まえがき
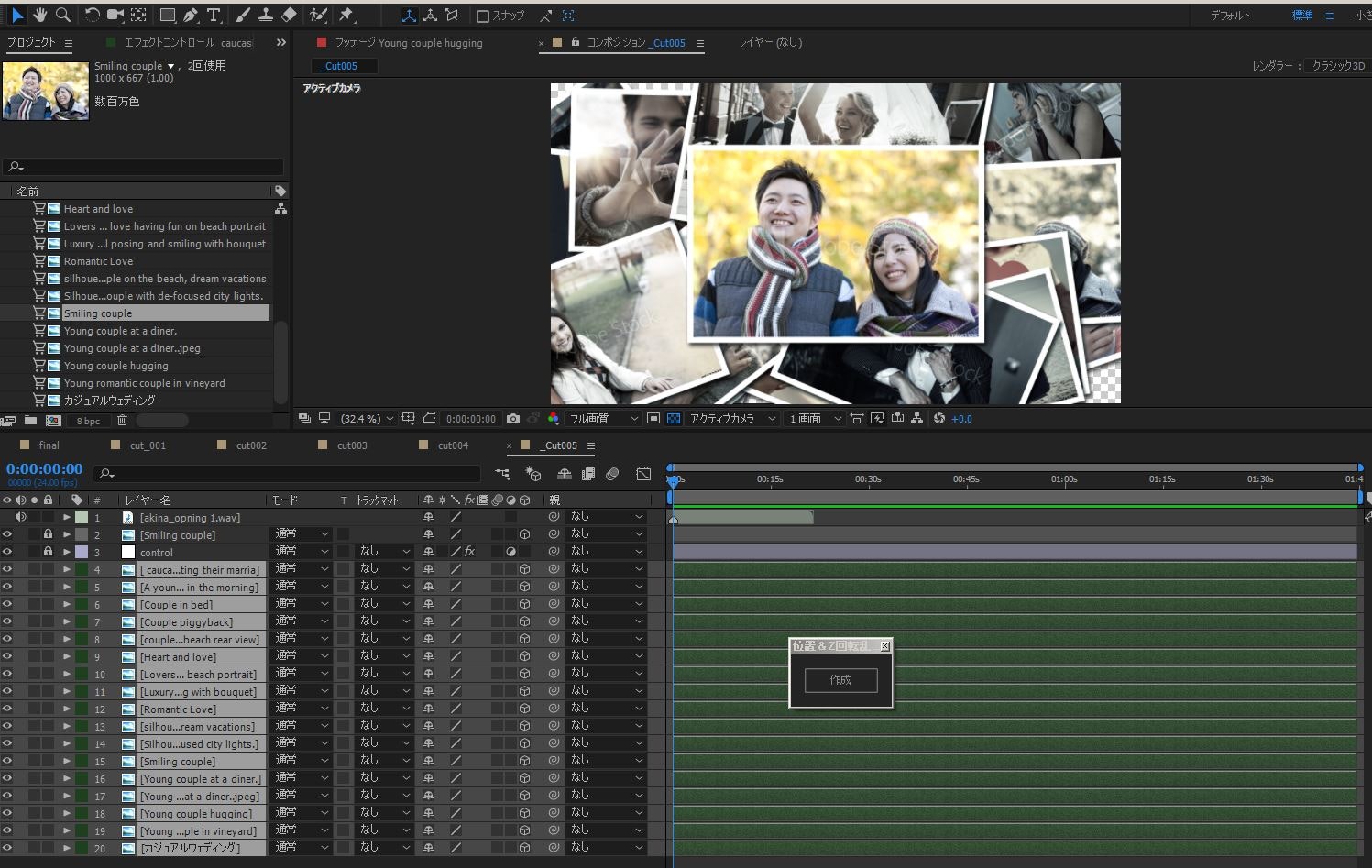
背景に写真を散りばめたいと思いました。
説明
選択(複数可能)したレイヤーの位置(X,Y)と回転Z軸に乱数で配置出来ます。
乱数の範囲はコンポジション(今回はフルHD)サイズ内で収まるように設定しています。
xは0~1920
yは0~1080
Z回転は-45~45
に設定しています。
沢山の写真を背景にしたい時等便利かなーと思います。
本当は3Dレイヤーか判定して分けてやったほうがいいかなと思いますが、時間がある時修正します。
ソース
var myWin= new Window("palette","位置&Z回転乱数セット");
var btn=myWin.add("button",undefined,"作成");
btn.onClick=function(){
var selNum=app.project.activeItem.selectedLayers.length;
app.beginUndoGroup("乱数");
for (var i=0; i<selNum; i++){
var myComp=app.project.activeItem;
var xMin=0;
var xMax=myComp.width;
var x = Math.floor( Math.random() * (xMax + 1 - xMin) ) + xMin ;
var yMin=0;
var yMax=myComp.height;
var y = Math.floor( Math.random() * (yMax + 1 - yMin) ) + yMin ;
var rMin=-45;
var rMax=45;
var r = Math.floor( Math.random() * (rMax + 1 - rMin) ) + rMin ;
var ind=app.project.activeItem.selectedLayers[i].index;
var setP=app.project.activeItem.layer(ind).property("ADBE Transform Group").property("ADBE Position").setValue([x,y]);
var setR=app.project.activeItem.layer(ind).property("ADBE Transform Group").property("ADBE Rotate Z").setValue([r]);
}
app.endUndoGroup();
}
myWin.show();