前回は一括で複数人に顧客情報などを入れながら送信しました。
今回は、SendGridのテンプレート機能を使ったメール送信です。
FileMaker 動作条件
curlとJSONを使いますので、FileMaker ver.16以上で実装してみてください。
この記事では、FileMaker ver.19.4.1で作成し、実行しました。
元ネタ
SendGridのテンプレートAPIに関するドキュメントは、以下にあります。
テンプレートを適用して送信する(Dynamic Transactional Template編)
SendGridをFileMakerからcurlを使って利用する手段については、前回の記事からシリーズで辿れますので、ぜひ参考にしてみてください。
では、早速いきましょう。
SendGridのテンプレート機能を利用する
FileMakerのスクリプトの中などでhtmlメールを組み立てるのも大変ながらもなかなか味のあるものが出来上がりますが、餅は餅屋ということで、SendGridにhtmlテンプレートを作成し、動的に変換する部分のみFileMakerで組み立てて変換しながらメールを送る、ということをしていきましょう。
季節ごとにメールテンプレートが変更になるたびにFileMakerの修正を行うのは非効率ですし、できればデザインのいいメールを送りたいですよね(当社比)。
新規テンプレート作成
ここではすでにSendGridのアカウントがあることを前提としています。
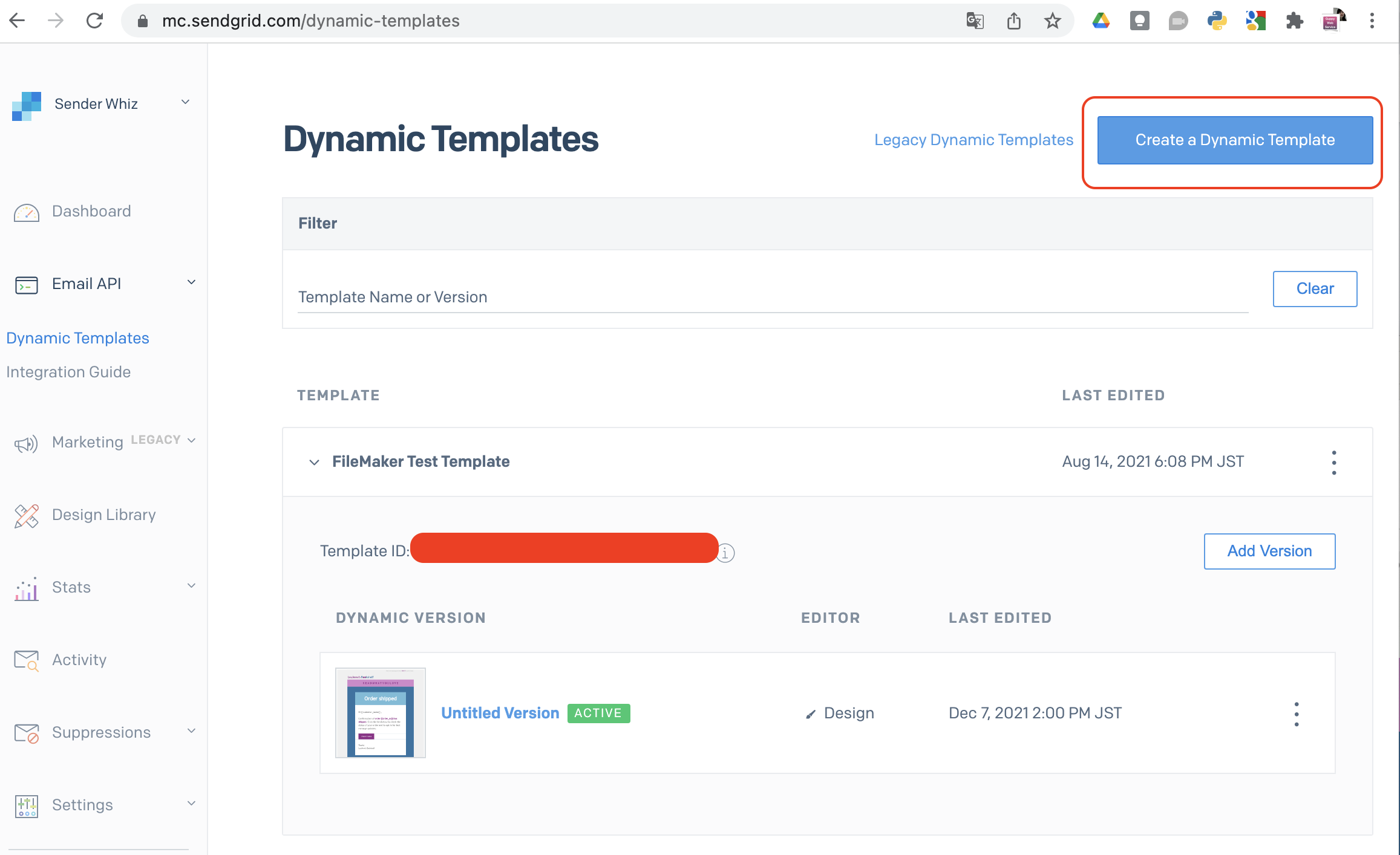
テンプレートは、Dynamic Templatesで管理されています。
このページの右上にある、「Create a Dynamic Template」ボタンで新規作成します。
自分でテンプレートを一から作ることもできますし、SendGridが用意している今時感あふれるテンプレートを利用することもできます。
今回はSendGridが用意しているテンプレートを使います。

ここでメモっておくのは、Template IDです。
このテンプレートIDを使って、FileMakerからアクセスします。
テンプレート内容の変更
今回は、前回立ち上げたばかりのオンラインショップで早速お買い物をしてくださったお客さまへ、発送通知を出す、という流れでやっていきます。
よかったです、買い物してくれて。
まだまだお客さまの数も少ないので、これからもショップでお買い物をしてくださるよう、素早くメールを出していきたいところです。

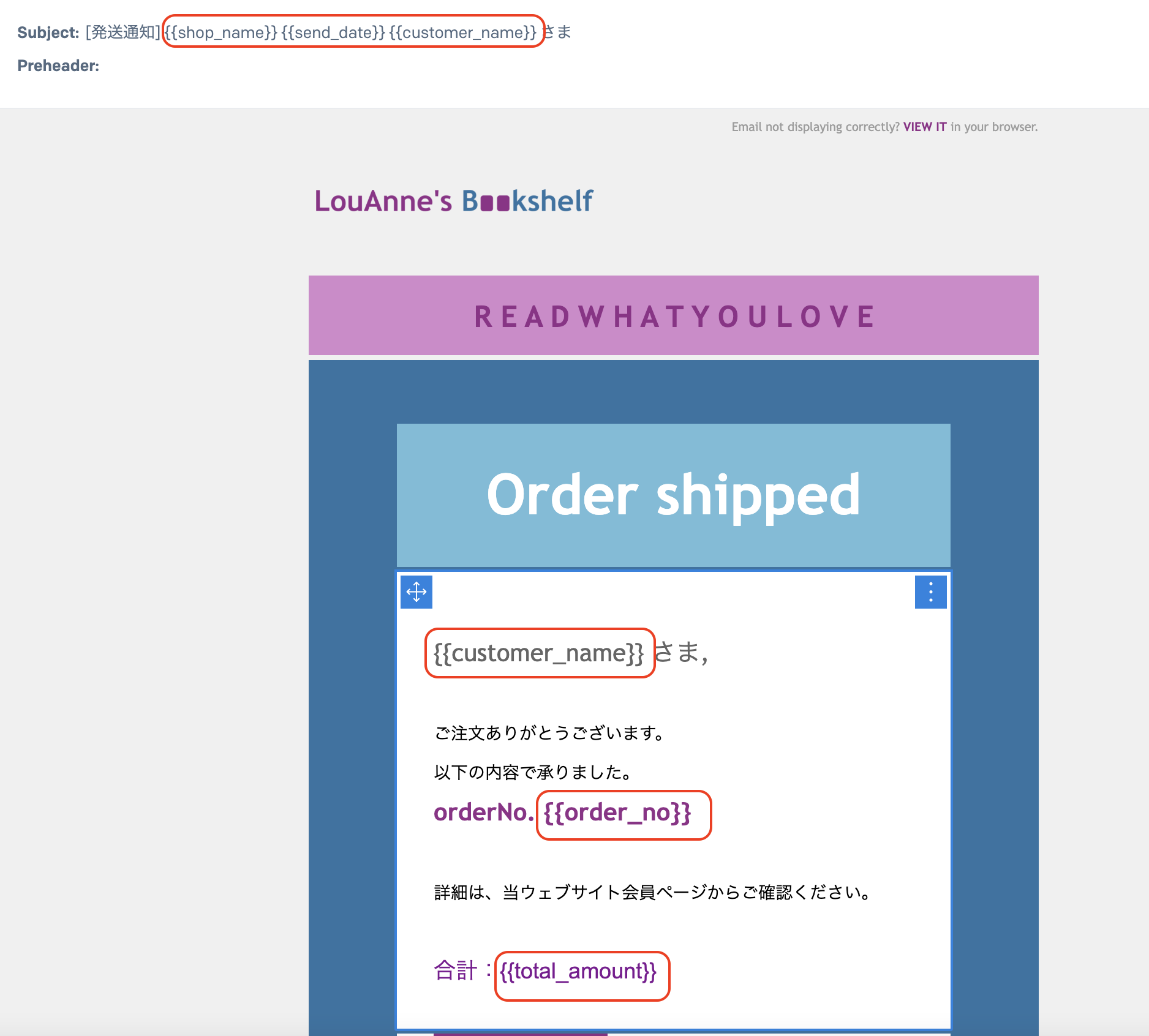
件名は、いつ・どこで・誰がお買い物をした商品の発送なのかがわかるようにテキストを組んでいきます。
本文は、親しみを込めてお客さまのお名前を明記し、オーダー番号と合計金額をそれぞれ差し込みます。
明細は、もしかしたらゴニョゴニョなお買い物をカートに入れた場合、ちょっとメールを開いた時に周りの人にバレて社会的信用(どんな買い物したんじゃ!?)を落ちてしまうのもまずいので、ここでは合計金額のみを記載し、明細はショッピングサイトの会員ページで確認してもらうことにしました。
SendGridのテンプレート設定はこれで区切りをつけて、次はFileMakerの実装に行きます。
FileMaker側の実装
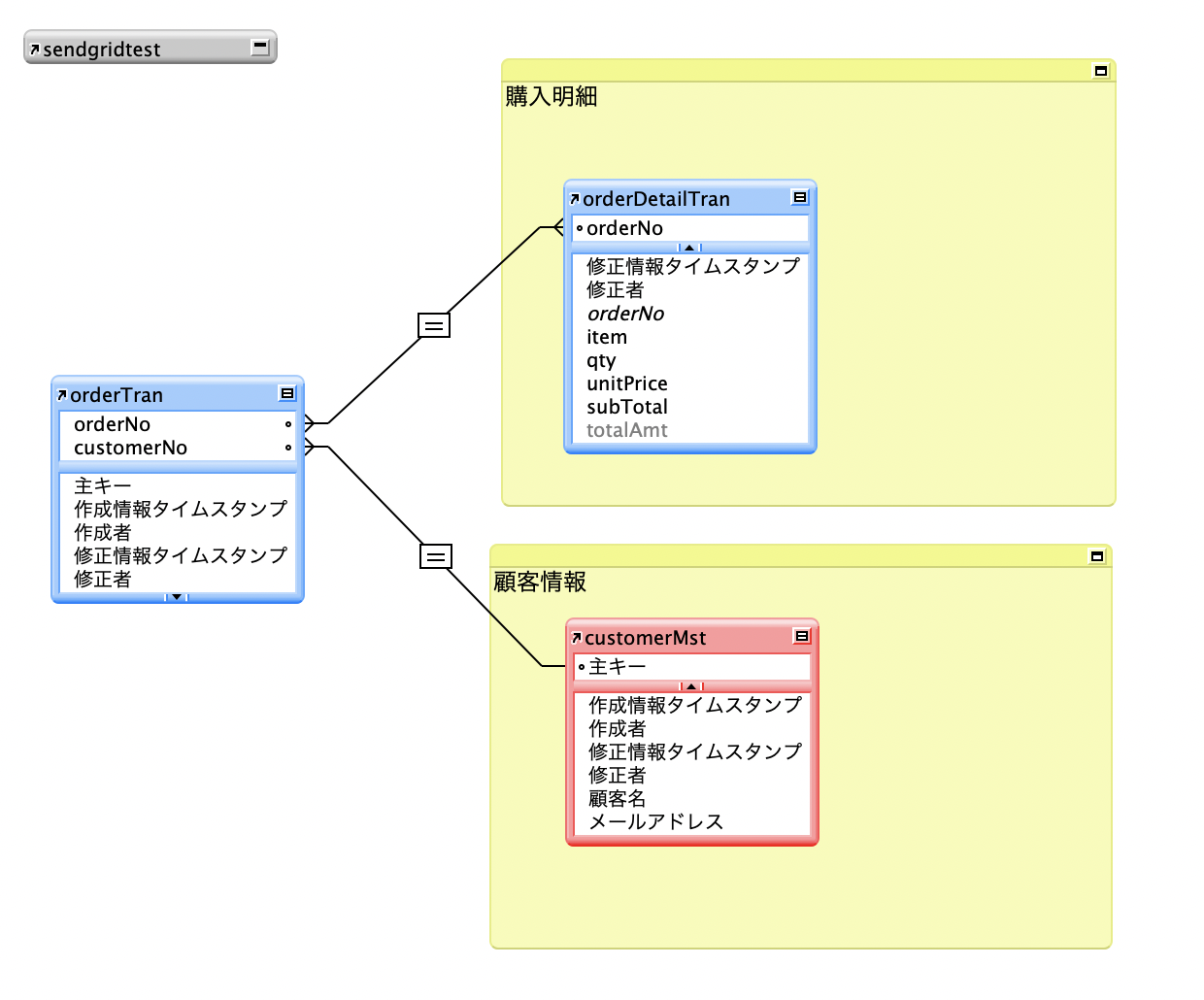
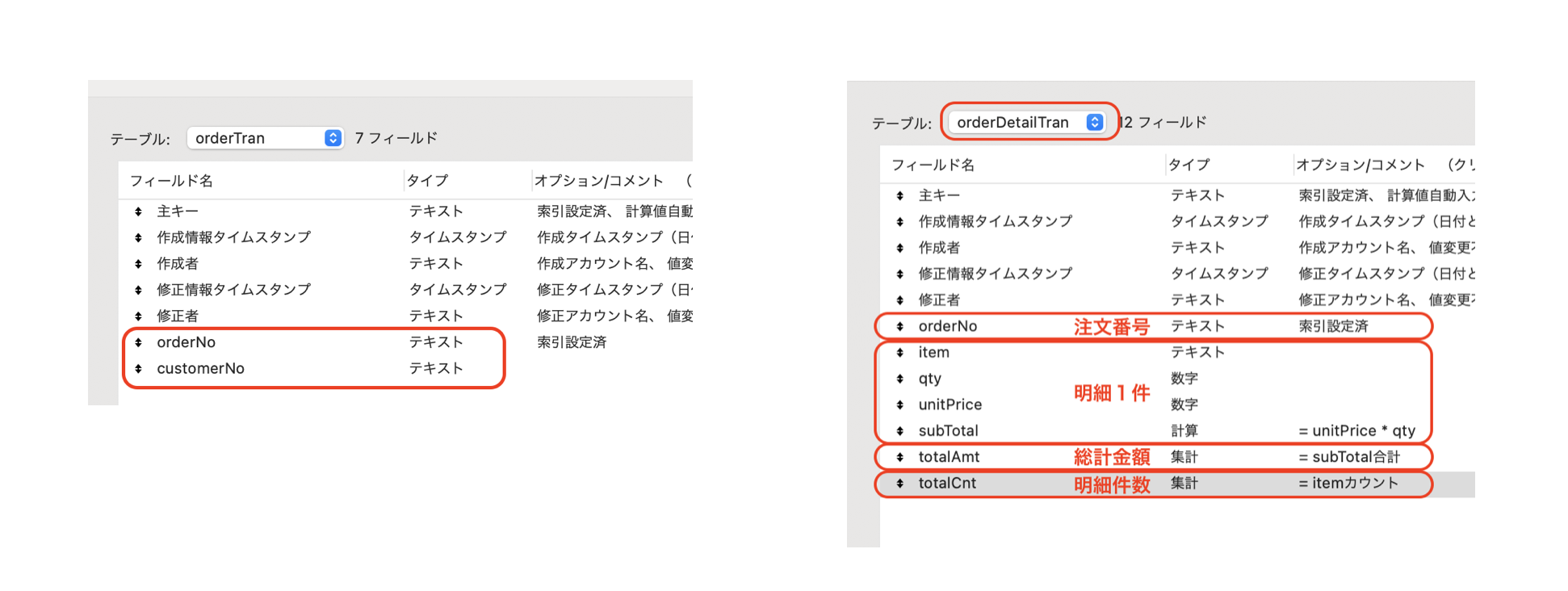
テーブル設計
今回は購入情報を扱いますので、テスト的に注文テーブル(orderTran)と注文明細テーブル(orderDetailTran)を用意し、注文番号(orderNo)でリレーションシップを構築しています。

テストなので、最低限の内容にしています。
注文テーブルには、注文者情報として、顧客番号(customerNo)フィールドを使って顧客マスタと連動しています。

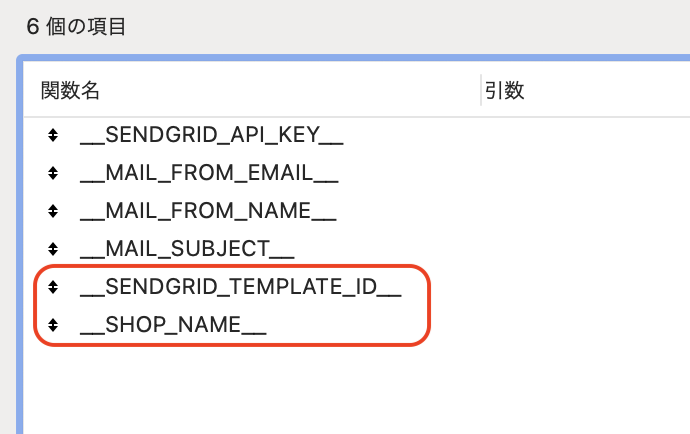
カスタム関数
今回は、テンプレートDと件名で使用するショップ名をカスタム関数で実装しています。
ショップ名は今回のSendGrid内容としては必須ではありません。
テンプレートIDがあればOKです。

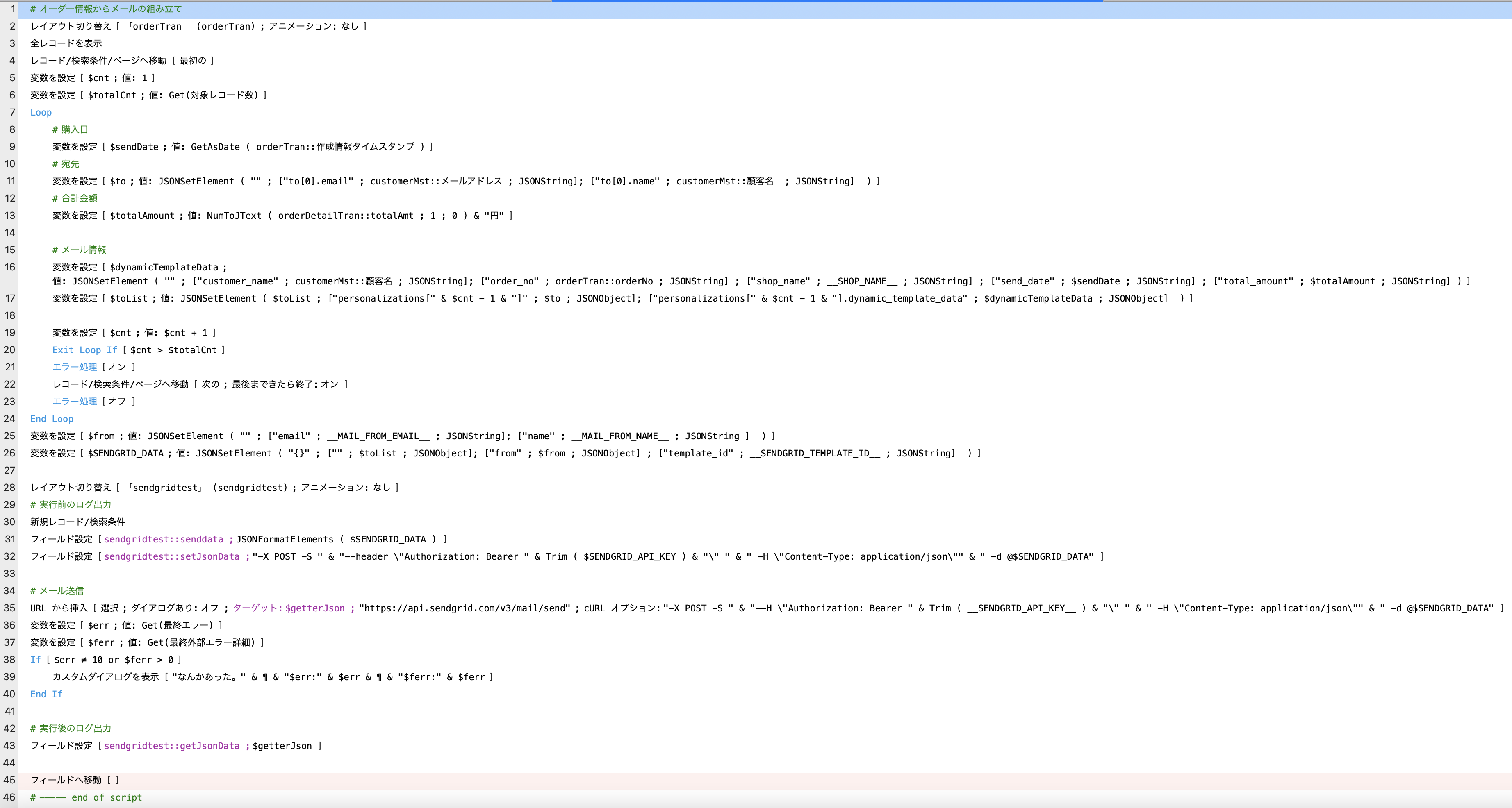
スクリプト
前回のスクリプトをコピって追加していきます。

今回も、50行かからずに実装しています。
商品情報もメールに載せる場合は、注文明細テーブルもループして取得するのでもう少し長くなるかもしれませんね。
大きく修正した部分は、次の2箇所です。
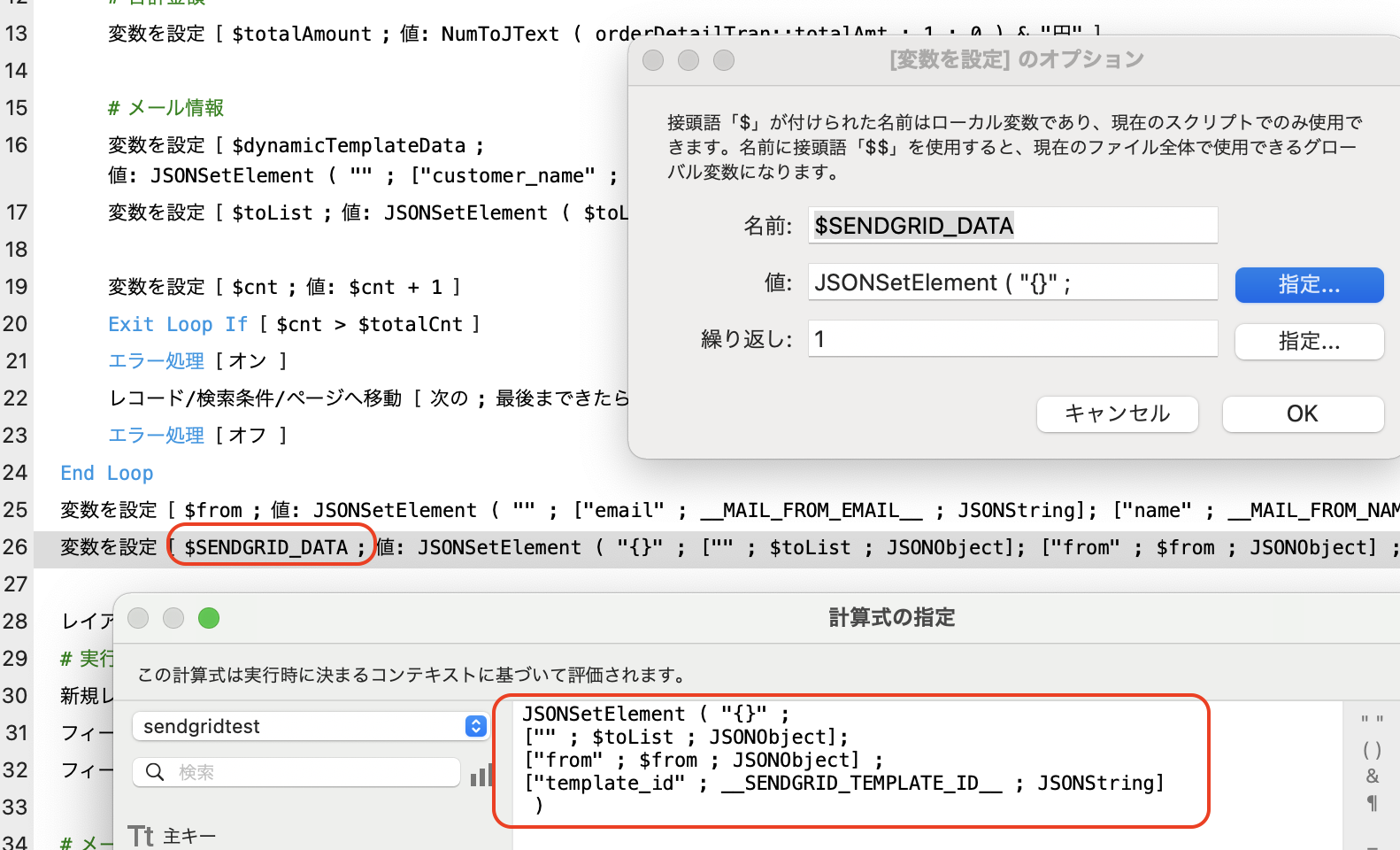
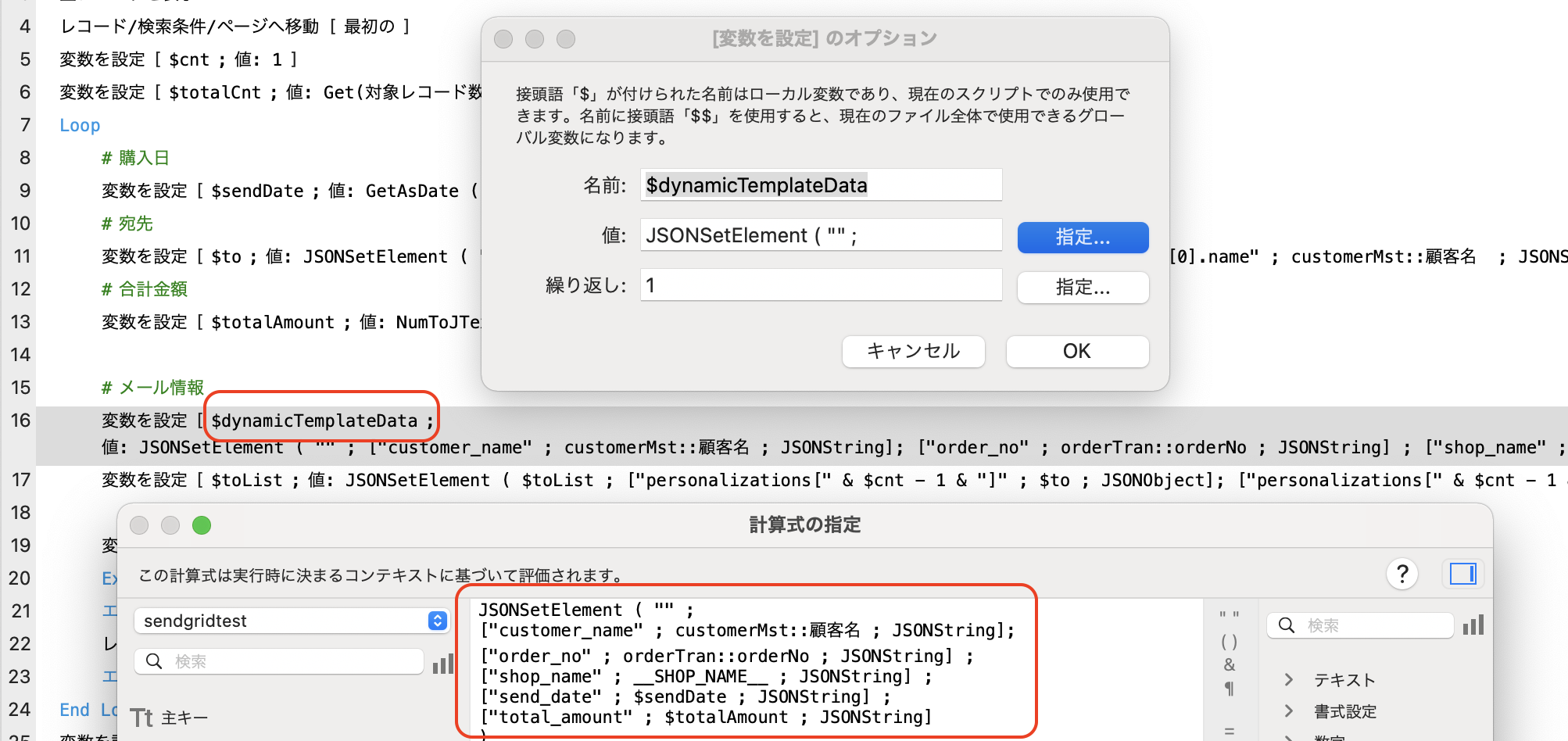
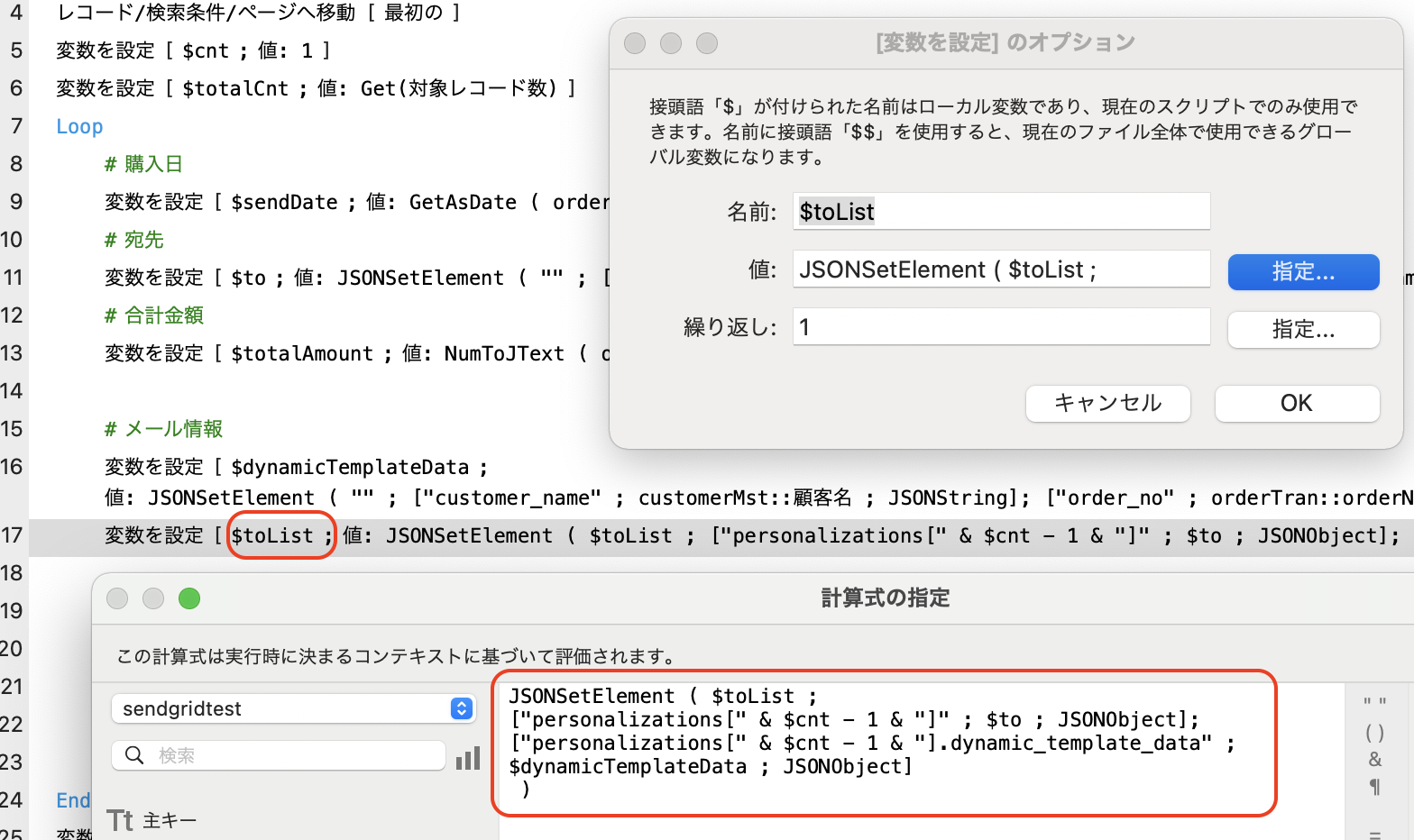
テンプレート変換情報の構築

SendGridテンプレートで、"{{"と"}}"で囲まれた内容を、JSONキーとしてJSONを構築します。
メール内容は、個別の内容になりますので、それぞれ1件分の情報をセットします。
もう1箇所は、curlオプションで指定するデータの構築です。
1件分のテンプレート変換情報を組み立てたら、メール送信先情報(to)とセットにして配列データへセットします。

これを、送信する分繰り返して作成します。
送信JSONデータの構築
大きく追加したこの2点を、curlオプションのJSONとして追加します。
"template_id"となっている部分にSendGridのテンプレートページで生成されたテンプレートIDを設定します。
SendGrid API の要求ボディパラメータ(JSONキーと値)は、公式のページを参考にして必要な情報を追加しましょう。
その他は、前回と変わりないですが、前回のテキストメールでの変換内容("__"で囲った差し込み機能)については今回不要ですので、スクリプトから削除しています。
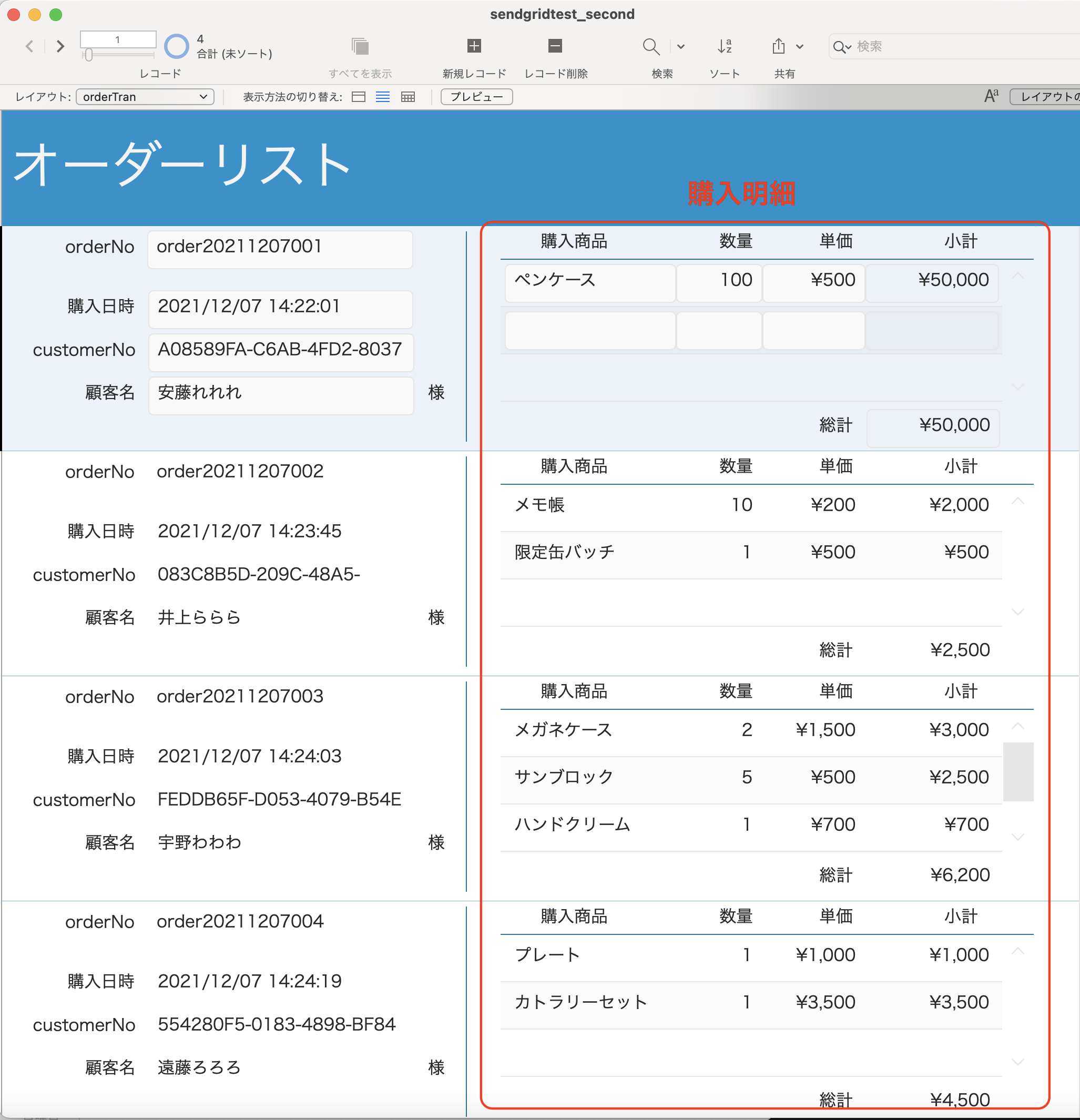
注文情報
では、どんな注文情報が入っているか、みてみましょう。

おお、結構お買い物をしてくださっているようで、嬉しいですね。
送信!
注文された商品も無事発送手続きが終わりましたので、スクリプトを実行して発送通知を送りましょう。
ぽちっ!
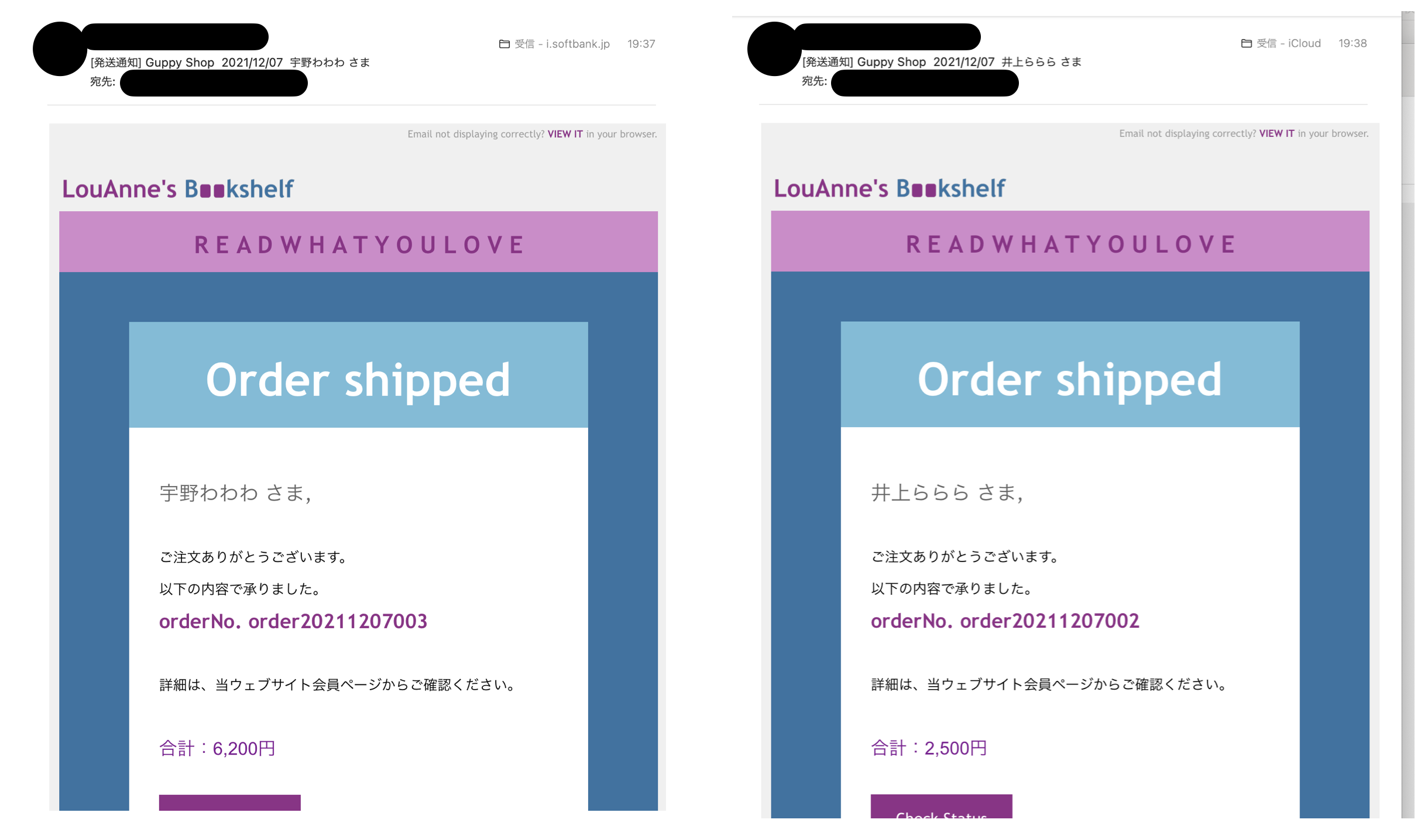
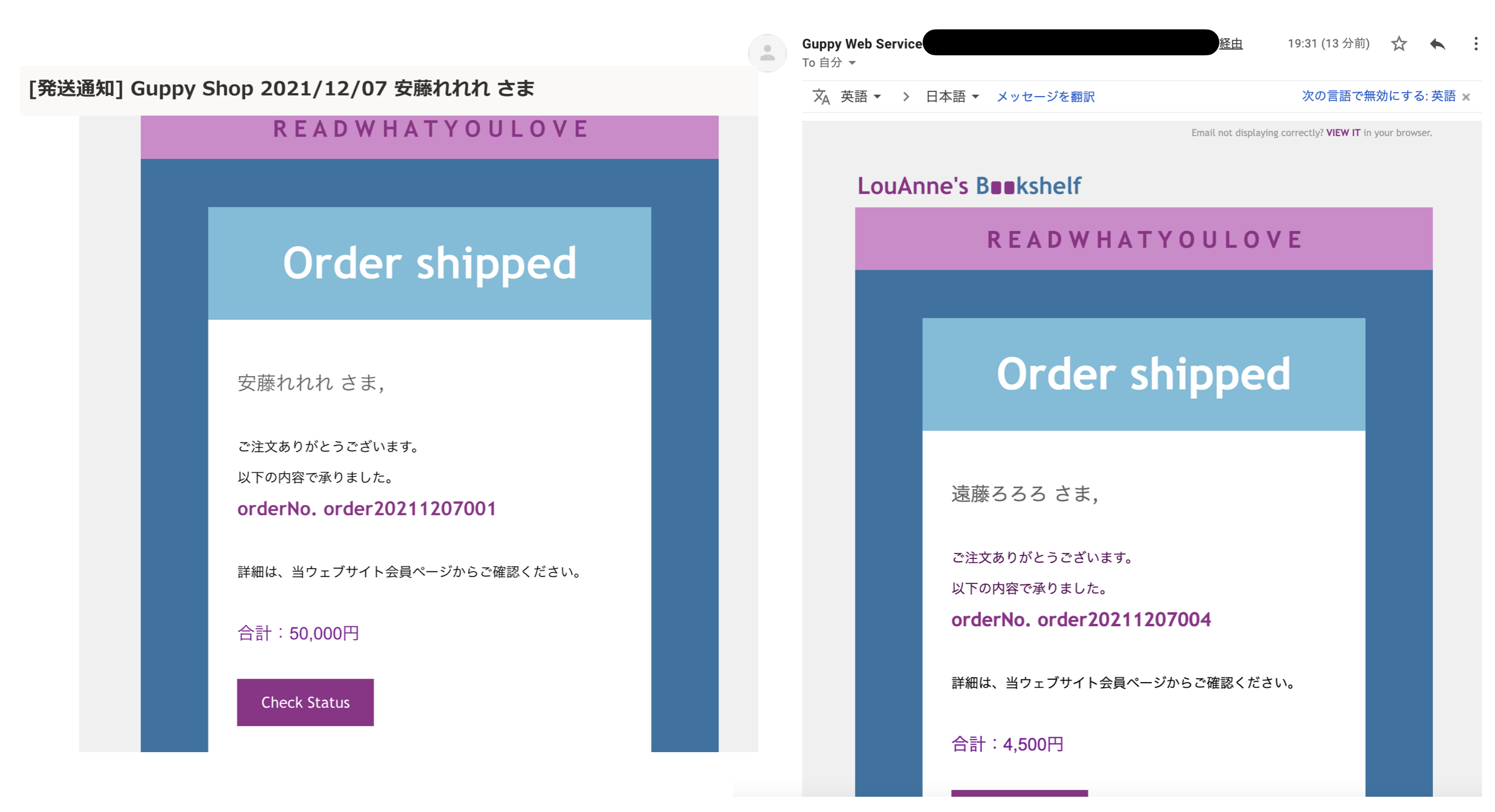
お客さまのメールボックスを覗いてみましょう。


無事、メールが送られているようです!
商品が届くまで、お楽しみに!