FileMaker Advent Calendar 2015 20日目、今回はバーコードをFileMakerで作ってみましょう。
バーコードを作るというのは、文字列をフォントの一つであるバーコードフォントで表示することです。なにも特別なことはありませんよ。
今回使用したバーコードフォントは、フリーソフトの"CODE39_2"です。
こちらの環境はMac版ですので、Windowsのバーコードフォントのダウンロードとインストールについてはこちらの取説をごらんください。
Mac版では、ダウンロードしたフォントファイルをアプリケーションのFontBookを立ち上げてインストールしてください。
インストール方法は、「+」ボタンをクリックしてフォントファイルを指定するだけです。
この時、FileMakerが立ち上がっている場合、FileMakerを再起動してバーコードフォントが読み込まれるようにしてください。
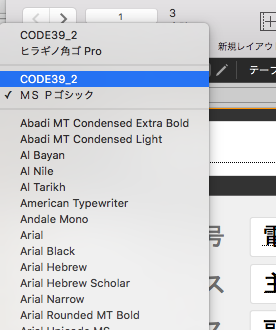
FileMakerを立ち上げてフィールドを選択すると、CODE39_2フォントが選択できるようになります。

このフォントを、レイアウト内のバーコードを表示するフィールドで指定します。
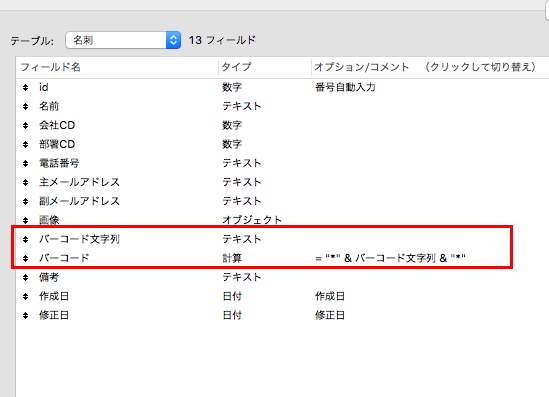
今回は指定した文字列の確認とバーコードの表示を行いたいので、両方のフィールドを用意します。

指定した文字列は、スタート/エンド文字として、”*”(半角で指定します)を両脇につけることになっていますので、バーコードの計算フィールドで文字列を”*”で囲んで表示します。
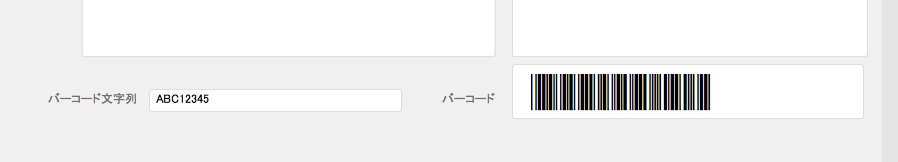
すると、バーコード文字列を指定すると、こうなります。

あら、何て簡単。
あとはこれをシールシートなどに印刷すれば運用できますね。
ぜひ、お試しを^^
追記(2019/05/29)
Windowsのバージョンのよっては、バーコードの印刷がされないようですので、以下のバーコードフォントもオススメしておきます。
株式会社テクニカル提供の無料バーコードフォント