ネタに乗ってみる
最初記事を読んだ時にムッチャ真面目でムッチャ面白くて、やっぱこういうことは面白くないとな。と思ってたらアドカレができてて最後の一枠が残っていたのでドキドキしながら参加ボタンをポチりました。
原作者(元ネタ)様の記事:Javaで湯婆婆を実装してみる - Qiita
湯屋と湯婆婆の画像は、スタジオジブリさまのサイトからお借りしました。
常識の範囲内、、、と思ってます。
ちなみに「千と千尋の神隠し」は、子供が小さい頃テレビのロードショーで観ていたら「親が子供の目の前で豚になっていく」というシーンに自分の親(私)と重ねて想像してしまい衝撃を受けて、それより先のストーリーを観れてません。
FileMaker バージョン
この記事では、FileMakerで湯婆婆ります。
実行環境はiPadのFileMaker Goです。
QRコードの読み込み機能はバージョン13から追加されています。
13以上で実装してみてください。
動き
まずは、FileMaker Goでどのように湯婆婆の契約処理が行われるか、こちらをどうぞ。
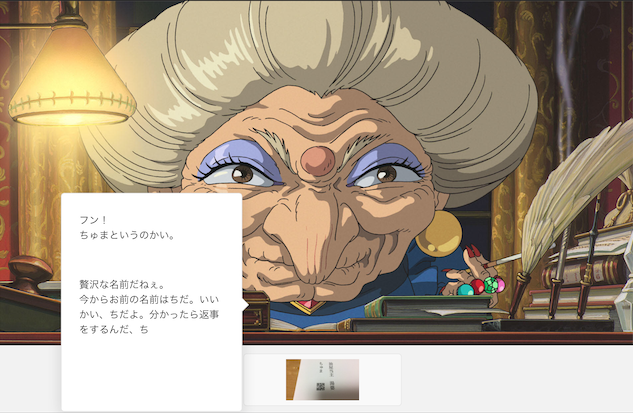
名前が1文字の場合もあります。
これも。#湯婆婆 #FileMaker #filemakergo pic.twitter.com/MhZhVVjbl8
— Guppy Web Service (@GuppyWebService) December 14, 2020
契約書を準備する
今回はQRコードに隠した(?)名前をFileMaker Goで読み取るため、無料サイトでQRコードを作りました。
また、画面上に名前を入力してもいいのですが、ここはやはり契約書があるとそれっぽいかな、と思い、用意しました。

画面遷移
動画でも確認できますが、改めて画面遷移。
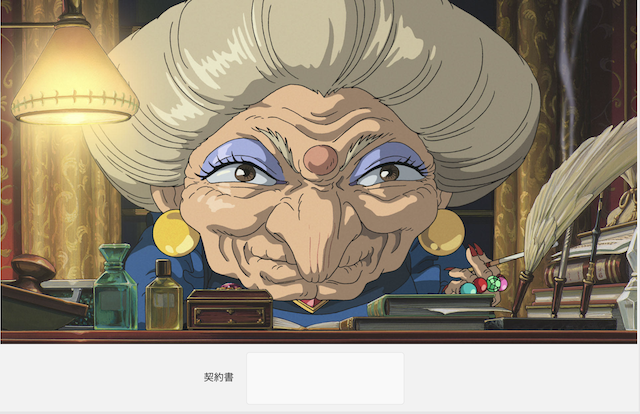
FileMaker Goで湯婆婆ファイルを開くと、湯屋が表示されます。

湯屋の入り口をタップすると、湯婆婆登場です。

契約書を読み取るべく、下に読み取り部分がスタンバイしています。
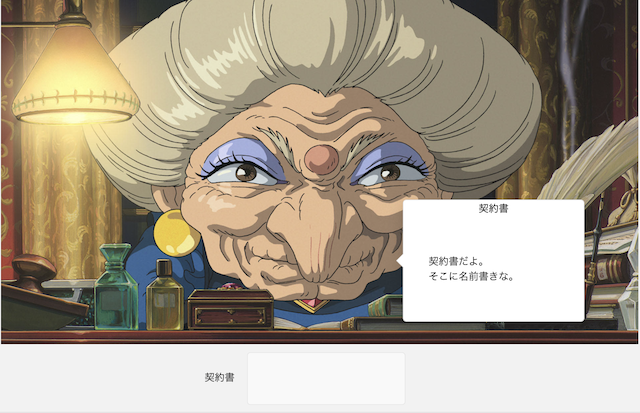
湯婆婆に喋らせるために、湯婆婆の口元をタップすると、契約書に名前を書けと言われます。

この吹き出しをタップすると、iPadのカメラが起動し、QRコードを読み取り、湯婆婆に名前を読み取られます。

名前が1文字の場合は、名前だけのセリフが出てきます。

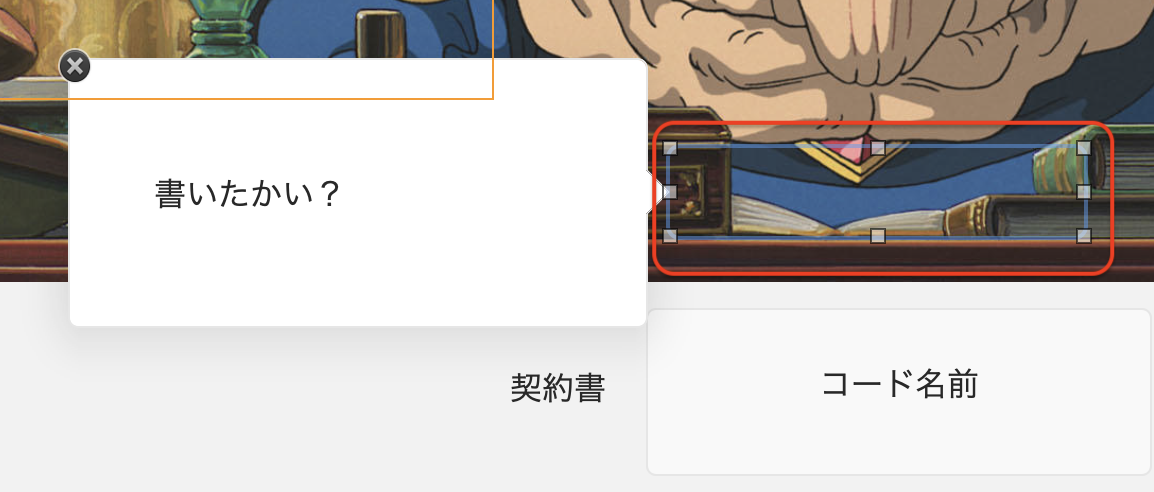
ちなみに、QRコード読み取りをキャンセルすると、書いたかどうか確認されます。

残念ながらクラッシュ湯婆婆は見れません。
実装
湯屋入り口
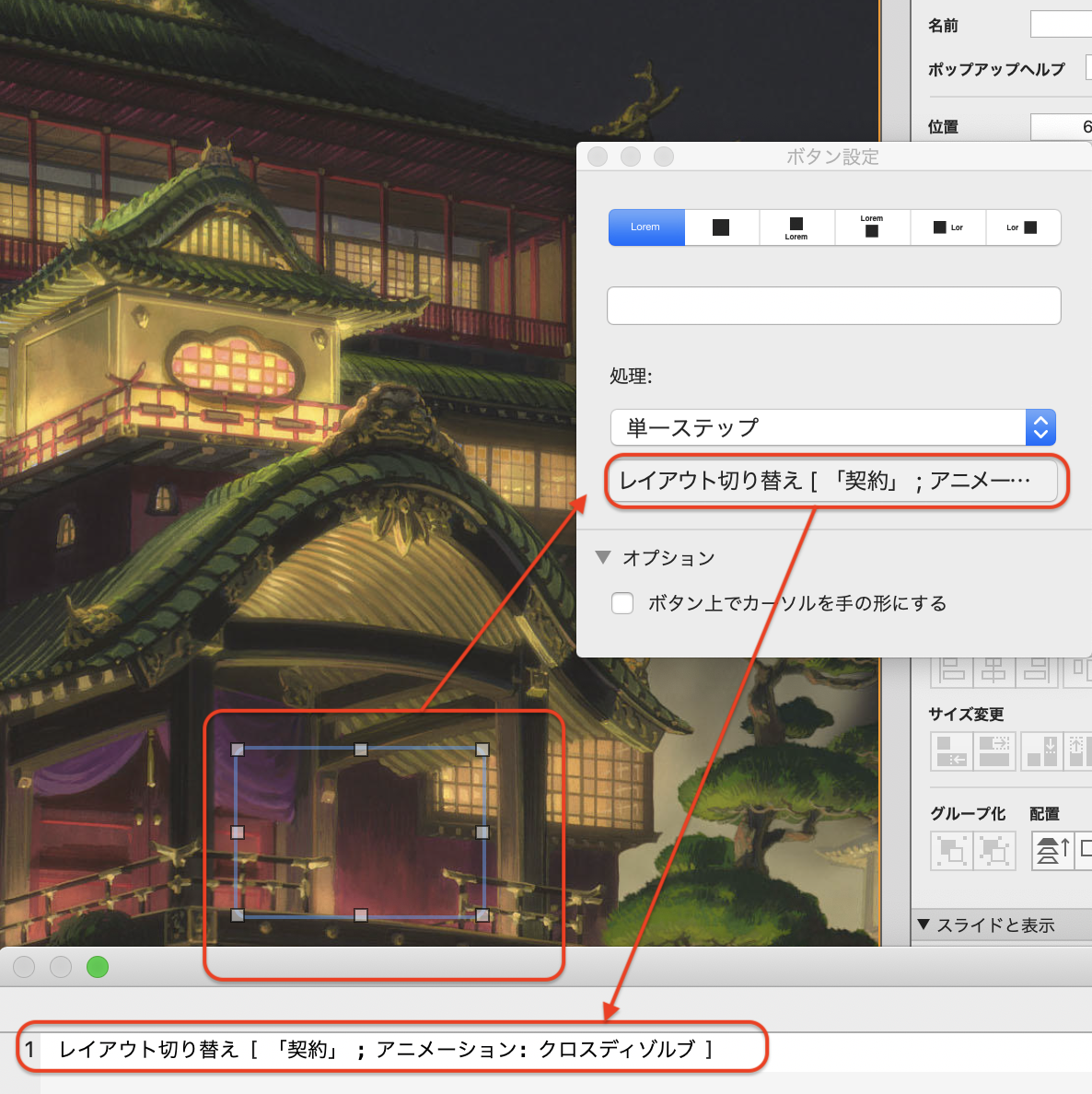
入り口付近(?)に透明なボタンを設置し、タップしたら湯婆婆画面に遷移するように実装します。

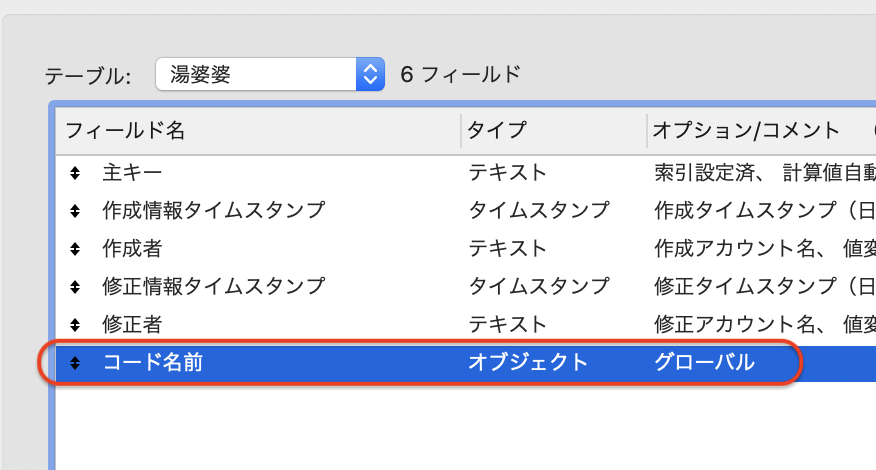
湯婆婆画面
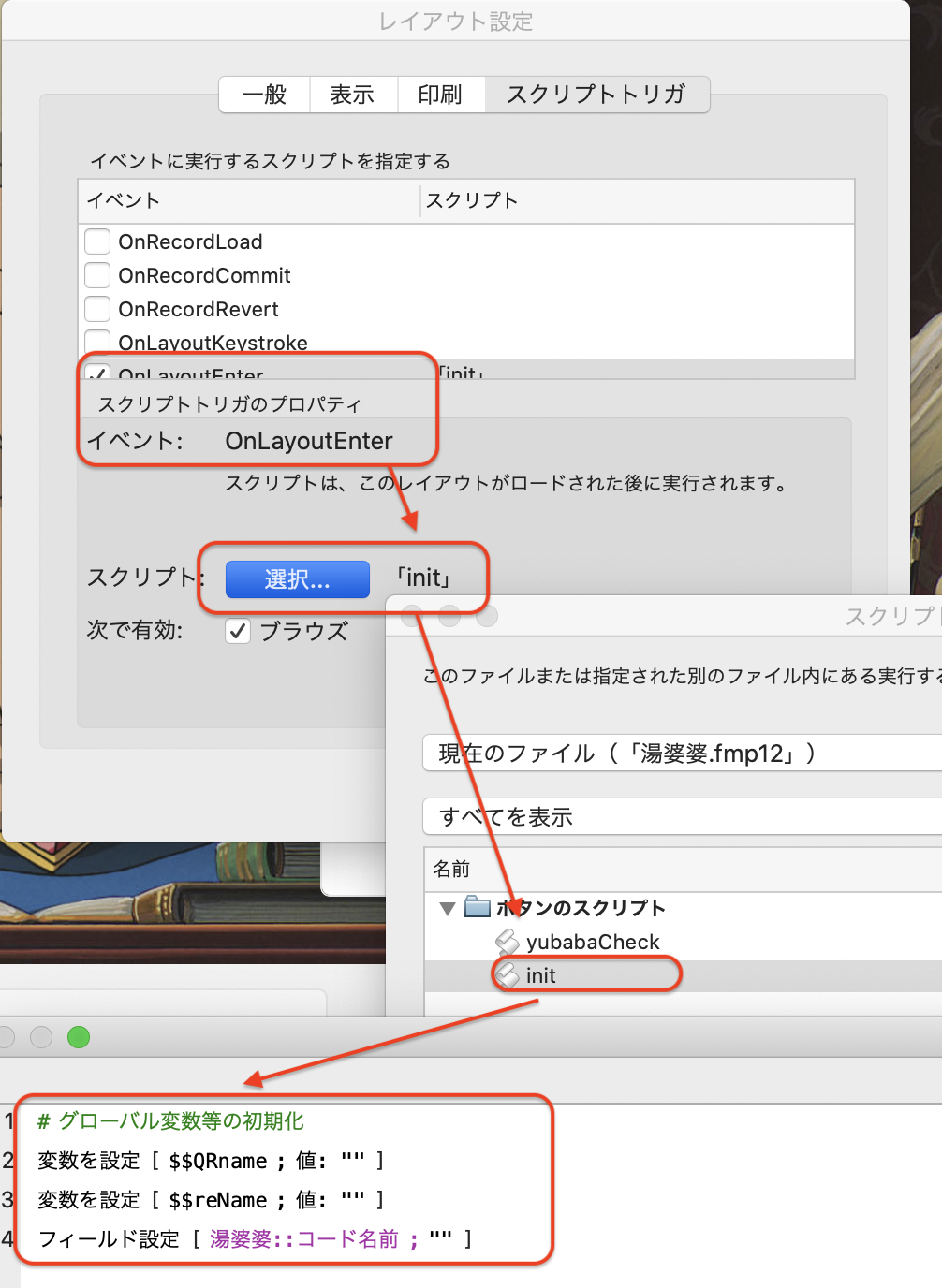
湯婆婆画面を表示する時にスクリプトで使っているフィールドをクリアする処理を挟んでいます。

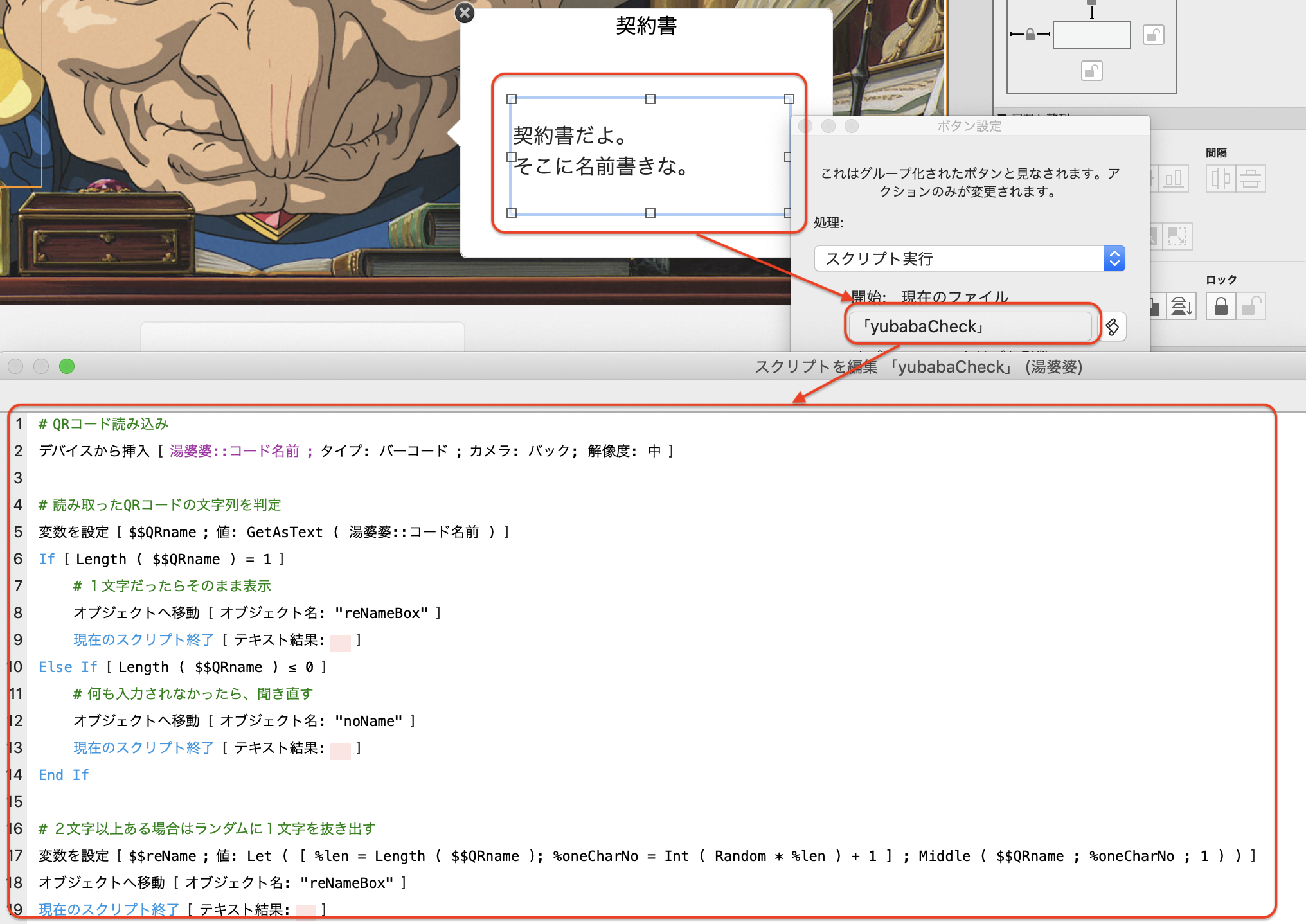
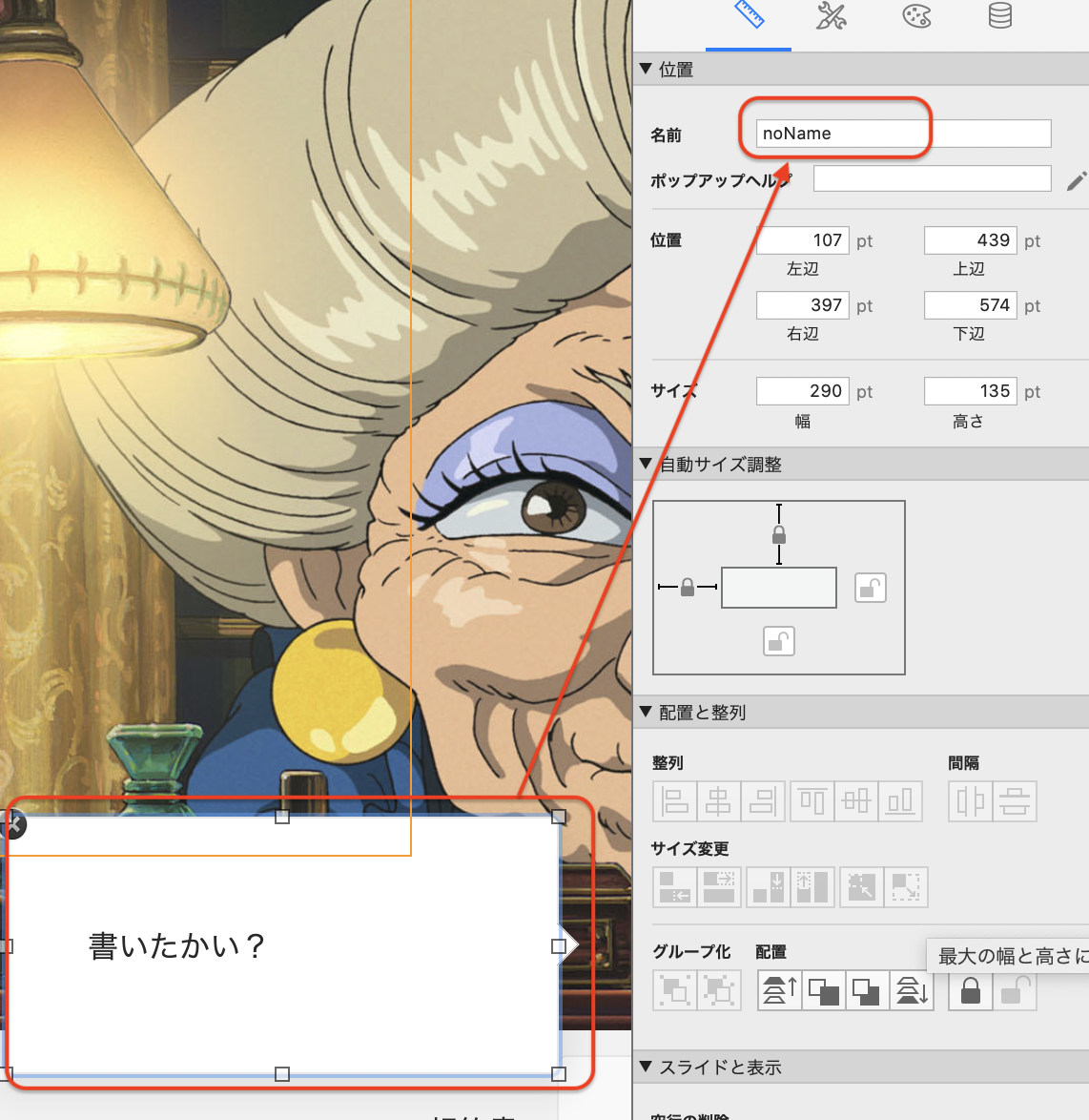
吹き出しは、ポップオーバーボタンで実装しています。
↓こちらもボタン自身は透明にしています。

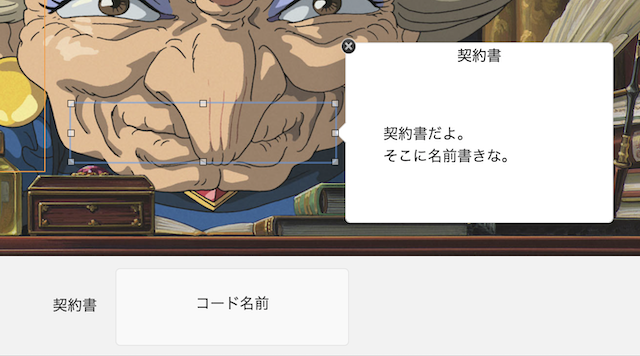
↓この吹き出しのテキストフィールドがさらにボタン仕掛けになってます。

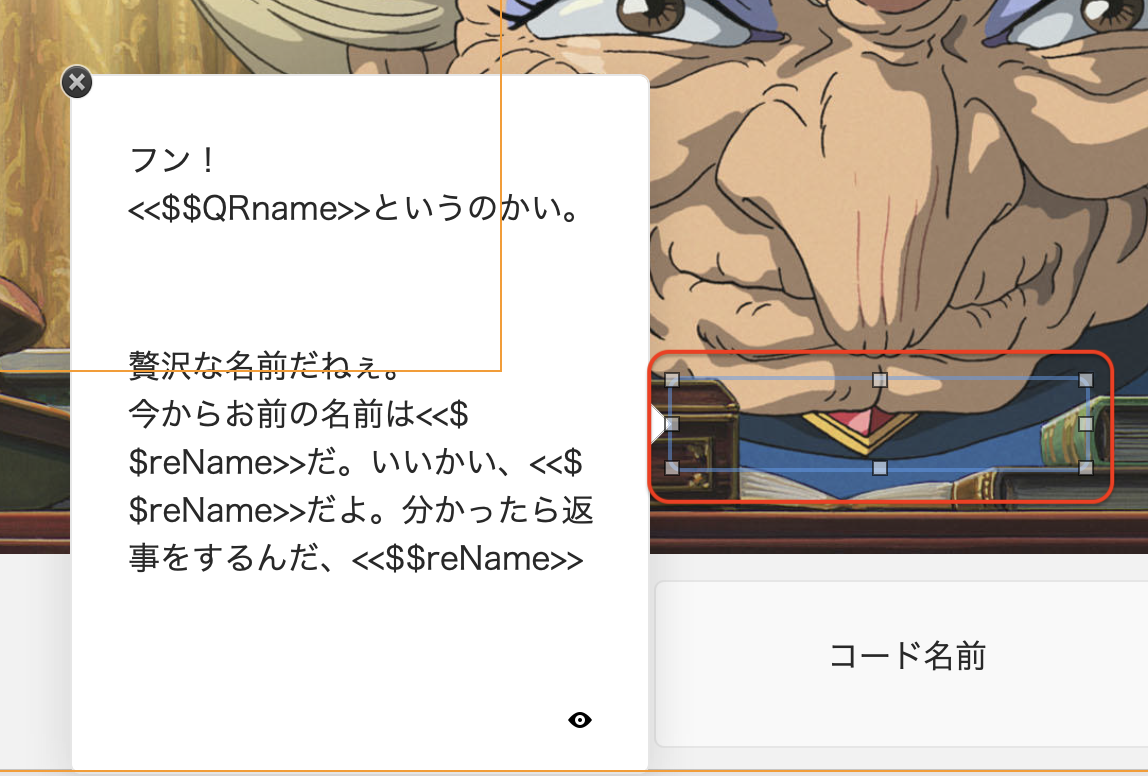
↓チェック後の吹き出しには、yubabaCheckスクリプトでセットしたグローバル変数を表示しています。

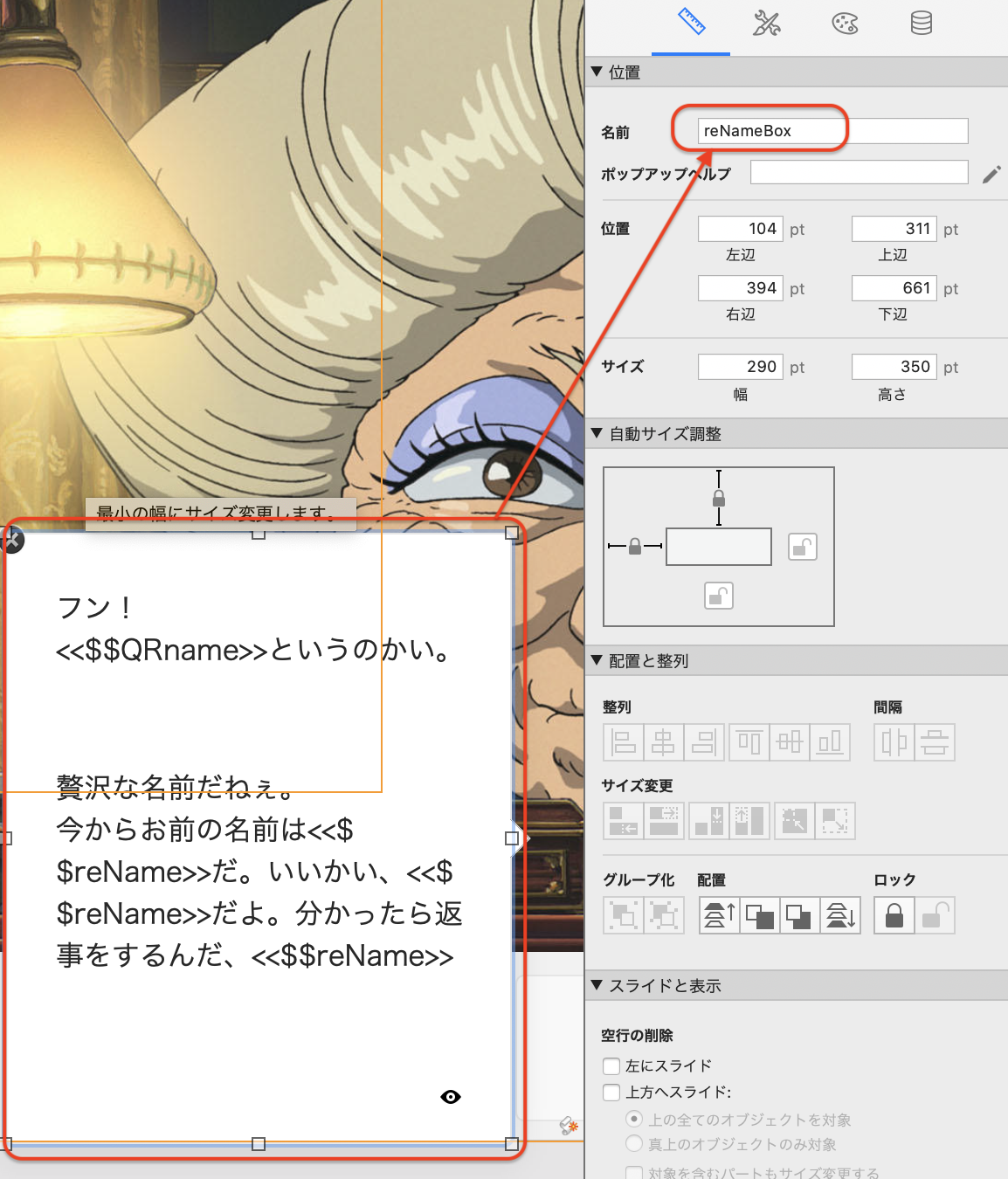
↓吹き出しを開くために、吹き出し(ポップオーバー)に名前をつけてます。間違ってボタンにつけないように。

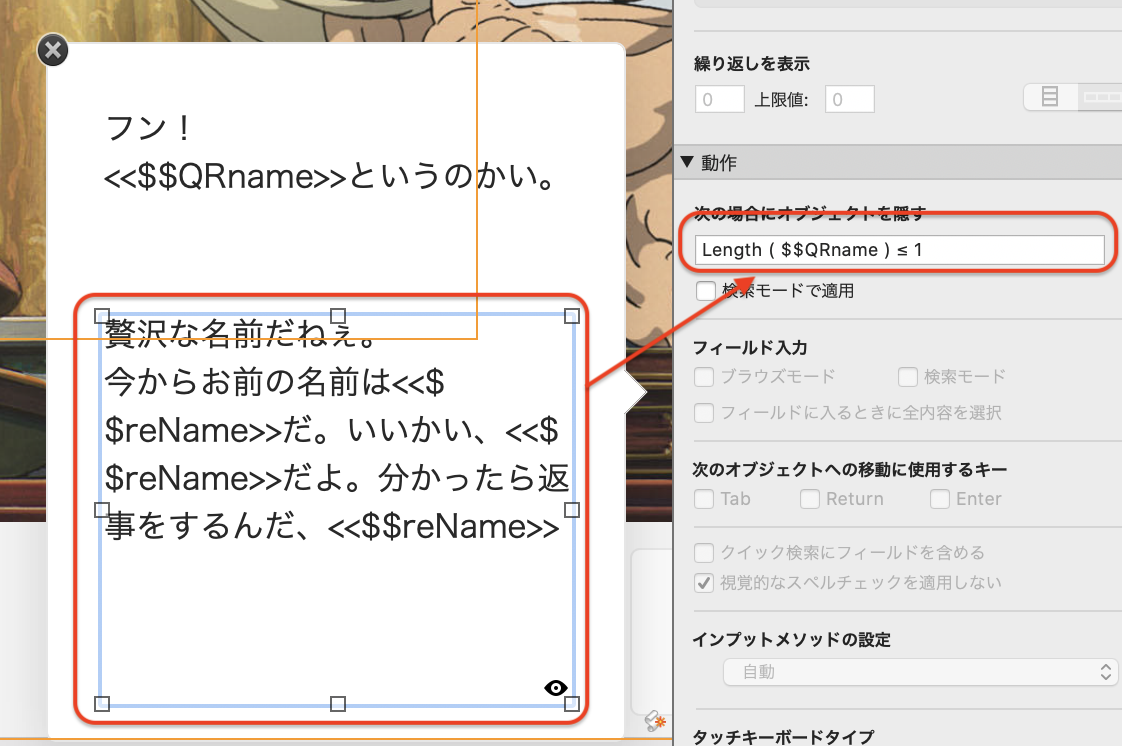
↓名前が1文字の時には「贅沢な、、、」以下を出さないように、「次の場合にオブジェクトを隠す」の設定をしています。

↓QRコード読み込みがキャンセルされた時のポップオーバーボタンも、他のボタンと同様、透明にしています。

↓こちらの吹き出しにも自動で開くために名前をつけています。(まさに千と千尋。。。)

実装としてはこんな感じです。
湯婆婆の音も入れたかった
音声も入れて湯婆婆を演出したかったのですが、さすがに著作権的に無理だろうと思い、吹き出しのみにしました。
アイコンも作ってみた
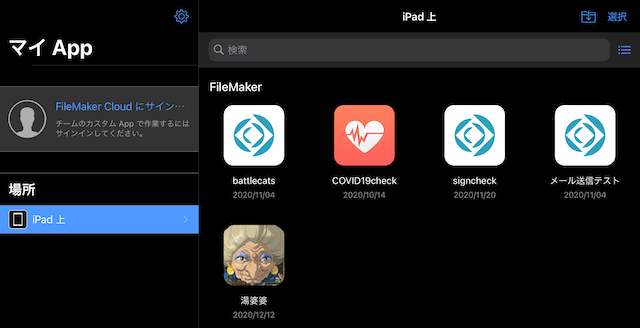
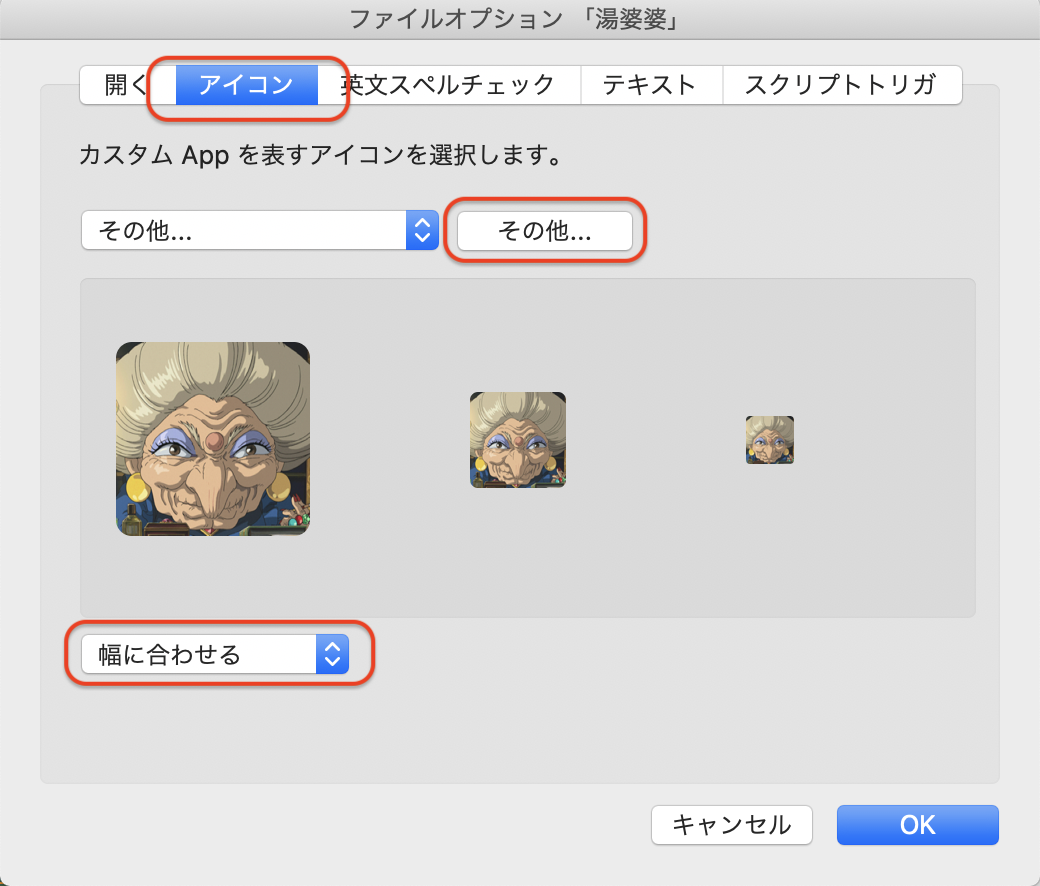
ついでなので、湯婆婆アイコンも設定しました。

↓アイコンは、ファイルオプションで指定できます。

単純に湯婆婆画像を切り抜いただけですが、FileMaker Goを開いた時に出現する湯婆婆アイコンは迫力があります。
師走の楽しいひとときでした。
追記
他のFileMakerでの湯婆婆も是非ご覧ください。
湯婆婆画像は同じですが、切り口が違って、色々と参考になります。
FileMakerProで湯婆婆を実装してみる @Hi_Noguchi