過去、何回かQRコードの読み取りについて記事にしてみなさんに見ていただきました。
【FileMaker】来場者チェックをQRコードでやろう
【FileMaker】連絡帳に仕込んだQRコードでFileMakerの顧客情報を閲覧する
【FileMaker】QRコードを読み込んで湯婆婆に名前を決めてもらう
これらはわかりやすくカメラを起動してオブジェクトフィールドに取り込み、文字情報を別のフィールドに保存していました。
FileMaker Goでは、その他のやり方として、直接テキストフィールドにQRコード(バーコード)を読み取って文字情報を保存することができます。
FileMaker バージョン
FileMaker Goでバーコードが取り扱えるようになった13以降で試してみてください。
動き
こんな感じです。
動作が早すぎて一瞬なので、目を離さずに見てくださいね!
またもやQRコードネタだよ。 pic.twitter.com/oJaYmdwULh
— Guppy Web Service (@GuppyWebService) December 19, 2020
テキストフィールドでもカメラを起動できる
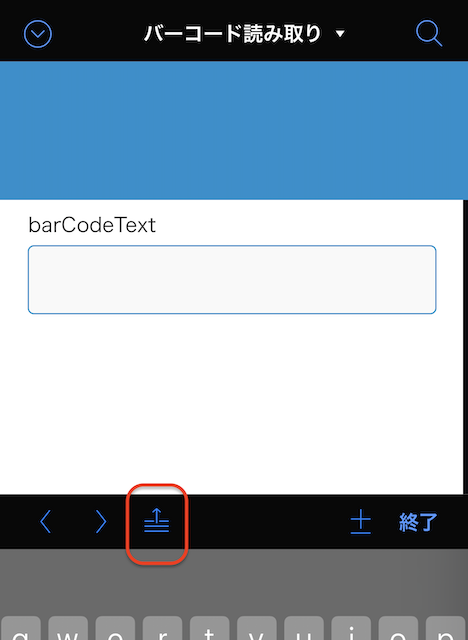
FileMake Goでキーボードを立ち上げるとこんなマーク、見ませんか?

ハンバーガーマークに上矢印。
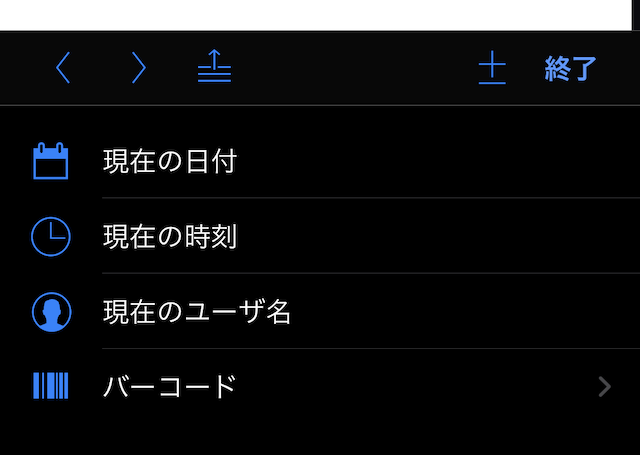
キーボード以外に、「ま、便利に入力できるっしょ」といくつかタップするだけで自動入力できるものがあります。

・現在の日付
・現在の時刻
・現在のユーザ名
・バーコード
の4つです。
この中にある、バーコードをタップすると、カメラが立ち上がってQRコード(バーコード)の読み取りが行えます。
それぞれのFileMaker Goバージョンによっては、読み取れるバーコードの種類が違いますので、バージョンごとに確認してください。
たったこれだけのTipsですが、オブジェクトフィールドからの読み取る場合はGetAsText関数でテキストデータに変換しなくてはならないので、手間が省けます。
どちらでも同じようにQRコードを読み取ることには変わりないので、実際に読み込んだ画像を保存しておきたい場合はオブジェクトフィールドで、単に読み取ったテキストデータがあれば加工できるからOK!という場合はテキストフィールドで読み取る、というような感じでどうでしょう。