Flask + jQueryでテーブルの入力フォームに入力があるたびに値を取得して、コンソール(F12で表示)にログをはき続ける。
忘れそうなのでメモ
jQueryでポストする際の基本
サーバー側
server.py
from flask import Flask
from flask import render_template
from flask import request
from flask import jsonify
from flask_bootstrap import Bootstrap
(略)
@app.route('/complete', methods=['POST'])
def complete():
json_data = request.json
return jsonify({'value': json_data})
クライアント側
index.html
$(function ($){
// テーブルの入力フォームにインプットした際に発動
$('td input').on('input',function () {
// name属性と入力フォームの値を取得
var inp = {name: $(this).attr('name'),
value: $(this).val()};
console.log(inp); // 入力をjavascriptでコンソールに表示
inp = JSON.stringify(inp);
$.post({
url: '{{ url_for('complete') }}', // server.py complete()に渡す
data: inp,
dataType: 'json',
contentType: 'application/json;charset=UTF-8',
}).done(function(data){
console.log(data); // 入力をserver.pyを通して表示
}).fail(function(){
console.log('fail');
});
});
});
456
456あ
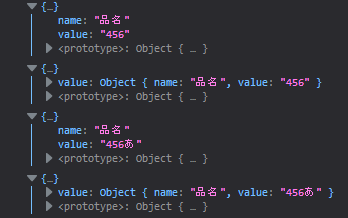
と入力した結果
日本語も問題なく受け取れる。
入力するたびなので、「4,45,456,456あ」すべてがコンソールに表示されてウザイ。
1,3つめの塊がJavaScriptのconsole.log
2,4つめの塊がserver.pyを通しての表示。
Pythonで加工してから表示できる。