はい、今日は、AdventCalendar 2016 FileMaker Tips 12/14の記事です。
今回は、オブジェクトフィールドの設定を少し変えて、おされーな感じにしてみます。
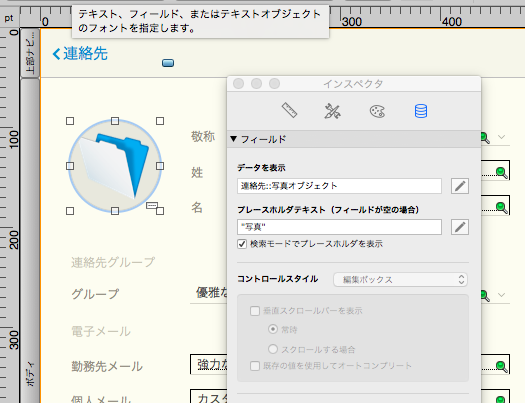
この「写真」の部分に、オブジェクトフィールドが設定されています。
わかりやすいように「写真」と文字が入っています。
レイアウトモードにしてみてみると、インスペクタの「プレースホルダテキスト」設定で、"写真"と入力されています。

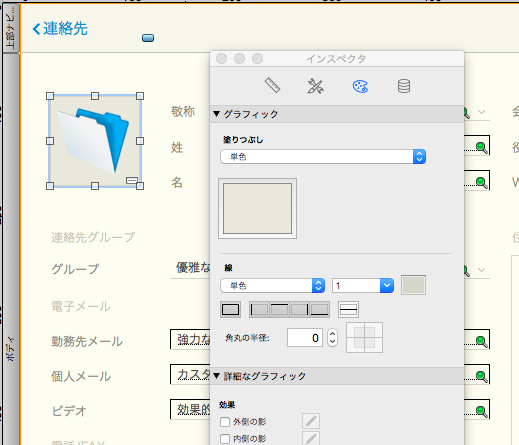
また、オブジェクトフィールドは単に配置しただけだと、カクカクの四角なのですが。。。

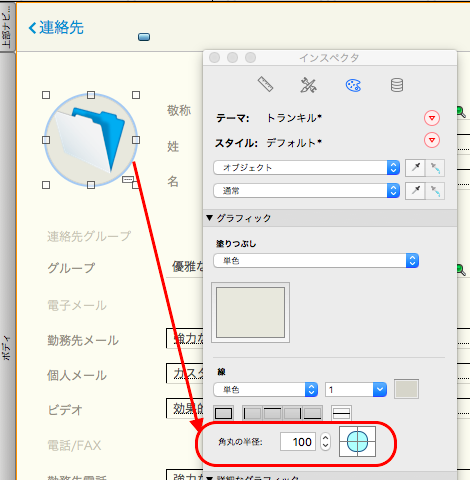
本来の写真オブジェクトは、まーるくなってますね。
これは、「角丸の半径」という部分がデザイン良く仕上げてくれます。

現在100と設定されていて、まーるくなっていますが、この数字を小さくしてみます。
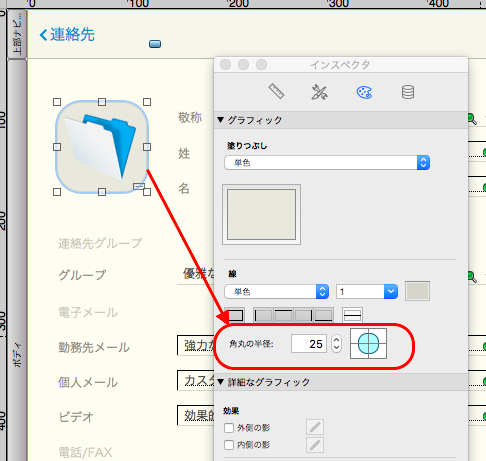
1/4の25まで小さくしてみました。

これでもいい感じですね。
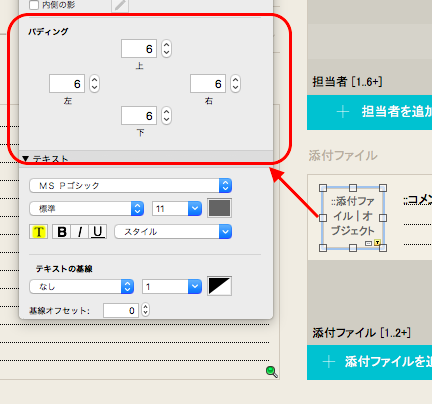
そして、スターターソリューションの「タスク」のオブジェクトフィールドは、オブジェクトをはめると両脇・上下に空間ができてみやすいですね。

これもレイアウトモードでみると、オブジェクトフィールドにパディングが仕込まれていることがわかります。

次は、上級編でしょうか。
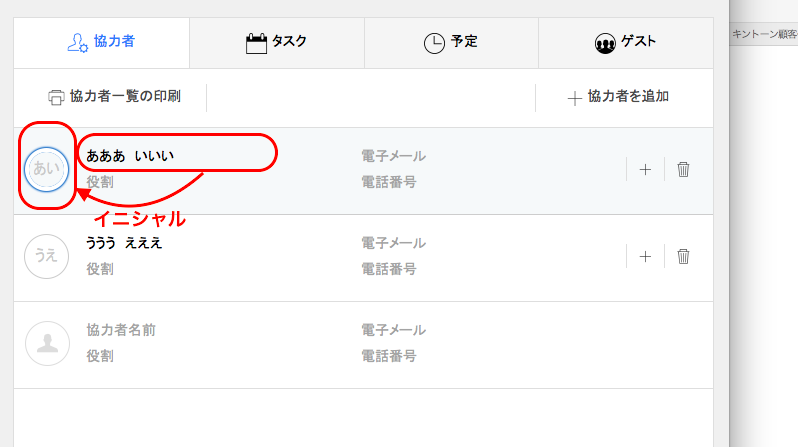
スターターソリューションの「イベント管理」の「協力者」のオブジェクトフィールドです。
なんと、名前を入れると、イニシャルが画像に表示されます。

さらに、オブジェクトフィールドに顔写真(今回はイラスト)をはめ込むと、、、

イニシャルではなく、画像が表示されます。
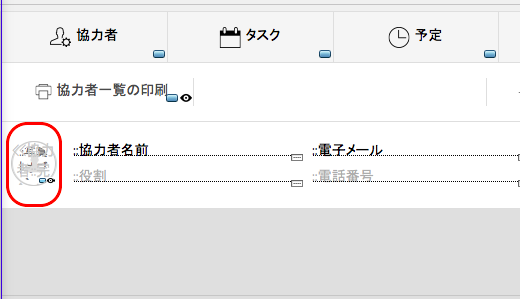
レイアウトモードでみてみると、なにやら色々重なっています。

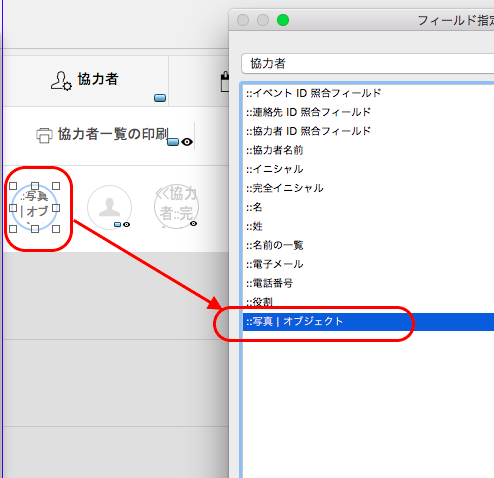
分解してみましょう。
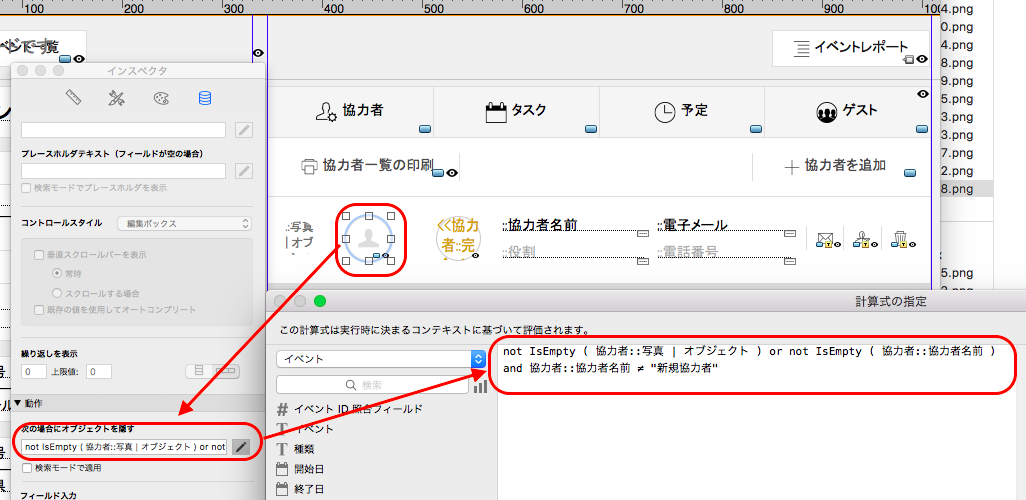
まず一番下は、オブジェクトフールドです。

ここに画像が入ったら、表示される仕組みですね。
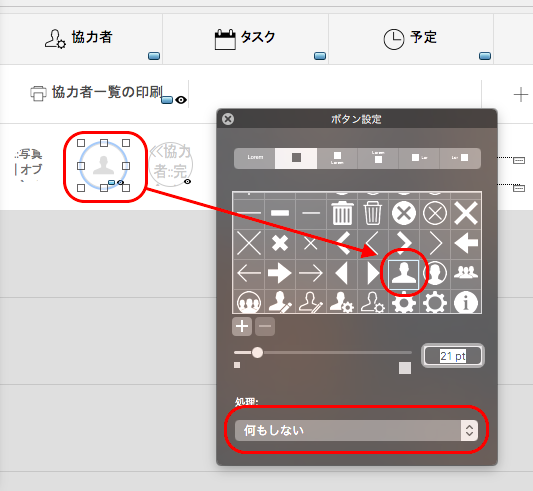
その上は、ボタン設定です。

まだ名前を入力する前には、影絵の人物がいましたが、こうして表現しているんですね。
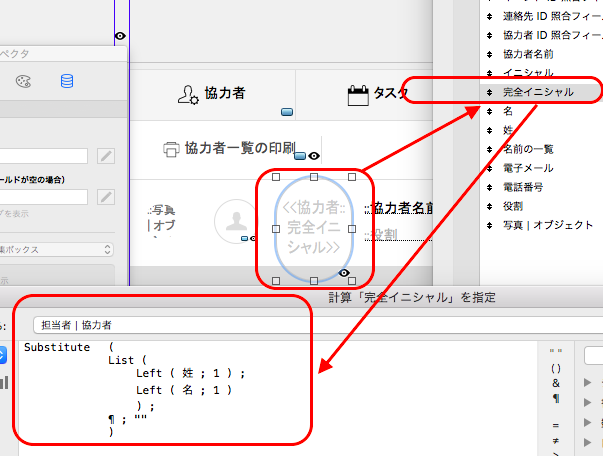
一番上は、イニシャルです。

イニシャルは、入力された名前から一文字ずつ取って表示しています。
イニシャルの色をわかりやすくして、ブラウズモードに戻って分解したまま表示してみます。

「かかか ききき」さんのイニシャルが表示されていますが、画像が入っていたり、名前が入力されていない場合は、表示されません。
気がつきました?
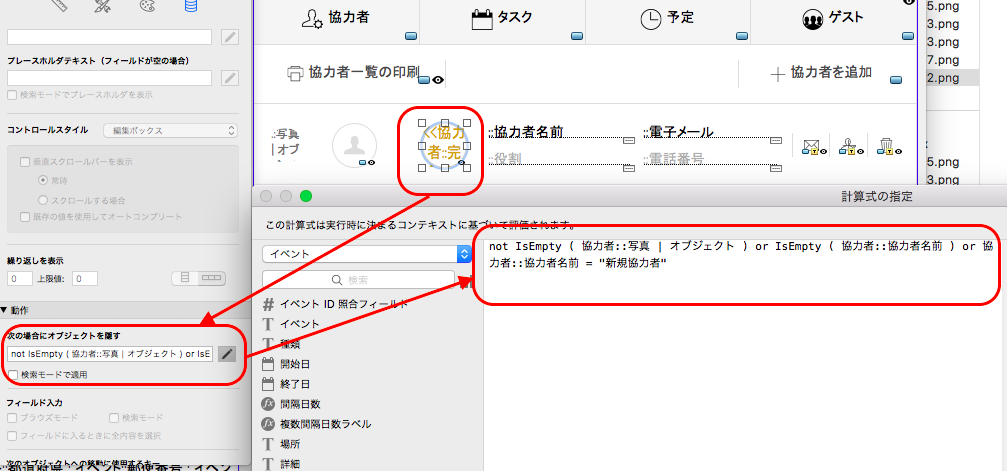
ここは、実はこんな設定がされています。

指定した条件の時に、オブジェクトを隠すように設定されているんです。
おどろきー。
かなりかゆいところまで手が届く設定ができていますね。
ちなみに、これは先ほどの画像のみの隠しボタンにも設定されています。

いかがでしたでしょうか?
オブジェクトフィールドは、
・写真
・ビデオ
・サウンド
・ドキュメント
・PDF
と様々な形式のファイルが格納できますが、設定を凝るだけで使い勝手と見栄えが良い表示になることがわかると思います。
単にデータベースとして格納するだけでなく、操作する人が一目でわかる設定方法、色々と試してみてくださいね。
