「げんきかな?チェック」というサンプルアプリを自粛中に作っていたのですが、その解説シリーズ第3弾です。
【FileMaker】「げんきかな?チェック」アプリ解説 1 - 概要と画面遷移
【FileMaker】「げんきかな?チェック」アプリ解説 2 - ボタンでスワイプを擬似再現
今回は、このアプリで実装した体温計の数字入力についてです。
動き
まずは、こんな動きを。
今日はこれ^_^#FileMaker #filemakergo pic.twitter.com/Zpv97g0HRS
— Guppy Web Service (@GuppyWebService) December 21, 2020
体温計の数字を入力するのに、最初テンキーなどで入力するのではなく、体温計に表示されている数字と同じ数字をタップして入力支援を行う、という感じです。
この実装理由は、「見たまま」わかるのがおおよそ幼稚園や保育園年少さん以上かな、と想定したためです。
実装方法
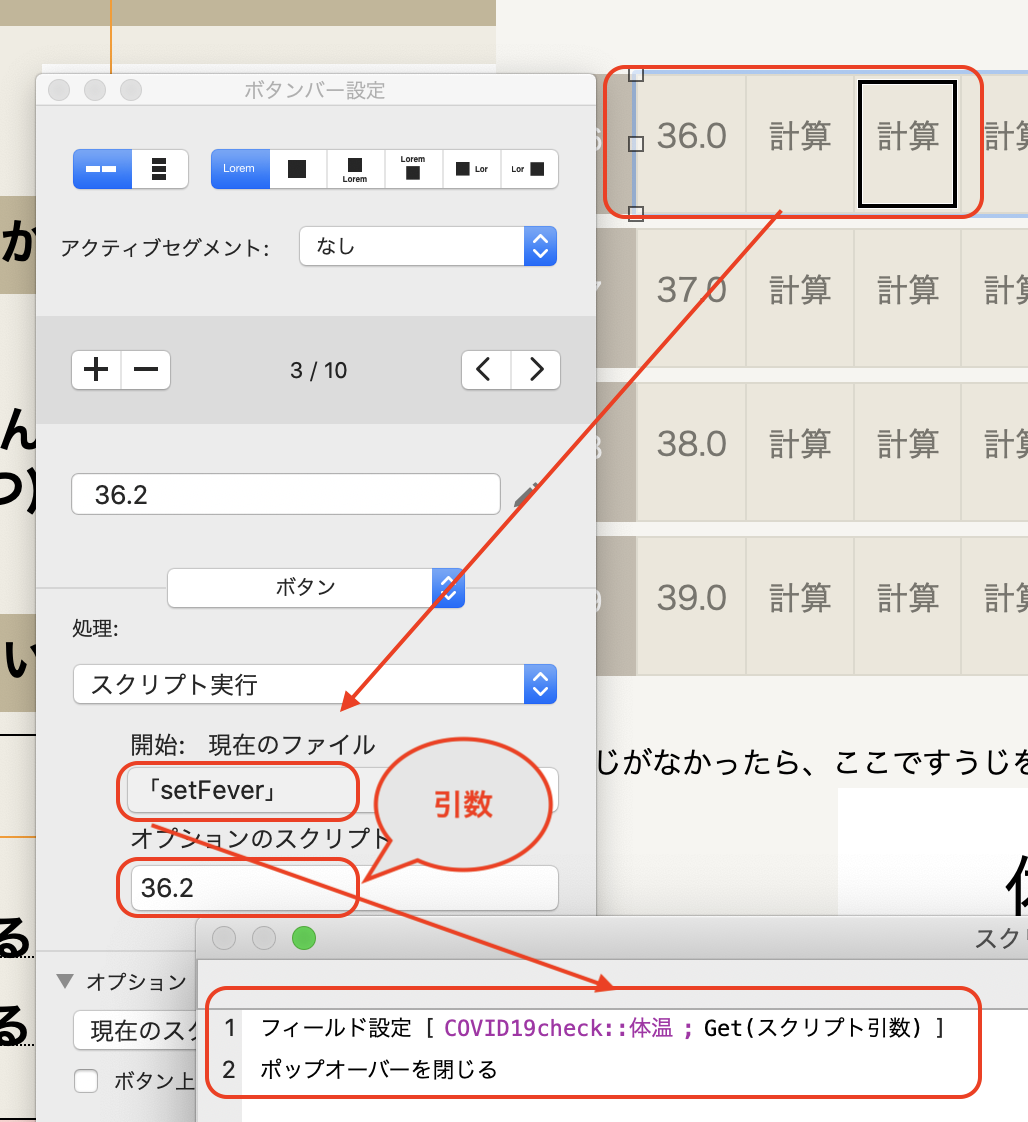
今回のはタップした数字を引数にスクリプトを実行しています。
数字をセットするだけなら一行野郎でも問題ないのですが、今回はポップアップボタンで実装しているので、入力が終わったらポップオーバーを閉じる実装も追加しています。

タップする選択肢がない場合も考え、数字でも入力できるようにしました。
この範囲の体温を外れるって、よっぽどだと思いますが。。。

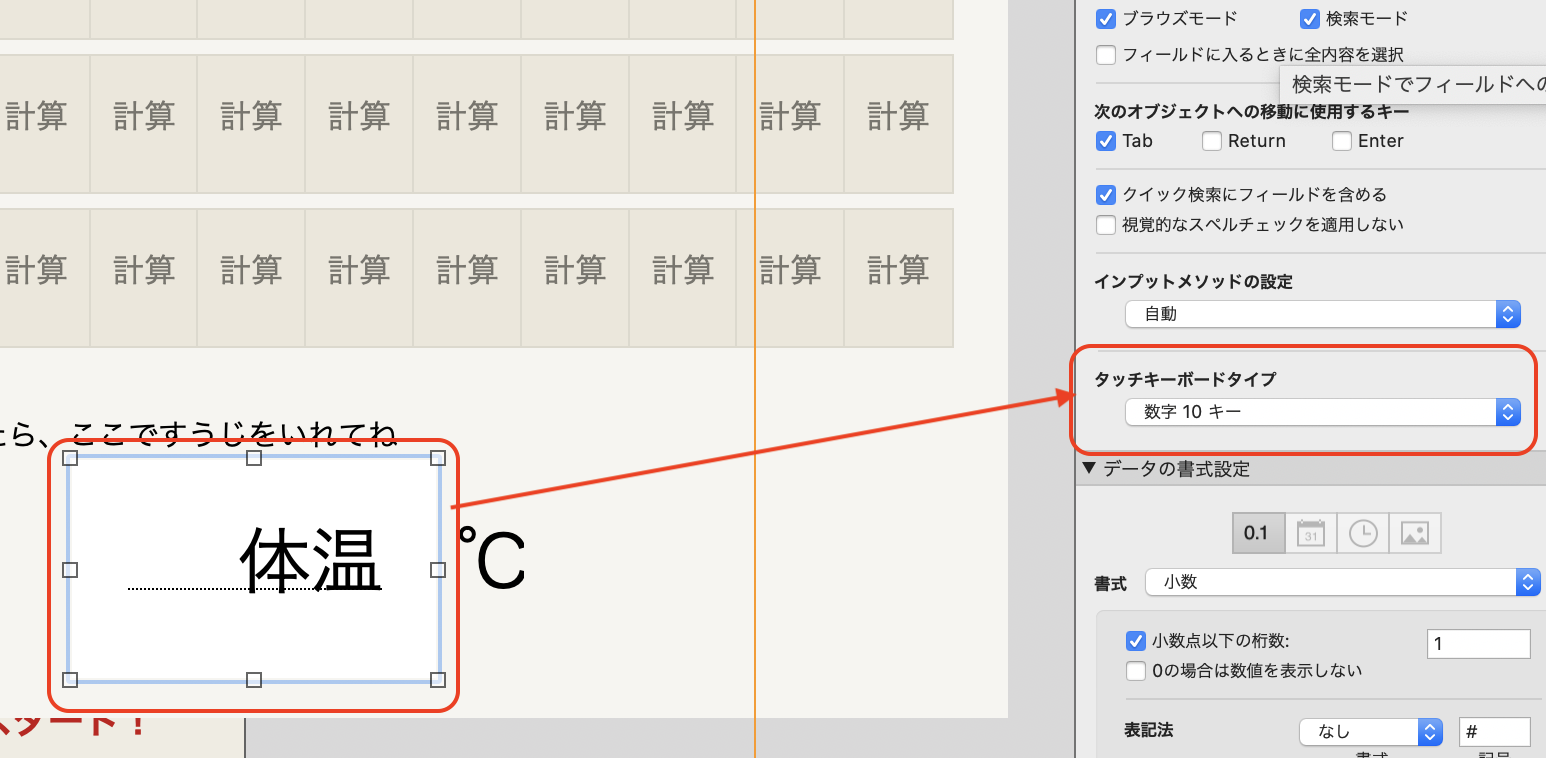
ここでは、FileMaker Goで実行することを想定してタッチキーボードタイプを数字10キー(テンキー)にしています。
不要な入力を避けるために、数字テンキーにしています。
このほうが入力に迷わないですしね。
タブレットを意識する
タブレットというキーボードレスの環境を想定して実装するのがFileMaker Goで常に考えることだと思ってます。
なるべくならタップや音声入力で済ませること。
ただし、必要に応じてタップや音声入力ができない(難しい)場合も想定して最低限のキーボード表示に済ませること。
などを意識しておくとタブレットでヒュンヒュン出て画面を占領されてしまうキーボードに悩まされないと思います。