今年もやってきました、Qiita Advent Calendar 2018、みなさまいかがお過ごしでしょうか。
この25日間、小窓が開くのを毎年楽しみにしている私です。
今回もFileMakerの小窓を開くのにあたり、何がいいか悩みました。
最新のバージョン17に特化した記事にするか、それともどのバージョンでもできそうな小ネタにするか。。。
初心者向けの記事を中心に提供している私としては、やはりどのバージョンでも動くものの方が万人受けするだろうと思い、ほぼどのバージョンでもできる小ネタにしました。
今回は、「進捗を見える化する」です。
どういうことかというと、「どこまでできたかを、職場の言語やレベルを取っ払ってもきちんと把握することができるような見せ方をFileMakerで実装する」ということです。
長ったらしいですが、要は「図的な表現にすれば見栄えもいいし、目に留まる率も高くなるだろう」という見え見え感ありの実装です。
動き
まずは、動きを確認してください。
https://youtu.be/s7nUcpbVlGw
どうですか?
動画では、動きとともに実装もチラ見せしていますので、動画だけでも実装の参考になりますよ。
実装の詳細
単純な入力とラジオボタン
まずは、単純に進捗率の入力として、
・数値入力
・ラジオボタン
の実装です。
これは、誰でも普通に(?)実装する方法ですよね。
ただ、ラジオボタンのやり方は、あまりやらないです。
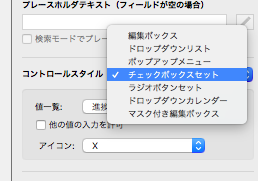
どちらかというと、チェックボタンセットの方が多いのではないでしょうか?
進捗1が終わり、進捗2、進捗3と進む、、、という流れの場合は、それぞれの進捗ごとにチェックできるチェックボタンセットの方が都合いいと思います。

これらのやり方は、単純にFileMakerの「コントロールスタイル」で実装可能です。

この基本的な実装でも進捗は見える化すると思いますが、これをさらに絵的に仕上げていきましょう。
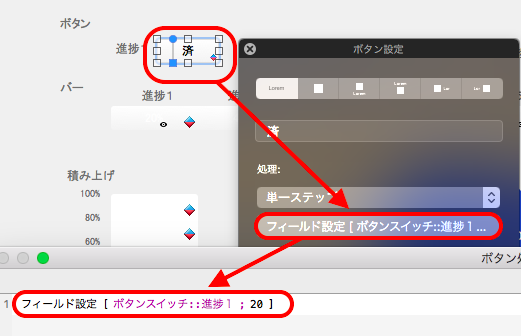
ボタンをクリックしたら進捗入力されたことにする
ボタンをクリックしたら、そのステップの進捗が済んだということで、自動で進捗力を入力し、さらに進捗済みであることが一目でわかるようにボタンの色を変える、という仕組みです。

この実装は、
・1行スクリプト
・条件付き書式
を使って実装しています。
それぞれのボタンでは、進捗ごとのフィールドに進捗率を自動で入力します。

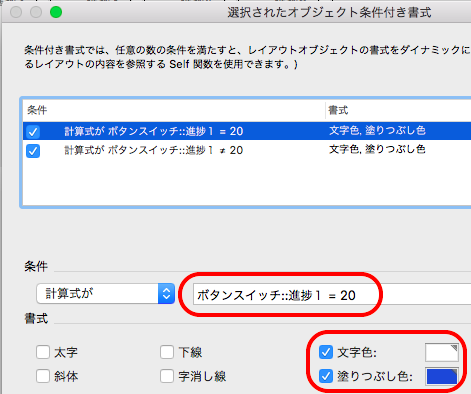
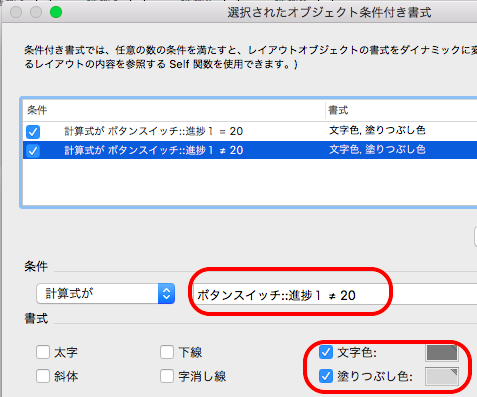
条件付き書式では、進捗率が入力されている(20か、それ以外か)かどうかの条件により、文字色と背景色の切り替えを行います。


忘れがちなのは、2個目のOFF状態の時の設定です。
以外と、ベース部分について設定し忘れがちですが、忘れずに基本状態も書式を設定します。
進捗バー
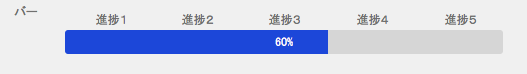
次は、ちょっとかっこいい進捗バーの実装です。

進捗率っぽいですよね!
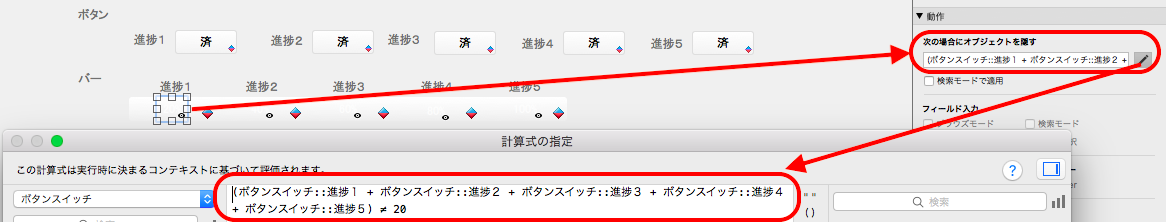
この実装は、先ほどのボタンクリックの応用です。
ボタンを隙間なく並べます。

そして、ボタンのフィールド設定や条件付き書式は、先ほどのボタンクリックと同様に仕上げます。
違うところは、ボタン中央に配置したテキストです。

よく見えませんが、進捗率が隠れています。

そのテキストを、進捗率が入力されて全体的なパーセントになったら文字列を表示する、という設定です。
次の進捗2では、全体の進捗率が40%になったら現れます。
そんな感じで、次々とボタンの隠し文字の実装をすると、進捗バーの完成です。
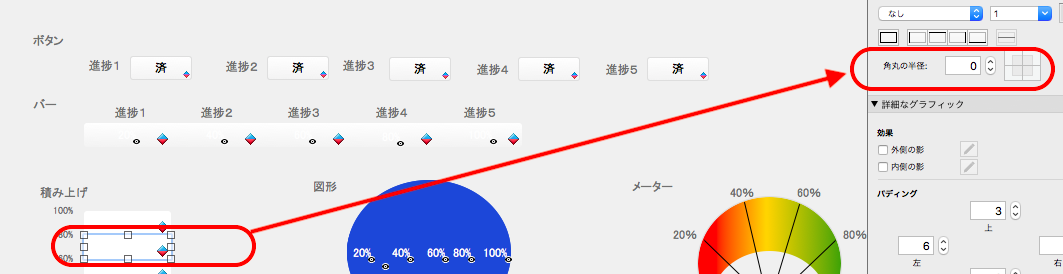
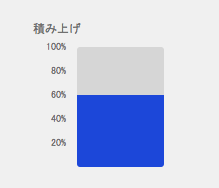
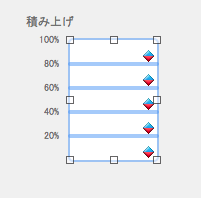
積み上げてコップの水位のように見せる
次は、先ほどの横に広がった進捗バーを、縦に積み上げてコップの水位のように見せるやり方です。

これも単純です。
縦に隙間なく積み上げます。

条件付き書式は、今までと同じです。
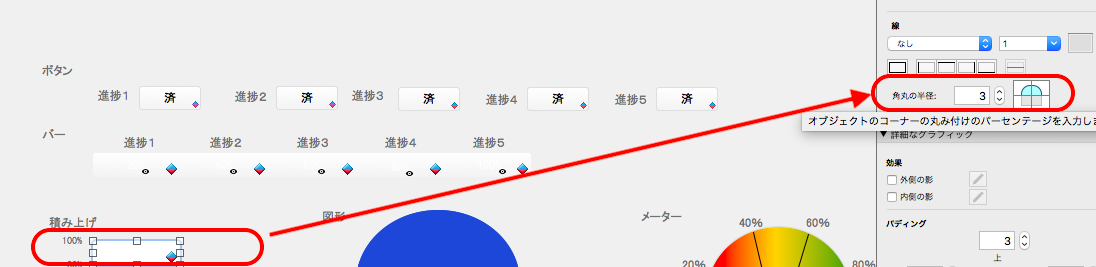
違うところは、外側(100%、0%)の角を丸くする、というところでしょうか。
コップにこだわるなら、0%の底は丸くしなくてもいいです。

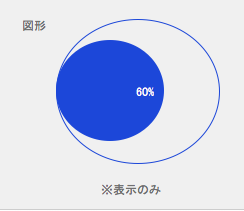
円図形で表示する
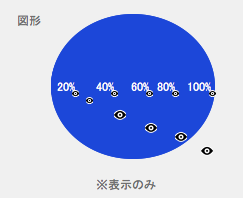
では、入力はないですが、表示のみということで、円図形のような実装を紹介します。

ちょっとかっこいいですね。
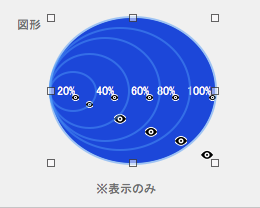
レイアウトモードにすれば、こんな感じで、円が重なっています。

やり方は、先ほどのコップの実装を円図形にしただけですが、だいぶ違って見えますよね。
違うところは、円の重ね方です。
↓トンネルのようですよね。

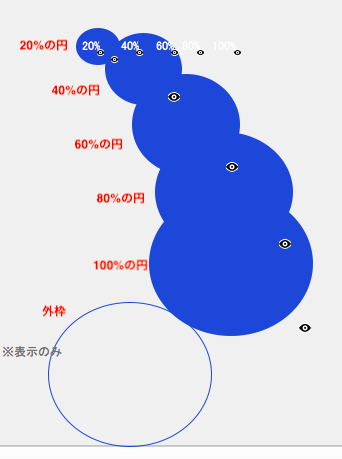
分解してみます。

外枠を最下位にして、100%、80%、、、と円を上に重ねていきます。
重ねる順番が逆だと、100%の円が上になるので20%などの小さな円が100%の円に被って思った通りに表示できませんので、注意してください。
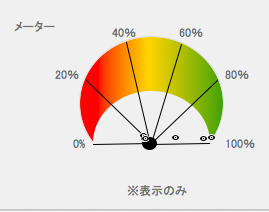
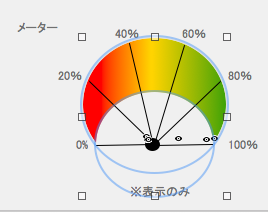
メータ表示
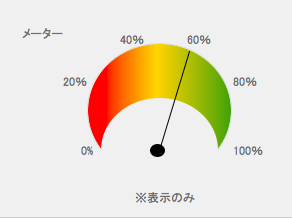
最後に、メーター標識のような表示の仕方です。
さっきの円図形よりもだいぶかっこいいです。

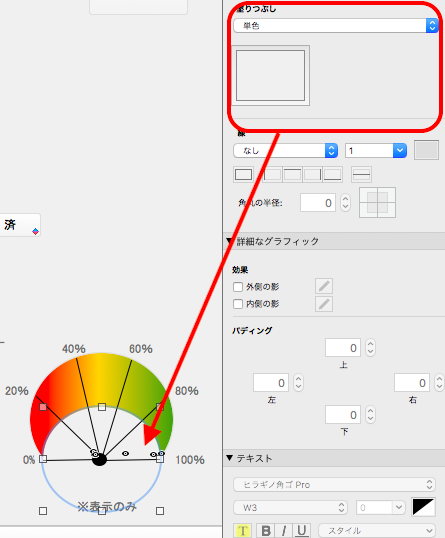
小さい円は、背景と同じにすることで、なんとなくメーターっぽくなっています。

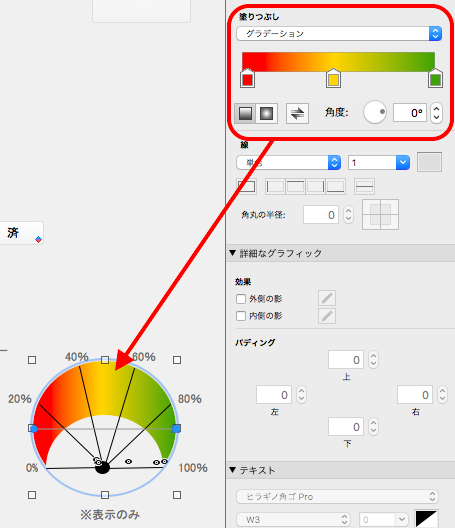
大きい円は、色をグラデーションすることで、進捗の危険度合い・終了度合いなどを表現しています。

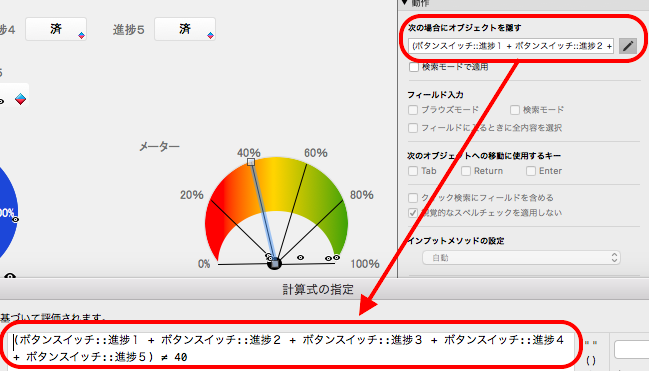
では、メーターの針はどうなっているんでしょう?

はい、先ほどの円図形の実装と同じく、進捗の累積を計算して針の表示・非表示を行なっています。
サンプルファイル
今回のサンプルファイルは、GitHubにアップロードしてありますので、ご自由にダウンロードして現場で役立ててください。
Sample_ButtonSwitchProgress.fmp12というファイル名です。
Github Repository : FileMakerSample
まとめ
いかがですか?
進捗の表現もFileMakerで色々実装できますね!
生産現場などでは、複数の工程を経て製品が出来上がるので、生産の進捗を表現する機会は多いと思います。
手軽にFileMakerで進捗を管理し、見える化をしてハッピーになってくださいね。
では、楽しいFileMaker Lifeを!
追記(2021/04/23)
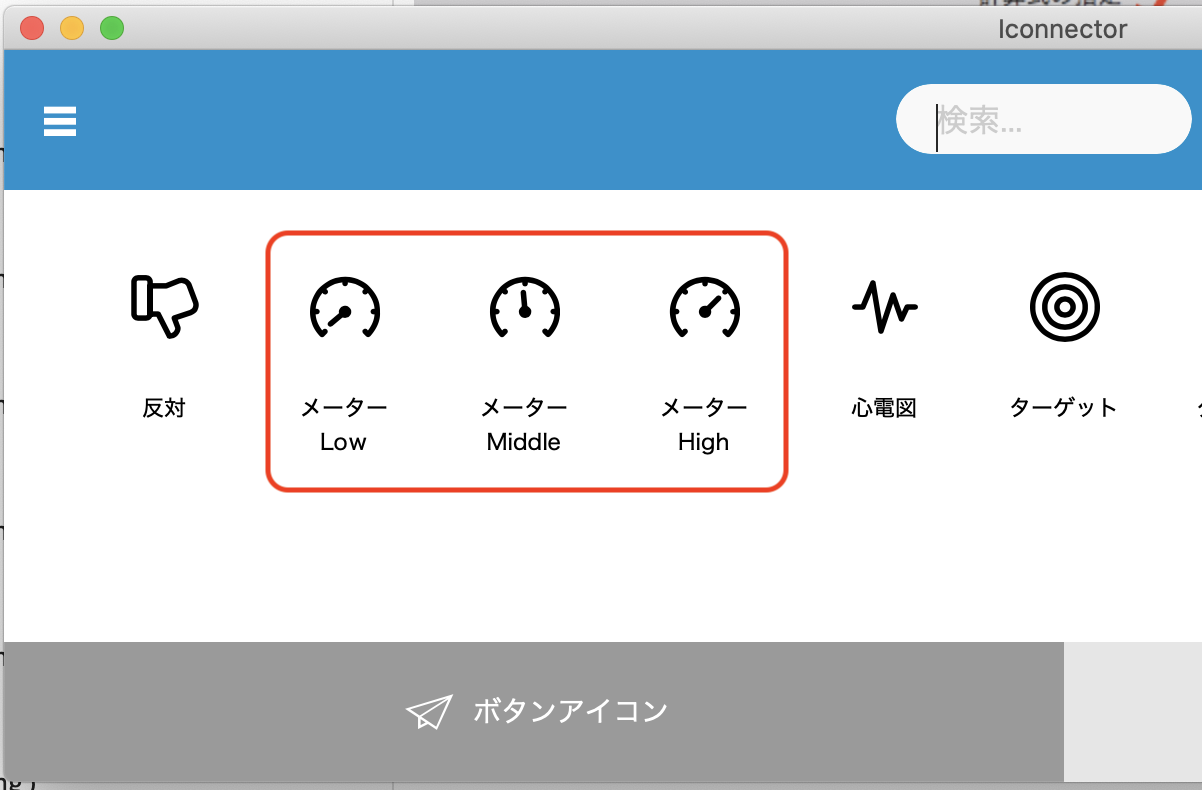
FileMaker Pro 19.1以降で利用できる、アイコンがClaris社から提供されました。
アイコンの中には、メータ表示など進捗を表せるものもありますので、さらにカスタマイズ量が少ないこちらもぜひご活用ください。