色々試行錯誤したけど、android studio2.3.1 で、build tools versionの変更をしようとすると、なぜかbuild.gradleの内容が書き換えられることが原因だった。。
勝手に変更される前
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
// for push notification
classpath 'com.google.gms:google-services:3.0.0'
classpath 'de.undercouch:gradle-download-task:3.2.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
apply plugin: 'de.undercouch.download'
勝手に書き換えられたあと
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
// for push notification
classpath 'com.google.gms:google-services:3.0.0'
classpath 'de.undercouch:gradle-download-task:3.2.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
// repositoriesの中身が次の様に潰される
repositories {
mavenLocal()jcenter()}
}
}
apply plugin: 'de.undercouch.download'
これを元に戻してあげれば、全て元に戻るみたい。
なんだよこれ、ひどいな、、笑
以下、せっかく書いたので一応試行錯誤の履歴は残しておこう。。
現在、react-nativeを用いて、クロスプラットフォームで動くアプリの開発中。まぁ無謀にもカメラ、動画周りをいじっているのでだいぶカオスなことになってます。特にandroidがまだ色々不具合出てきますね。。
赤字 のところは質問です。どなたか答えてくれるととても嬉しいです。
android studioを2.3にして、gradle version をandroid studioに勧められるがままに、gradle周りのアップデートをぽちったタイミングで出たバグ解消の履歴。途中で諦める可能性もある。完全に人柱。
状況は次の通り。
Android studio: 2.3.1
jdk 1.8
react-native 0.43.3
// 正常に動いていた
gradle version 2.14.1
android pluygin version 2.2.3
// アップデート後
gradle version 3.3.1
android plugin 2.3.1
もしかしたら、一通り試すんじゃなくて、この変更をすると、以下の作業をすることなく、うまく行く?かも?
無理なら、戻して設定し直して以下をみて頂けるといいかと。
sdkHandlerが見つからない
エラーメッセージはこんな感じ。
この時点で、もしかしたらreact-nativeがここのgradle versionに対応していないのではないかと思う。
/path/tp/react-native/ReactAndroid/build.gradle
Gradle sync failed: No such property: sdkHandler for class: com.android.build.gradle.LibraryPlugin
エラーメッセージと、書き換える内容は覚えているのにファイル名は覚えていない。。
エラーの出ている、findNdkBuildFullPathの関数を次の様に変更
def findNdkBuildFullPath() {
// we allow to provide full path to ndk-build tool
if (hasProperty('ndk.command')) {
return property('ndk.command')
}
// or just a path to the containing directory
if (hasProperty('ndk.path')) {
def ndkDir = property('ndk.path')
return new File(ndkDir, getNdkBuildName()).getAbsolutePath()
}
if (System.getenv('ANDROID_NDK') != null) {
def ndkDir = System.getenv('ANDROID_NDK')
return new File(ndkDir, getNdkBuildName()).getAbsolutePath()
}
Properties properties = new Properties()
properties.load(project.rootProject.file('local.properties').newDataInputStream())
def ndkBuildingDir = properties.getProperty("ndk.dir")
def ndkDir = ndkBuildingDir
if (Os.isFamily(Os.FAMILY_WINDOWS)) {
ndkDir = ndkBuildingDir + '/ndk-build.cmd'
} else {
ndkDir = ndkBuildingDir + '/ndk-build'
}
if (ndkDir) {
return ndkDir
}
return null
そしてここに書き込んでおく
ndk.dir=/path/to/Android/sdk/ndk-bundle
sdk.dir=/path/to/Android/sdk
これで、一旦はバグ解消。参考にしたブログはこれ。ありがとうございます。
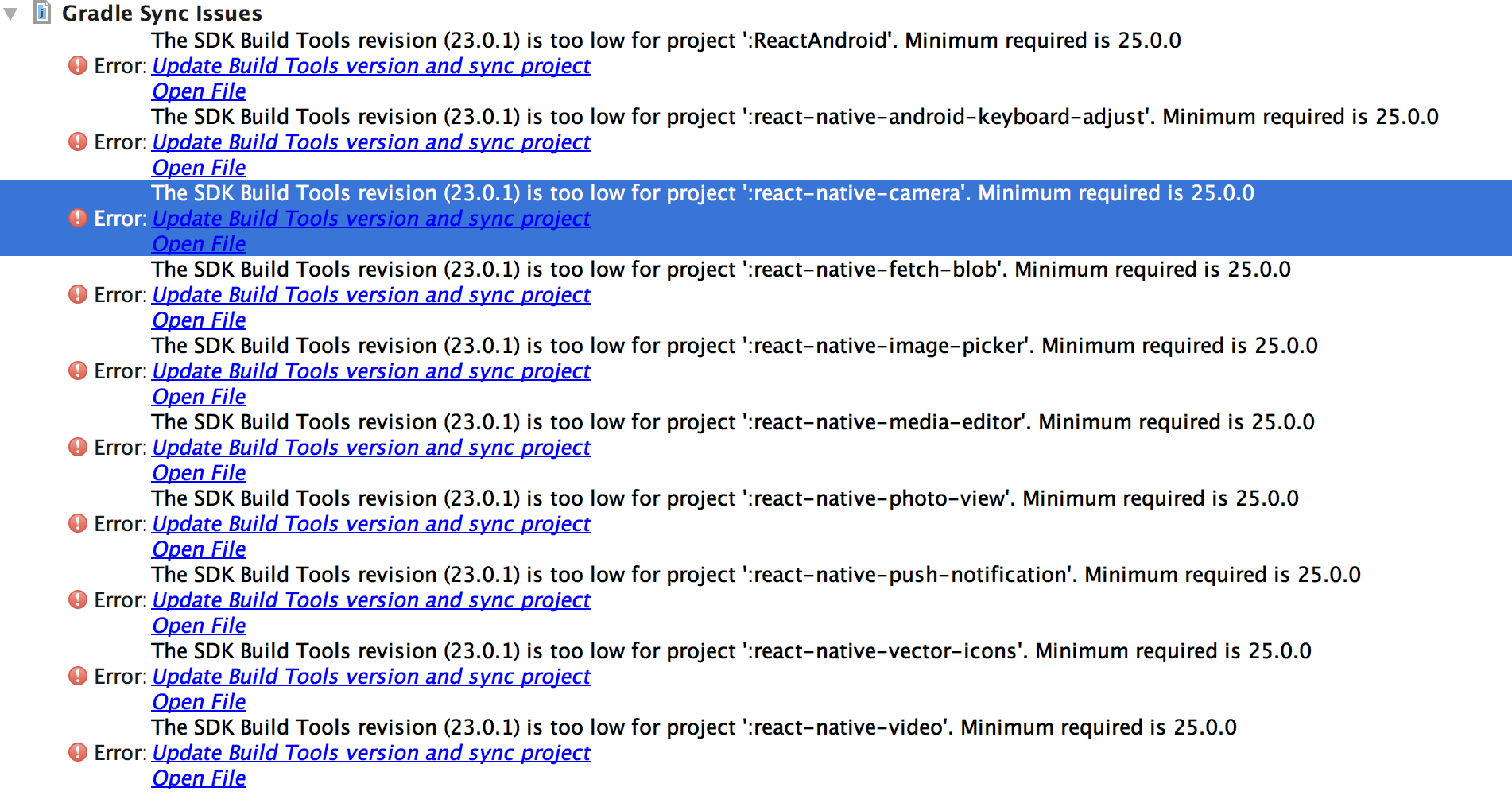
ライブラリのSDk Build tools versionでエラー
どうやらsdk build tools versionが低すぎるらしい。

直す。command + セミコロンを押して次の画面を表示。全部25.0.0に変える。確かにreact-native-cameraとかって既に25.0.0が必要とか行ってたな。。
これ直せばとりあえずここのエラーは解消。次のエラーへ()
gradle DSLにメソッドがないと怒られる
以下のエラーメッセージ
/path/to/recat-native/ReactAndroid/build.gradle
Error:(309, 0) Gradle DSL method not found: 'testCompile()'
Possible causes:<ul><li>The project 'OnocoloClient' may be using a version of the Android Gradle plug-in that does not contain the method (e.g. 'testCompile' was added in 1.1.0).
>> Upgrade plugin to version 2.3.1 and sync project
The project 'OnocoloClient' may be using a version of Gradle that does not contain the method.
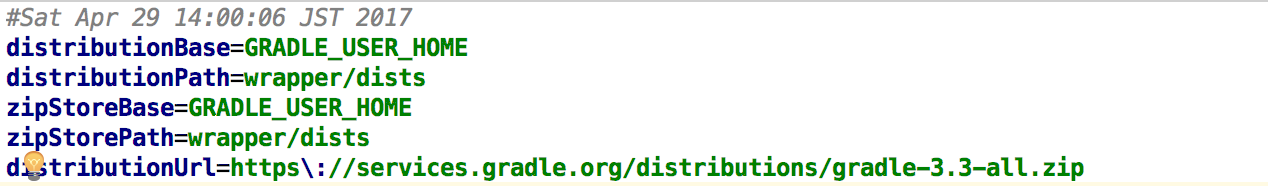
>> Open Gradle wrapper file
The build file may be missing a Gradle plugin.
>> Apply Gradle plugin
おかしい。さっきあげたから既にandroid plugin versionは2.3.1。
2つ目のgradle wrapper fileのリンクを押しても、表示されるファイルのdistributionUrlは使っているgradle versionと同じ。

3つ目のやつは、押すとplugin一覧みたいのでてくるけど、これよくわからないなぁ
実験その1:testCompile() だし、いらないんじゃね?
エラーので出てる該当箇所をコメントアウトしてみた(乱暴、笑)。そしてビルドできた笑
しかも作っているプロジェクトもちゃんと動いてる。。
怖いなこの解決方法は。。
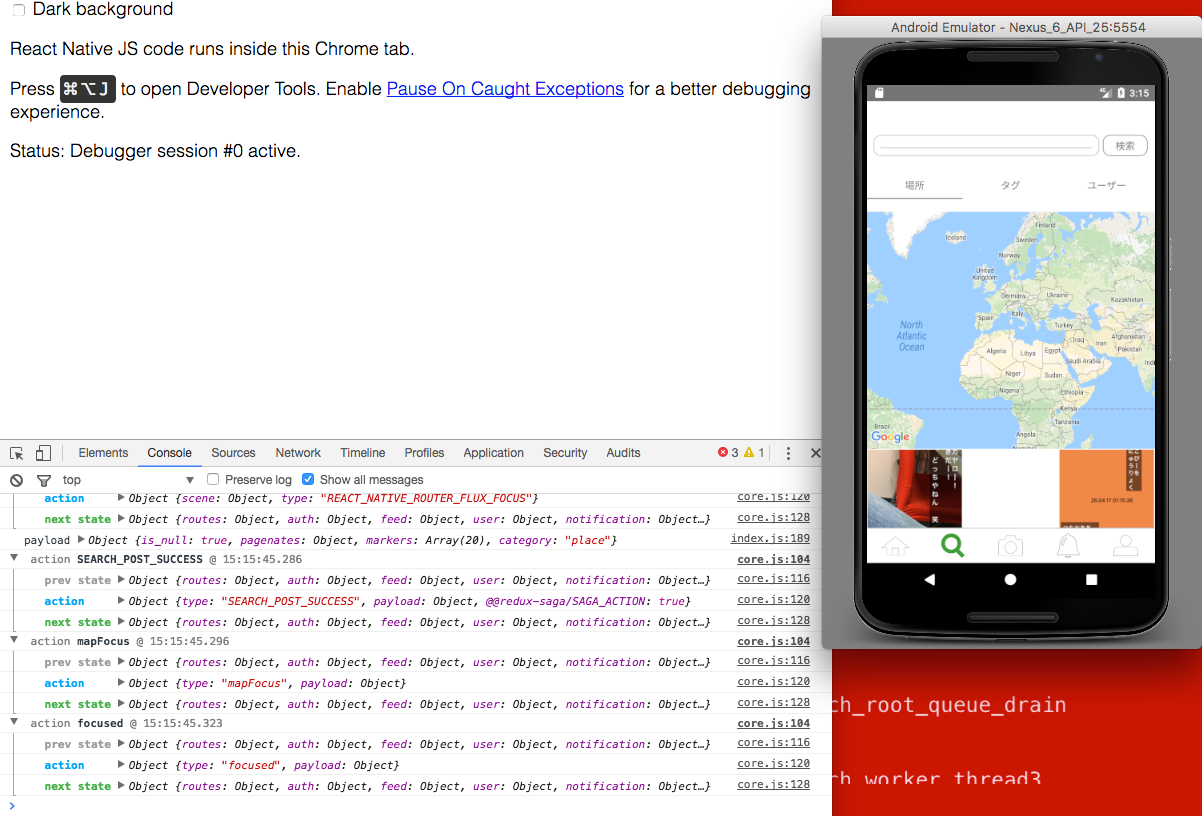
しかもremote debuggerが動かない(これが原因かはわからないけど。。)
remote debugger が動かないのは困るなぁ
remote debugger救出作戦
一応、iosの方で動くか確認。大丈夫そう。

実験その1:iosで正常に動くdebugger toolに、androidからつなぎに行く
あれ、動いてる!笑
しかもそのほかに生じていた色々なバグも同時に解消されたりしてるんだけど、なんだこれ。。
react-native-fetch-blobsは引き続き死んでる気がするが。。
もう一回やり直してみるか。
実験その2:android studioからビルドして試してみる
さっきremote debugger につなぎに行けなかった時と同じように、android studioからビルドをして試してみる。
fetch-blobsが大量のエラーを吐く。これで実験その1でfetch-blobsが動かなかったがなんとなく納得できた。パッケージ okhttp3 がないことが元凶みたいなので、解消してみる。
既知のバグみたいなので、試してみる。
dependencies {
compile 'com.facebook.react:react-native:+'
//{RNFetchBlob_PRE_0.28_DEPDENDENCY}
// 追加
compile 'com.squareup.okhttp3:okhttp:3.4.1'
}
これにてとりあえずfetch-blobのエラーは解消。ここで新たなる敵、ReactNativeImagePickerが現れた!!
react-native-image-pickerバグ
こんなバグが。
Error:(10, 55) エラー: シンボルを見つけられません
シンボル: クラス BaseActivityEventListener
とりあえずググる。少し疲れてきた(2時間経過)。ググれば回答が見つかるものが多いので、少し安心。
よく調べたら、image-pickerのバージョンが最新ではないことが問題みたい。使っているバージョンが0.24.1で、0.25にアップデートしたタイミングで解消されてたバグみたい。原因はreact-nativeのアップデート。
該当のPRはこれ。
にしてもここで疑問が。package.jsonには以下の様に記述してあるから、マイナーバージョンのアップデートに関しては、自動的に行われるんじゃないのか。。?
"react-native-image-picker": "^0.24.1"
もしくはnpmのリポジトリにあるバージョンの最新が更新されてないのか、、と思って確認したけど、最新版は0.26.3になっていた。carretの意味勘違いしてるのか、おれ。。
と思ったら、npm installしたっきり、npm updateを走らせてないからだった当たり前!あほだなおれ。参考
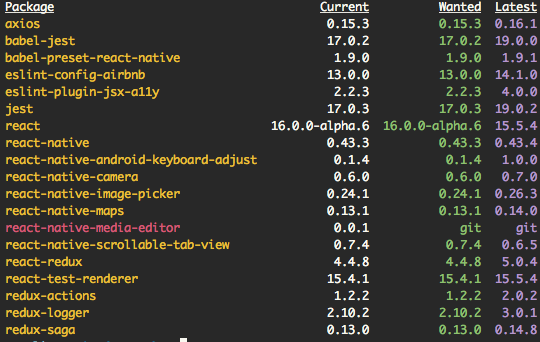
バージョンが上がっているものを確認してみる。``npm oudated```。おぉ、、、
これどうしよう、アップデートした方がいいのかな。でも怖いなこれ
また新たなバグを起こしそうで怖いが、とりあえずimage-pickerのバージョンをあげてみる。
image picker update
image-pickerを最新版(0.26.3)にしたら、何故かreact-native-router-fluxが、自分のnode_modules配下にreact-nativeをインストールしてしまうことに。npm startってやってみると、またバグでnode serverが起動できない。
このバグ、最近よく起こるんだけど、毎回不安とともに以下のコマンドを走らせている。問題なく動くからいいけど。。
rm -rf node_modules/react-native-router-flux/node_modules
react-native-photo-viewがエラー吐く
くそう。。なかなか終わらないぞこれ。
Error:(37, 5) エラー: Eventに適切なコンストラクタが見つかりません(int)
コンストラクタ Event.Event()は使用できません
(実引数リストと仮引数リストの長さが異なります)
コンストラクタ Event.Event(int,long)は使用できません
(実引数リストと仮引数リストの長さが異なります)
java歴3日の俺ですが、このエラーが何故起こるかはなんとなく分かる。何が引き起こしてるかはまだわからんが。。 そろそろ心が折れそうだが、とりあえずぐぐる。この際、ライブラリ全部アップデートしてみようかな。(怖い)
ぐぐったらissueが見つかる。一安心だが、まだcloseしてないので不安。
と思ったらmergeされないまま、closeされているPRを見つけた、笑
そしてこいつが問題を解決してくれるという、、 mergeしてくださいお願いします。これがそのPR。
とりあえず直接書き換えて対応。これ、一緒に開発してる人に再配布するには repository forkしていくしかないのかめんどくさいな、、
ここまででクリープハイプのアルバムを4作聴き終える。今日初めて聴いたけど、なかなか良いバンドだ。好きだ。
react-native-push-notificationがエラー吐く
もう!なんなのお兄さん達!!助けてよ!!! こちらは、ライブラリもアップデートされていないみたいなので、ぐぐって倒しに行くしかないようだ。エラーの内容は以下の通り。
``
/path/to/projects/node_modules/react-native-push-notification/android/src/main/java/com/dieam/reactnativepushnotification/modules/RNPushNotificationListenerService.java
Error:(12, 26) エラー: シンボルを見つけられません
シンボル: クラス ReactApplication
場所: パッケージ com.facebook.react
Error:(59, 64) エラー: シンボルを見つけられません
シンボル: クラス ReactApplication
読み込めないエラーか。調べるともちろん、ファイルは存在している。
よっしゃ見つけた。[こいつだ。](https://github.com/zo0r/react-native-push-notification/issues/260)
issueを追いかけて行くと、このバグは解消したのがmainのリポジトリにmergeされてる??
と思いきや、[違うrepository](https://github.com/Vinylize/Yetta-App/pull/75
)で起きた同じバグの解消に使われたやつだった。あざす。
react-native-push-notificationのbuild.gradleを書き換える。
allprojects {
repositories {
jcenter()
// add this
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
ここの問題は解消された。。
ところでこの<font color="red">2つの違いってなんなんだろう。</font>
どなたか教えて頂けませんか。。
次のエラーは自分で作ったreact nativeのMainActiviti.javaが出している。。
## MainActivity.javaのエラー
/android/app/src/main/java/com/onocoloclient/MainActivity.java
Error:(5, 8) エラー: MainActivityはabstractでなく、ReactActivity内のabstractメソッドgetPackages()をオーバーライドしません
/Users/kanuchi34/Projects/onocolo/client/android/app/src/main/java/com/onocoloclient/MainApplication.java
Error:(5, 26) エラー: シンボルを見つけられません
シンボル: クラス ReactApplication
場所: パッケージ com.facebook.react
エラーメッセージが日本語なのうざいな。。
見た所、一個上のやつと同じ様なエラーが出ている。
なんでこのreactフォルダ配下を読み込めないんだろう。。存在してるんだけどな。
<------- ここから、しばらく迷走しているだけ。ちょっと進むと解決策でてくるので、そこまで参考にしない方がいいかと -------->
あったあった。多分[この辺の問題](https://github.com/infinitered/ignite/issues/227)なんだろう。良い加減脳みそが働かないな。(4時間経過)
どうやら、react-native-mapsってのが悪さをしているらしい。なんか他のところでもこいつが悪さしてるって出てきてたけど、なんなんだろう。。
[これの通り](https://github.com/infinitered/ignite/issues/227)にやると、ここのエラーは解消されるけど、次のエラーにぶつかる。
I got this working with the following configuration:
build.gradle @android/app/build.gradle
//compile project(':react-native-maps') Comment this out, then add line below
compile 'com.airbnb.android:react-native-maps:0.6.0'
MainActivity.java @android/app/src/main/java/com/projectName/MainActivity.java
//change new MapsPackage() to:
new MapsPackage(this)
AndroidManifesxt.xml (Add your api key) @android/app/src/main/AndroidManifest.xml
というかgradleのやつ、あげるひつようあるのかな。。
<---- ここから解決方法 --------->
なんだか進展があったのと、少し理解した。元々はプロジェクト管理ツールとして、npmじゃなくてmavenが使われていて、どうやらいくつかのmoduleはそこに取りに行って、結果変な挙動をすることがあるみたい。なので、大元の設定を、npmだけをみる様に変更してみる。まぁ、androidしか影響しなそうだし、とりあえず反映する。
```/path/to/projets/android/build.gradle
allprojects {
repositories {
mavenLocal()
jcenter()
// 追加
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
これにてとりあえずエラーは解消された。何をしてるのかはこのあと調べる。
すると、さっき修正した箇所で新たなエラーが発生した。。笑
またこいつだ!react-native-photo-viewがエラー吐く
てことはつまり、さっき修正した箇所が、こっちのバージョンだと間違っているのだろう。。。
元に戻した。
最終的にこうなってればよい
public ImageEvent(int viewId, @ImageEventType int eventType) {
super(viewId);
mEventType = eventType;
mMap = null;
}
ビルド。緊張の一瞬。
ビルド通った!
とりあえずビルドできた!やった!!
そしてこのメモを残そうと思った五時間前の俺に感謝!
色々やったからこれなきゃ元に戻せなくて悲惨なことになるところだった。。
ただ、冒頭でtestCompileをコメントアウトしているのがつらい!笑
とりあえずご飯でも食べて、あそこを戻してみるか。。
というかついでにnpm updateもしたいし、しなくちゃだめだな。。
初心に帰ってdebugger toolが使えるかチェック
結論はこんな感じ。もうなんかよくわからないこの挙動。どなたか教えてくれませんか。。
android studioからビルド -> 無理。するとアプリクラッシュ
command line から ```react-native run-android```でビルド -> debugger使える
実はもう1つあった謎のバグ。
react-native-cameraのバグなんですが、startRecordingをすると、画面が真っ白になってとまっちゃうというバグがあった。
このバグは、project root内でnpm startして、のーどさーばー立ち上げた場合だけ、ちゃんとビルドできる。
gradleのバージョンが違うのかな。。
ただ、この場合でも1回react-native-cameraで写真撮って、戻ってもう一回取ろうとすると画面は真っ白になっちゃう。
そしてエラーメッセージがどこにも表示されない。。こいつは時間かかりそうだ