さて、前回は、サンプルアプリの前振りとして作った理由と画面遷移を紹介しました。
今回は、ボタンの実装についてです。
最低実装バージョン
この記事のボタンでスワイプを擬似再現する機能は、FileMaker Pro 16以降で実装可能です。
なぜボタンでスワイプ形式にしたか
このサンプルアプリは、iPadのFileMaker Goで使うことを前提としています。
タブレットで画面遷移することに慣れている人は、スワイプすることで画面が切り替わることを知っています。
今回もそれを導入しようとしたのですが、実際にスワイプをいたずらに何回もしてしまうようなことも考えられたので、ボタンに擬似的なスワイプを実装しました。
動きはどうなるのか?
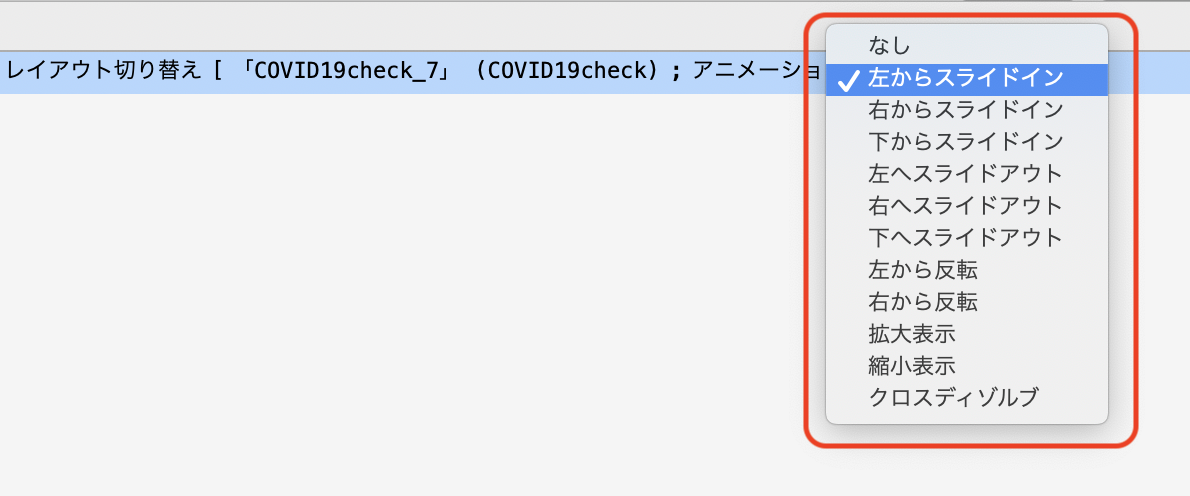
レイアウト切り替えで、「アニメーションの設定」という項目でスワイプのような実装ができます。
この機能は、FileMaker Pro 16以降で実装可能です。
実際に見てみましょう。
#filemaker tips
— Guppy Web Service (@GuppyWebService) October 14, 2020
サンプルアプリ「げんきかな?チェック」のスワイプ部分です。
FileMaker Goでの動き限定です。
「レイアウト切り替え」のアニメーションの設定でスワイプっぽい動きになります。
他にもスワイプ実装はありますが、一つの実装方法として試してみてください。 pic.twitter.com/8eNAcil7la
こんな感じで、ボタンに動きをつけています。
スワイプのアニメーションは、FileMaker Go限定であることに注意してください。
実装
では、どのように実装するかの確認です。
単純にスワイプする場合
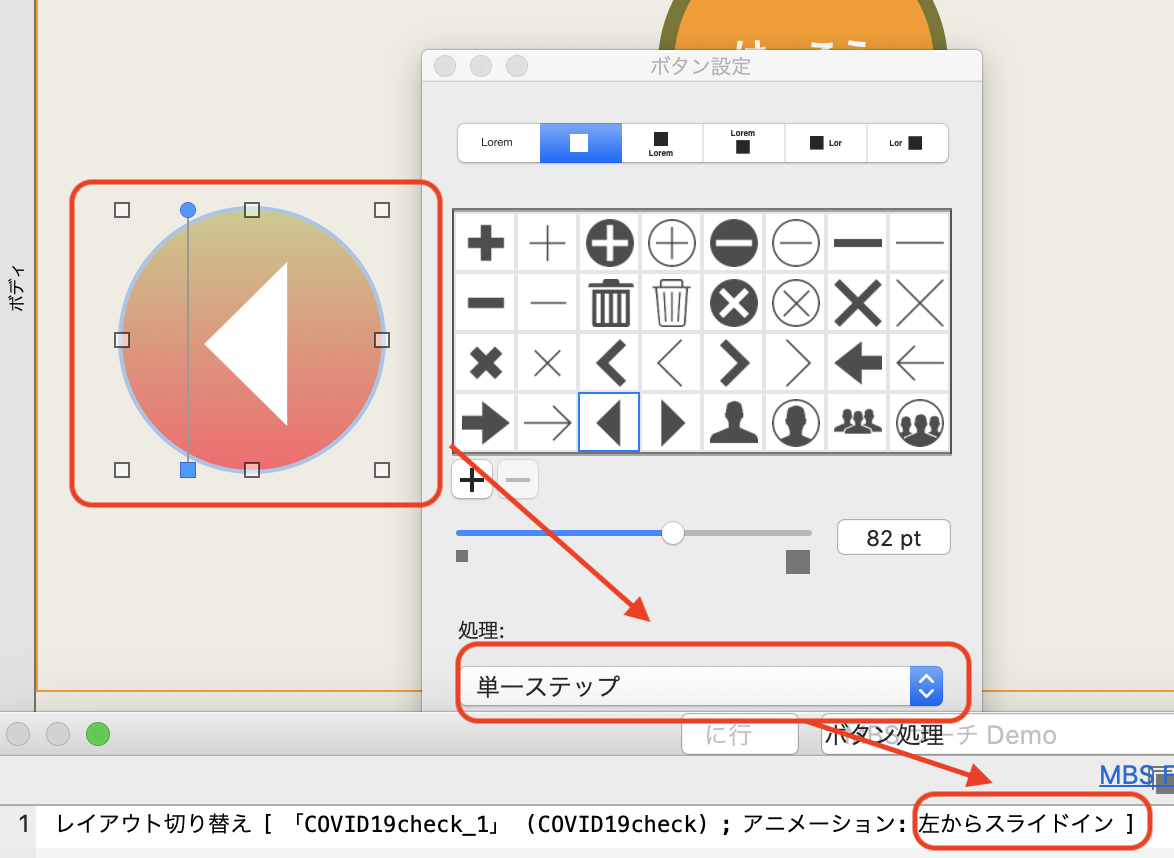
何も考えず(処理せず)レイアウトをスワイプして切り替えたい場合は、ボタンの単一ステップのレイアウト切り替えでアニメーションの指定をします。

スワイプの他にも色々きますので、試してみてください。

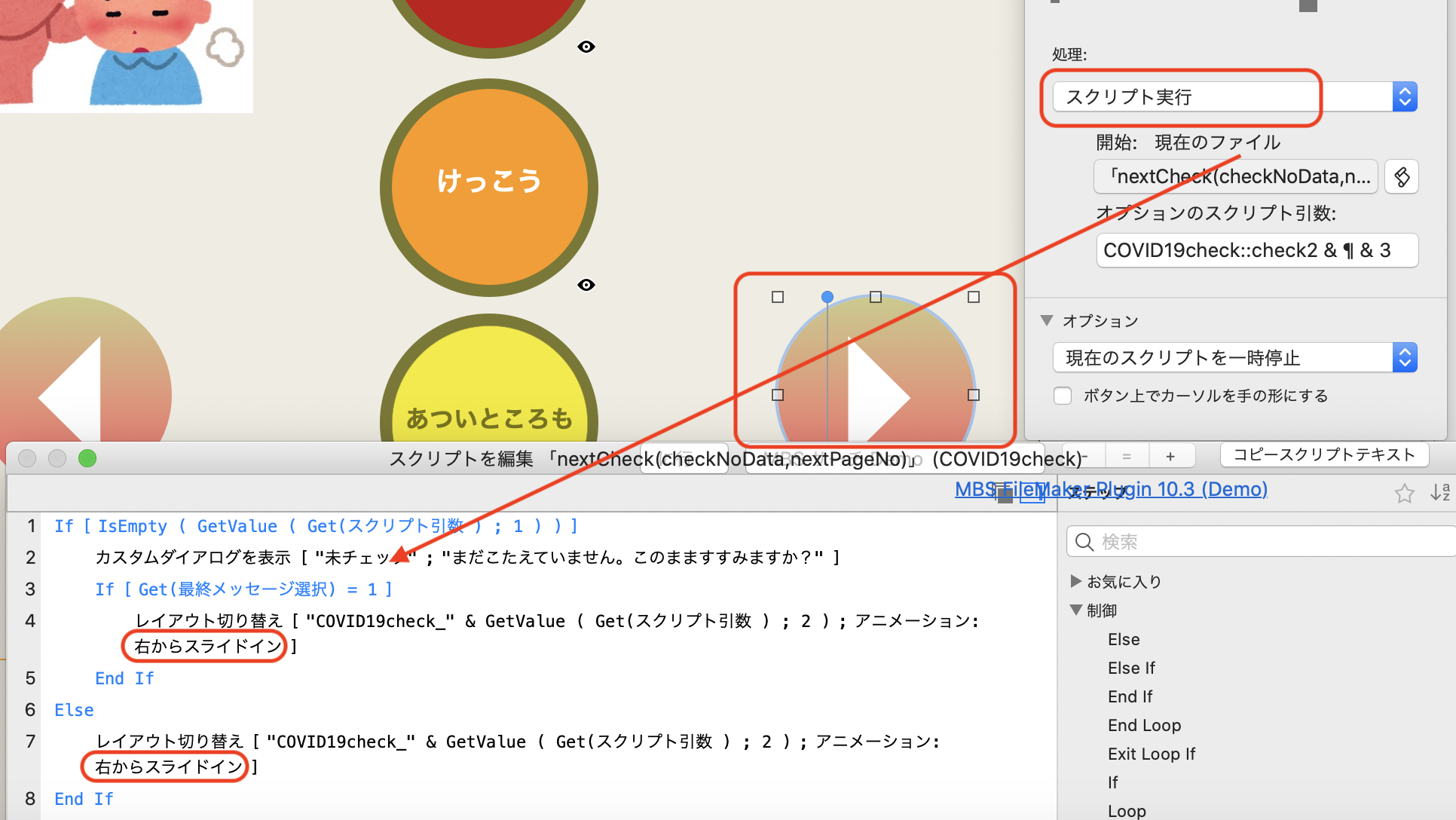
色々処理する中でスワイプさせたい場合
もちろん、スクリプトの中で諸々処理をした後にレイアウト切り替えをする場合にも同様に実装できます。

単一ステップで複数画面切り替え
単一ステップでは一つのステップしか書けないから一つのレイアウトにしか移動できない、、、と思っていませんか?
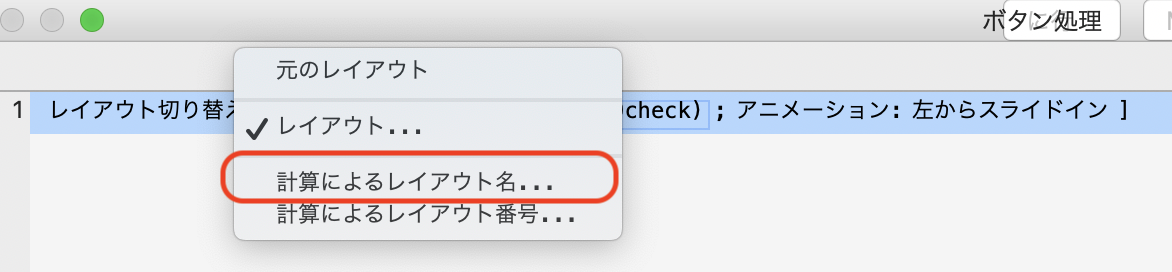
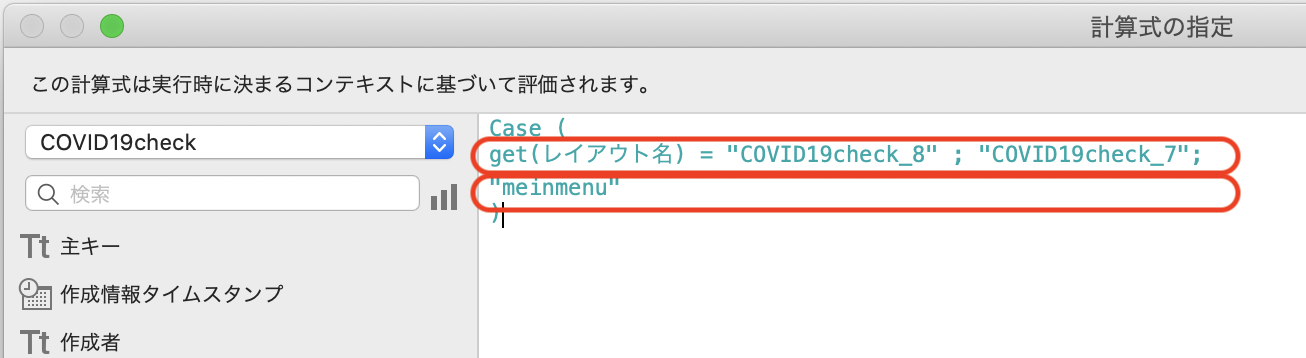
単一ステップでも、レイアウトの切り替えでは「計算〜」を使ってそれぞれのレイアウトを切り替えられます。

「計算によるレイアウト名...」の場合のサンプルです。
このcase文では、今いるレイアウト名が"COVID19check_8"だったら、戻る画面の"COVID19check_7"に遷移します。
それ以外の画面にいる場合は、問答無用でメインメニュー(mainmenu)に戻ります。

他のスワイプ方法
ここからは、今回のアプリ解説ではなく、FileMakerでスワイプを実現する方法の紹介です。
一つの画面で色々スワイプしたい場合
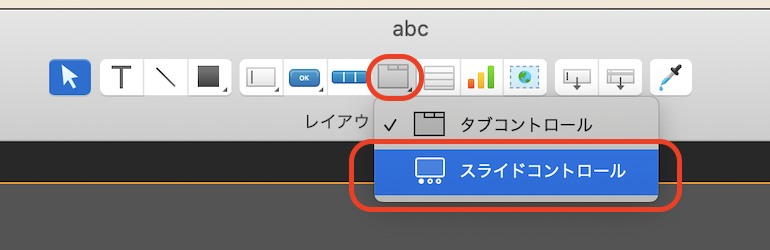
「スライドコントロール」が使えます。

今回のアプリのような場合は、画面いっぱいにスライドコントロールの枠を広げて実装することで、一つの画面で実装できます。
レコード移動をスワイプで実現したい場合
画面ではなく、レコードの移動をスワイプしたい場合です。
FileMaker Goでは、「二本指」でレコード移動ができるようになっています。
移動できる条件は、こちら(Claris社ページ)の「FileMaker Go でレコード移動時のジェスチャサポート」をご覧ください。
一般的にスライドするときは一本指でやるケースが多いですが、「 二本指 」です。(大事なので、2回書きました)
このレコード移動時のジェスチャサポートは、FileMaker Go 13以降で実現可能です。
FileMaker Go 12だとスワイプする指の本数が違ったと思うのですが、今のiPad環境には14以降しか入っていないので確認できず。。。
基本は最新のFileMaker Goで実行というところでしょうか。
まとめ
タブレットであることを十分に活用することの一つとして、画面にタッチすることで簡単にデータの移動や操作ができることだと思います。
今回のサンプルアプリでは、画面をスワイプして進んだり戻ったりというやり方を実装して紹介しました。