・
26 directories, 101 files
html や css などサイトの構成に必要なファイルが DL されたことを確認できる
config.toml に追記
ローカル PC のターミナルの hoge フォルダで以下を実行
echo 'theme = "learn"' >> config.toml
config.toml ファイルに追記される
baseURL = "http://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "learn"
コンテンツファイルの追加
hugo new コマンドを実行すると、コンテンツファイルは以下に格納される
content/指定したフォルダ名/ファイル名
コンテナのターミナルの hoge フォルダで以下を実行
hugo new posts/my-first-post.md
作られたファイルを確認すると、以下の項目が追加されている
---
title: "My First Post"
date: 2020-09-16T13:53:14Z
draft: true
---
デフォルトでは「draft: true」となっていて、下書き (draft) はビルド(「hugo」コマンド)されない。ビルドしたい場合は必ず 「draft:false」 にする
このファイルは Web ファイルの中身を記述するファイルなので、以下のように追記する
# タイトル
hoge サイトを作成してみる
Hugo サーバーを起動
ビルド前にブラウザで確認するために、Hugo サーバーを起動する
コンテナのターミナルの hugo フォルダで以下を実行
hugo server -D
「-D」 をつけると、draft(下書き)も表示される
作成された Web サイトを確認する
ブラウザで http://localhost:1313/ を開く

ページのカスタマイズについては別記事に記載する
config.tomlファイルの修正
サイトの全体的な設定は、config.tomlファイルで行う。
以下のように変更
baseURL = "" # 相対パスを true にしている場合不要
languageCode = "ja" # 多言語対応しないので必要ないが、"ja"に変更しておく
title = "My New Hugo Site"
theme = "learn"
publishDir = "../docs" # hugo コマンドを実行したときに格納されるファイル置き場
relativeURLs = true # 相対パスで保存に変更(デフォルトでは絶対パス(relativeURLs =false))
パラメーターの詳細についてはConfigure Hugoを参照
publishDir = "docs" に変更した理由について補足
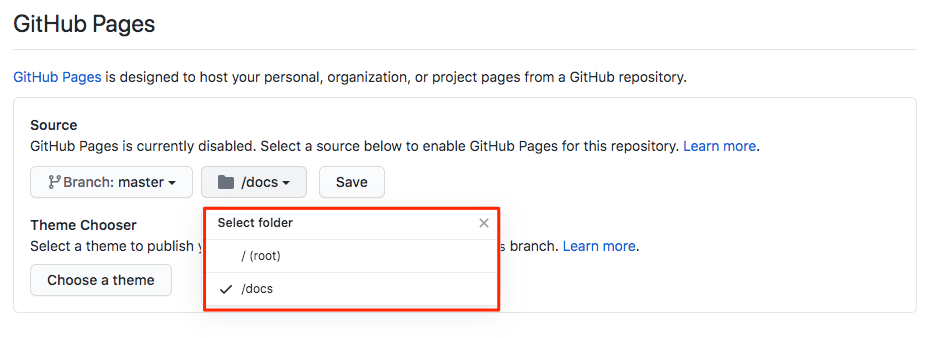
今回は GitHub Pages で Web サイトを公開する。Github Pages では、Web ページを構築するファイルを格納するフォルダーは [(roots)] か [docs] フォルダーしか指定できない。そのため、publishDir = "../docs" に変更した
デフォルトでは 「public」 フォルダーが指定されている。
relativeURLs = "true"にした理由について補足
絶対パスから相対パスにしたことで、フォルダーを移動時にも対応できるようにした
静的サイトをビルド
コンテナの「DockerHugo」 フォルダー(ルートフォルダ)で以下を実行
hugo
config.toml で 「publishDir = "docs"」と記載したため、docs フォルダーの中に、html や css ファイルなどが生成された
docs $ tree
.
├── 404.html
├── categories
│ ├── index.html
│ └── index.xml
├── css
│ ├── atom-one-dark-reasonable.css
│ ├── auto-complete.css
│ ├── featherlight.min.css
・
・
・
8 directories, 82 files
GitHub Pages で公開
git コマンド、または SourceTree を利用して GitHub Pages に公開する
詳細は下記の記事を参照
・[ターミナル] git/github を管理する方法
・[SourceTree] ローカル/リモートリポジトリの管理